You Yuxi antwortete: Ist Vite wirklich zehnmal langsamer als Turbopack?

Originaltext: https://github.com/yyx990803/vite-vs-next-turbo-hmr/discussions/8
Autor: You Yuxi
Vor einer Woche kündigte Vercel ein auf Rust basierendes Webpack an Der Nachfolger des Turbopacks.
In der Ankündigung behauptet Turbopack, „10x schneller als Vite“ zu sein. Dieser Satz wird in verschiedenen Marketingmaterialien von Vercel wiederholt, darunter Tweets, Blogbeiträge und Marketing-E-Mails, die an Vercel-Benutzer gesendet werden. Die Dokumentation von Turbopack enthält auch Benchmark-Grafiken, die zunächst zeigten, dass Next.js 13 mit TurboPack ein React HMR-Hot-Update in 0,01 s durchführen konnte, verglichen mit 0,09 s für Vite. Es gibt auch Benchmarks für die Kaltstartleistung, aber da kein Vergleich gefunden wurde, bei dem die Kaltstartgeschwindigkeit 10-mal schneller ist als bei Vite, können wir nur davon ausgehen, dass „10-mal schneller“ auf der HMR-Leistung basiert. [Verwandte Empfehlungen: vuejs-Video-Tutorial, Web-Front-End-Entwicklung]
Vercel verwendet keine Links zu den Benchmarks, die zur Demonstration dieser Zahlen in Marketingmaterialien oder Dokumentationen verwendet werden. Deshalb war ich neugierig und beschloss, meine Behauptung anhand des gerade veröffentlichten Benchmarks von Next 13 und Vite 3.2 zu testen. Der Code und die Methoden sind Open Source hier.
Der Kern meines Ansatzes besteht darin, die HMR-Leistung zu vergleichen, indem ich das Delta zwischen den folgenden beiden Zeitstempeln messe:
Der Zeitpunkt, zu dem die Quelldatei geändert wurde, wobei die Dateiänderungen durch einen separaten node.js-Prozess beobachtet werden;
-
Die Zeit zum erneuten Rendern der aktualisierten React-Komponente wird aufgezeichnet, indem
Date.now()direkt in der Renderfunktion der Komponente aufgerufen wird. Beachten Sie, dass dieser Aufruf während der Renderphase des virtuellen DOM der Komponente erfolgt und daher nicht von der React-Abstimmung oder tatsächlichen DOM-Aktualisierungen betroffen ist.
Benchmark hat die Zahlen auch in zwei verschiedenen Fällen gemessen:
Der „Root“-Fall, bei dem die Komponente 1.000 verschiedene untergeordnete Komponenten importiert und sie zusammen rendert.
Im „Blatt“-Fall wird diese Komponente vom Stamm importiert, verfügt aber über keine eigenen untergeordneten Komponenten.
Unterschiede
Bevor wir auf die Zahlen eingehen, gibt es noch ein paar weitere erwähnenswerte Unterschiede:
Als nächstes wird angegeben, ob React Server Component (RSC) verwendet werden soll oder nicht.
Ob Vite SWC anstelle von Babel für das React-Escape verwendet.
React Server Components
Next 13 führt eine große architektonische Änderung ein, da Komponenten jetzt standardmäßig Serverkomponenten sind, es sei denn, der Benutzer wählt explizit den Client-Modus mithilfe der „use-client“-Direktive aus. Dies ist nicht nur die Standardeinstellung, die Next-Dokumentation empfiehlt Benutzern auch, den Serverkomponentenmodus nach Möglichkeit beizubehalten, um die Endbenutzerleistung zu verbessern.
