Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Lassen Sie uns darüber sprechen, wie ESLint und Prettier die automatische Codeformatierung in vscode durchführen
Lassen Sie uns darüber sprechen, wie ESLint und Prettier die automatische Codeformatierung in vscode durchführen
Lassen Sie uns darüber sprechen, wie ESLint und Prettier die automatische Codeformatierung in vscode durchführen

Die Front-End-Codeformatierungs-Community stellt zwei häufig verwendete Tools bereit: ESLint und Prettier. Beide sind im Codeformat verfügbar . Es gibt überlappende Teile und es kommt zu Konflikten, wenn die Regeln inkonsistent sind. Als Front-End-Entwicklungseditor wird vscode immer häufiger verwendet. Dies erfordert ein gewisses Verständnis der Prinzipien, um die Entwicklungseffizienz zu verbessern und die Codequalität sicherzustellen lautet: Wenn ein Arbeiter seine Arbeit gut machen will, muss er zuerst seine Werkzeuge schärfen, Das Messer schärfen und das Brennholz hacken sind ähnliche Prinzipien. [Empfohlenes Lernen: vscode TutorialESLint和Prettier,他们分别提供了对应的vscode的插件,二者在代码格式化方面有重叠的部分,规则不一致时会导致冲突。vscode作为前端开发编辑器已经越来越普遍了,这需要开发者在vscode对他们的使用有一定的了解,掌握其中的原理对提升开发效率保证代码质量方面会有很大的帮助,俗话中的工欲善其事必先利其器、磨刀不误砍柴工都是类似的道理。【推荐学习:vscode教程、编程视频】
ESLint介绍
ESLint的作用
ESLint的具体的用法以及原理等不在本文的介绍范围,可自行查询资料。
ESLint的作用应该大家都知道,它是一个检查代码质量与风格的工具,配置一套规则,就能检查出你代码中不符合规则的地方,部分问题支持自动修复;总结起来就两个功能:
-
代码质量检查
可以发现代码中存在的可能错误,如使用未声明变量、声明而未使用的变量、修改 const 变量、代码中使用debugger等等
-
代码格式化
可以用来统一团队的代码风格,比如加不加分号、使用
tab还是空格、字符串使用单引号 等等
如何在vscode中启用ESLint
vscode使用ESLint进行代码检查的条件:
-
首先,需要在vscode中安装
ESLint插件并启用,同时需要在vscode配置中开启eslint的检查。具体开启在用户级别的setting或者项目级别的
settings.json中进行如下设置:{ "eslint.enable": true, // 开启eslint检查 }Nach dem Login kopieren 其次,需要在当前项目根目录或者全局安装
eslint,另外eslint的规则配置项中的依赖也需要安装。若没有安装,则在vsconde的eslint控制台输出如下错误:

最后,需要在项目根目录有配置文件
.eslintrc.js或者.eslintrc.json,或者在根项目的package.json中配置项eslintConfig中配置eslint的规则。若没有任何配置文件,则eslint控制台会输出如下错误:

