Dieser Artikel wird Ihnen helfen, Vuex gründlich zu verstehen

1. Was ist Vuex? Warum es verwenden?
Offizielle Vuex-Erklärung
Vuex ist ein Zustandsverwaltungsmodus + Bibliothek, der speziell für Vue.js-Anwendungen entwickelt wurde. Es verwendet einen zentralen Speicher, um den Status aller Komponenten der Anwendung zu verwalten, und stellt mithilfe entsprechender Regeln sicher, dass sich der Status auf vorhersehbare Weise ändert. (Lernvideo-Sharing: vue-Video-Tutorial)
Sie können darüber nachdenken: Welche Werte werden zwischen Komponenten übertragen? Es gibt Kommunikation zwischen Vater und Sohn, Kommunikation zwischen Geschwisterkomponenten ... aber die Parameterübergabe ist bei der mehrschichtigen Verschachtelung sehr umständlich, und auch die Codewartung ist sehr mühsam. Daher extrahiert vuex den gemeinsamen Status von Komponenten, verwaltet sie im globalen Singleton-Modus und fügt die gemeinsam genutzten Datenfunktionen in vuex ein, sodass jede Komponente sie verwenden kann.
2. Wann sollten wir es verwenden?
Vuex kann uns bei der Verwaltung des gemeinsamen Zustands helfen und verfügt über weitere Konzepte und Frameworks. Dies erfordert eine Abwägung zwischen kurz- und langfristigen Vorteilen.
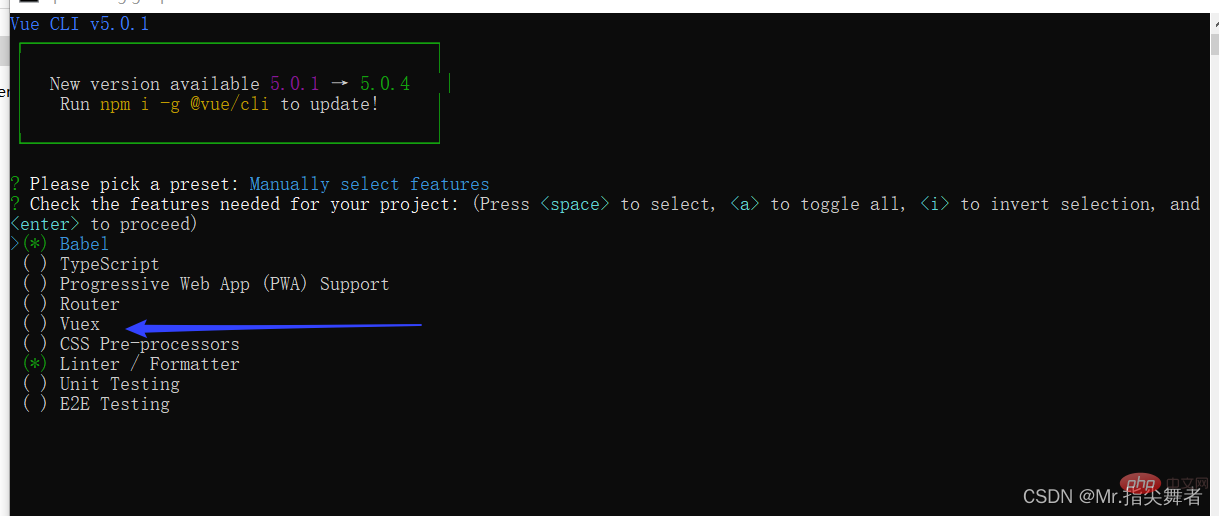
Wenn Sie nicht vorhaben, eine große einseitige Anwendung zu entwickeln, kann die Verwendung von Vuex umständlich und überflüssig sein. Es stimmt – wenn Ihre App einfach genug ist, sollten Sie Vuex besser nicht verwenden. Ein einfacher Store-Modus ist alles, was Sie brauchen. Wenn Sie jedoch eine mittelgroße bis große Single-Page-Anwendung erstellen müssen, werden Sie höchstwahrscheinlich darüber nachdenken, wie Sie den Status außerhalb der Komponenten besser verwalten können, und Vuex wird eine natürliche Wahl sein. 3. Installation
npm install vuex@next --saveNach dem Login kopierenyarn add vuex@next --saveNach dem Login kopieren
