
Dieser Artikel bringt Ihnen relevantes Wissen über das WeChat Mini-Programm, das hauptsächlich die relevanten Inhalte zum Listen-Rendering vorstellt. Ich hoffe, es wird für alle hilfreich sein.

【Verwandte Lernempfehlung: Mini-Programm-Lern-Tutorial】
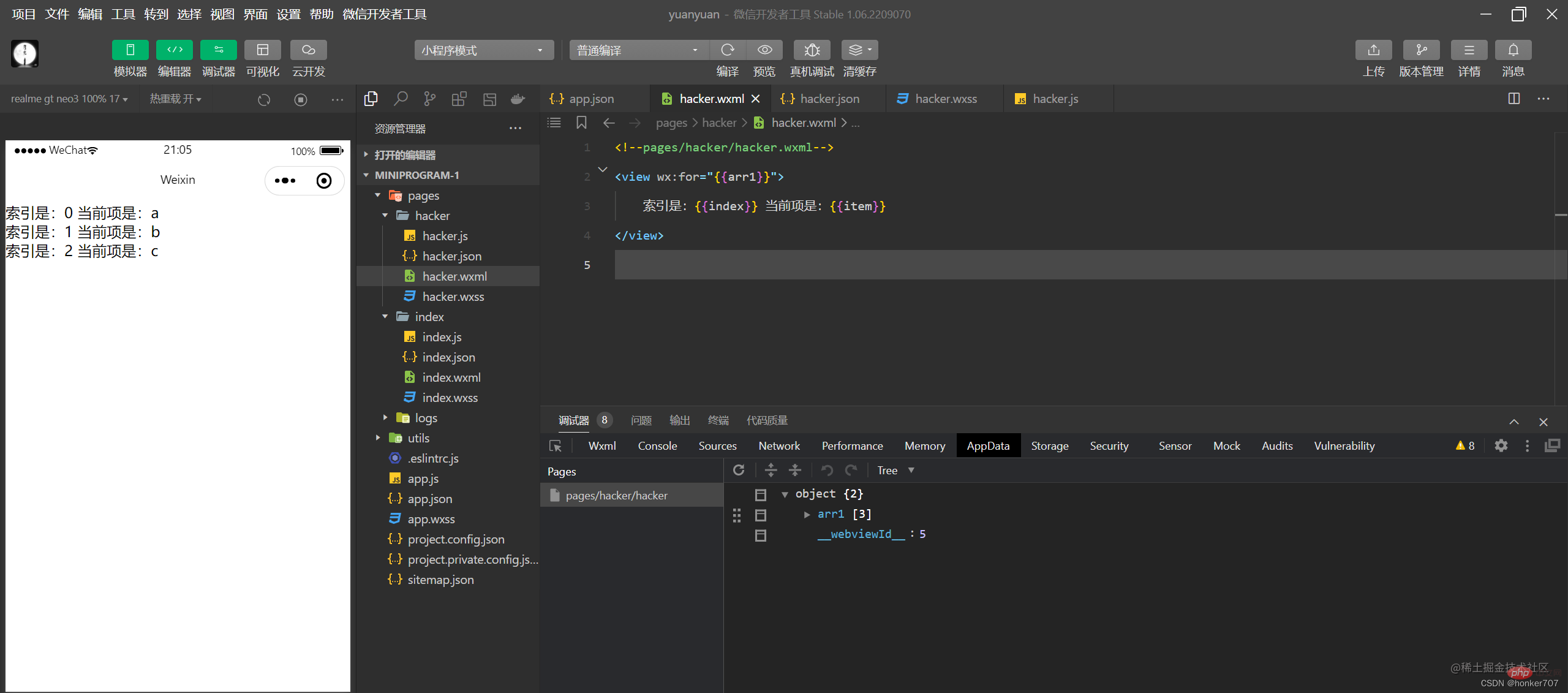
Über wx:for können Sie eine Schleife ausführen, um wiederholte Komponentenstrukturen basierend auf dem angegebenen Array zu rendern. Das Syntaxbeispiel lautet wie folgt:
<view>
索引是:{{index}} 当前项是:{{item}}
</view>Standardmäßig wird der Index des aktuellen Schleifenelements durch index dargestellt; das aktuelle Schleifenelement wird durch item hacker.wxml dargestellt Definieren Sie eine for-Schleife, um auf das Array