上面三个步骤缺一不可,都配置完后我们在vscode编辑中就能看到代码被eslint检查的结果,js代码结果类似如下图所示:

eslint根据设置值的规则检查两个问题:红色波浪线提示变量定义但未使用;黄色波浪线提示字符串必须使用单引号。对于这些错误,vscode编辑器将eslint的检查结果仅展示给开发者。
其实,vscode可以用eslint在文件保存时对部分的问题代码进行自动修复,如上图中的黄色波浪线部分,这需要在vscode配置eslint进行文件保存时自动格式化代码,具体是通过vscode的codeActionsOnSave.source.fixAll来设置,详情如下:
{
"eslint.enable": true, // 开启eslint检查
"editor.codeActionsOnSave": {
// 使用eslint来fix,包括格式化会自动fix和代码质量检查会给出错误提示
"source.fixAll.eslint": true
}
}修改后再次保存代码,部分不符合规则的代码自动格式化了,如下图所示:

顺便提示下:
若设置
codeActionsOnSave.source.fixAll: true, Programmiervideo 】ESLint-Einführung
Die Rolle von ESLint
Die spezifische Verwendung und die Prinzipien vonESLintgehen über den Rahmen dieses Artikels hinaus . Überprüfen Sie die Informationen selbst. 🎜🎜ESLint🎜Die Rolle von ESLint🎜 sollte jedem bekannt sein. Es handelt sich um ein Tool zur Überprüfung der Codequalität und des Codestils . Es gibt eine Reihe von Konfigurationen Regeln🎜, Sie können die Orte überprüfen, die nicht den Regeln entsprechen Mit den Regeln in Ihrem Code werden einige Probleme unterstützt. Zusammenfassend gibt es zwei Funktionen: 🎜
- 🎜Codequalitätsprüfung🎜🎜 kann mögliche Fehler im Code finden, wie Verwendung nicht deklarierter Variablen, Deklarierte, aber nicht verwendete Variablen, Konstante Variablen ändern, Debugger im Code verwenden usw . 🎜
- 🎜< strong>Codeformatierung🎜🎜 kann verwendet werden, um den Codestil des Teams zu vereinheitlichen, z. B. Hinzufügen oder Nichthinzufügen von Semikolons, using
Taboder Leerzeichen em>, Verwenden Sie einfache Anführungszeichen für Zeichenfolgen usw. 🎜So aktivieren Sie ESLint in vscode
🎜Bedingungen für vscode, umESLintfür die Codeprüfung zu verwenden: 🎜🎜
- 🎜Zuerst Zunächst müssen Sie
ESLint</ im vscode code>-Plug-in installieren und aktivieren, und Sie müssen die eslint-Prüfung in der <code>vscode-Konfiguration aktivieren. 🎜🎜Um die folgenden Einstellungen in den Einstellungen auf Benutzerebene oder insettings.jsonauf Projektebene gezielt zu aktivieren: 🎜{ "editor.defaultFormatter": "esbenp.prettier-vscode" }Nach dem Login kopierenNach dem Login kopieren- 🎜Zweitens muss es sein in der aktuellen Installation
