Eine kurze Analyse der Rolle von Slots und benannten Slots in Vue
Ich glaube, dass jeder, der Vue verwendet hat, den Slot in
Vue mehr oder weniger verwendet hat, aber verstehen Sie seine Verwendung? Dieser Artikel vermittelt Ihnen die grundlegende Verwendung von Slots und benannten Slots in Vue. Ich hoffe, er wird Ihnen hilfreich sein! 1. Slot 1.1. Die Rolle des Slots beschränkt auf feste Elemente wie div, span usw. [Verwandte Empfehlungen: vuejs Video-Tutorial
In einigen Fällen verwenden wir beispielsweise eine Komponente und hoffen, dass die Komponente eine Schaltfläche anzeigt. Als nächstes tun wir Verwenden Sie eine Komponente, um ein Bild anzuzeigen. Wir sollten Benutzern die Möglichkeit geben, zu entscheiden, welche Inhalte und Elemente in einem bestimmten Bereich gespeichert werden.
Wir sollten Benutzern die Möglichkeit geben, zu entscheiden, welche Inhalte und Elemente in einem bestimmten Bereich gespeichert werden.
Mit anderen Worten, wenn wir einem Komponenten-Tag neuen Inhalt hinzufügen möchten, müssen wir einen Slot in der Komponente deklarieren, andernfalls wird der hinzugefügte neue Inhalt nicht gerendert
⭐⭐ Slots verwenden :
Verwenden Sie slot-Elemente als Slots
Welcher Inhalt eingefügt wird, hängt davon ab, wie das übergeordnete Element ihn verwendet, z. B. das Einfügen von Schaltflächen und das Einfügen von Bildern in die übergeordnete Komponente Wenn nicht, wird es nicht angezeigt oder der Standardinhalt des Slots wird angezeigt
- Natürlich wird dieser Standardinhalt nur angezeigt, wenn kein eingefügter Inhalt bereitgestellt wird;
- Wir können einen Standardinhalt im
slot-Tag festlegen
div、span等等这些元素;【相关推荐:vuejs视频教程】换句话说就是,我们要是想在一个组件标签中添加新的内容,那么我们就需要在该组件内声明一个插槽,不然,添加的新内容不会被渲染
⭐⭐
使用插槽:
- 用
slot元素作为插槽 - 插入什么内容是由父元素如何使用,比如父组件插入按钮、插入图片,就会显示按钮图片,如果没有,那就不显示或许显示插槽默认的内容
- 有时候我们希望在使用插槽时,如果没有插入对应的内容,那么我们需要显示一个默认的内容:
- 当然这个默认的内容只会在没有提供插入的内容时,才会显示;
- 我们可以在
slot标签中设置一个默认内容
使用插槽案例:
父组件
App.vue
<template>
<div class="app">
<!-- 内容是button -->
<show-message title="哈哈哈">
<button>我是按钮元素</button>
</show-message>
<!-- 内容是超链接 -->
<show-message>
<a href="#">百度一下</a>
</show-message>
<!-- 没有值传递 -->
<show-message></show-message>
</div>
</template>子组件showMessage.vue
<template>
<h2 id="title">{{title}}</h2>
<div class="content">
<slot>
<p>我是默认值</p>
</slot>
</div>
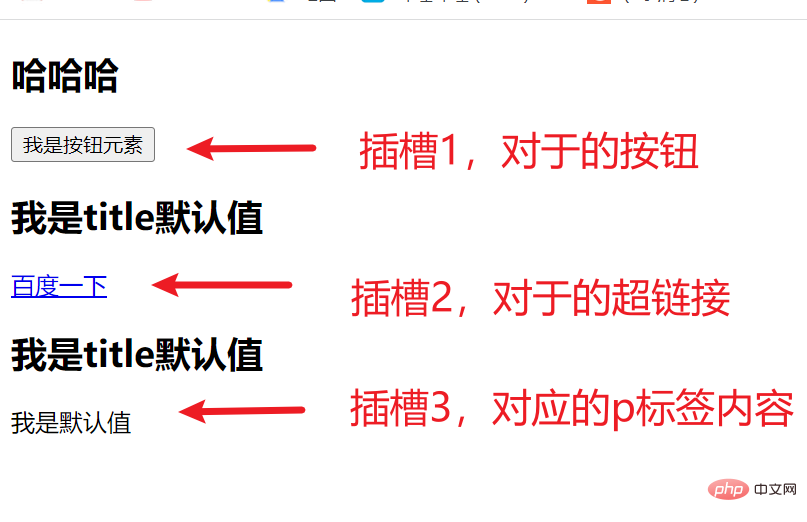
</template>- 效果图:

我们可以发现,在组件showMessage里面,我们给它一个插槽, - 在
App.vue, 我们给showMessage三次复用, 一次为按钮,一次为a标签,一次什么也不加- 而产生的结果就是,
一个为按钮,一个为a链接,一个为插槽默认的p标签
我们可以看出来
- 插槽部分想要展示什么内容由父元素进行决定, 如果插槽没有 插入东西, 那么这个插槽会被忽略
- 也就是说,用了插槽,父元素如果用按钮,子元素就会显示按钮,父元素用标题,子元素就会显示标题
- 如果子组件没有插槽,那就显示不出来了
1.2.具名插槽Slot
⭐⭐
希望达到的效果是插槽对应内容的显示,这个时候我们就可以使用具名插槽:
- 具名插槽顾名思义就是给插槽起一个名字,
slot元素有一个特殊的attribute:name; - 一个不带
name的slot,会带有隐含的名字default; - 也就是说, 我们可以给每个插槽都取上一个名字,
- 在父组件中使用的时候, 需要包裹一个
template标签, 并在template中使用 - v-solt: 插槽名 具名插槽缩写
#
父组件App.vue
<template>
<nav-bar>
<template v-slot:left>
<button>返回</button>
</template>
<template v-slot:center>
<span>内容</span>
</template>
<template v-slot:right>
<a href="#">登录</a>
</template>
</nav-bar>
</template>子组件NavBar.vue
(颜色啥的css里面自己可以调,这里就不放了)
<template>
<div class="nav-bar">
<div class="left">
