Was ist node.red?
node.red bezieht sich auf Node-RED, ein Flow-basiertes Low-Code-Programmiertool zum Verbinden von Hardwaregeräten, APIs und Onlinediensten auf neue und interessante Weise. Es bietet einen browserbasierten Editor, der es uns ermöglicht, Flows einfach zu verbinden Sie können sie über verschiedene Knoten im Bearbeitungsbereich zusammenfügen und mit einem einzigen Klick in ihrer Laufzeit bereitstellen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Knotenversion 18.4.0, Dell G3-Computer.
Was ist node.red?
Node-RED, ein Flow-basiertes Low-Code-Programmiertool
Der Autor hat kürzlich beim Stöbern in der github-Community ein sehr interessantes Tool gefunden – github社区的时候发现一个非常有意思的工具—— Node-RED, 官网非常简洁, 接下来我就来给大家介绍一下该工具和使用方法.
Node-RED 是一种编程工具,用于以新颖有趣的方式将硬件设备,API和在线服务连接在一起。
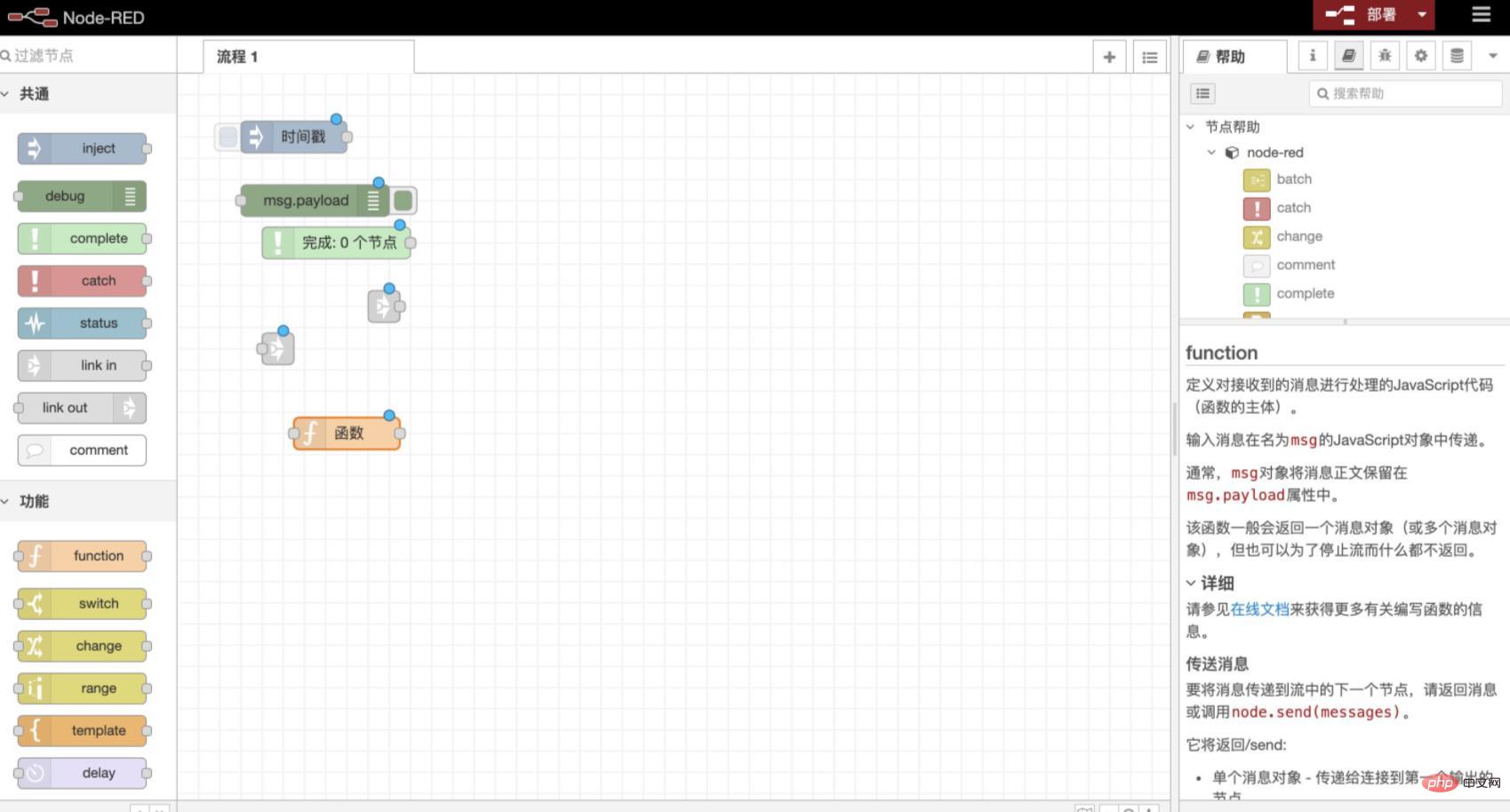
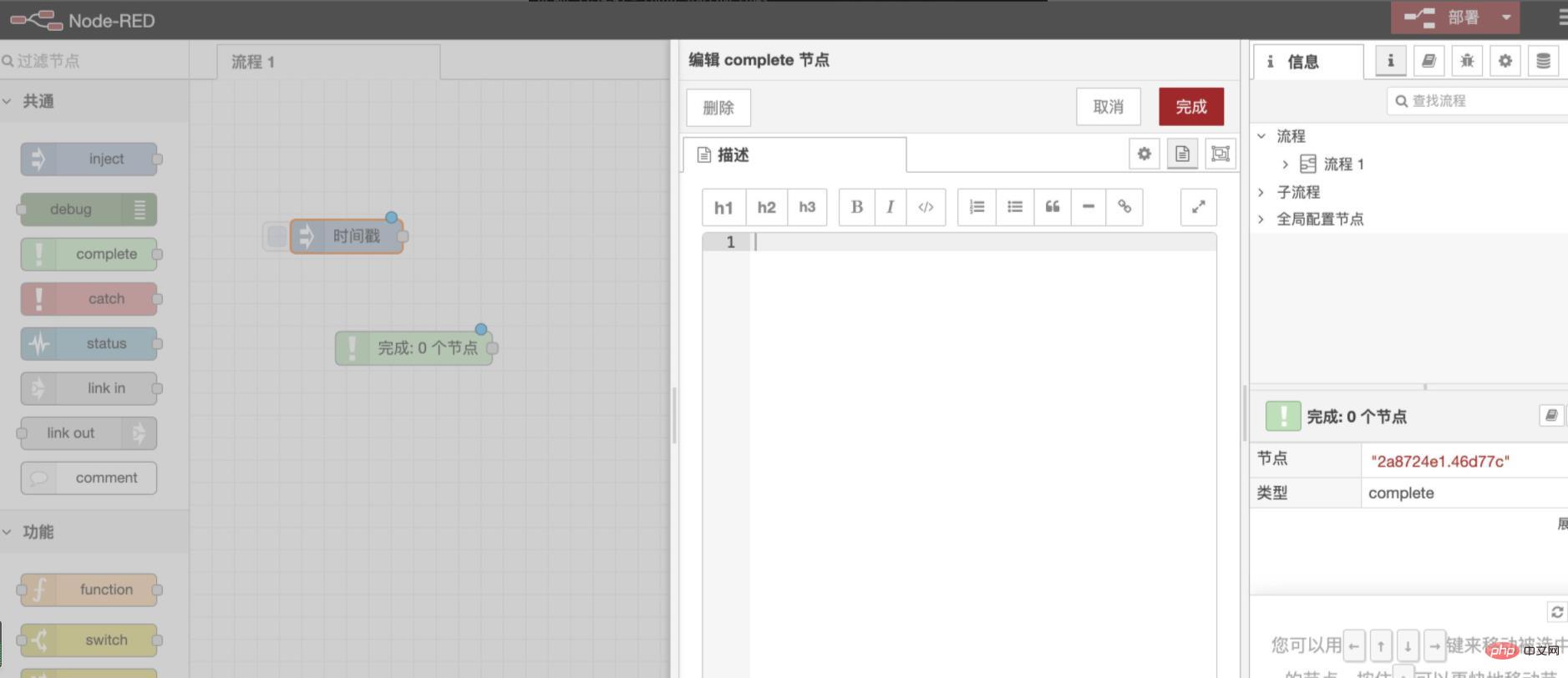
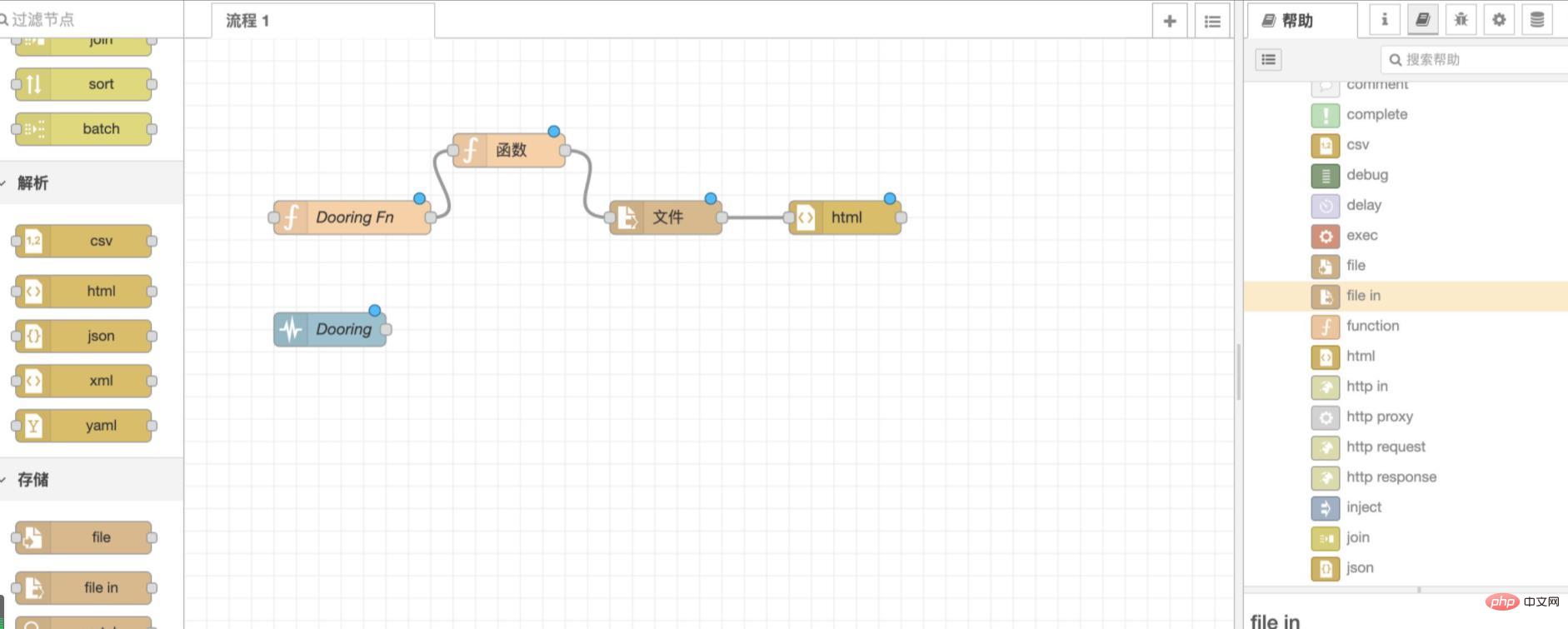
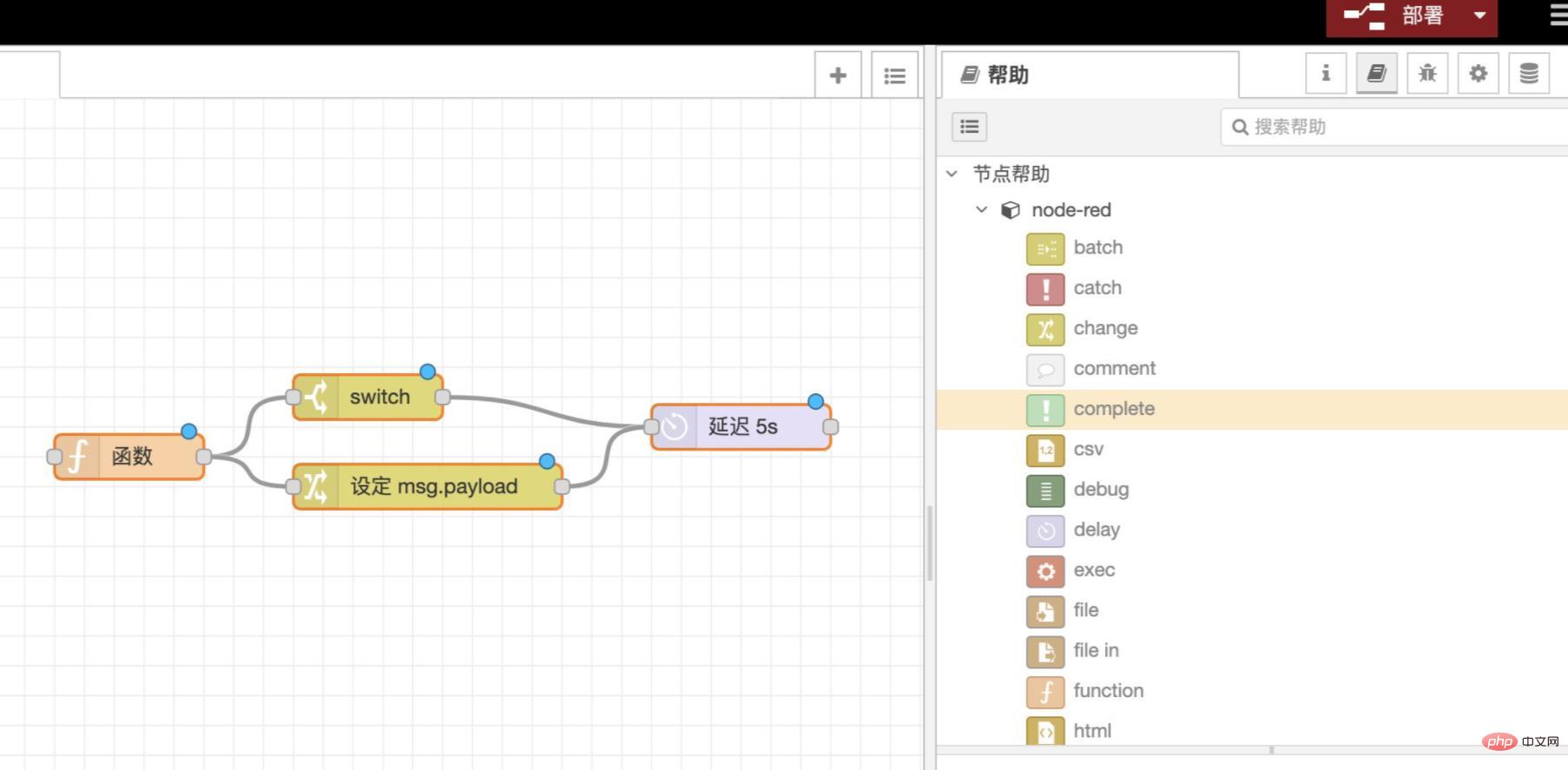
它提供了一个基于浏览器的编辑器,使得我们可以轻松地使用编辑面板中的各种节点将流连接在一起,只需单击即可将其部署到其运行时。界面如下:

基于浏览器的流程编辑

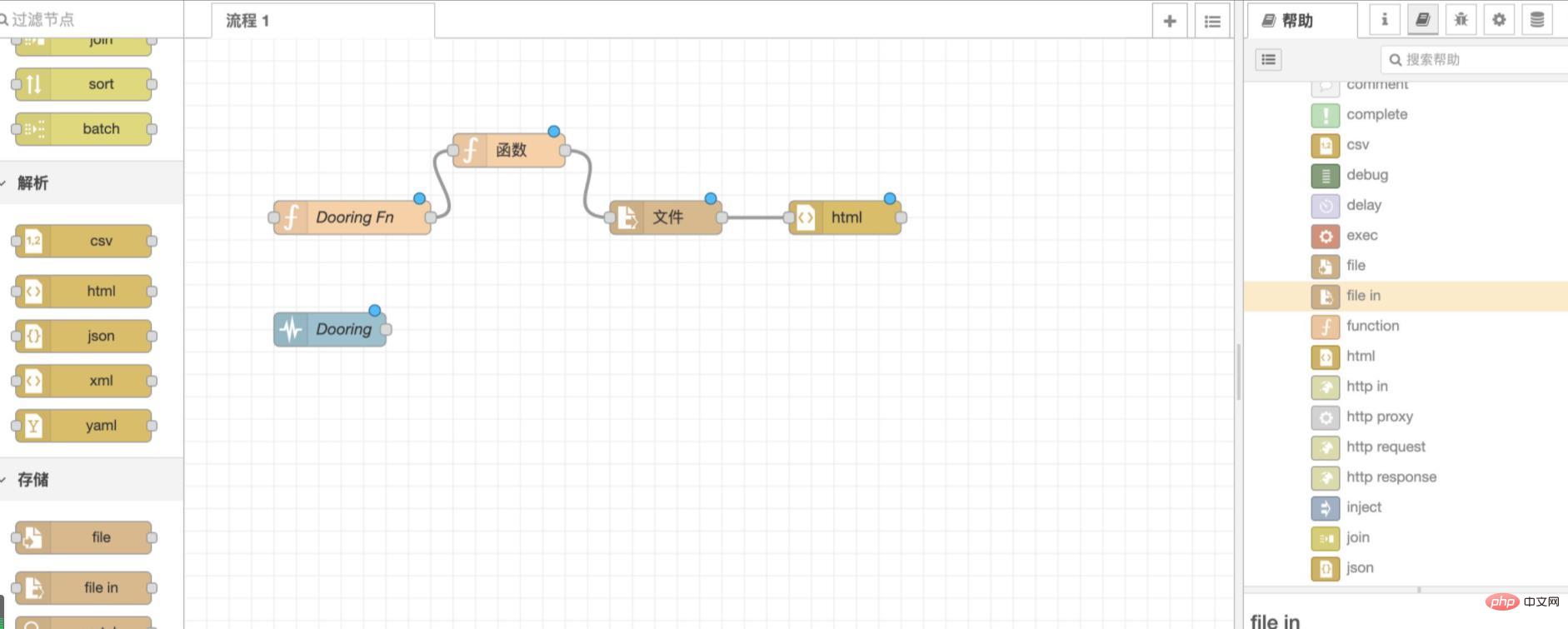
