Web-Frontend
Web-Frontend
 View.js
View.js
 Eine praktische Einführung in Vue.js: So durchlaufen Sie Arrays und Objekte
Eine praktische Einführung in Vue.js: So durchlaufen Sie Arrays und Objekte
Eine praktische Einführung in Vue.js: So durchlaufen Sie Arrays und Objekte

Im vorherigen Abschnitt (Kursteil 3) haben wir gelernt, wie man v-if und v-show für bedingtes Rendering verwendet. In diesem Abschnitt lernen wir, wie man Arrays und Objekte in einer Schleife durchläuft, und wenden darüber hinaus einige der Konzepte an, die wir zuvor gelernt haben. v-if 和 v-show 进行条件渲染。本节我们将学习如何对数组和对象进行循环,除此之外,我们还将应用之前所学的一些概念。
v-for
v-for 是 Vue 的基本指令之一,一旦你学会如何使用它,你就可以在你的程序中添加更多功能。
简单的来说,v-for 就是一个 for 循环。如果你还不知道什么是 for 循环的话,for 循环其实是一段代码,代码内每一个元素都会被执行一次,而这些元素通常是一个 Array(数组) 或 Object(对象)。
今天,我们要从头开始,这样我们所做的一切都有一个明确的目的。下面是我们的 index.html 文件的基本结构,你可以将它复制粘贴到编辑器中。
<html>
<head>
<title>Vue 101</title>
</head>
<body>
<div id="app">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
},
methods: {
}
});
</script>
</body>
</html>让我们先创建一个简单的数组,这样我们可以使用循环输出数组里的内容。我们将在 data 对象中创建一个属性,叫做 games。当然,你也可以取一个自己喜欢的名字???。
data: {
games: [
'Super Mario 64',
'The Legend of Zelda Ocarina of Time',
'Secret of Mana',
'Super Metroid'
]
},现在我们已经设置好了数组,让我们创建一个简单的 <ul> 标签来显示它。
<div id="app">
<ul>
<li>Game title here</li>
</ul>
</div>看起来很不错! 现在我们要告诉 Vue,我们要通过循环数组在 <ul> 中输出尽可能多的 <li> 标签。
在其他语言中,你可能已经习惯了这样来循环输出 <li> 标签:
<?php foreach ($game in $games): ?> <li><?php echo $game; ?></li> <?php endforeach; ?>
将需要循环输出的 <li> 标签包裹在循环中。
但是在 Vue 中,我们可以将 v-for 指令声明在我们要循环的标签上。首先在你的 <li> 标签中做下面这些修改,之后我们再来一步步分析。
<ul>
<li v-for="game in games">{{ game }}</li>
</ul>让我们来详细分析一下:
- <li>
v-for 指令是直接加在 <li> 标签中,而不是我们前面看到的 <ul> 标签。这样写的原因是: “给我们 games 数组中的每一个 game 都创建一个 <li> 标签。
注意,games 是我们前面在 data 中添加的属性,所以我们要用这个变量名。
game 这个变量(单数)是由我们自己定义的,我们可以用 item、game、title 或者其他我们觉得合适的名称。但是一定要明白,这个 game 是你在循环里面要用的变量。
最后,在我们的 <li> 标签里面,我们要输出 game 变量的内容,所以当我们循环运行的时候,将会依次把 games 数组中的字符串输出到 <li> 标签中。
在浏览器内打开我们的 index.html 文件,你应该会看到 games 数组内的内容被输出到屏幕上。
提升点难度
到目前为止,还算不错吧? v-for 实际上是一个非常简单的概念,但是这个例子太无聊了。让我们把事情变得更复杂有趣一点,在我们的数组中包含一些对象,并配合着 v-if 使用,怎么样?
首先,我们用一些更有趣的数据来更新我们的 games 属性。
data: {
games: [
{ name: 'Super Mario 64', console: 'Nintendo 64', rating: 4 },
{ name: 'The Legend of Zelda Ocarina of Time', console: 'Nintendo 64', rating: 5 },
{ name: 'Secret of Mana', console: 'Super Nintendo', rating: 4 },
{ name: 'Fallout 76', console: 'Multiple', rating: 1 },
{ name: 'Super Metroid', console: 'Super Nintendo', rating: 6 }
]
},如果你现在运行我们的程序,它不会出错,但它只会以字符串的格式输出 games 里的对象,这不太美观。事实上,我们要彻底删掉我们的 <ul> 标签,用 <div> 标签来输出我们的信息。(别担心,用了 div 还是会很难看?)
