 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine kurze Analyse, wie Node die Anmeldung Dritter auf Weibo durchführt
Eine kurze Analyse, wie Node die Anmeldung Dritter auf Weibo durchführt
Eine kurze Analyse, wie Node die Anmeldung Dritter auf Weibo durchführt
Wie melde ich mich als Dritter bei Weibo an? Im folgenden Artikel erfahren Sie, wie Sie mit node die Anmeldung von Drittanbietern auf Weibo implementieren. Ich hoffe, er hilft Ihnen weiter!

Sie können ohne Registrierung auf die Weibo-Drittanbieter-Anmeldung zugreifen, was eine bessere Benutzererfahrung bietet. Heute werden wir NodeJS verwenden, um die Weibo-Drittanbieter-Anmeldung zu implementieren (andere Sprachen sind ebenfalls verfügbar). [Verwandte Tutorial-Empfehlungen: nodejs-Video-Tutorial
Erzielen Sie den Effekt
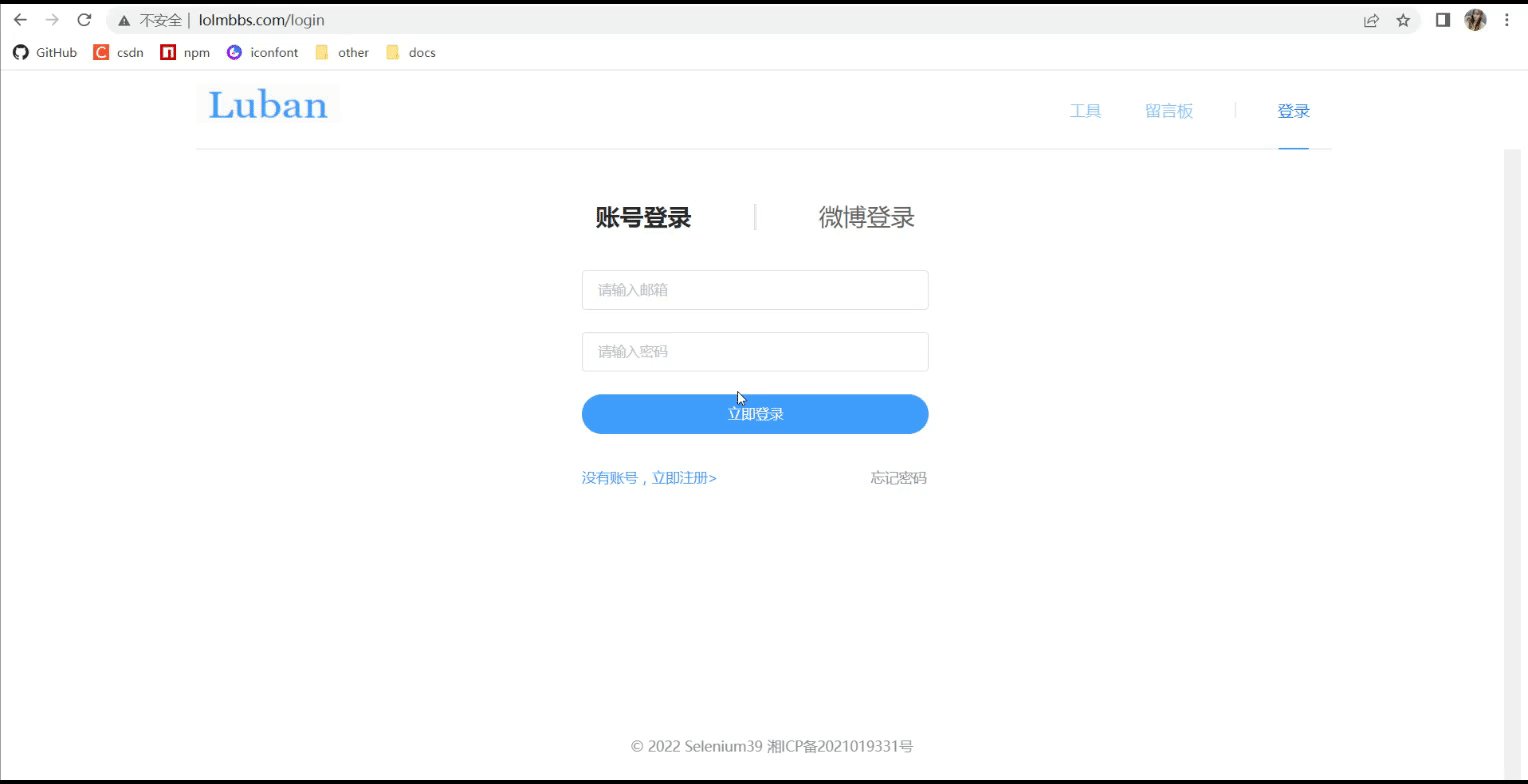
Online-Beispiel: http://www.lolmbbs.com/login
1. Klicken Sie auf die Weibo-Anmeldeschaltfläche, um sich anzumelden

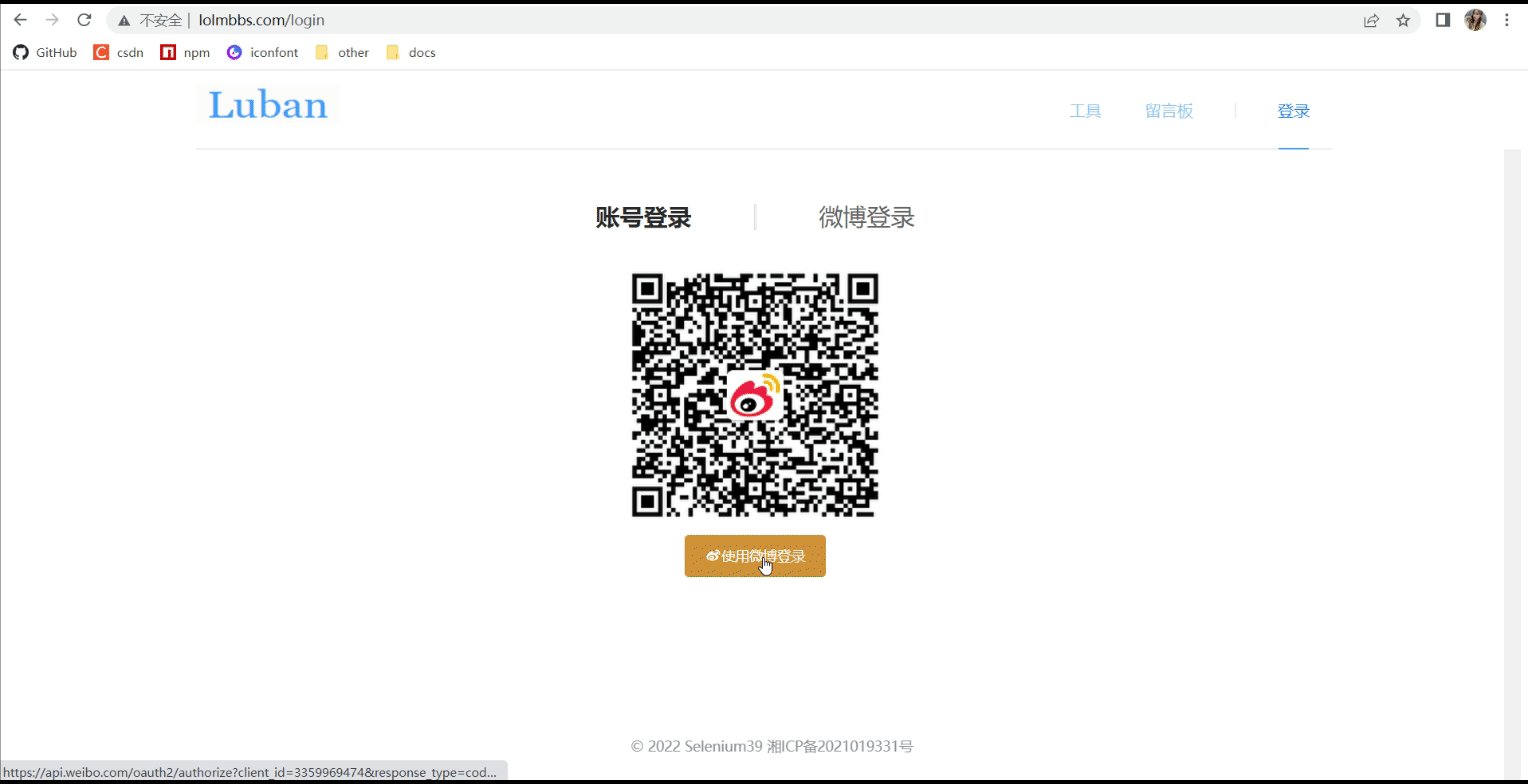
2. Scannen Sie den QR-Code, um sich direkt anzumelden.
