Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie verwende ich Redis in Node.js? Es stellt sich heraus, dass es so einfach ist!
Wie verwende ich Redis in Node.js? Es stellt sich heraus, dass es so einfach ist!
Wie verwende ich Redis in Node.js? Es stellt sich heraus, dass es so einfach ist!
Wie verwende ich Redis in
Node? Im folgenden Artikel erfahren Sie, wie Sie Redis in Node.js verwenden. Ich hoffe, dass es für Sie hilfreich ist.

Im vorherigen Artikel haben wir tatsächlich zwei Stellen übrig gelassen, die mit redis optimiert werden können: redis优化的地方:
- 一个是我们的在做登录时,通过
JWT已经实现了服务端生成token以及验证客户端发送的token信息。【相关教程推荐:nodejs视频教程 、编程视频】 - 实现对文章点赞功能,采用的是将点赞数据直接写入数据库
JWT token 实现方式, 将基本信息直接放在token中,以便于分布式系统使用, 但是我们没有设置有限期(这个是可以实现的),并且服务端无法主动让token失效。 而Redis天然支持过期时间,也能实现让服务端主动使token过期。
当然并不是说JWT token 不如 redis+token实现方案好, 具体看使用的场景,这里我们并不讨论二者孰优孰劣,只是提供一种实现方案,让大家知道如何实现。
1. 认识redis
对于前端的小伙伴来说,Redis可能相对比较陌生,首先认识一下
Redis是什么
Redis是一个开源(BSD许可)的,基于内存的数据结构存储系统,它可以用作数据库、缓存和消息中间件,是现在最受欢迎的 NoSQL 数据库之一。
其具备如下特性:
- 速度快
- 单节点读110000次/s,写81000次/s
- 基于内存运行,性能高效
- 用 C 语言实现,离操作系统更近
- 持久化
- 数据的更新将异步地保存到硬盘(RDB 和 AOF
- 多种数据结构
- 不仅仅支持简单的 key-value 类型数据
- 还支持:字符串、hash、列表、集合、有序集合
- 支持多种编程语言等等
Redis 典型使用场景
缓存
缓存可以说是Redis最常用的功能之一了, 合理的缓存不仅可以加快访问的速度,也可以减少后端数据库的压力。
排行系统
利用Redis的列表和有序集合的特点,可以制作排行榜系统,而排行榜系统目前在商城类、新闻类、博客类等等,都是比不可缺的。
计数器应用
计数器的应用基本和排行榜系统一样,都是多数网站的普遍需求,如视频网站的播放计数,电商网站的浏览数等等,但这些数量一般比较庞大,如果存到关系型数据库,对MySQL或者其他关系型数据库的挑战还是很大的,而Redis基本可以说是天然支持计数器应用。
(视频直播)消息弹幕
直播间的在线用户列表,礼物排行榜,弹幕消息等信息,都适合使用Redis中的SortedSet结构进行存储。
例如弹幕消息,可使用ZREVRANGEBYSCORE排序返回,在Redis5.0中,新增了zpopmax,zpopmin命令,更加方便消息处理。
Redis的应用场景远不止这些,Redis对传统磁盘数据库是一个重要的补充,是支持高并发访问的互联网应用必不可少的基础服务之一。
纸上谈兵终觉浅,必须实战一波~
Redis的安装和简单使用,我这里就不一一介绍了,这里贴上我之前写的两篇文章:
可以快速的安装、了解Redis数据类型以及常用的命令。
可视化客户端
在Windows下使用 RedisClient, 在mac下可以使用Redis Desktop Manager
RedisClient下载链接:https://github.com/caoxinyu/RedisClient
下载后直接双击redisclient-win32.x86.2.0.exe文件运行即可

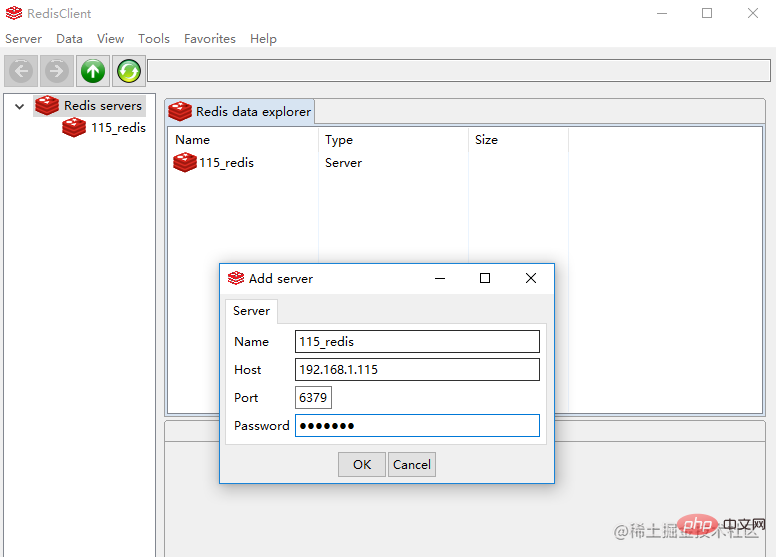
启动后, 点击server -> add
- Eine davon ist, dass wir beim Anmelden
JWT Der Server hat die Generierung von <code>tokenund die Überprüfung der vom Client gesendetentoken-Informationen implementiert. [Empfohlene verwandte Tutorials: nodejs-Video-Tutorial - Um die Funktion zum Liken von Artikeln zu implementieren, werden die Like-Daten direkt in die Datenbank geschrieben
JWT-Token-Implementierungsmethode und die Basisinformationen werden direkt in token, um die Verwendung verteilter Systeme zu erleichtern, aber wir haben keine Frist festgelegt (dies ist erreichbar) und der Server kann token nicht aktiv ungültig machen. Redis unterstützt natürlich die Ablaufzeit und kann dem Server auch erlauben, token aktiv ablaufen zu lassen. 🎜🎜Das bedeutet natürlich nicht, dass das JWT-Token nicht so gut ist wie die Redis+Token-Implementierungslösung. Hier diskutieren wir nicht, welches besser ist, sondern bieten nur eine Implementierungslösung für alle wissen, wie man es umsetzt. 🎜1. Lernen Sie Redis kennen