eslintim Projektstammverzeichnis oder global sein. Darüber hinaus müssen auch die Abhängigkeiten in den eslint-Regelkonfigurationselementen installiert werden. 🎜🎜Wenn es nicht installiert ist, wird in der eslint-Konsole von vsconde folgender Fehler ausgegeben: 🎜🎜
🎜
- 🎜Schließlich benötigen Sie eine Konfigurationsdatei
im Projektstammverzeichnis .eslintrc.jsoder.eslintrc.json, oder konfigurieren Sie eslint im KonfigurationselementeslintConfigimpackage.json-Regeln. 🎜🎜Wenn keine Konfigurationsdatei vorhanden ist, gibt die eslint-Konsole den folgenden Fehler aus: 🎜🎜🎜Die oben genannten drei Schritte sind unverzichtbar. Nachdem alle konfiguriert sind, können wir sie in
vscodebearbeiten Wenn man das Ergebnis der Codeprüfung durch eslint sieht, ähnelt das Ergebnis des JS-Codes dem Bild unten: 🎜🎜🎜🎜eslint prüft zwei Probleme gemäß den Regeln zum Festlegen von Werten: Eine rote Wellenlinie zeigt an, dass die Variable definiert, aber nicht verwendet wird; eine gelbe Wellenlinie Zeile gibt an, dass die Zeichenfolge einfache Anführungszeichen verwenden muss. Bei diesen Fehlern zeigt der vscode-Editor den Entwicklern nur die Ergebnisse der Eslint-Prüfung an. 🎜🎜Tatsächlich kann
vscodeeslint verwenden, um einige problematische Codes beim Speichern von Dateien automatisch zu reparieren, wie z. B. die gelbe Wellenlinie im Bild oben. Dazu muss vscode eslint so konfigurieren, dass es beim Speichern von Dateien automatisch formatiert wird. Der Code wird speziell übercodeActionsOnSave.source.fixAllvon vscode festgelegt. Die Details lauten wie folgt: 🎜🎜Speichern Sie den Code nach der Änderung erneut, z. B in der folgenden Abbildung dargestellt: 🎜🎜{ "[javascript]" { "editor.defaultFormatter": "esbenp.prettier-vscode" } }Nach dem Login kopierenNach dem Login kopieren🎜🎜Übrigens Tipp: 🎜