Konkrete Umsetzung für den Zugriff auf die WebsiteBei lokaler Entwicklung geben Sie die Anwendungsadresse ein: 127.0.0.1
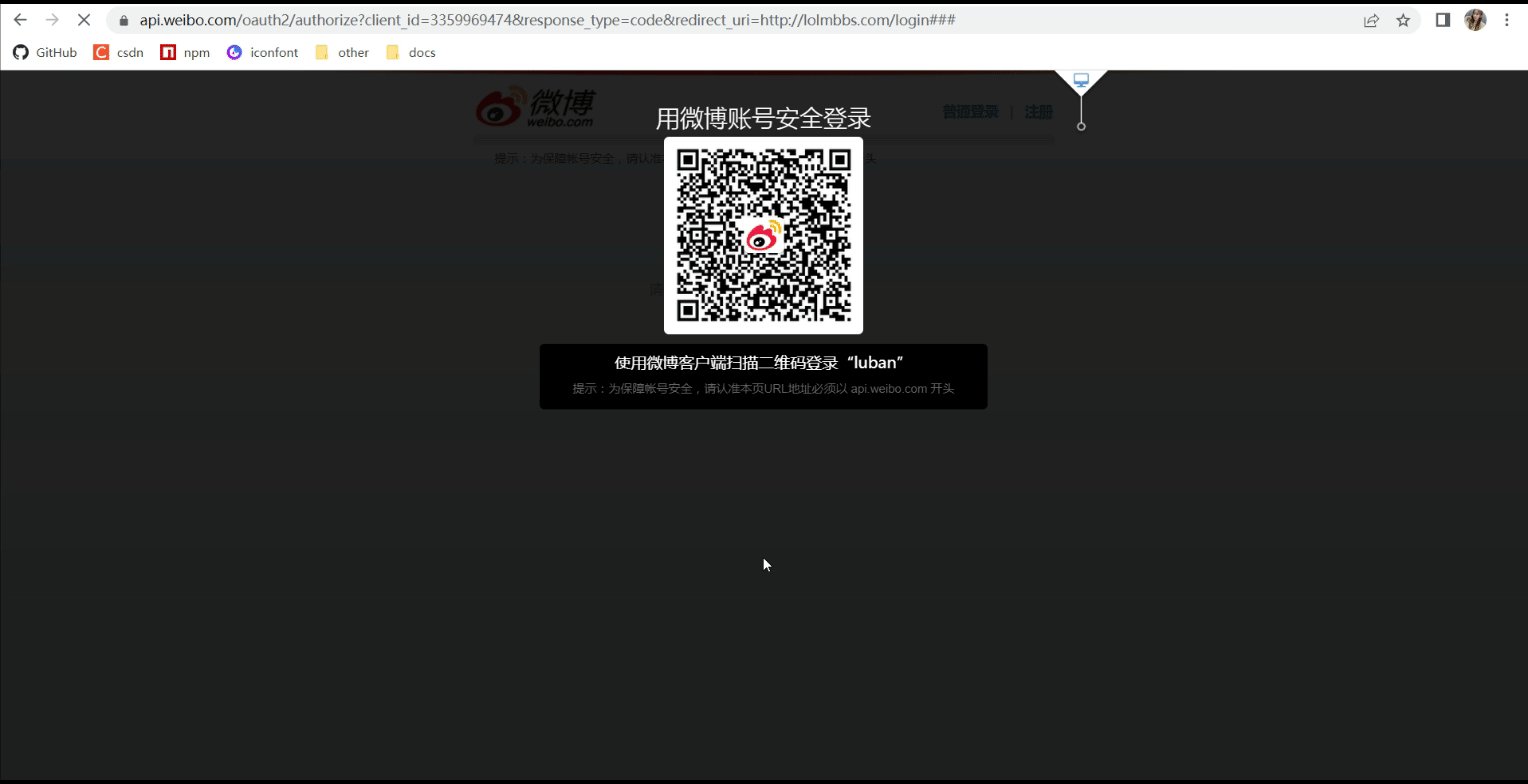
2. Klicken Sie auf die Schaltfläche, um sich mit der OAuth2.0-Autorisierung bei Weibo anzumelden
 . Weitere Informationen finden Sie im Dokument https://open.weibo.com/wiki/Connect/login RedirectUrl: Ihre Frontend-Seite, die nach erfolgreicher Benutzerautorisierung umgeleitet wird, ist http://127.0.0.1:8080/login Wenn der Benutzer berechtigt ist, sich anzumelden, springt er zu der RedirectUrl, die Sie im vorherigen Schritt geschrieben haben, und bringt den Benutzercode mit. Die URL ähnelt http://127.0.0.1:8080/login?code=abcdef
. Weitere Informationen finden Sie im Dokument https://open.weibo.com/wiki/Connect/login RedirectUrl: Ihre Frontend-Seite, die nach erfolgreicher Benutzerautorisierung umgeleitet wird, ist http://127.0.0.1:8080/login Wenn der Benutzer berechtigt ist, sich anzumelden, springt er zu der RedirectUrl, die Sie im vorherigen Schritt geschrieben haben, und bringt den Benutzercode mit. Die URL ähnelt http://127.0.0.1:8080/login?code=abcdef vue Wenn die URL einen Code enthält, wird die Back-End-Login-Callback-Schnittstelle angefordert
