

Als ich an diesem Tag in Station B ein Video ansah, stellte ich zufällig fest, dass die Untertitel, als sie auf die Charaktere trafen, beschnitten waren und die Charaktere nicht blockierten, also beschloss ich, es herauszufinden.
High-End-Effekte müssen oft nur auf einfachste Weise erzielt werden. Nach zwei Stunden geschäftiger Arbeit schaltete Meister Chen F12 ein und wurde plötzlich erleuchtet. Ein Bild + ein Attribut, es ist direkt erledigt. [Lernvideo-Sharing: CSS-Video-Tutorial, Web-Frontend]


Um meine Idee zu bestätigen, habe ich beschlossen, selbst eine Demo zu schreiben
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.video {
width: 668px;
height: 376px;
position: relative;
-webkit-mask-image: url("mask.svg");
-webkit-mask-size: 668px 376px;
}
.bullet {
position: absolute;
font-size: 20px;
}
</style>
</head>
<body>
<div>
<div style="left: 100px; top: 0;">元芳,你怎么看</div>
<div style="left: 200px; top: 20px;">你难道就是传说中的奶灵</div>
<div style="left: 300px; top: 40px;">你好,我是胖灵</div>
<div style="left: 400px; top: 60px;">这是第一集,还没有舔灵</div>
</div>
</body>
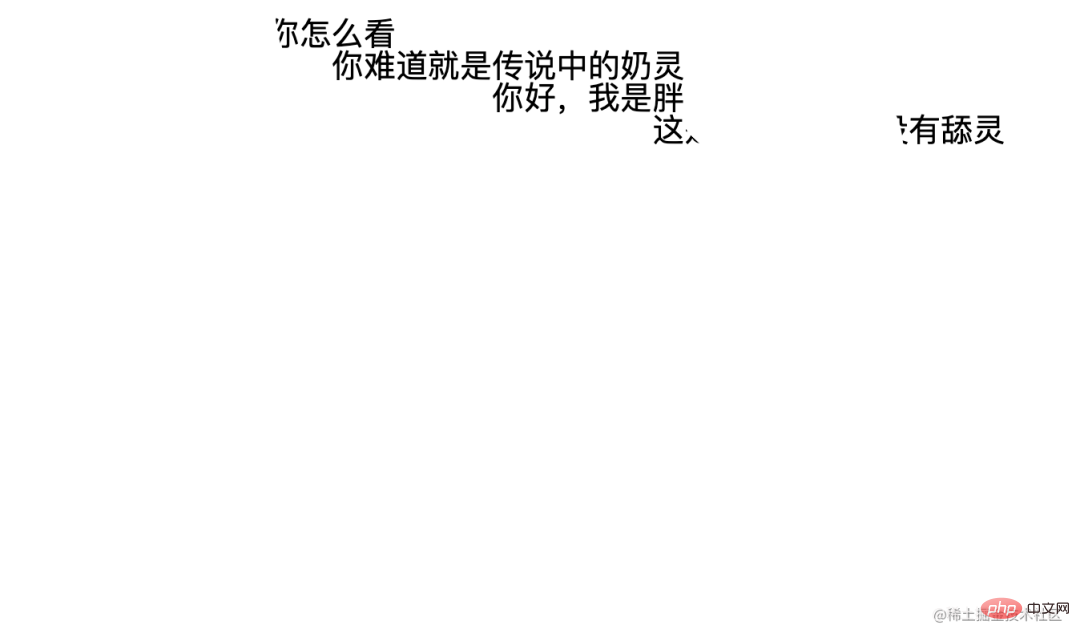
</html>Der Effekt ist so

Fügen Sie einen roten Hintergrund hinzu, damit Sie ihn klarer sehen können:
An diesem Punkt haben wir die gleiche Flut von Bilibili realisiert, ohne die Zeichen zu blockieren.
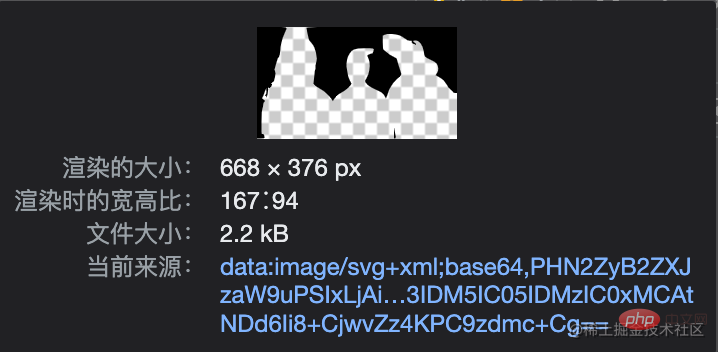
Woher dieses Bild stammt, muss es von der KI erkannt und generiert worden sein. Ein Bild kostet nur ein oder zwei K, und das gleichzeitige Laden vieler Bilder stellt keine große Belastung dar.
Schließlich werfen wir einen Blick auf diese magische CSS-Eigenschaft mask-image: https://developer.mozilla.org/zh-CN/docs/Web/CSS/mask-image.
Experimentell: Dies ist eine experimentelle Funktion. Diese Funktion befindet sich in einigen Browsern noch in der Entwicklung und die für die Verwendung in verschiedenen Browsern geeigneten Präfixe sind unterschiedlich.
Sie können es also als Highlight bei der Entwicklung von Anforderungen verwenden, aber Sie können sich bei der Erstellung von Anforderungen nicht stark auf dieses Attribut verlassen.
Hier gibt es auch eine Reihe von Attributen. Wenn Sie interessiert sind, können Sie sie einzeln ausprobieren.
- ENDE -
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideo! !