🎜Wenn SiecodeActionsOnSave.source.fixAll: truefestlegen, bedeutet dies, dass alle bereitgestellten Codeformatierungstools für die Codeformatierung verwendet werden, einschließlich Eslint, 🎜Click hier🎜🎜Prettier介绍
Prettier的作用
Prettier的作用是对代码进行格式化,并不关注代码质量潜在问题的检查。
Prettier自身的规范倾向于团队的代码风格的规范或统一,例如每行最大长度,单引号还是双引号,等号左右空格,使用tab还是空格等等。除了js/ts外,它还支持对多种语言进行格式化,如vue、html、css、less、scss、json、jsx等等,是一个比较综合的代码格式化工具。
有了ESLint为啥还要用Prettier
介绍
ESLint时说到它也有代码格式化的功能,为啥还需要用Prettier,引用这篇文章介绍了几个点:
ESLint安装和配置比较麻烦,而且 lint 的速度并不快Prettier并不只针对 JavaScript,它可以格式化各种流行语言Prettier的配置选项没那么眼花缭乱,比ESLint少很多,这在Prettier选项的哲学中说明精简的原因。如何在vscode启用Prettier
在
vscode中启用Prettier相对来说比较简单,并不需要在当前项目中安装Prettier,只需:在vscode中安装
Prettier插件并启用,同时需要设置Prettier为对应的代码默认格式化,或者将其设置为指定语言的代码格式化。在用户级别的
settings.json中设置编辑器的默认代码格式化器:{ "editor.defaultFormatter": "esbenp.prettier-vscode" }Nach dem Login kopierenNach dem Login kopieren或者为指定语音设置默认格式化器:
{ "[javascript]" { "editor.defaultFormatter": "esbenp.prettier-vscode" } }Nach dem Login kopierenNach dem Login kopieren上面虽然在vscode启用了Prettier,但是并没有在保存文件时进行代码格式化,要想实现自动保存代码进行代码格式化,需要:
- vscode开启代码保存时进行格式化
- 将
Prettier作为默认的格式化工具,或者将Prettier设置为指定语言的格式化器- 是否设置需要
Prettier的配置文件(.prettierrc或.editorconfig),有两种情况:
若配置
"prettier.requireConfig": true则要求根目录下有Prettier的配置文件,它会覆盖Prettier扩展中的默认配置,如下图所示;否则保存时不会自动格式化。可以参考这里。
若配置
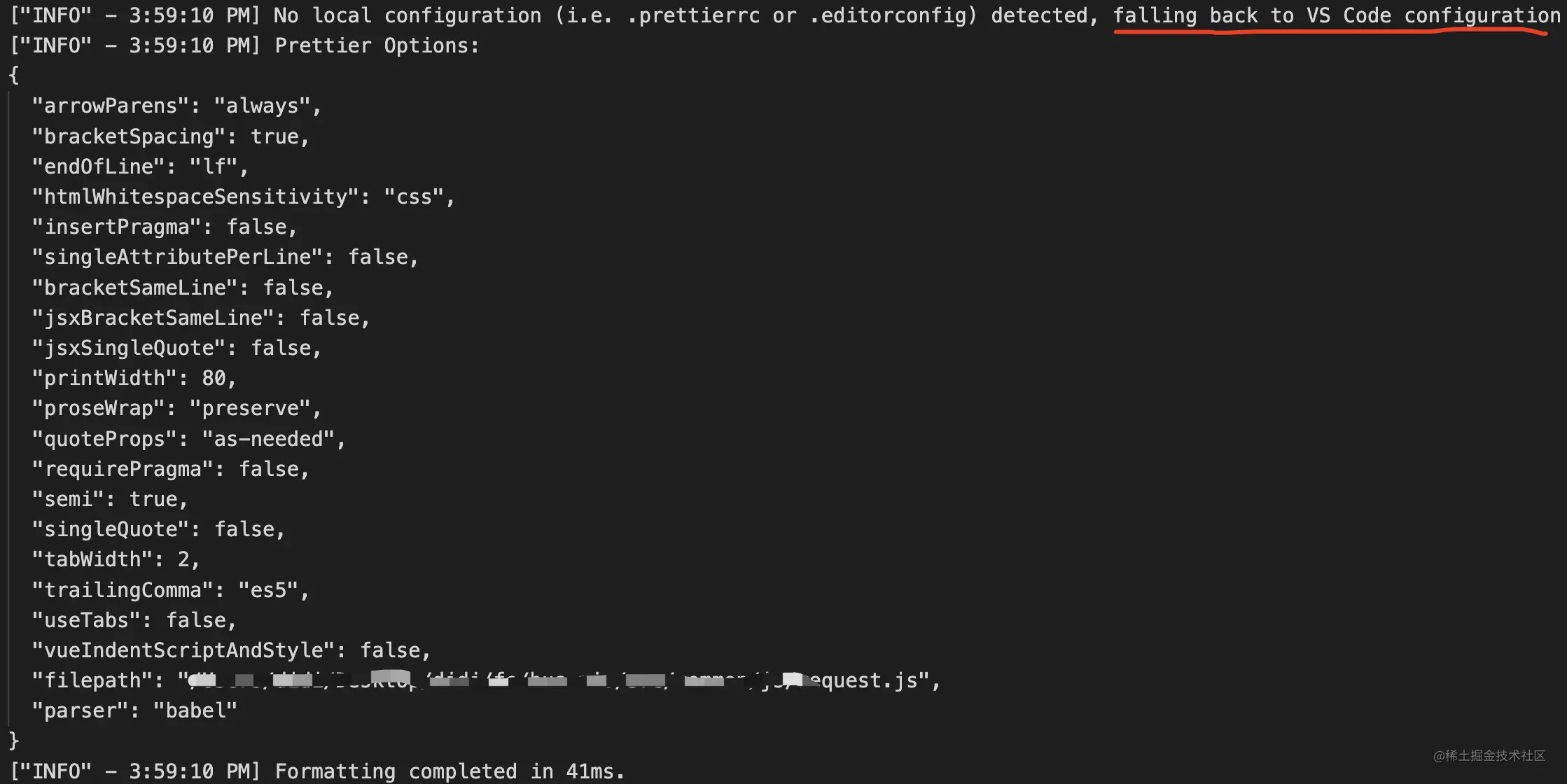
"prettier.requireConfig": false则不要求根目录下有配置文件,若有的话也会被感知到并以配置文件的内容为准,如下图是没有配置文件时的提示信息:
上面三个步骤的在vscode中的配置体现如下:
{ "editor.formatOnSave": true, // 开启保存文件自动格式化代码 "editor.defaultFormatter": "esbenp.prettier-vscode", // 默认的代码格式化工具 "prettier.requireConfig": true // 需要Prettier的配置文件 }Nach dem Login kopieren再啰嗦一句:若设置需要配置文件,则必须要求根目录下有配置文件
.prettierrc或.editorconfig中的一个或者两个同时存在,否则代码保存不会进行格式化。可能你会对上面
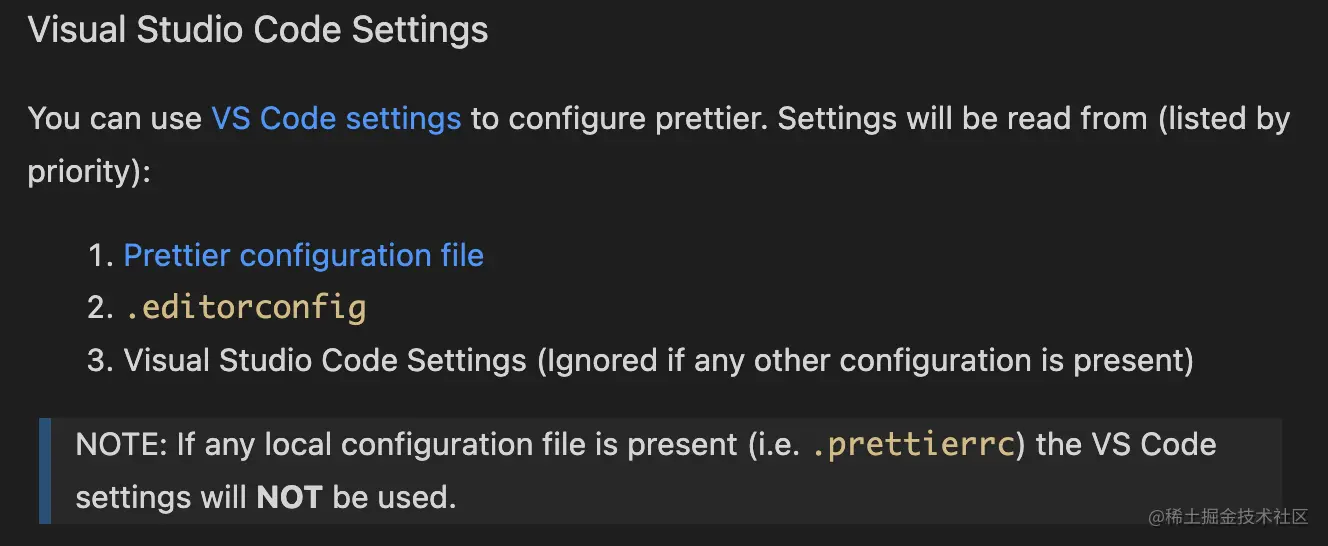