vue Wenn die URL einen Code enthält, wird die Back-End-Login-Callback-Schnittstelle angefordert
const weiboUrl = `https://api.weibo.com/oauth2/authorize?client_id=${weiboConfig.appKey}&response_type=code&redirect_uri=${weiboConfig.redirectUrl}`3 Die Back-End-Login-Callback-Schnittstelle wird über den Benutzercode accessToken abgerufen und dann die Benutzerinformationen über accessToken abgerufen logincreated() {
const { code } = this.$route.query;
if (code) {
loginCallback({ code }).then((res) => {
this.$message({
message: `${res.nickname} 欢迎您`,
type: "success",
});
this.setUser(res);
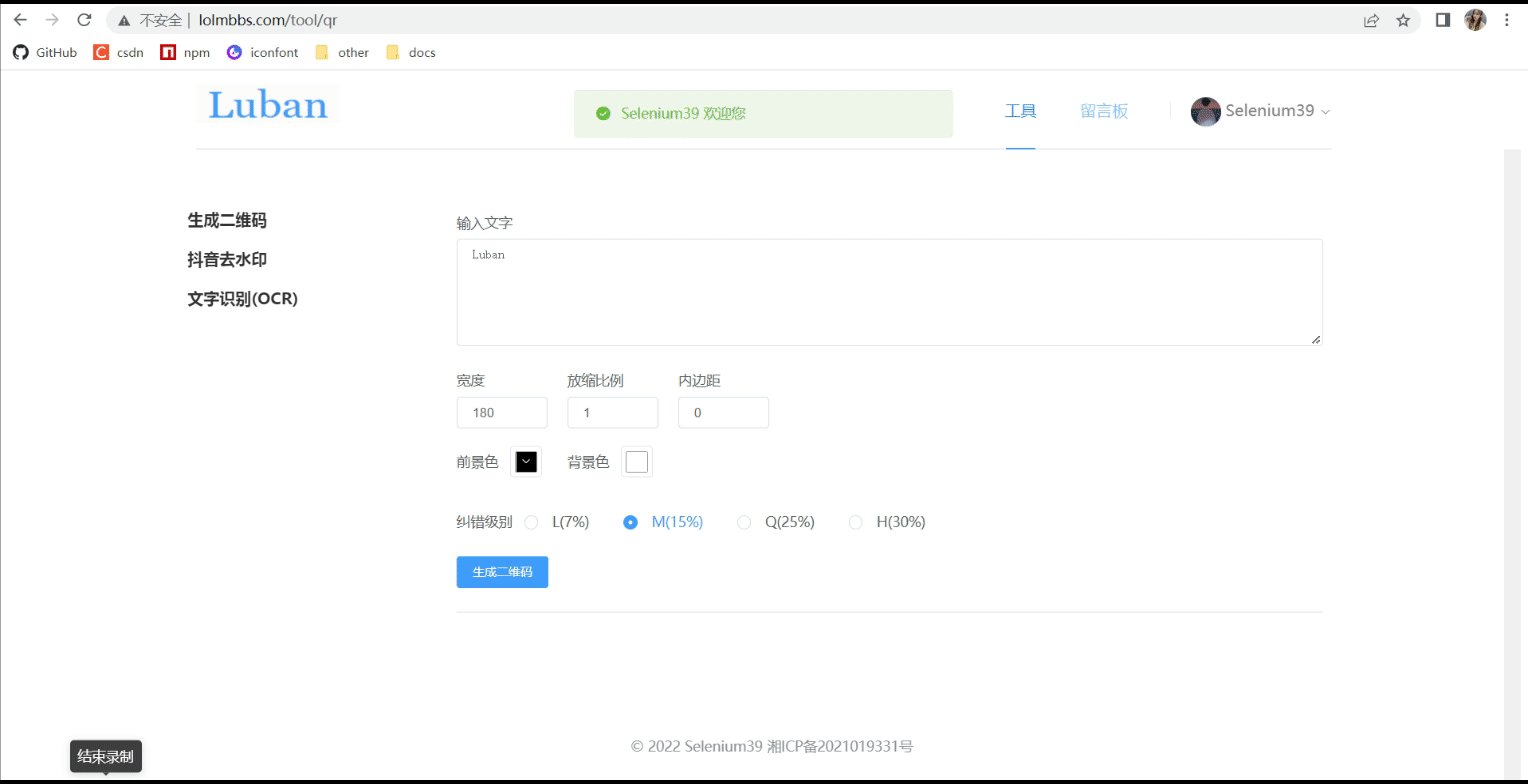
this.$router.push("/tool/qr");
});
}
}Nach dem Login kopieren
created() {
const { code } = this.$route.query;
if (code) {
loginCallback({ code }).then((res) => {
this.$message({
message: `${res.nickname} 欢迎您`,
type: "success",
});
this.setUser(res);
this.$router.push("/tool/qr");
});
}
}3. Weibo-Scancode-Login-QR-Code generieren