将整个 <div id="app"> 替换成如下内容:
<div id="app">
<div v-for="game in games">
<h1>{{ game.name }} - <small>{{ game.console }}</small></h1>
<span v-for="star in game.rating">❤️</span>
<div v-if="game.rating > 5">Wow, this game must be <b>REALLY</b> good</div>
</div>
</div>?. 看到上面一大堆是不是很害怕?不用担心,你只需要了解的是什么,让我们详细分析一下:
- <li>
div v-for="game in games" 还是老样子,我们要循环 games 数组,并将 games 数组内的每个对象存储在 game
v-for
v-for ist eine der grundlegenden Anweisungen von Vue. Sobald Sie gelernt haben, wie man es verwendet, können Sie es verwenden in Ihrem Fügen Sie dem Programm weitere Funktionen hinzu. 🎜🎜Einfach ausgedrückt ist v-for eine for-Schleife. Wenn Sie immer noch nicht wissen, was eine for-Schleife ist: Eine for-Schleife ist eigentlich ein Codeteil. Jedes Element im Code wird einmal ausgeführt, und diese Elemente sind normalerweise ein Array(array) oder Object(object). 🎜🎜Heute fangen wir von vorne an, damit alles, was wir tun, einen klaren Zweck hat. Nachfolgend finden Sie die Grundstruktur unserer Datei index.html, die Sie kopieren und in Ihren Editor einfügen können. 🎜<div v-for="game in games" :key="game.name">
data-Objekt eine Eigenschaft namens games erstellen. Natürlich können Sie auch einen Namen wählen, der Ihnen gefällt???. 🎜Vue 101 <div id="app"> <div v-for="game in games" :key="game.name"> <h1>{{ game.name }} - {{ game.console }} ❤️Wow, this game must be REALLY good
<ul>-Tag, um es anzuzeigen. 🎜rrreee🎜Sieht großartig aus! Jetzt müssen wir Vue mitteilen, dass wir so viele <li>-Tags wie möglich in <ul> ausgeben möchten, indem wir das Array durchlaufen . 🎜🎜In anderen Sprachen sind Sie möglicherweise daran gewöhnt, die <li>-Tags in einer Schleife zu durchlaufen: 🎜rrreee🎜Wrap the <li>-Tags, die durchgeschleift werden müssen in der Schleife. 🎜🎜Aber in Vue können wir die v-for-Direktive für das Tag deklarieren, das wir schleifen möchten. Nehmen Sie zunächst die folgenden Änderungen in Ihrem <li>-Tag vor, dann analysieren wir es Schritt für Schritt. 🎜rrreee🎜Lassen Sie es uns im Detail analysieren: 🎜- <li>🎜
v-for-Direktive wird direkt zu < hinzugefügt. li>-Tag anstelle des <ul>-Tags, das wir zuvor gesehen haben. Der Grund dafür ist: „Erstellen Sie ein <li>-Tag für jedes Spiel in unserem games-Array. 🎜< li>🎜Beachten Sie, dass games das Attribut ist, das wir zuvor in data hinzugefügt haben, daher müssen wir diesen Variablennamen verwenden 🎜<li>🎜 game Diese Variable (Singular) wird von uns selbst definiert. Wir können item, game, title oder andere verwenden ist angemessen. Aber wir müssen verstehen, dass dieses Spiel die Variable ist, die Sie in der Schleife verwenden möchten 🎜<li>🎜Schließlich in unserem <li> ; code> Im Tag möchten wir den Inhalt der Variablen <code>game ausgeben. Wenn wir also die Schleife ausführen, werden die Zeichenfolgen im Array games an <li>-Tag. 🎜index.html-Datei in Ihrem Browser und Sie sollten games sehen Der Inhalt des Arrays wird auf dem Bildschirm ausgegeben. 🎜Erhöhen Sie den Schwierigkeitsgrad
🎜So weit, so gutv-for? Es ist eigentlich ganz einfach Konzept, aber dieses Beispiel ist zu langweilig. Machen wir die Sache etwas komplizierter und interessanter, indem wir einige Objekte in unser Array aufnehmen und v-if< /code> verwenden games-Attribut mit einigen weiteren interessanten Daten 🎜rrreee🎜Wenn Sie unser Programm jetzt ausführen, wird es jedoch nicht schiefgehen. Die Objekte in games werden jedoch nur im String-Format ausgegeben ist nicht schön. Tatsächlich müssen wir unser <ul>-Tag vollständig löschen und das <div>-Tag verwenden, um unsere Informationen auszugeben (keine Sorge, es wird immer noch hässlich aussehen, wenn Sie div verwenden?) 🎜🎜Ersetzen Sie den gesamten <div id="app"> durch den folgenden Inhalt:🎜rrreee🎜? Haben Sie Angst, a viele davon oben? Keine Sorge, Sie müssen nur wissen, was es ist. Lassen Sie es uns im Detail aufschlüsseln: 🎜<li>🎜div v-for=" game in games“ Auch hier durchlaufen wir das Array games und speichern jedes Objekt im Array games im Array game Variable. 🎜<li>看看 <h1> 标签. 因为 game 是一个对象,而这个对象里又有自己的 name、console 和rating 属性。在 <h1> 里面,我们要输出 game 内的 game.name 和 game.console。正如你现在所看到的那样,v-for 并不像我们之前只输出 <li> 标签,实际上你可以根据你的需要输出不同的 HTML 标签。
<li>嵌套的 v-for。在 span 标签里面,我们有一个嵌套的 v-for 循环(这完全是可以的),只是有点不同,在这里我们没有循环数组或对象。而是循环了一个数值(在本例中是 game.rating,循环将根据 game.rating 的值开始计数,然后输出对应数量的❤️。很简单吧?)