.editorconfig文件作为Prettier的配置文件感到疑惑,vscode的Prettier插件中有关配置文件有这样的一段描述,如下图:
可以看出
Prettier插件获取配置文件有一个优先级:.prettierrc>.editorconfig>vscode默认配置。上面的前两者并不是说
.prettierrc和.editorconfig同时存在时,后者的配置内容就被忽略,实际的表现:
.prettierrc和.editorconfig同时存在时,二者内容会进行合并,若配置项有冲突,这.prettierrc的优先级更高。ESLint与Prettier的冲突
冲突的原因
ESLint和Prettier都可以进行代码格式化方面,若二者同时出现下面的情况就会出现冲突:
- 重叠的格式化规则不一致,二者重叠的配置规则可以参考这里。
- vscode同时开启二者进行格式化
{ "editor.formatOnSave": true, "editor.defaultFormatter": "esbenp.prettier-vscode", "prettier.requireConfig": true, "eslint.enable": true, // eslint开启 "editor.codeActionsOnSave": { "source.fixAll.eslint": true // 代码保存使用eslint格式化 } }Nach dem Login kopieren满足上面的条件就会出现冲突,借鉴这篇文章的一幅图来展示:
例如当前的项目中
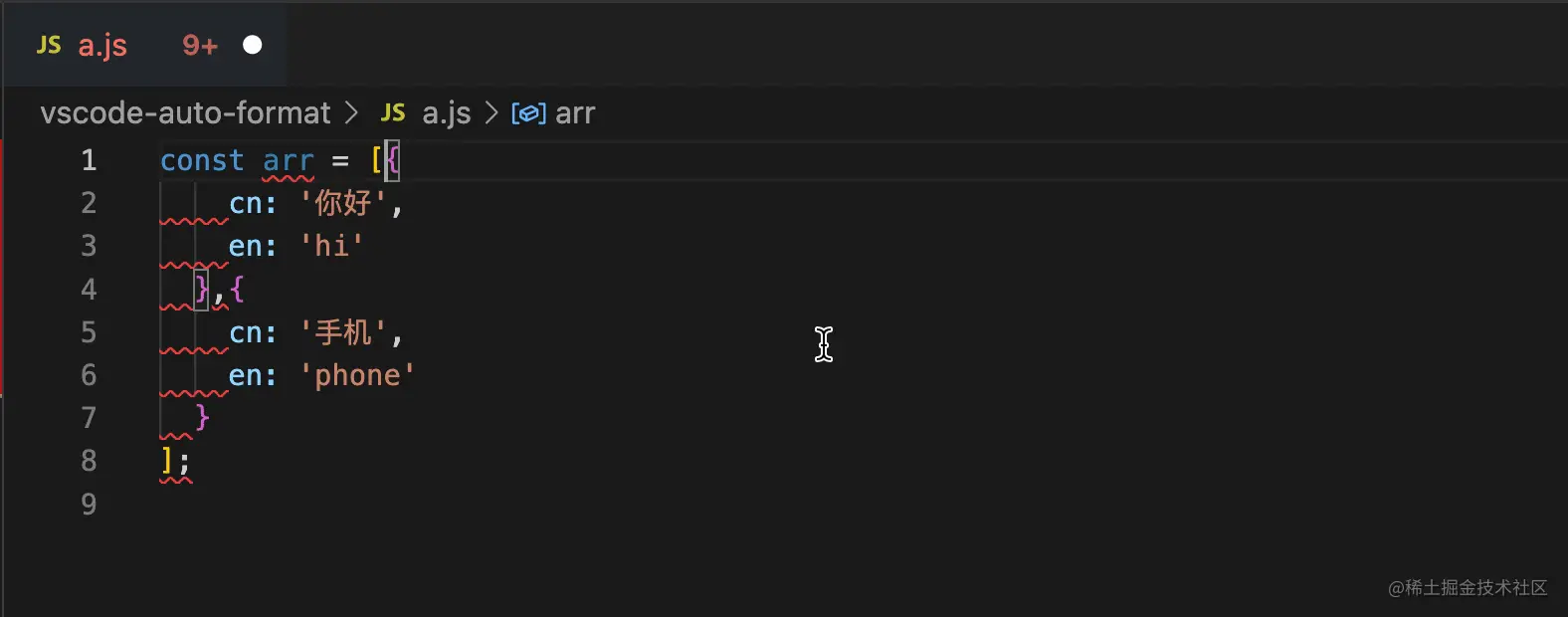
ESLint使用array-bracket-newline配置数组项不需要换行,而Prettier对其默认是按换行进行格式化,那么该规则就出现冲突,在文件保存时代其表现下图:
可以看出文件保存后代码格式化时会出现
闪缩的效果,这是因为二者都对代码进行了格式化,但是最终结果取决是谁最后一个进行格式化,从上图结果来看是Prettier是最后执行,它的格式化的结果为最终输出结果,原因:
Prettier的格式化耗时 >ESLint的格式化耗时最终以
Prettier的格式化结果来输出,但是这就与ESLint的规则冲突,vscode编辑器就会将ESLint结果给展示出来。以和为贵:ESLint与Prettier和谐共处
鉴于
Prettier在代码格式化方面的优劣:
- 优势:可以对多种语言进行代码格式化,不仅仅是javascript
- 劣势:不具备代码质量检查的能力
所以最佳方案是整合二者,取各方之长。但上一节分析了两者同时存在时冲突的原因,那么在二者共存的情况下解决思路就比较明确了,有两种方案:
- 二者重叠的格式化规则保持一致
- 二者共同作用的语言使用其中一种进行格式化
下面分别对这两种方案进行介绍。
二者重叠的格式化规则保持一致
前面提到,二者之所以出现冲突的条件之一是同时在vscode中开启:
{ "editor.formatOnSave": true, "editor.defaultFormatter": "esbenp.prettier-vscode", "prettier.requireConfig": true, "eslint.enable": true, "editor.codeActionsOnSave": { "source.fixAll.eslint": true } }Nach dem Login kopieren那么要搞清楚二者重叠的规则有哪些?重叠的规则有哪些是冲突的呢?好在社区有了答案可以参考这里,针对这种情况也给出了比较好的解决方案,具体来说:
在使用
ESLint作为代码的格式化工具时,关闭可能与Prettier有冲突的格式化规则,把Prettier当做一个linter规则。主要是使用下面两个包:
eslint-config-prettier会关闭ESLint中有关代码格式化的配置,具体参考这里。
eslint-plugin-prettier把Prettier配置成ESLint的一个插件,让其当做一个linter规则来运行,可参考其官网。注意:
eslint-plugin-prettier需要项目安装Prettier依赖这样,只需在项目根目录下的
.eslintrc.js中配置如下:{ "extends": ["plugin:prettier/recommended"] }Nach dem Login kopieren而