async loginCallback(ctx) {
let { code } = ctx.request.body
if (!code) {
return ctx.error(errCode.PARAMS_ERROR, '参数错误')
}
// 获取accessToken
const { access_token, uid } = await got.post('https://api.weibo.com/oauth2/access_token', {
form: {
client_id: weiboConfig.appKey,
client_secret: weiboConfig.appSecret,
grant_type: 'authorization_code',
redirect_uri: weiboConfig.redirectUrl,
code
}
}).json()
// 通过accessToken获取UserInfo
const { id, name: nickname, avatar_hd: avatar } = await got.get(`https://api.weibo.com/2/users/show.json?access_token=${access_token}&uid=${uid}`).json()
// 在自己的系统内创建User
let [user, isCreate] = await WeiboUser.upsert({ id, nickname, avatar })
// 生成登录Token,通过userType区分是微博登录用户还是系统账号登录用户
const token = await jwt.createToken({ ...user.toJSON(), userType: 'weiboUser' })
return ctx.success({ nickname, avatar, token })
}Die zurückgegebene URL ist die Weibo-Login-QR-Code-Code-URL, der Vcode entspricht der eindeutigen Kennung dieses QR-Codes , mit dem überprüft wird, ob der Benutzer den Code gescannt hat2. Das Frontend fragt kontinuierlich ab, ob dieser QR-Code durch Scannen des Codes autorisiert ist