Node-RED 可以在本地安装, 并通过浏览器来访问其可视化编排界面, 其次我们还可以使用富文本编辑器在编辑器中创建JavaScript函数, 内置库还允许我们保存有用的功能,模板或流程以供重复使用。如下:

建立在Node.js之上

轻量级运行时基于Node.js构建,充分利用了事件驱动的非阻塞模型。这使得它非常适合在低成本的硬件(如Raspberry Pi)上的网络边缘以及云中运行。【推荐学习:nodejs视频教程】
Node的软件包存储库中有超过225,000个模块,可以轻松扩展面板节点的范围以添加新功能。
社区共享

在Node-RED中创建的流使用JSON存储,可以轻松导入和导出以与他人共享。 在线流程库使我们可以与世界分享最佳流程。
安装和使用
Node-RED的安装和使用也非常简单, 笔者这里介绍一下基本的安装方式.
我们需要先在电脑中全局安装Nodejs, 大家可以在官网自行下载. 其次我们输入如下命令下载Node-RED :
sudo npm install -g --unsafe-perm node-red
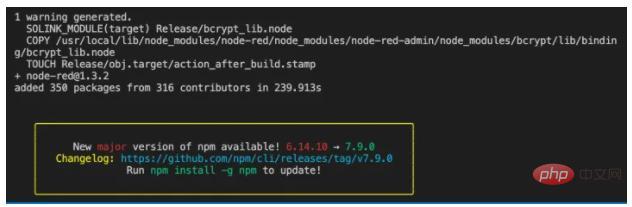
出现如下界面就说明已经安装成功了.

最后执行:
node-red
即可启动Node-REDNode-RED
 Node-RED
Node-RED
Hardwaregeräte
auf neue und interessante Weise kombiniert werden können, API und
und
Es stellt einen browserbasierten Editor bereit, der es uns ermöglicht, Flows mithilfe verschiedener Knoten im Bearbeitungsfeld einfach miteinander zu verbinden und sie mit nur einem Klick zur Laufzeit bereitzustellen. Die Schnittstelle lautet wie folgt: 🎜🎜  🎜
🎜
Browserbasierte Prozessbearbeitung
🎜 🎜