plugin:prettier/recommended帮我们做了如下事情:{ "extends": ["prettier"], // 使用eslinst-config-prettier中的配置项 "plugins": ["prettier"], // 注册该prettier插件 "rules": { "prettier/prettier": "error", // 在eslint中运行prettier,并启用该插件提供的规则 "arrow-body-style": "off", // 关闭规则 "prefer-arrow-callback": "off" // 关闭规则 } }Nach dem Login kopieren这样配置后,
ESLint进行格式化时就会忽略跟Prettier重叠的格式规则,这些交由Prettier来进行格式化,这样二者可以愉快地一起分工协作了。二者共同作用的语言使用其中一种进行格式化
方案一让二者协同工作的思路在
ESLint中关闭跟Prettier可能存在冲突的规则,但是并没有避免二者同时格式化,也就是说实际上二者都参与了代码的格式化,只是输出内容一致而已。可以从vscode的用户
settings.json配置文件可以看出:
"editor.formatOnSave": true和"editor.defaultFormatter": "esbenp.prettier-vscode"配置,告诉vscode在文件保存时都使用默认的Prettier来对代码格式化。而
editor.codeActionsOnSave.source.fixAll.eslint: true设置代码保存时使用ESLint来进行格式化。因为方案一本质上执行了两次代码格式化,所以我们可以有另一种思考:只使用二者中的一个进行代码格式化。
我们知道,
ESLint只对javascript、typescript以及javascrpitreact进行代码格式化,而对其他语言则无效,而Prettier是可以的,所以针对二者共同作用的语言,我们可以关闭文件保存时自动格式化,也就是关闭Prettier作为代码格式化工具,如下配置:{ "editor.formatOnSave": true, "editor.defaultFormatter": "esbenp.prettier-vscode", //针对共用的语言如JS、TS和JSX关闭文件保存自动格式化功能,通过eslint来做这件事 "[javascript]": { "editor.formatOnSave": false }, "[javascriptreact]": { "editor.formatOnSave": false }, "[typescript]": { "editor.formatOnSave": false }, "editor.codeActionsOnSave": { //告诉ESLint插件在保存时运行 "source.fixAll.eslint": true } }Nach dem Login kopieren这样,在js、ts或者jsx的文件保存时,不会调用
Prettier进行格式化,而是交由ESLint来完成,除此之前的语言则是使用Prettier来进行代码格式化。补充:editor.formatOnSave vs editor.codeActionsOnSave
ESLint和Prettier存在冲突的一个原因,也在于vscode对文件保存时的配置操作有重合的地方,体现在formatOnSave和codeActionsOnSave上,二者都可以实现文件保存时格式代码,有重合的地方,对称有人在vscode社区提出是否可以删除一个:"source.fixAll""">Merge/remove "editor.formatOnSave" and "editor.codeActionsOnSave->"source.fixAll""。vscode并没有采纳删除或者合并的建议,其提供这两个的配置,其出发点是不一样的,下面是社区的一段描述:
But the main difference between
codeActionsOnSaveandformatOnSaveremains that:
- the latter (
formatOnSave) only formats code,- while the former (
