
Dieser Artikel führt Sie Schritt für Schritt durch die Verwendung von CSS+jQuery zur Implementierung eines Text-to-Speech-Roboters. Ich hoffe, er wird für alle hilfreich sein! „Materialien“: „Roboteraugen“ Web-Frontend-Video
】
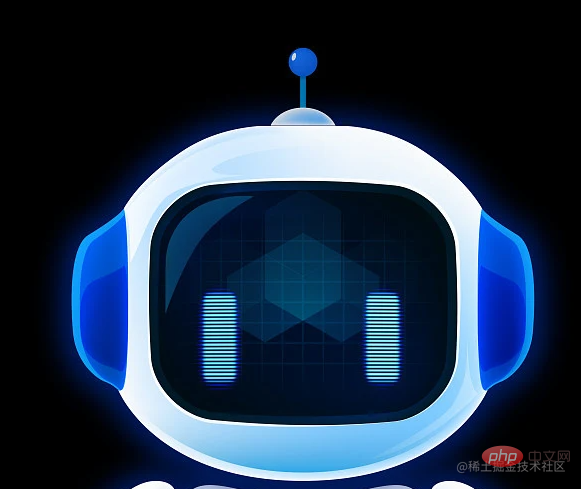
Der Kopfteil
Der obere Teil ist ein Kreis + eine Pseudoklasse, um den Weißpunkt zu erreichen
<div class="tianxian"></div>
.tianxian{
width: 35px;
height: 35px;
border-radius: 50%;
background: #0e58cc;
position: absolute;
left: 0;
right: 0;
top: 0;
margin: auto;
}
.tianxian::after{
content: '';
display: block;
width: 5px;
height: 10px;
border-radius: 12px;
background: #fff;
position: absolute;
top: 10px;
left: 5px;
transform: rotateZ(20deg);
}<div class="head">
<div class="erduo"></div>
<div class="erduo"></div>
<div class="face">
<div class="eye"></div>
<div class="eye"></div>
</div>
</div>dreidimensionalen Effekt
Durch die Einfügungsfunktion von Box-Shadow und durch entsprechenden Versatz der x- und y-Achsen wird der dreidimensionale Effekt des inneren Schattens erreicht Vom Browser bereitgestellte API Implementieren Sie Grundlegende Attribute von SpeechSynthesisUtterance
SpeechSynthesisUtterance.lang Rufen Sie die Sprache der Sprache ab und legen Sie sie fest SpeechSynthesisUtterance.pitch Die Tonhöhe der Sprache abrufen und festlegen (je größer der Wert, desto schärfer, je tiefer, desto tiefer)
SpeechSynthesisUtterance.rate Abrufen und festlegen die Sprechgeschwindigkeit (je größer der Wert, desto schneller die Sprechgeschwindigkeit, je kleiner die Sprechgeschwindigkeit, desto langsamer)SpeechSynthesisUtterance.text Ruft den Text beim Sprechen ab und legt ihn festSpeechSynthesisUtterance .voice Ruft die Sprechstimme ab und legt sie fest /h4>
speak() Fügen Sie die entsprechende Instanz zur Sprachwarteschlange hinzu 
cancel() Löschen Sie alle Stimmen in der Warteschlange, wenn sie gerade abgespielt wird
pause() Pausieren Sie die Stimme. resume() Setzen Sie die angehaltene Stimme fort.
Das obige ist der detaillierte Inhalt vonLassen Sie CSS+jQuery verwenden, um einen Text-to-Speech-Roboter zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!