Frontend:
async getWeiboLoginQr(ctx) {
const qrApi = `https://api.weibo.com/oauth2/qrcode_authorize/generate?client_id=${weiboConfig.appKey}&redirect_uri=${weiboConfig.redirectUrl}&scope=&response_type=code&state=&__rnd=${Date.now()}`
const { url, vcode } = await got.get(qrApi).json()
return ctx.success({ weiboQrUrl: url, vcode })
} const id = setInterval(() => {
getWeiboLoginQrStatus({ vcode }).then((res) => {
const { status, url } = res;
if (status === "3") {
window.location = url;
clearInterval(id);
}
});
}, 3000);Nach dem Login kopieren Wenn der Status 3 ist, hat der Codebenutzer den Code gescannt und autorisiert, und die zurückgegebene URL ist die Front-End-Rückruf-URL, nachdem er auf die Schaltfläche zum Anmelden geklickt hat. Die folgenden Schritte sind genau die gleichen wie 2. Gehen Sie zur Autorisierungsseite und erhalten Sie den Benutzercode.
Weitere Informationen zu Knoten finden Sie unter: const id = setInterval(() => {
getWeiboLoginQrStatus({ vcode }).then((res) => {
const { status, url } = res;
if (status === "3") {
window.location = url;
clearInterval(id);
}
});
}, 3000);nodejs-Tutorial
!Das obige ist der detaillierte Inhalt vonEine kurze Analyse, wie Node die Anmeldung Dritter auf Weibo durchführt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Der nicht blockierende und ereignisgesteuerte Knotendienst hat den Vorteil eines geringen Speicherverbrauchs und eignet sich sehr gut für die Verarbeitung massiver Netzwerkanforderungen. Unter der Voraussetzung massiver Anfragen müssen Probleme im Zusammenhang mit der „Speicherkontrolle“ berücksichtigt werden. 1. Der Garbage-Collection-Mechanismus und die Speicherbeschränkungen von V8 Js wird von der Garbage-Collection-Maschine gesteuert
 Detaillierte grafische Erläuterung des Speichers und des GC der Node V8-Engine
Mar 29, 2023 pm 06:02 PM
Detaillierte grafische Erläuterung des Speichers und des GC der Node V8-Engine
Mar 29, 2023 pm 06:02 PM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Speichers und Garbage Collectors (GC) der NodeJS V8-Engine. Ich hoffe, er wird Ihnen hilfreich sein!