🎜Für Front-End-Freunde ist Redis möglicherweise relativ unbekannt, lernen wir es zuerst kennen🎜Was ist Redis
🎜Redis ist ein Open Source (BSD-lizenziertes), speicherbasiertes Datenstrukturspeichersystem, das als verwendet werden kann Eine Datenbank-, Cache- und Messaging-Middleware ist heute eine der beliebtesten NoSQL-Datenbanken. 🎜🎜Es hat die folgenden Eigenschaften: 🎜- Hohe Geschwindigkeit
- Ein einzelner Knoten kann 110.000 Mal/s lesen und 81.000 Mal/s schreiben
- Es läuft speicherbasiert und verfügt über eine effiziente Leistung li>
- Implementiert in C-Sprache, näher am Betriebssystem
- Persistenz
- Datenaktualisierungen erfolgen asynchron auf der Festplatte gespeichert (RDB und AOF
- Mehrere Datenstrukturen
- Unterstützt nicht nur einfache Daten vom Typ Schlüsselwert
- Es Unterstützt auch: String, Hash, Listen, Mengen, geordnete Mengen
- Unterstützt mehrere Programmiersprachen usw.
Redis typische Nutzungsszenarien
🎜Caching🎜🎜Caching kann als eine der am häufigsten verwendeten Funktionen von Redis bezeichnet werden. Angemessenes Caching kann Beschleunigen Sie nicht nur den Zugriff, sondern verringern Sie auch den Druck auf die Back-End-Datenbank. 🎜🎜Ranking-System🎜🎜Unter Verwendung der Eigenschaften von Redis-Listen und geordneten Sammlungen kann ein Ranking-System erstellt werden. Das Ranking-System wird derzeit in Einkaufszentren, Nachrichten, Blogs usw. verwendet. 🎜🎜Counter-Anwendung🎜🎜Die Anwendung des Counters ist grundsätzlich dieselbe wie das gängige Ranking-System Anforderungen der meisten Websites, wie z. B. die Anzahl der Aufrufe auf E-Commerce-Websites usw., aber diese Zahlen sind im Allgemeinen relativ groß. Wenn sie in einer relationalen Datenbank gespeichert werden, ist dies immer noch eine große Herausforderung Man kann grundsätzlich sagen, dass MySQL oder andere relationale Datenbanken und Redis natürlich Gegenanwendungen unterstützen und andere Informationen eignen sich für die Speicherung mithilfe der SortedSet-Struktur in Redis. 🎜🎜Beispielsweise können SieZREVRANGEBYSCORE zum Sortieren und Zurückgeben von zpopmax verwenden. Code> und <code>zpopmin-Befehle wurden hinzugefügt, um die Nachrichtenverarbeitung komfortabler zu gestalten. 🎜🎜Redis ist eine wichtige Ergänzung zur herkömmlichen Festplattendatenbank Dienste für Internetanwendungen, die einen hohen gleichzeitigen Zugriff unterstützen. 🎜🎜Es ist einfach, darüber zu sprechen, aber es muss in die Praxis umgesetzt werden. Ich werde die Installation und einfache Verwendung hier nicht einzeln vorstellen Zwei Artikel, die ich zuvor geschrieben habe: 🎜🎜, um Redis-Datentypen schnell zu installieren und zu verstehen häufig verwendete Befehle. 🎜Visual Client
