 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was zum Beenden der Funktion in jquery verwendet werden soll
Was zum Beenden der Funktion in jquery verwendet werden soll
Was zum Beenden der Funktion in jquery verwendet werden soll
jquery verwendet if-Anweisungen und return-Anweisungen, um Funktionen zu beenden. Sie müssen die if-Anweisung nur verwenden, um die Endbedingung in der Funktion festzulegen. Wenn die Bedingung erfüllt ist, beenden Sie die Ausführung der Funktion und geben die zurück Wert der Funktion. Mit der Syntax „if (Stoppbedingung){Rückgabewertausdruck;}“ kann der Rückgabewertausdruck leer sein, d. h. die Funktion endet und es wird kein Wert zurückgegeben.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
In jquery können Sie if-Anweisungen und return-Anweisungen in Funktionen verwenden, um die Ausführung der Funktion zu stoppen.
Implementierungsidee:
-
Verwenden Sie die if-Anweisung, um die Endbedingung in der Funktion festzulegen.
Wenn die Bedingung erfüllt ist, verwenden Sie die Return-Anweisung, um die Ausführung der Funktion zu beenden.
Wenn die Bedingung ist nicht erfüllt, Ausführung fortsetzen
Implementierungsbeispiel
Sehen wir uns die Funktionsweise der Stoppfunktion anhand eines Beispiels an:
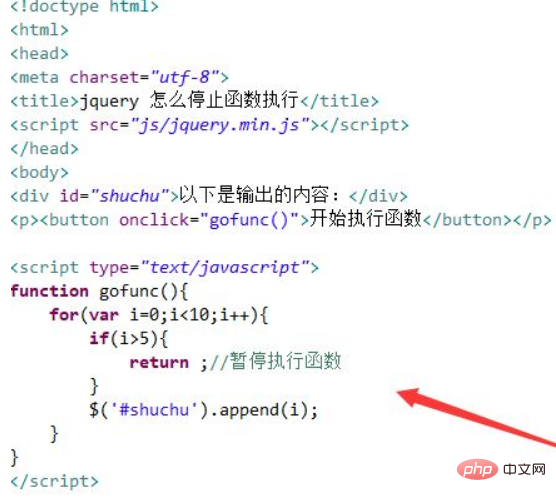
Erstellen Sie eine neue HTML-Datei mit dem Namen test. html, um zu erklären, wie jquery die Funktionsausführung stoppt. Verwenden Sie div-Tags, um ein Modul für die digitale Ausgabeanzeige zu erstellen. Erstellen Sie ein ID-Attribut für das div-Tag, das zum Abrufen des folgenden div-Objekts verwendet wird.
Erstellen Sie in der Datei test.html eine Schaltfläche, binden Sie das Klickereignis onclick an die Schaltfläche und führen Sie beim Klicken auf die Schaltfläche die Funktion gofunc() aus.
Verwenden Sie in der Funktion gofunc() eine for-Schleife, geben Sie die Zahl über die Methode append() aus, verwenden Sie die if-Anweisung, um zu bestimmen, ob die Variable i größer als 5 ist, und verwenden Sie return, um die Ausführung der Funktion zu stoppen.

Ausführungsergebnis:
Erweitertes Wissen: Return-Anweisung
Die Return-Anweisung hat zwei Funktionen in der Funktionsdefinition:
-
Eine besteht darin, den Funktionswert zurückzugeben;
Die zweite besteht darin, die Ausführung der Funktion abzubrechen.
Die Return-Anweisung wird normalerweise am Ende der Funktion definiert. Syntaxformat:
return 返回值;
Unter diesen ist der „Rückgabewert“ ein optionaler Parameter, der ein bestimmter Wert oder Ausdruck sein oder leer sein kann. Der „Rückgabewert“ und das Schlüsselwort „return“ müssen durch ein Leerzeichen getrennt werden.
Die return-Anweisung kann jede Art von Wert zurückgeben, einschließlich grundlegender Datentypen, Objekte, Funktionen usw. Jede Funktion gibt einen Wert zurück. Wenn die Return-Anweisung nicht verwendet wird oder wenn Return verwendet wird, aber danach kein Rückgabewert angegeben wird, gibt die Funktion einen „undefinierten“ Wert zurück. Wenn Sie einen anderen Wert als „undefiniert“ zurückgeben müssen, müssen Sie return verwenden und den zurückgegebenen Wert angeben.
Sobald die Funktion die Return-Anweisung ausführt, gibt sie sofort den Funktionswert zurück und beendet die Ausführung der Funktion. Zu diesem Zeitpunkt wird der Code nach der Return-Anweisung nicht ausgeführt. Gemäß diesem Merkmal der Return-Anweisung wird häufig eine Return-Anweisung ohne Rückgabewert verwendet, um die Ausführung der Funktion jederzeit zu beenden, wenn die Ausführung der Funktion vorzeitig beendet werden muss.
Anweisungen:
Für Funktionen mit Rückgabewerten können wir eine Variable verwenden, um den Rückgabewert dieser Funktion zu erhalten:
//声明一个带返回值的函数
function getSum(num1, num2){
//函数体
return num1 + num2;
}
//可以通过变量来接收这个返回值
var sum1 = getSum(7, 12); // 函数返回值为:19
var sum2 = getSum(-5, 33); // 函数返回值为:28Wenn die Funktion dies nicht tut enthalten eine Return-Anweisung. Nach der Ausführung jeder Anweisung im Funktionskörper wird ein undefinierter Wert zurückgegeben.
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonWas zum Beenden der Funktion in jquery verwendet werden soll. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ist eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek, die häufig in der Front-End-Entwicklung verwendet wird. Seit seiner Veröffentlichung im Jahr 2006 ist jQuery für viele Entwickler zu einem der bevorzugten Tools geworden, hat in der Praxis jedoch auch einige Vor- und Nachteile. In diesem Artikel werden die Vor- und Nachteile von jQuery eingehend analysiert und anhand spezifischer Codebeispiele veranschaulicht. Vorteile: 1. Prägnante Syntax Das Syntaxdesign von jQuery ist prägnant und klar, was die Lesbarkeit und Schreibeffizienz des Codes erheblich verbessern kann. Zum Beispiel,
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s