🎜🎜Node-RED🎜 kann lokal installiert werden und über den Browser auf seine visuelle Anordnungsoberfläche zugreifen. Zweitens können wir auch Rich Text verwenden Bearbeiten Der Editor erstellt JavaScript-Funktionen im Editor, und integrierte Bibliotheken ermöglichen es uns auch, nützliche Funktionen, Vorlagen oder Prozesse zur Wiederverwendung zu speichern. Wie folgt: 🎜🎜 🎜
🎜
Erstellt auf Node.js
🎜 🎜
🎜Die Lightweight Runtime basiert auf Node.js und nutzt die Vorteile des ereignisgesteuerten, nicht blockierenden Modells voll aus . Dadurch eignet es sich ideal für den Betrieb am Rande des Netzwerks auf kostengünstiger Hardware wie dem Raspberry Pi sowie in der Cloud. [Empfohlenes Lernen: nodejs-Video-Tutorial]🎜
225.000 Modulen im Paket-Repository von pid="wevz-gfV">Node ist es einfach, den Umfang der Panel-Knoten zu erweitern, um neue Funktionen hinzuzufügen. 🎜
Community-Teilen
🎜 🎜
🎜In Node-RED erstellte Streams werden mit JSON gespeichert und können zur Arbeit einfach importiert und exportiert werden mit Von anderen geteilt. Die Online-Prozessbibliothek ermöglicht es uns, unsere besten Prozesse mit der Welt zu teilen. 🎜
Installation und Verwendung