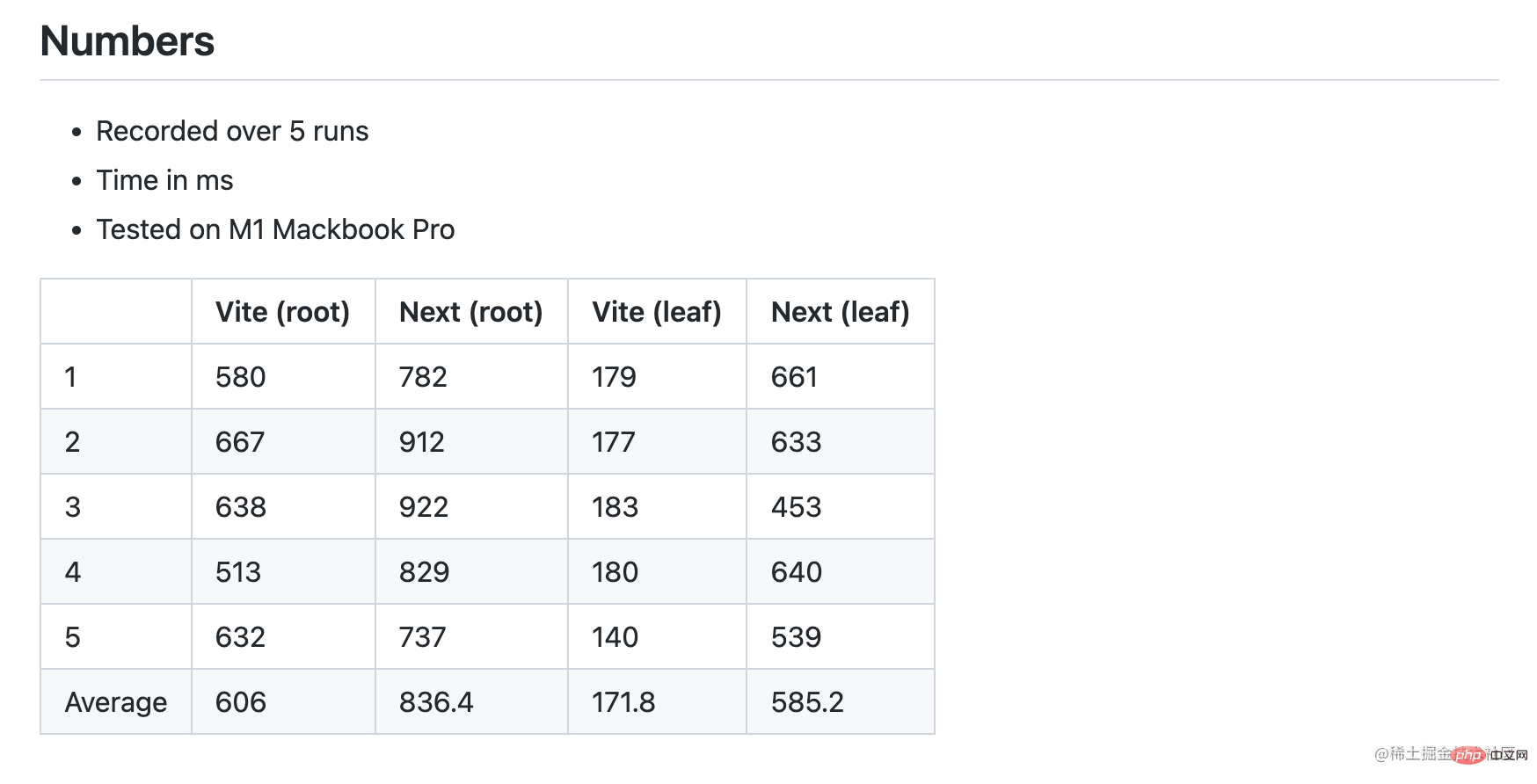
Meine ersten Benchmark-Tests haben die HMR-Leistung der Root- und Leaf-Komponenten von Next 13 im Servermodus gemessen. Die Ergebnisse zeigen, dass Next 13 in beiden Fällen tatsächlich langsamer ist und der Unterschied in den Blattkomponenten erheblich ist.