Vier.Konfiguration
Wenn Sie zum Erstellen ein Gerüst verwenden, ist kein Vorgang erforderlich. Sie können diesen Schritt ignorieren
Erstellen Sie eine neue Speicherdatei -> index.js, führen Sie die folgende Konfiguration durch und führen Sie sie ein it in main.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
},
getters: {
},
//里面定义方法,操作state方发
mutations: {
},
// 操作异步操作mutation
actions: {
},
modules: {
},
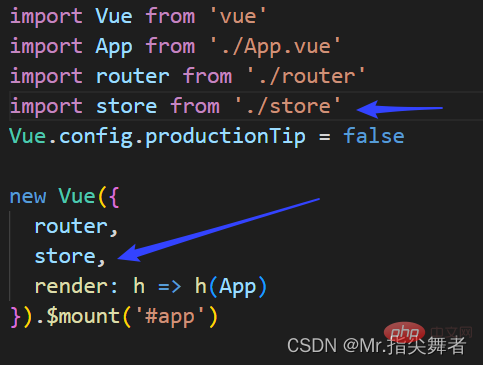
}) Main.js in
Main.js in 5. Kernkonzepte
Es gibt fünf Zustände im State Getter Mutation Action Module von vuex. Das Folgende wird im Detail erklärt
5.1 Status
Stellen Sie die einzige öffentliche Datenquelle bereit. Alle freigegebenen Daten werden im Status des Geschäfts gespeichert, ähnlich wie Daten 
Definieren Sie Daten im Status in Vuex und können in jeder Komponente aufgerufen werden import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
name:"张三",
age:12,
count:0
},
})Nach dem Login kopieren
Aufruf: import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
name:"张三",
age:12,
count:0
},
})Methode Eins:
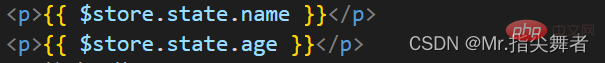
Verwenden Sie
direkt im Tag. Methode zwei:
this.$store.state.全局数据名称
Methode drei:
Importieren Sie die Mapstate-Funktion bei Bedarf aus vuex
import { mapState } from "vuex";Hinweis:
Aktuelle Komponente Die erforderlichen globalen Daten werden auf die aktuelle Komponente abgebildet 
Der einzige Weg zur Veränderung Der Status im Vuex-Store besteht darin, eine Mutation einzureichen. Mutationen in Vuex sind Ereignissen sehr ähnlich: Jede Mutation hat eine Zeichenfolge
Ereignistyp (Typ)und eine Rückruffunktion (Handler). Mit dieser Rückruffunktion nehmen wir tatsächlich die Zustandsänderungen vor und sie akzeptiert den Zustand als erstes Argument:
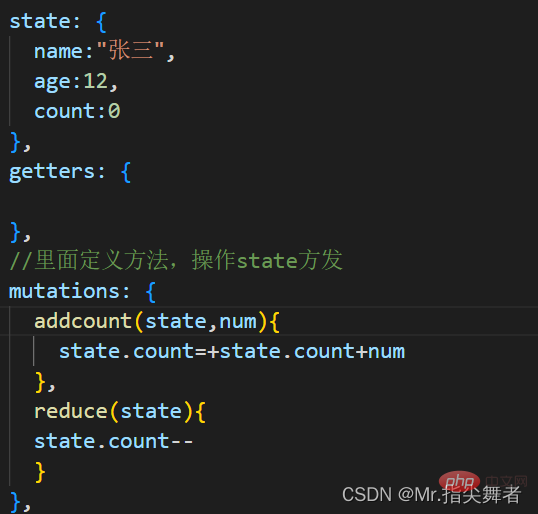
在vuex中定义:
其中参数state参数是必须的,也可以自己传递一个参数,如下代码,进行计数器的加减操作,加法操作时可以根据所传递参数大小进行相加,减法操作没有传参每次减一