Node-RED ist ebenfalls sehr einfach zu installieren und zu verwenden. Der Autor stellt hier die grundlegende Installationsmethode vor. 🎜Wir müssen zuerst Nodejs global auf dem Computer installieren. Sie können es auf der offiziellen Website herunterladen. Zweitens geben wir den folgenden Befehl ein, um herunterzuladen Node-RED: 🎜rrreee
Wenn die folgende Schnittstelle erscheint, bedeutet dies, dass die Installation erfolgreich war 🎜
 🎜
🎜
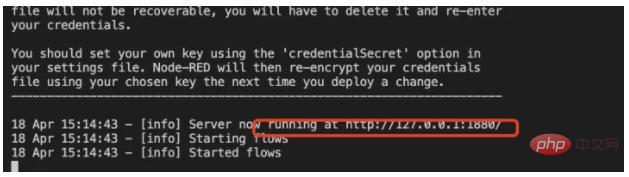
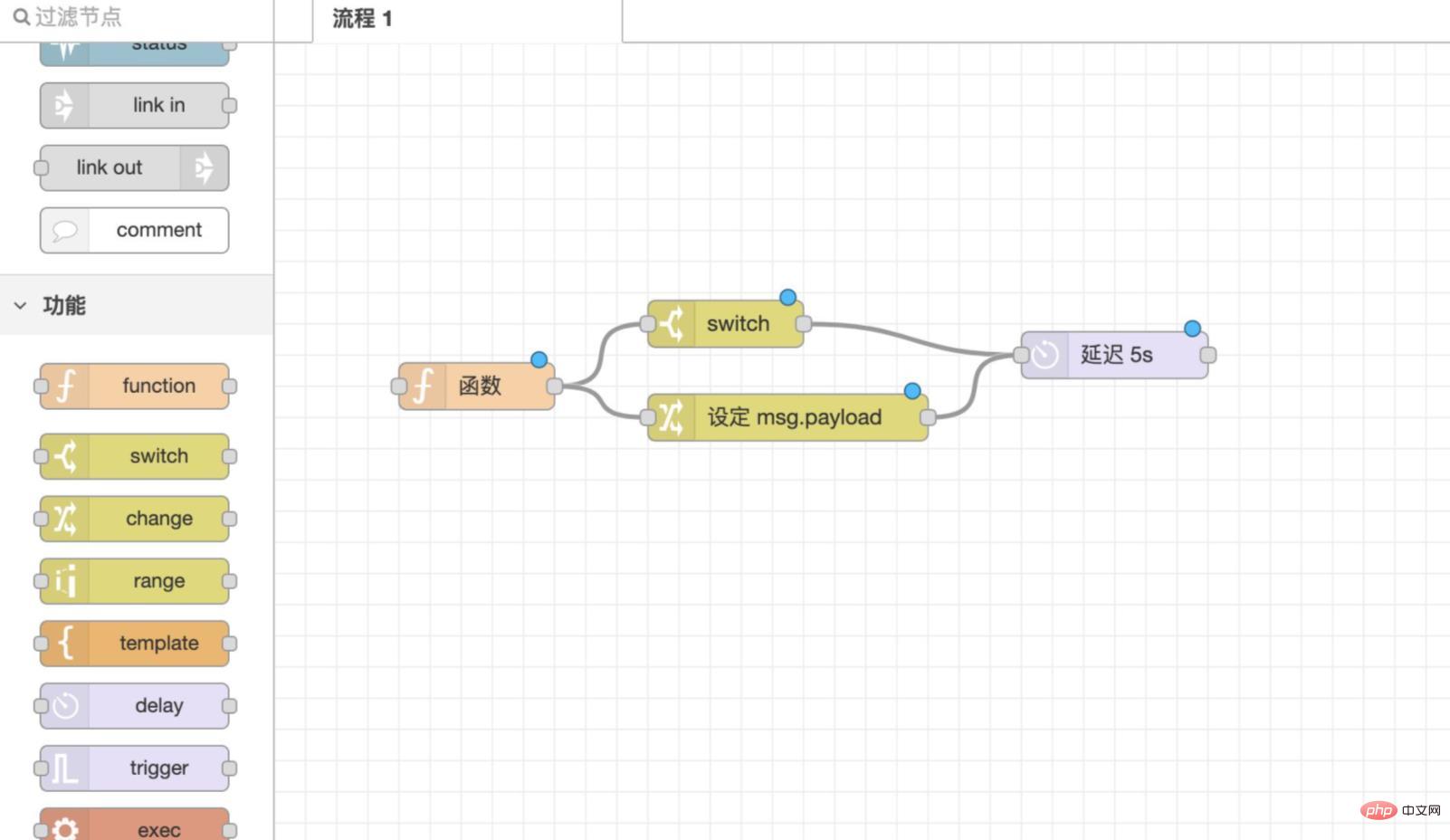
Endgültige Ausführung: 🎜rr reee🎜 kann den Node-RED-Dienst starten. Wir können darauf zugreifen und ihn verwenden, indem wir die folgende vom Terminal gedruckte Adresse in den Browser eingeben: 🎜🎜🎜🎜🎜Die Schnittstelle nach dem Ausführen ist wie folgt: 🎜🎜🎜🎜


Das obige ist der detaillierte Inhalt vonWas ist node.red?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die PHP-Schnittstelle und ECharts, um visuelle statistische Diagramme zu erstellen
Dec 18, 2023 am 11:39 AM
So verwenden Sie die PHP-Schnittstelle und ECharts, um visuelle statistische Diagramme zu erstellen
Dec 18, 2023 am 11:39 AM