Schnappschuss von Runde 1 (Next mit RSC, Vite mit Babel)

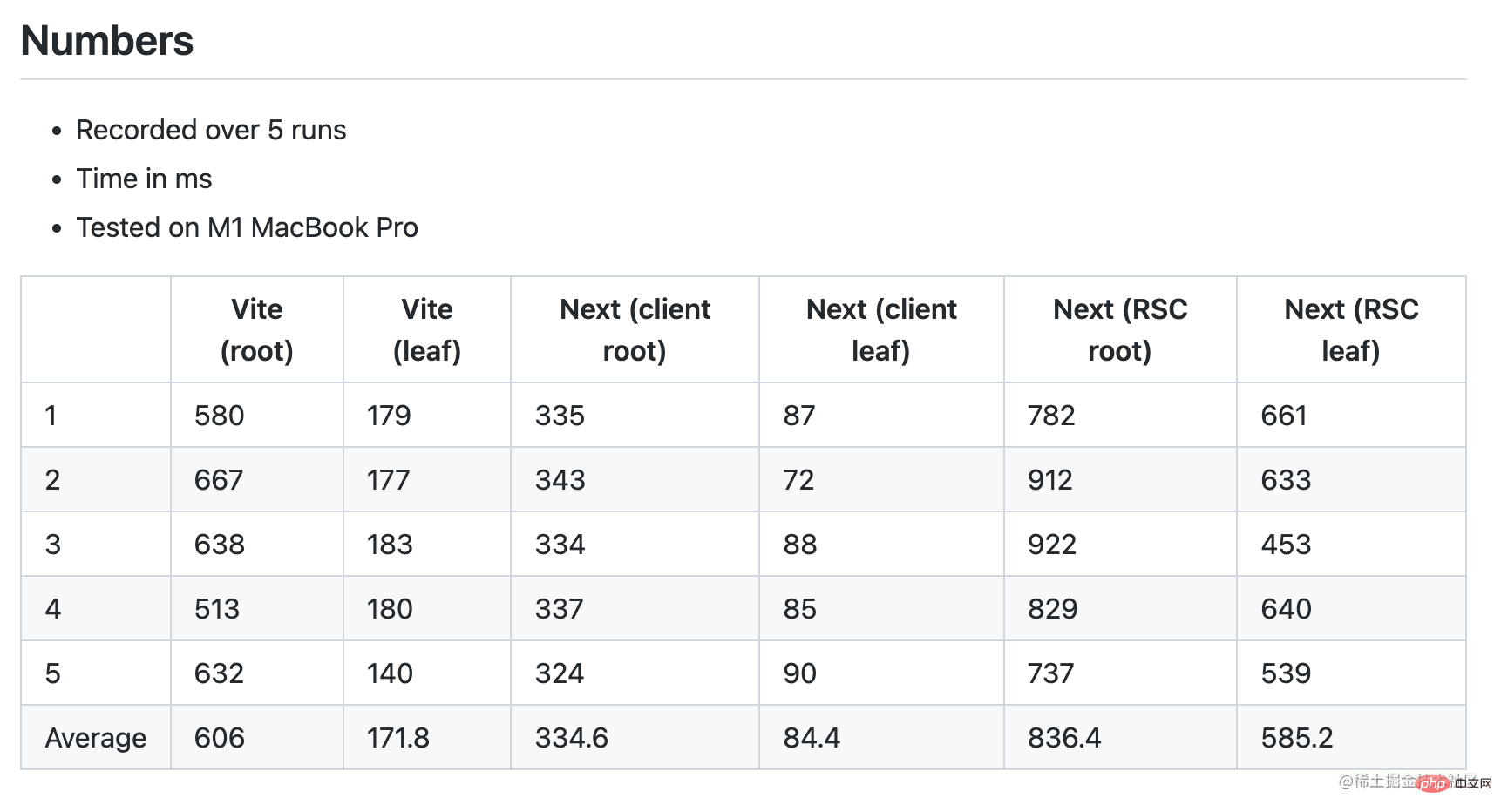
Als ich diese Zahlen auf Twitter gepostet habe, hat jemand schnell darauf hingewiesen, dass ich die Next-Komponente ohne RSC-Benchmark-Test auf Gleichheit hätte durchführen sollen. Deshalb habe ich in der Next-Root-Komponente eine „useclient“-Direktive hinzugefügt, um den Client-Modus zu aktivieren. Tatsächlich ist Next HMR im Client-Modus deutlich verbessert, 2x schneller als Vite:
Runde 2 Snapshot (Next ohne RSC, Vite mit Babel)

SWC vs. Babel Transforms
Unser Ziel ist es, dass sich der Benchmark nur auf HMR-Leistungsunterschiede konzentriert. Um sicherzustellen, dass wir tatsächlich dasselbe vergleichen, sollten wir auch eine weitere Variable eliminieren: Vites Standard-React-Voreinstellung verwendet Babel, um React HMR und JSX zu transformieren.