🎜Verwenden Sie RedisClient unter Windows und Redis unter Mac Desktop Manager strong>🎜🎜RedisClient-Download-Link: https://github.com/caoxinyu/RedisClient🎜🎜Doppelklicken Sie nach dem Herunterladen auf die Dateiredisclient-win32.x86.2.0.exe, um sie auszuführen🎜 🎜  🎜🎜Nach dem Start , Klicken Sie auf
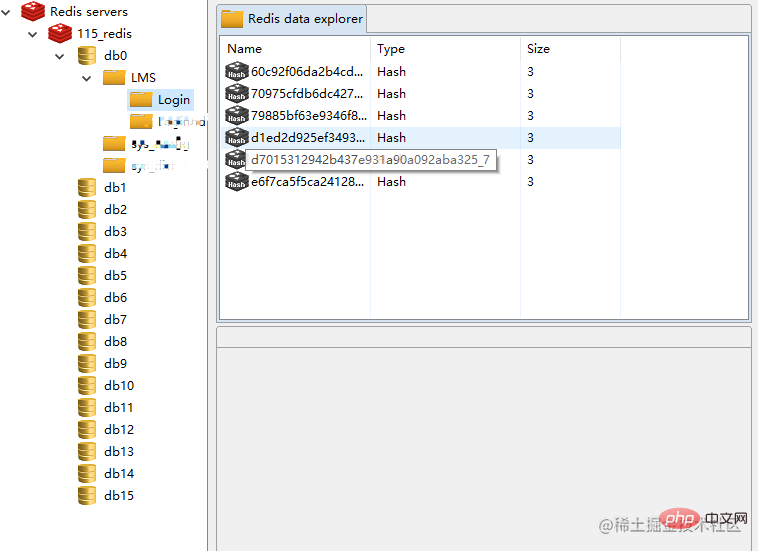
🎜🎜Nach dem Start , Klicken Sie auf Server -> hinzufügen🎜🎜🎜🎜Nach dem Herstellen der Verbindung können Sie die Gesamtsituation sehen:

Im Gegensatz zu SQL-Daten bietet Redis nicht den Vorgang zum Erstellen einer neuen Datenbank, da es mit 16 (0-15) Datenbanken ausgestattet ist (von denen 0 Datenbanken verwendet werden). Standard). In derselben Bibliothek ist der Schlüssel der einzige, der existiert und nicht wiederholt werden darf. Er ist wie ein „Schlüssel“ und kann nur ein „Schloss“ öffnen. Das Wesentliche bei der Schlüsselwertspeicherung ist die Verwendung des Schlüssels zum Identifizieren des Werts. Wenn Sie den Wert abrufen möchten, müssen Sie den Schlüssel verwenden, der dem zu suchenden Wert entspricht. Das ist eine Voraussetzung für den Artikel Es ist vorbei. Kommen wir zum Punkt ~
Dieser Artikel verwendet hauptsächlich Redis, um die Cache-Funktion zu implementieren.
2. Verwenden SieVersionsstatus in Nest.js:
| Version | |
|---|---|
| V8.1.2 |
Das obige ist der detaillierte Inhalt vonWie verwende ich Redis in Node.js? Es stellt sich heraus, dass es so einfach ist!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann! Django ist ein effizientes und skalierbares Webanwendungs-Framework. Es unterstützt mehrere Webentwicklungsmodelle, einschließlich MVC und MTV, und kann problemlos hochwertige Webanwendungen entwickeln. Django unterstützt nicht nur die Back-End-Entwicklung, sondern kann auch schnell Front-End-Schnittstellen erstellen und durch die Vorlagensprache eine flexible Ansichtsanzeige erreichen. Django kombiniert Front-End-Entwicklung und Back-End-Entwicklung zu einer nahtlosen Integration, sodass sich Entwickler nicht auf das Lernen spezialisieren müssen
 Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang und Front-End-Technologie: Um zu untersuchen, welche Rolle Golang im Front-End-Bereich spielt, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets und mobiler Anwendungen ist die Front-End-Technologie immer wichtiger geworden. Auch in diesem Bereich kann Golang als leistungsstarke Back-End-Programmiersprache eine wichtige Rolle spielen. In diesem Artikel wird untersucht, wie Golang mit Front-End-Technologie kombiniert wird, und sein Potenzial im Front-End-Bereich anhand spezifischer Codebeispiele demonstriert. Die Rolle von Golang im Front-End-Bereich ist effizient, prägnant und leicht zu erlernen
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert



 ]
]