
Dieser Artikel bringt Ihnen relevantes Wissen über das WeChat Mini-Programm. Er stellt vor allem die Implementierung der autorisierten Login-Funktion des Mini-Programms vor. Ich hoffe, dass es für alle hilfreich ist.

[Verwandte Lernempfehlungen: Mini-Programm-Lern-Tutorial]
In unserer täglichen Arbeit, unserem Studium und unserem Leben sind WeChat-Miniprogramme zu einem untrennbaren Teil von uns geworden, wann immer wir sie verwenden Wenn Sie ein neues Miniprogramm verwenden, werden Sie immer auf die folgende Seite stoßen:

Dies ist die autorisierte Anmeldefunktion des WeChat-Miniprogramms. Nach der autorisierten Anmeldung können wir das Miniprogramm normal verwenden, und das Miniprogramm wird dies auch tun Erhalten Sie unsere Benutzerrechte, Mobiltelefonnummer und andere persönliche Informationen.
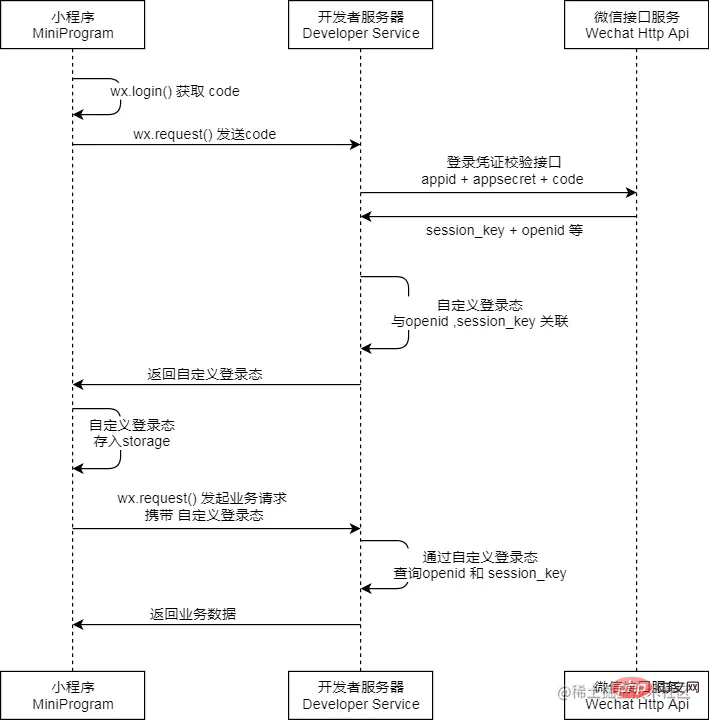
Die spezifischen Schritte für die autorisierte Anmeldung des WeChat-Applets lauten wie folgt Die folgenden drei Schritte:

Rufen Sie die WeChat-API-Schnittstelle auth.code2Session auf, um die eindeutige Kennung des Benutzers zu erhalten OpenID und das offene WeChat-Plattformkonto des Benutzers UnionID und Sitzungsschlüssel session_key eindeutig identifizieren
Schreiben wir zunächst ein einfaches Popup-Fenster, das von der VariablenDa WeChat die getUserInfo-Schnittstelle offiziell geändert hat, ist es jetzt nicht mehr möglich, das Autorisierungsfenster automatisch zu öffnen, sobald Sie das eingeben WeChat-Applet, daher können wir den Benutzer es nur manuell über die Schaltfläche auslösen lassen.
<view> <view> <text>需要先授权获取个人信息</text> <button>微信账号快速授权</button> </view> </view>
Wenn auf die Schaltfläche geklickt wird, wird die Methode getUserInfo aufgerufen , isShow ist auf false gesetzt und wx.login wird verwendet, um den Anmeldeinformationscode zu erhalten
getUserInfo:e=>{ this.setData({ isShow:false
})
wx.login({ success: function (res) { let code = res.code // 登录凭证code
}
})
} 2. Erhalten Sie die Benutzeranmeldeinformationen basierend auf dem Anmeldeinformationscode
2. Erhalten Sie die Benutzeranmeldeinformationen basierend auf dem Anmeldeinformationscode
Nachdem Sie den Anmeldeinformationscode erhalten haben, rufen Sie die auf auth.code2Session WeChat-API-Schnittstelle (dies ist ein serverseitiger Vorgang, der Back-End-Chef kümmert sich darum, wir können einfach die Schnittstelle, die er uns gegeben hat, direkt aufrufen)
wx.request({ url: 获取用户信息的auth.code2Session微信api接口, method: 'POST', data:{ code:code//登录凭证code
}, header: { 'content-type': 'application/json;charset=UTF-8'
},
success: function (res) { var userphone= res.data.data //解密手机号
var msg = e.detail.errMsg; var sessionKey = userphone.session_key;//会话密钥
var encryptedData=e.detail.encryptedData; //签名
var unionid = userphone.unionid//唯一标识
var iv= e.detail.iv; //授权成功
if (msg == 'getPhoneNumber:ok') {
wx.checkSession({ success:function(){ //进行请求服务端解密手机号
this.deciyption(sessionKey,encryptedData,iv,unionid);
}
})
}
}
})
}
})deciyption(sessionKey,encryptedData,iv,unionid){ var that = this;
wx.request({ url: 解密接口, method: 'POST', data: { sessionKey: sessionKey, encryptedData:encryptedData, iv: iv
}, header: { 'content-type': 'application/json;charset=UTF-8'
}, success: function(res) {
let data = res.data if (data.resultCode == 'success') {
wx.setStorageSync('userTel', data.data.phoneNumber);//存储解密后的用户手机号
}else{
wx.showToast({ title: '获取信息失败请重新授权', icon: 'none'
})
that.setData({ isShow:true
})
}
},
fail:function(res) {
wx.showToast({ title: '获取失败请重新授权', icon: 'none'
})
that.setData({ isShow:true
})
}
})
},
】
Das obige ist der detaillierte Inhalt vonKurze Einführung: Implementieren Sie die autorisierte Anmeldefunktion des Miniprogramms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So registrieren Sie eine geschäftliche E-Mail-Adresse
So registrieren Sie eine geschäftliche E-Mail-Adresse
 Welche Währung ist BTC?
Welche Währung ist BTC?
 mstsc-Remoteverbindung fehlgeschlagen
mstsc-Remoteverbindung fehlgeschlagen
 So überspringen Sie die Netzwerkverbindung während der Win11-Installation
So überspringen Sie die Netzwerkverbindung während der Win11-Installation
 Was bedeutet PDF?
Was bedeutet PDF?
 Empfohlene Datenanalyse-Websites
Empfohlene Datenanalyse-Websites
 Windows kann die Formatierung der Festplatte nicht abschließen
Windows kann die Formatierung der Festplatte nicht abschließen
 Wie viele Menschen können Sie mit Douyin großziehen?
Wie viele Menschen können Sie mit Douyin großziehen?