React HMR- und JSX-Transformationen sind keine an Build-Tools gekoppelten Funktionen. Dies kann über Babel (js-basiert) oder SWC (rust-basiert) erfolgen. Esbuild kann auch JSX konvertieren, es fehlt jedoch die Unterstützung für HMR. SWC ist deutlich schneller als Babel (20x Single-Threaded, 70x Multi-Core). Der Grund, warum Vite derzeit standardmäßig auf Babel setzt, ist ein Kompromiss zwischen Installationsgröße und Praktikabilität. Die Installationsgröße von SWC ist ziemlich groß (58 MB in node_modules, während Vite selbst nur 19 MB groß ist), und viele Benutzer verlassen sich bei anderen Transformationen immer noch auf Babel, sodass ein Babel-Durchlauf für sie unvermeidlich ist. Natürlich kann sich dies in Zukunft ändern.
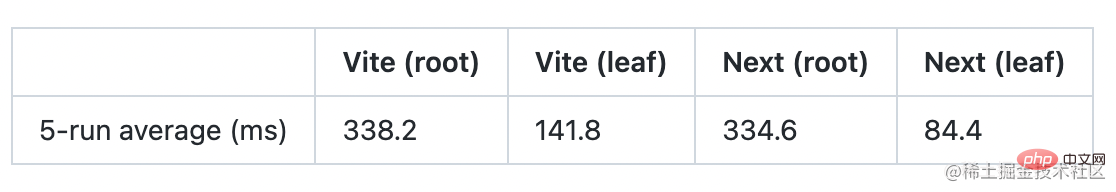
Der Vite-Kern ist nicht von Babel abhängig. Ersetzen Sie einfach das Standard-React-Plugin durch vite-plugin-swc-react-refresh. Nach dem Wechsel sehen wir deutliche Verbesserungen gegenüber Vite im Root-Case gegenüber Next: 
Interessanterweise zeigt die Wachstumskurve hier, dass Next/turbo im Root-Case 4x langsamer ist als im Leaf-Case, während Vite nur 2,4-mal langsamer ist . Dies bedeutet, dass der Vite HMR bei größeren Komponenten eine bessere Leistung erbringt.
Darüber hinaus sollte der Wechsel zu SWC auch die Kaltstartmetriken von Vite im Vercel-Benchmark verbessern.