<li>最后是 v-if。我们要在循环中输出一个 <div> 标签,只有当前 game.rating 的值大于 5 时,才会输出一个<div>标签。
来吧,在浏览器中继续运行我们的 index.html 文件。
每次循环时可不可以不使用 DIV ?
如果你发现写了一大堆 <div> 标签只是为了用 v-for 循环,那么可以使用 <template> </ template> 这个特殊的 HTML 标签帮助你解决这个问题。
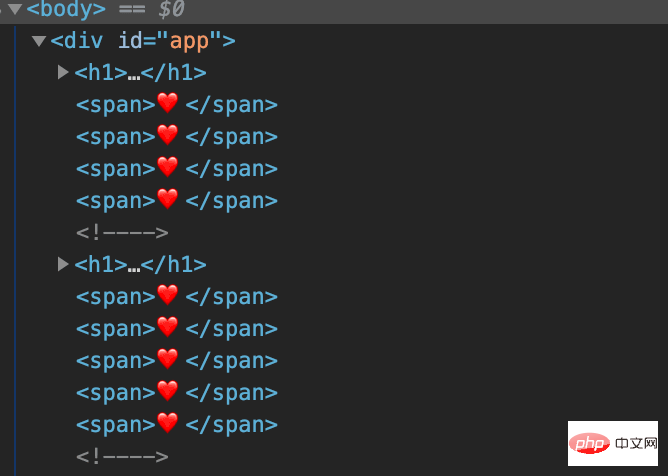
现在将带有 v-for 指令的 <div> 标签改成 <template> 标签,然后打开你的开发者控制台,你会发现 <h1> 和 <span> 标签没有被任何东西包裹。

<template> 很特别,因为 Vue 会把它当作一个只用来封装的标签,当我们执行的时候,它不会被渲染到 HTML 中,所以你可以安全地用它来封装一堆其他元素,而不影响你整体的 HTML 结构。
:key 属性
最后一件事::key属性。我特意留到了最后来讲解。
当你用 v-for 循环时,Vue 不知道如何追踪每个元素,因为它不能将对象区别开来。这意味着 Vue 将重新渲染循环创建的整个部分。在我们的例子中,v-for 只是一个很小的部分,性能损失很小,但这些你应该牢记住。
现在,我们该如何使用它呢?
:key 接收字符串或数字来 “命名” 或 “追踪” 这个元素,所以我们需要给它一个唯一的标识符。对于我们的 games 来说,很简单,我们可以这样做:
<div v-for="game in games" :key="game.name">
Nach dem Login kopierenNach dem Login kopieren我很确定,我们不会在这个列表中出现两次相同的 game 对象,所以这是相当安全的。如果你有来自数据库的数据,一个唯一的 id 在这里使用也很好。
如果你对 :key 的原理很好奇,你可以看看文档 Key的文档
既然你已经了解了这么多,我就再强调下文档的重要性。 Vue 的文档非常出色,文档团队在保持更新和清晰性方面做了很多努力并且通过代码示例把每个部分都解释的非常清楚。
最终代码
以防万一,这是最终的代码:
Vue 101
<div id="app">
<div v-for="game in games" :key="game.name">
<h1>{{ game.name }} - {{ game.console }}
❤️
Wow, this game must be REALLY good
<script>
const app = new Vue({
el: '#app',
data: {
games: [
{ name: 'Super Mario 64', console: 'Nintendo 64', rating: 4 },
{ name: 'The Legend of Zelda Ocarina of Time', console: 'Nintendo 64', rating: 5 },
{ name: 'Secret of Mana', console: 'Super Nintendo', rating: 4 },
{ name: 'Fallout 76', console: 'Multiple', rating: 1 },
{ name: 'Super Metroid', console: 'Super Nintendo', rating: 6 }
]
}
});
</script>
Nach dem Login kopieren小测验
请在 <span> 标签中添加一个 @click 事件,使它每次点击就会增加一个❤️。
提示: 你需要将正在循环的 game 对象传递给点击方法。
原文地址:https://dev.to/marinamosti/hands-on-vuejs-for-beginners-part-4-324l
译文地址:https://www.php.cn/link/5a13fe4ac11f3e35f4b9f0a99cf504c0
Das obige ist der detaillierte Inhalt vonEine praktische Einführung in Vue.js: So durchlaufen Sie Arrays und Objekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.