In der heutigen Zeit, in der die Datenvisualisierung immer wichtiger wird, hoffen viele Entwickler, mithilfe verschiedener Tools schnell verschiedene Diagramme und Berichte erstellen zu können, damit sie Daten besser anzeigen und Entscheidungsträgern helfen können, schnelle Urteile zu fällen. In diesem Zusammenhang kann die Verwendung der PHP-Schnittstelle und der ECharts-Bibliothek vielen Entwicklern dabei helfen, schnell visuelle statistische Diagramme zu erstellen. In diesem Artikel wird detailliert beschrieben, wie Sie mithilfe der PHP-Schnittstelle und der ECharts-Bibliothek visuelle statistische Diagramme erstellen. In der spezifischen Implementierung werden wir MySQL verwenden
 Fünf Auswahlmöglichkeiten an Visualisierungstools zur Erkundung von Kafka
Feb 01, 2024 am 08:03 AM
Fünf Auswahlmöglichkeiten an Visualisierungstools zur Erkundung von Kafka
Feb 01, 2024 am 08:03 AM
Fünf Optionen für Kafka-Visualisierungstools ApacheKafka ist eine verteilte Stream-Verarbeitungsplattform, die große Mengen an Echtzeitdaten verarbeiten kann. Es wird häufig zum Aufbau von