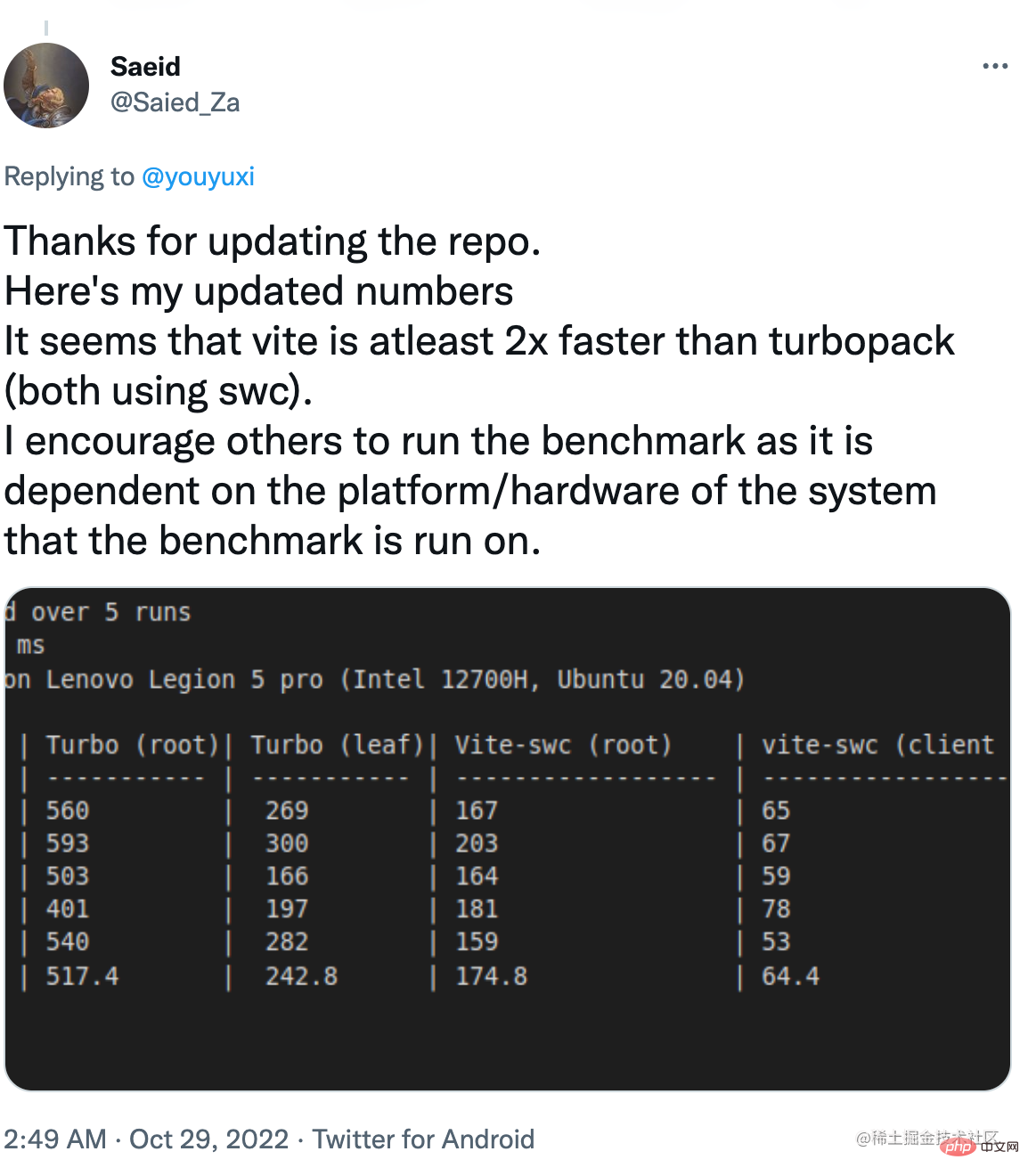
Leistung auf unterschiedlicher Hardware
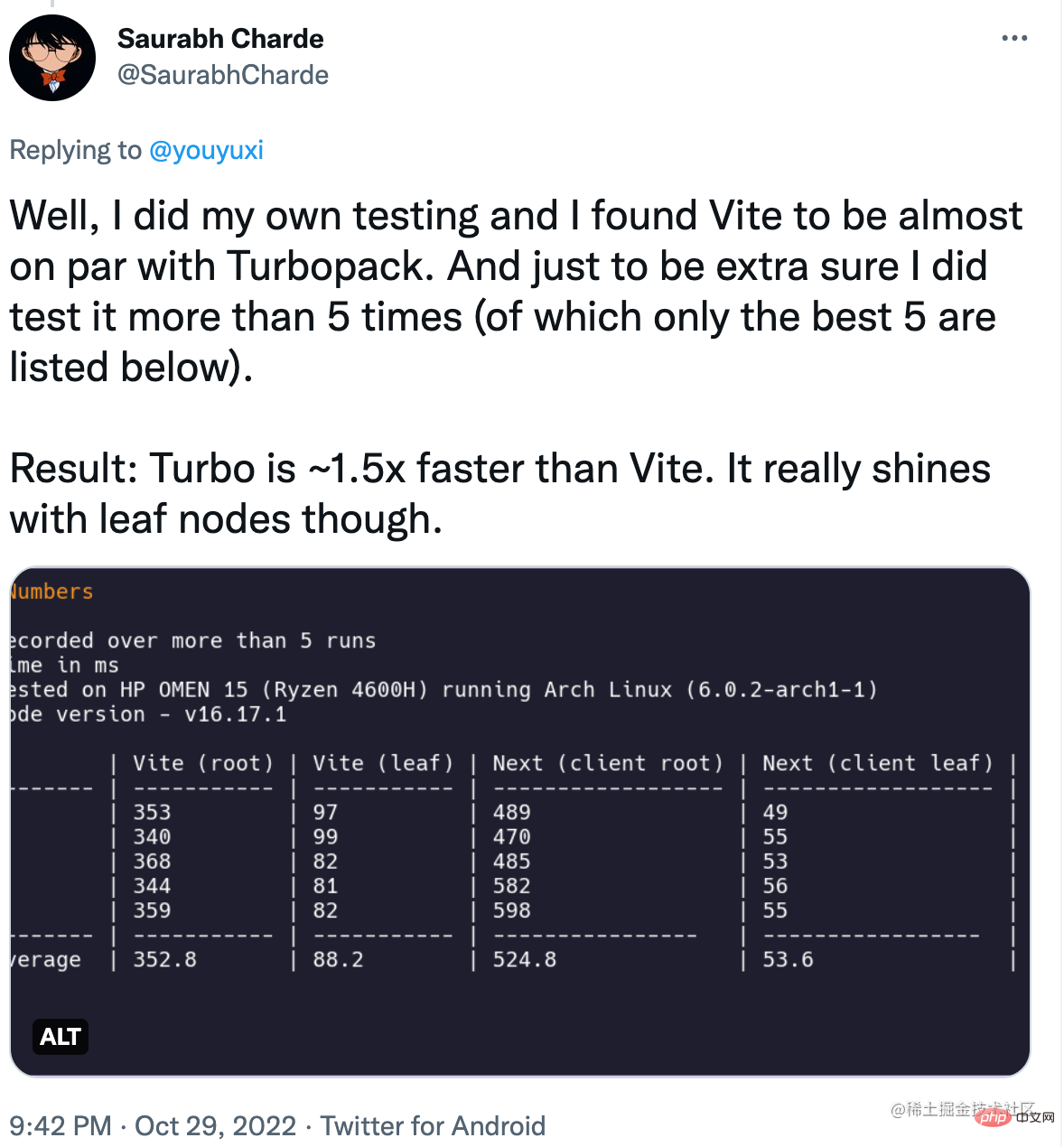
Da es sich um einen zusammengesetzten Test mit Node.js und nativen Rust-Teilen handelt, wird es auf unterschiedlicher Hardware außergewöhnliche Unterschiede geben. Die von mir geposteten Ergebnisse wurden auf meinem M1 MacBook Pro gesammelt. Andere Benutzer haben denselben Benchmark auf anderer Hardware ausgeführt und unterschiedliche Ergebnisse gemeldet.
In manchen Fällen ist Vite mit Root-Case schneller.

Und in anderen Fällen war der Vite in beiden Fällen deutlich schneller.

Vercels Klarstellung
Nachdem ich meinen Benchmark veröffentlicht hatte, veröffentlichte Vercel einen Blogbeitrag, in dem er seine Benchmark-Methodik klarstellte und seinen Benchmark zur öffentlichen Überprüfung zur Verfügung stellte. Auch wenn dies vielleicht eine Sache des ersten Tages ist, ist es definitiv ein Schritt in die richtige Richtung.
Nachdem ich den Beitrag und den Benchmark-Code gelesen habe, hier ein paar wichtige Erkenntnisse:
Die Vite-Implementierung verwendet immer noch das standardmäßige Babel-basierte React-Plugin.
Es gibt ein Rundungsproblem, wenn die 15 ms von Turbopack auf 0,01 s und die 87 ms von Vite auf 0,09 s gerundet werden. Dadurch vergrößerte sich der Abstand, der ursprünglich etwa 6x betrug, auf 10x.