 So verwenden Sie Express für den Datei-Upload im Knotenprojekt
Mar 28, 2023 pm 07:28 PM
So verwenden Sie Express für den Datei-Upload im Knotenprojekt
Mar 28, 2023 pm 07:28 PM
Wie gehe ich mit dem Datei-Upload um? Der folgende Artikel stellt Ihnen vor, wie Sie Express zum Hochladen von Dateien im Knotenprojekt verwenden. Ich hoffe, er ist hilfreich für Sie!
 Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Das Dateimodul ist eine Kapselung der zugrunde liegenden Dateioperationen, wie z. B. Lesen/Schreiben/Öffnen/Schließen/Löschen von Dateien, Hinzufügen usw. Das größte Merkmal des Dateimoduls besteht darin, dass alle Methoden zwei Versionen von **synchronem** und **bereitstellen. asynchron**, mit Methoden mit dem Suffix sync sind alle Synchronisationsmethoden, und diejenigen ohne sind alle heterogene Methoden.
 Eine ausführliche Analyse des Prozessmanagement-Tools „pm2' von Node
Apr 03, 2023 pm 06:02 PM
Eine ausführliche Analyse des Prozessmanagement-Tools „pm2' von Node
Apr 03, 2023 pm 06:02 PM
In diesem Artikel stellen wir Ihnen das Prozessmanagement-Tool „pm2“ von Node vor und sprechen darüber, warum PM2 benötigt wird und wie Sie PM2 installieren und verwenden. Ich hoffe, dass es für alle hilfreich ist!
 PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
Detaillierte Erläuterungs- und Installationshandbuch für Pinetwork -Knoten In diesem Artikel wird das Pinetwork -Ökosystem im Detail vorgestellt - PI -Knoten, eine Schlüsselrolle im Pinetwork -Ökosystem und vollständige Schritte für die Installation und Konfiguration. Nach dem Start des Pinetwork -Blockchain -Testnetzes sind PI -Knoten zu einem wichtigen Bestandteil vieler Pioniere geworden, die aktiv an den Tests teilnehmen und sich auf die bevorstehende Hauptnetzwerkveröffentlichung vorbereiten. Wenn Sie Pinetwork noch nicht kennen, wenden Sie sich bitte an was Picoin ist? Was ist der Preis für die Auflistung? PI -Nutzung, Bergbau und Sicherheitsanalyse. Was ist Pinetwork? Das Pinetwork -Projekt begann 2019 und besitzt seine exklusive Kryptowährung PI -Münze. Das Projekt zielt darauf ab, eine zu erstellen, an der jeder teilnehmen kann
 Lassen Sie uns über die Ereignisschleife in Node sprechen
Apr 11, 2023 pm 07:08 PM
Lassen Sie uns über die Ereignisschleife in Node sprechen
Apr 11, 2023 pm 07:08 PM
Die Ereignisschleife ist ein grundlegender Bestandteil von Node.js und ermöglicht die asynchrone Programmierung, indem sie sicherstellt, dass der Hauptthread nicht blockiert wird. Das Verständnis der Ereignisschleife ist für die Erstellung effizienter Anwendungen von entscheidender Bedeutung. Der folgende Artikel wird Ihnen ein detailliertes Verständnis der Ereignisschleife in Node vermitteln. Ich hoffe, er wird Ihnen hilfreich sein!
 Was soll ich tun, wenn der Knoten den Befehl npm nicht verwenden kann?
Feb 08, 2023 am 10:09 AM
Was soll ich tun, wenn der Knoten den Befehl npm nicht verwenden kann?
Feb 08, 2023 am 10:09 AM
Der Grund, warum der Knoten den Befehl npm nicht verwenden kann, liegt darin, dass die Umgebungsvariablen nicht richtig konfiguriert sind. Die Lösung ist: 1. Öffnen Sie „Systemeigenschaften“ 2. Suchen Sie nach „Umgebungsvariablen“ -> „Systemvariablen“ und bearbeiten Sie dann die Umgebung Variablen; 3. Suchen Sie den Speicherort des NodeJS-Ordners. 4. Klicken Sie auf „OK“.