Echtzeit-Datenpipelines, Nachrichtenwarteschlangen und ereignisgesteuerten Anwendungen verwendet. Die Visualisierungstools von Kafka können Benutzern dabei helfen, Kafka-Cluster zu überwachen und zu verwalten und Kafka-Datenflüsse besser zu verstehen. Im Folgenden finden Sie eine Einführung in fünf beliebte Kafka-Visualisierungstools: ConfluentControlCenterConfluent
 So aktivieren Sie akustische und visuelle Benachrichtigungen in Win10
Feb 29, 2024 am 09:40 AM
So aktivieren Sie akustische und visuelle Benachrichtigungen in Win10
Feb 29, 2024 am 09:40 AM
Benutzer, die Windows 10 verwenden, möchten möglicherweise visuelle Benachrichtigungen mit Ton aktivieren, die spezifischen Schritte sind jedoch möglicherweise nicht klar. Als Nächstes stellen wir Ihnen im Detail vor, wie Sie akustische und visuelle Benachrichtigungen in Win10 aktivieren, damit jeder sie leicht verstehen kann. Bedienungsmethode: 1. Starten Sie die Ausführung mit der Tastenkombination „win+R“, geben Sie „control“ ein und drücken Sie zum Öffnen die Eingabetaste. 2. Nachdem Sie die neue Benutzeroberfläche aufgerufen haben, schalten Sie den „Ansichtsmodus“ in der oberen rechten Ecke auf „Große Symbole“ um und klicken Sie auf „Einfach zu verwendendes Einstellungscenter“. 3. Klicken Sie dann auf „Ton durch Text oder Video ersetzen“
 Erfahren Sie, wie Sie Sessionstorage verwenden, um die Effizienz der Front-End-Entwicklung zu verbessern
Jan 13, 2024 am 11:56 AM
Erfahren Sie, wie Sie Sessionstorage verwenden, um die Effizienz der Front-End-Entwicklung zu verbessern
Jan 13, 2024 am 11:56 AM
Um die Rolle von sessionStorage zu beherrschen und die Effizienz der Front-End-Entwicklung zu verbessern, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets verändert sich auch der Bereich der Front-End-Entwicklung von Tag zu Tag. Bei der Frontend-Entwicklung müssen wir häufig große Datenmengen verarbeiten und für die spätere Verwendung im Browser speichern. SessionStorage ist ein sehr wichtiges Front-End-Entwicklungstool, das uns temporäre lokale Speicherlösungen bereitstellen und die Entwicklungseffizienz verbessern kann. In diesem Artikel wird die Rolle von sessionStorage vorgestellt.