Der Benchmark von Vercel verwendet die „Browser-Evaluierungszeit“ des Aktualisierungsmoduls als Endzeitstempel und nicht die Re-Rendering-Zeit der React-Komponente.
Der Beitrag enthält eine Tabelle, die zeigt, dass Turbopack 10x schneller als Vite sein kann, wenn die Gesamtzahl der Module 30.000 übersteigt.
Zusammenfassend lässt sich sagen, dass „10-mal schneller als Vite“ unter den folgenden Bedingungen zutreffen muss:
Vite verwendet nicht dieselbe SWC-Konvertierung.
Die Anwendung enthält über 30.000 Module.
Benchmark misst nur die Zeit, in der im laufenden Betrieb aktualisierte Module bewertet werden, nicht die Zeit, in der die Änderungen tatsächlich angewendet werden.
Was ist ein „fairer“ Vergleich?
Da die Benchmark-Tests von Vercel die „Modulevaluierungszeit“ messen, um Unterschiede auszuschließen, die durch die HMR-Laufzeit von React verursacht werden, können wir davon ausgehen, dass das Ziel der Benchmark-Tests darin besteht, einen fairen Vergleich zwischen den inhärenten HMR-Mechanismen von Vite und Turbopack durchzuführen.
Bedauerlicherweise verwendet Vite unter dieser Prämisse immer noch Babel in Benchmark-Tests, was unfair ist und die Behauptung der 10-fachen Geschwindigkeit ungültig macht. Dies sollte als ungenauer Test angesehen werden, bevor Sie SWC-konvertiertes Vite verwenden, um die Zahlen zu korrigieren.
Außerdem glaube ich, dass die meisten Menschen zustimmen werden:
Für die überwiegende Mehrheit der Benutzer ist eine Modulanzahl von 30.000 ein höchst unwahrscheinliches Szenario. Da Vite SWC verwendet, kann die Anzahl der Module, die zum Erreichen der 10-fachen Anforderung erforderlich sind, noch unpraktischer werden. Obwohl dies theoretisch möglich ist, wäre es unaufrichtig, damit den anhaltenden Marketingerfolg von Vercel zu rechtfertigen.
Benutzer legen mehr Wert auf die End-to-End-HMR-Leistung, d. h. auf die Zeit vom Speichern bis zum Anzeigen reflektierter Änderungen, als auf die theoretische Zeit für die „Modulevaluierung“. Wenn der durchschnittliche Benutzer „Updates zehnmal schneller“ sieht, denkt er eher an ersteres als an letzteres. Vercel lässt diese Warnung in seinem Marketing praktischerweise weg. Tatsächlich ist der End-to-End-HMR (Standard) der Serverkomponente in Next langsamer als in Vite.
Als Vite-Autor freue ich mich, dass ein gut finanziertes Unternehmen wie Vercel stark in die Verbesserung von Front-End-Tools investiert. Gegebenenfalls könnten wir in Zukunft sogar Turbopack in Vite nutzen. Ich glaube, dass ein gesunder Wettbewerb im OSS-Bereich letztendlich allen Entwicklern zugute kommen wird.
Allerdings glaube ich auch, dass der Wettbewerb im Bereich Open-Source-Software auf offener Kommunikation, fairem Vergleich und gegenseitigem Respekt basieren sollte. Es ist enttäuschend und besorgniserregend, aggressives Marketing mit sorgfältig ausgewählten, nicht von Experten begutachteten, grenzwertig irreführenden Zahlen zu sehen, die normalerweise nur bei kommerziellen Wettbewerben zu finden sind. Als Unternehmen, das auf dem Erfolg von OSS aufbaut, glaube ich, dass Vercel es noch besser machen kann.