codeActionsOnSave) can run one or several commands on the code, commands which might not be related to formatting.The following
editor.codeActionsOnSavewill always runOrganize Importsfollowed byFix Allonce organize imports finishes:"editor.codeActionsOnSave": [ "source.organizeImports", "source.fixAll" ]Nach dem Login kopieren更多关于VSCode的相关知识,请访问:vscode基础教程!
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie ESLint und Prettier die automatische Codeformatierung in vscode durchführen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE) wurde von Microsoft entwickelt, das mit dem Elektronen -Framework erstellt wurde und hauptsächlich in JavaScript geschrieben wurde. Es unterstützt eine breite Palette von Programmiersprachen, einschließlich JavaScript, Python, C, Java, HTML, CSS usw., und kann durch Erweiterungen Unterstützung für andere Sprachen unterstützen.
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
Ausführen von Aufgaben in VSCODE: Erstellen Sie Tasks.json -Datei, Versions- und Aufgabenliste angeben. Konfigurieren Sie den Beschriftung, den Befehl, die Argumente und die Art der Aufgabe; Speichern und laden Sie die Aufgabe neu; Führen Sie die Aufgabe mit der Verknüpfungsschlüssel -Strg -Verschiebung B (macOS für CMD Shift B) aus.
 VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
Das integrierte VSCODE-integrierte Terminal ist ein Entwicklungstool, mit dem das Ausführen von Befehlen und Skripten innerhalb des Editors den Entwicklungsprozess vereinfachen kann. Verwenden Sie VSCODE -Anschluss: Öffnen Sie das Terminal mit der T -T -T -Taste (Strg/CMD). Geben Sie einen Befehl ein oder führen Sie das Skript aus. Verwenden Sie Hotkeys (z. B. Strg l, um das Terminal zu löschen). Ändern Sie das Arbeitsverzeichnis (z. B. den CD -Befehl). Zu den erweiterten Funktionen gehören Debug -Modus, automatischer Code -Snippet -Abschluss und interaktiver Befehlsverlauf.
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.