<view>
索引是:{{index}} 当前项是:{{item}}
</view>hacker.js zuzugreifen Definieren Sie ein Array
Page({ data:{ arr1:['a','b','c']
}
})Die Ergebnisse sind wie folgt:

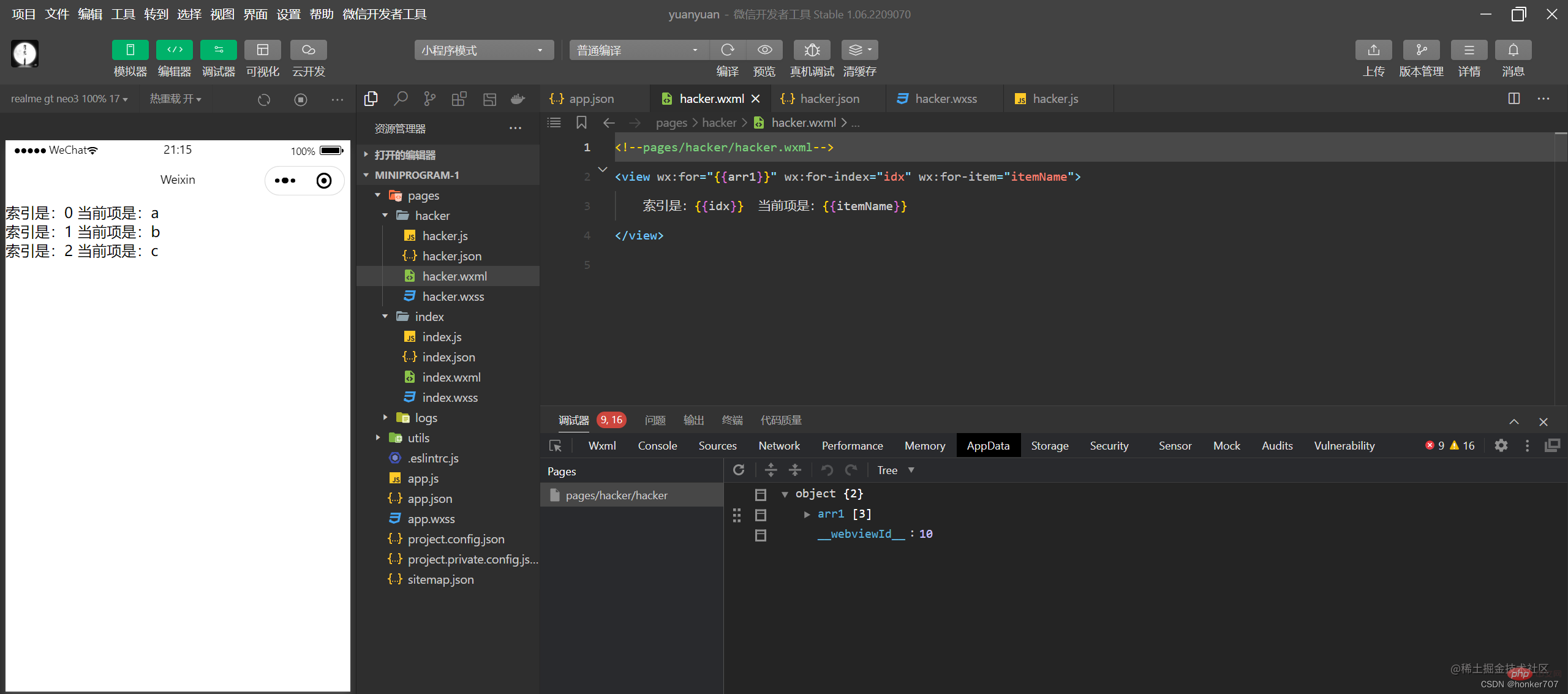
Verwenden Sie wx:for-index, um den Variablennamen des Index des aktuellen Schleifenelements anzugeben Verwenden Sie wx:for-item, um den Variablennamen des aktuellen Elements anzugeben Der Beispielcode lautet wie folgt:
<view>
索引是:{{idx}} 当前项是:{{itemName}}
</view>hacker.wxml
<view>
索引是:{{idx}} 当前项是:{{itemName}}
</view>hacker.js
Page({ data:{ arr1:['a','b','c']
}
})Die laufenden Ergebnisse sind wie folgt: 
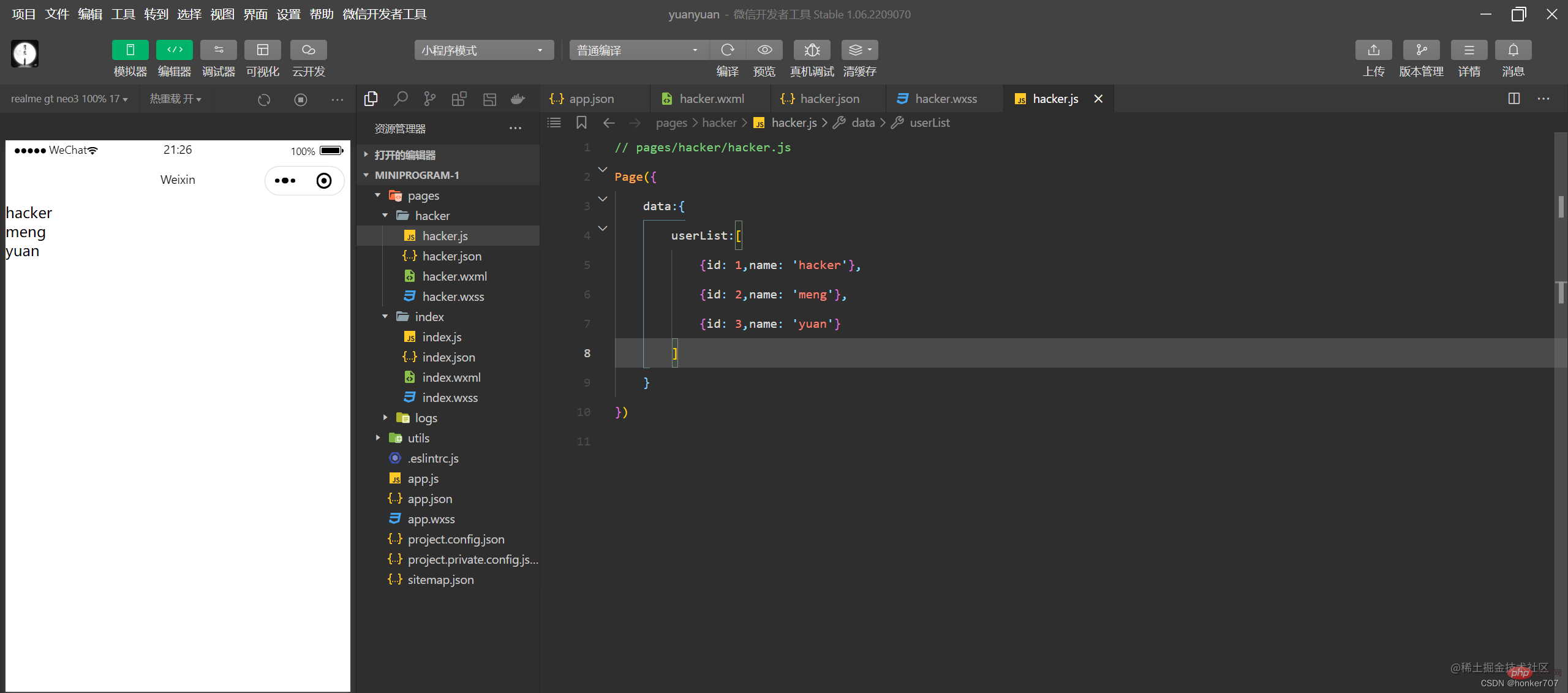
ähnelt :key beim Rendern von Vue-Listen, wenn die Das Applet implementiert das Listen-Rendering. Es wird außerdem empfohlen, einen eindeutigen Schlüsselwert für die gerenderten Listenelemente anzugeben, um die Rendering-Effizienz zu verbessern. Der Beispielcode lautet wie folgt: hacker.wxml
<view>{{item.name}}</view>hacker.js
Page({ data:{ userList:[
{id: 1,name: 'hacker'},
{id: 2,name: 'meng'},
{id: 3,name: 'yuan'}
]
}
})Die laufenden Ergebnisse sind wie folgt : [Verwandte Lernempfehlungen:Miniprogramm-Lerntutorial】
[Verwandte Lernempfehlungen:Miniprogramm-Lerntutorial】
Das obige ist der detaillierte Inhalt vonListendarstellung der WeChat-Applet-Beispieleinführung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!