(Teilen von Lernvideos: Basic Programming Video)
Das obige ist der detaillierte Inhalt vonYou Yuxi antwortete: Ist Vite wirklich zehnmal langsamer als Turbopack?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie SEO
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie SEO
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So führen Sie eine SEO-Optimierung durch SEO (SearchEngineOptimization) bezieht sich auf die Optimierung der Struktur, des Inhalts und der Schlüsselwörter der Website, um sie in Suchmaschinen höher zu platzieren und dadurch den Traffic und die Präsenz der Website zu erhöhen. Bei der Entwicklung moderner Frontend-Technologien wie Vue3+TS+Vite ist die Optimierung von SEO ein sehr wichtiges Thema. In diesem Artikel werden einige hilfreiche Vue3+TS+Vite-Entwicklungstechniken und -methoden vorgestellt
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie domänenübergreifende Anfragen und Netzwerkanfragen
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie domänenübergreifende Anfragen und Netzwerkanfragen
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie domänenübergreifende Anfragen und Netzwerkanfragen Einführung: In der Front-End-Entwicklung sind Netzwerkanfragen ein sehr häufiger Vorgang. Wie wir Netzwerkanfragen optimieren können, um die Seitenladegeschwindigkeit und das Benutzererlebnis zu verbessern, ist eines der Themen, über die unsere Entwickler nachdenken müssen. Gleichzeitig müssen wir in einigen Szenarien, in denen Anforderungen an verschiedene Domänennamen gesendet werden müssen, domänenübergreifende Probleme lösen. In diesem Artikel wird vorgestellt, wie Sie in der Vue3+TS+Vite-Entwicklungsumgebung domänenübergreifende Anforderungen und Techniken zur Optimierung von Netzwerkanforderungen stellen. 1. Lösung für domänenübergreifende Anfragen
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So verschlüsseln und speichern Sie Daten
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So verschlüsseln und speichern Sie Daten
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite-Entwicklungstipps: So verschlüsseln und speichern Sie Daten Mit der rasanten Entwicklung der Internettechnologie werden Datensicherheit und Datenschutz immer wichtiger. In der Vue3+TS+Vite-Entwicklungsumgebung ist die Verschlüsselung und Speicherung von Daten ein Problem, mit dem sich jeder Entwickler auseinandersetzen muss. In diesem Artikel werden einige gängige Techniken zur Datenverschlüsselung und -speicherung vorgestellt, um Entwicklern dabei zu helfen, die Anwendungssicherheit und das Benutzererlebnis zu verbessern. 1. Datenverschlüsselung Front-End-Datenverschlüsselung Die Front-End-Verschlüsselung ist ein wichtiger Bestandteil des Schutzes der Datensicherheit. Häufig verwendet
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So führen Sie einen Front-End-Sicherheitsschutz durch
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So führen Sie einen Front-End-Sicherheitsschutz durch
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So führen Sie den Front-End-Sicherheitsschutz durch. Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie beginnen immer mehr Unternehmen und Einzelpersonen, Vue3+TS+Vite für die Front-End-Entwicklung zu verwenden. Allerdings haben auch die damit verbundenen Sicherheitsrisiken die Aufmerksamkeit der Menschen auf sich gezogen. In diesem Artikel besprechen wir einige häufige Front-End-Sicherheitsprobleme und geben einige Tipps zum Schutz der Front-End-Sicherheit während des Entwicklungsprozesses von Vue3+TS+Vite. Eingabevalidierung Benutzereingaben sind oft eine der Hauptquellen für Front-End-Sicherheitslücken. existieren
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So entwickeln Sie Widgets und Plug-Ins
Sep 10, 2023 pm 07:30 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So entwickeln Sie Widgets und Plug-Ins
Sep 10, 2023 pm 07:30 PM
Vue3 ist die neueste Version von Vue.js, die viele neue Funktionen und Verbesserungen einführt und es Entwicklern ermöglicht, flexible Webanwendungen effizienter zu erstellen. In Vue3 kann TypeScript (TS) nahtlos in Vue integriert werden und bietet uns leistungsstarke Funktionen zur Typprüfung. Vite ist ein leichtes, auf ES-Modulen basierendes Entwicklungstool mit schneller Kaltstartzeit und schnellen Hot-Modul-Updates. In diesem Artikel erfahren Sie, wie Sie mit Vue3, TS und Vite Widgets erstellen und