<slot name="left">left</slot>
</div>
<div class="center">
<slot name="center">center</slot>
</div>
<div class="right">
<slot name="right">right</slot>
</div>
</div>
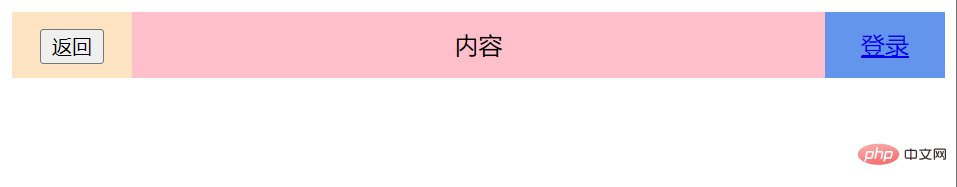
</template>效果图:
达到的效果是插槽对应的显示
所以这就是具名插槽的作用
⭐⭐
动态插槽名
通过 v-slot:[dynamicSlotName]Slot-Groß-/Kleinschreibung verwenden:
Übergeordnete Komponente
App.vuerrreeeUntergeordnete KomponenteshowMessage.vuerrreee
App.vue verwenden wir showMessage dreimal wieder, li> 🎜einmal für eine Schaltfläche, einmal für eine Beschriftung, einmal für nichts🎜Das Ergebnis ist: Eins ist eine Schaltfläche , einer ist ein Link, einer ist der Standard-P-Tag des Slots🎜🎜🎜us Es ist zu sehen 🎜🎜🎜🎜welcher Inhalt Sie im Slot-Teil anzeigen möchten, wird durch das übergeordnete Element bestimmt. Wenn nichts in den Slot eingefügt wird, wird der Slot ignoriert🎜Mit anderen Worten, wenn der Slot verwendet wird, das übergeordnete Element Wenn das Element eine Schaltfläche verwendet, zeigt das untergeordnete Element die Schaltfläche an; wenn das übergeordnete Element einen Titel verwendet, zeigt das untergeordnete Element den Titel an🎜Wenn die untergeordnete Komponente keinen Steckplatz hat, wird dies der Fall sein nicht angezeigt werden🎜 1.2. Benannter Slot Slot🎜🎜⭐⭐🎜🎜Der gewünschte Effekt besteht darin, den entsprechenden Inhalt des Slots anzuzeigen: 🎜🎜🎜 Der benannte Slot dient, wie der Name schon sagt, dazu, dem Slot einen Namen zu geben. Slot-Element hat ein spezielles Attribut: Name;🎜Ein Slot ohne name wird mit einem impliziten Namen default;🎜Mit anderen Worten, wir können jedem Slot einen Namen geben,🎜 Bei Verwendung in der übergeordneten Komponente müssen Sie ein template-Tag umschließen und es in template verwenden. 🎜v-solt: Slot-Name mit dem Namen Slot-Abkürzung #🎜Übergeordnete Komponente🎜App.vue🎜rrreee🎜Untergeordnete Komponente🎜NavBar.vue🎜 (Sie können die Farbe anpassen von Ihnen selbst in CSS, hier ist es. Setzen Sie es nicht mehr) 🎜rrreee🎜Rendering: 🎜 🎜 Der erzielte Effekt ist die dem Slot entsprechende Anzeige🎜 Das ist also die Rolle des benannten Slots🎜🎜⭐⭐🎜 Der dynamische Slotname🎜 wird dynamisch durch den
🎜 Der erzielte Effekt ist die dem Slot entsprechende Anzeige🎜 Das ist also die Rolle des benannten Slots🎜🎜⭐⭐🎜 Der dynamische Slotname🎜 wird dynamisch durch den v-slot:[dynamicSlotName] method Entscheide dich für einen Namen; 🎜🎜Ps: Es gibt auch Scope-Slots, die ich noch nicht so gut verstehe, deshalb werde ich vorerst nicht darüber schreiben~🎜 🎜 (Teilen von Lernvideos: 🎜Web-Frontend-Entwicklung🎜, 🎜Grundlegendes Programmiervideo🎜)🎜🎜Das obige ist der detaillierte Inhalt vonEine kurze Analyse der Rolle von Slots und benannten Slots in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js eignet sich für kleine und mittelgroße Projekte und schnelle Iterationen, während React für große und komplexe Anwendungen geeignet ist. 1) Vue.js ist einfach zu bedienen und für Situationen geeignet, in denen das Team nicht ausreicht oder die Projektskala klein ist. 2) React hat ein reichhaltigeres Ökosystem und eignet sich für Projekte mit hoher Leistung und komplexen funktionalen Bedürfnissen.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.