 Zusammenfassung der Erfahrungen mit asynchronen JavaScript-Anfragen und Datenverarbeitung in der Front-End-Entwicklung
Nov 03, 2023 pm 01:16 PM
Zusammenfassung der Erfahrungen mit asynchronen JavaScript-Anfragen und Datenverarbeitung in der Front-End-Entwicklung
Nov 03, 2023 pm 01:16 PM
Zusammenfassung der Erfahrungen mit asynchronen JavaScript-Anforderungen und Datenverarbeitung in der Front-End-Entwicklung. In der Front-End-Entwicklung ist JavaScript eine sehr wichtige Sprache. Es kann nicht nur interaktive und dynamische Effekte auf der Seite erzielen, sondern auch Daten durch asynchrone Anforderungen abrufen und verarbeiten . In diesem Artikel fasse ich einige Erfahrungen und Tipps im Umgang mit asynchronen Anfragen und Daten zusammen. 1. Verwenden Sie das XMLHttpRequest-Objekt, um asynchrone Anforderungen zu stellen. Das XMLHttpRequest-Objekt wird von JavaScript zum Senden verwendet
 Der Unterschied und Zusammenhang zwischen Front-End- und Back-End-Entwicklung
Mar 26, 2024 am 09:24 AM
Der Unterschied und Zusammenhang zwischen Front-End- und Back-End-Entwicklung
Mar 26, 2024 am 09:24 AM
Front-End- und Back-End-Entwicklung sind zwei wesentliche Aspekte beim Erstellen einer vollständigen Webanwendung. Es gibt offensichtliche Unterschiede zwischen ihnen, aber sie sind eng miteinander verbunden. In diesem Artikel werden die Unterschiede und Zusammenhänge zwischen Front-End- und Back-End-Entwicklung analysiert. Werfen wir zunächst einen Blick auf die spezifischen Definitionen und Aufgaben der Front-End-Entwicklung und der Back-End-Entwicklung. Die Front-End-Entwicklung ist hauptsächlich für den Aufbau der Benutzeroberfläche und des Benutzerinteraktionsteils verantwortlich, d. h. für das, was Benutzer im Browser sehen und bedienen. Frontend-Entwickler nutzen in der Regel Technologien wie HTML, CSS und JavaScript, um das Design und die Funktionalität von Webseiten zu implementieren
 Die KI-Ära von JS ist da!
Apr 08, 2024 am 09:10 AM
Die KI-Ära von JS ist da!
Apr 08, 2024 am 09:10 AM
Einführung in JS-Torch JS-Torch ist eine Deep-Learning-JavaScript-Bibliothek, deren Syntax PyTorch sehr ähnlich ist. Es enthält ein voll funktionsfähiges Tensorobjekt (kann mit verfolgten Farbverläufen verwendet werden), Deep-Learning-Ebenen und -Funktionen sowie eine automatische Differenzierungs-Engine. JS-Torch eignet sich für die Deep-Learning-Forschung in JavaScript und bietet viele praktische Tools und Funktionen zur Beschleunigung der Deep-Learning-Entwicklung. Image PyTorch ist ein Open-Source-Deep-Learning-Framework, das vom Meta-Forschungsteam entwickelt und gepflegt wird. Es bietet einen umfangreichen Satz an Tools und Bibliotheken zum Erstellen und Trainieren neuronaler Netzwerkmodelle. PyTorch ist einfach, flexibel und benutzerfreundlich konzipiert und verfügt über dynamische Berechnungsdiagrammfunktionen
 Neue Trends im Golang-Frontend: Interpretation der Anwendungsaussichten von Golang in der Frontend-Entwicklung
Mar 20, 2024 am 09:45 AM
Neue Trends im Golang-Frontend: Interpretation der Anwendungsaussichten von Golang in der Frontend-Entwicklung
Mar 20, 2024 am 09:45 AM
Neue Trends im Golang-Front-End: Interpretation der Anwendungsaussichten von Golang in der Front-End-Entwicklung. In den letzten Jahren hat sich der Bereich der Front-End-Entwicklung rasant entwickelt, und es sind in einem endlosen Strom verschiedene neue Technologien entstanden Als zuverlässige und zuverlässige Programmiersprache hat Golang auch begonnen, sich in der Front-End-Entwicklung durchzusetzen. Golang (auch bekannt als Go) ist eine von Google entwickelte Programmiersprache. Sie ist für ihre effiziente Leistung, prägnante Syntax und leistungsstarken Funktionen bekannt und wird nach und nach von Front-End-Entwicklern bevorzugt. In diesem Artikel wird die Anwendung von Golang in der Front-End-Entwicklung untersucht.