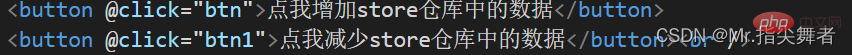
在组件中使用:
定义两个按钮进行加减操作

方法一:
注意:使用commit触发Mutation操作
methods:{
//加法
btn(){
this.$store.commit("addcount",10) //每次加十
}
//减法
btn1(){
this.$store.commit("reduce")
}
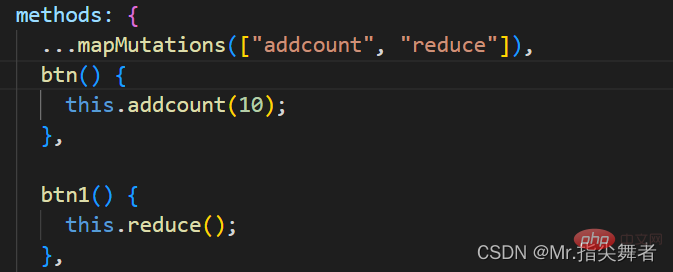
}方法二:
使用辅助函数进行操作,具体方法同上

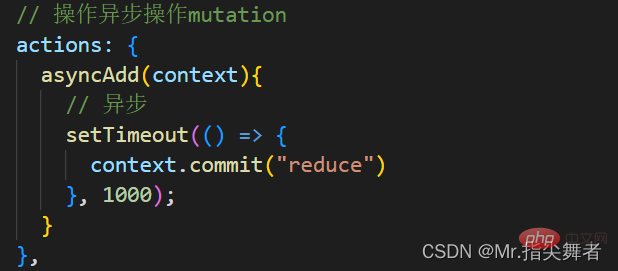
5.3 Action ——进行异步操作
Action和Mutation相似,Mutation 不能进行异步操作,若要进行异步操作,就得使用Action
在vuex中定义:
将上面的减法操作改为异步操作

在组件中使用:
方法一:
直接使用 dispatch触发Action函数
this.$store.dispatch("reduce")方法二:
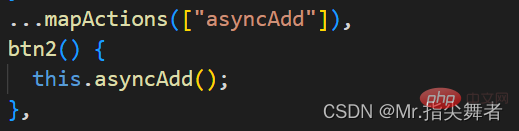
使用辅助函数

5.4 Getter
类似于vue中的computed,进行缓存,对于Store中的数据进行加工处理形成新的数据
具体操作类似于前几种,这里不做具体说明
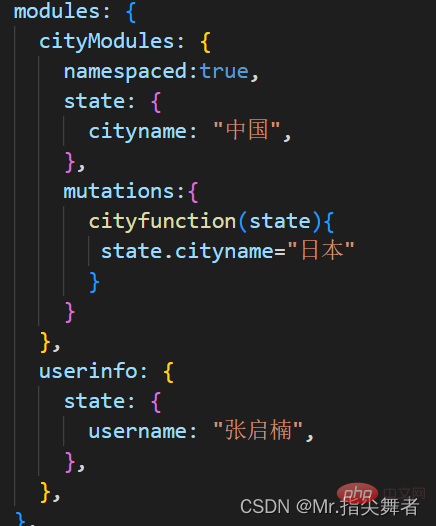
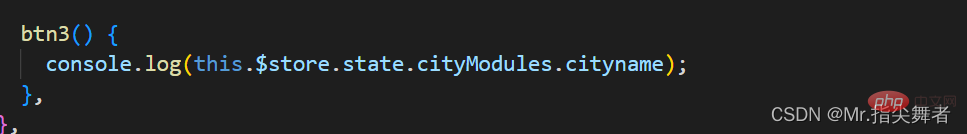
5.5 Modules
当遇见大型项目时,数据量大,store就会显得很臃肿
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:

默认情况下,模块内部的 action 和 mutation 仍然是注册在全局命名空间的——这样使得多个模块能够对同一个 action 或 mutation 作出响应。
如果希望你的模块具有更高的封装度和复用性,你可以通过添加 namespaced: true 的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。

Das obige ist der detaillierte Inhalt vonDieser Artikel wird Ihnen helfen, Vuex gründlich zu verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js eignet sich für kleine und mittelgroße Projekte und schnelle Iterationen, während React für große und komplexe Anwendungen geeignet ist. 1) Vue.js ist einfach zu bedienen und für Situationen geeignet, in denen das Team nicht ausreicht oder die Projektskala klein ist. 2) React hat ein reichhaltigeres Ökosystem und eignet sich für Projekte mit hoher Leistung und komplexen funktionalen Bedürfnissen.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Pagination ist eine Technologie, die große Datensätze in kleine Seiten aufteilt, um die Leistung und die Benutzererfahrung zu verbessern. In VUE können Sie die folgende integrierte Methode zum Paging verwenden: Berechnen Sie die Gesamtzahl der Seiten: TotalPages () TRAVERSAL-Seitennummer: V-für Anweisung, um die aktuelle Seite festzulegen: aktuelle Seite