Was ist die Prototypenkette in es6?
Prototypenkette, einfach verstanden, ist eine Kette, die aus Prototypen besteht. Beim Zugriff auf ein Attribut eines Objekts wird zunächst nach dem Attribut des Objekts selbst gesucht. Wenn es nicht gefunden wird, wird nach seinem impliziten Prototyp __proto__ gesucht, d. h. nach dem Prototyp seines Konstruktors Dennoch wird dann im __proto__ des Prototyps des Konstruktors gesucht. Auf diese Weise wird durch die Suche nach oben eine Kettenstruktur gebildet, die als Prototypenkette bezeichnet wird.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Was ist ein Prototyp?
In JS verfügt jede Funktion beim Erstellen über ein Prototypattribut. Dieses Attribut ist ein Zeiger, der auf ein Objekt zeigt, und dieses Objekt ist das Prototypobjekt (dh der Prototyp) der Funktion Ort, an dem die Eigenschaften und Methoden aller Instanzen gemeinsam genutzt werden, sodass
der Prototyp tatsächlich der Begleiter der Funktionist (angeboren)原型其实就是函数的伴生体(与生俱来的)
var a = [1, 2, 3, 4, 5]; a.__proto__ === Array.prototype; // true
什么是原型链?
原型链,简单理解就是原型组成的链。当访问一个对象的某个属性时,会先在这个对象本身属性上查找,如果没有找到,则会去它的__proto__隐式原型上查找,即它的构造函数的prototype,如果还没有找到就会再在构造函数的prototype的__proto__中查找,这样一层一层向上查找就会形成一个链式结构,我们称为
原型链。
创建一个构造函数:
function Person (name) {
this.name = name
}
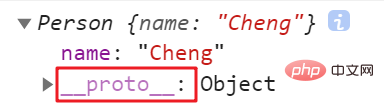
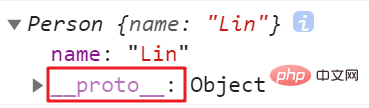
var cheng = new Person('Cheng');
var lin = new Person('Lin');打印cheng和lin,可以看到两个对象中都分别存在一个__proto__属性

然后发现
console.log(cheng.__proto__ === lin.__proto__); // true
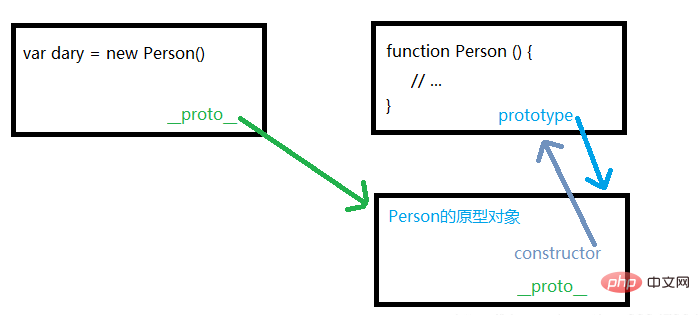
那么实例对象的这个__proto__属性到底是什么玩意?
console.log(cheng.__proto__ === Person.prototype); // true console.log(lin.__proto__ === Person.prototype); // true
小结:实例对象有一个不可枚举的属性 proto,这个属性是一个指针,指向了其构造函数的prototype也就是原型对象,实例可以通过 proto 访问到构造函数的原型上的方法
简单来说,实例对象的 __proto__ 指向构造函数的 prototype

那么,这个构造函数的原型是什么呢?
打印Person.prototype,可以看到也存在一个__proto__属性
console.log(Person.prototype.__proto__ === Object.prototype)
小结:函数的原型本质就是一个普通对象,所以他是来自Object的实例,因此,原型对象的 proto 属性指向Object.prototype。
再往下找Object.prototype的__proto__是指向哪里呢?
最后发现是指向null
小结:Javascript中任意数据都能沿着自己的原型链最终找到Object.prototype
总结:
实例对象的 __proto__ 指向构造函数的 prototype,构造函数的__proto__ 指向Object的 prototype,Object的__proto__ 最终指向null
Was ist eine Prototypenkette? ?
🎜🎜🎜Prototypenkette, einfach verstanden, ist eine Kette, die aus Prototypen besteht. Beim Zugriff auf ein Attribut eines Objekts wird zunächst nach dem Attribut des Objekts selbst gesucht. Wenn es nicht gefunden wird, wird nach seinem impliziten Prototyp __proto__ gesucht, d. h. nach dem Prototyp seines Konstruktors Dennoch wird dann im __proto__ des Prototyps des Konstruktors gesucht. Auf diese Weise wird durch die Suche nach oben eine Kettenstruktur gebildet, die wirprototype chain nennen. 🎜🎜🎜Erstellen Sie einen Konstruktor: 🎜rrreee🎜Drucken Sie Cheng und Lin. Sie können sehen, dass in beiden Objekten ein __proto__-Attribut vorhanden ist

Dann fand ich 🎜rrreee🎜Was genau ist also dieses __proto__-Attribut des Instanzobjekts? 🎜rrreee🎜 Zusammenfassung: 🎜Das Instanzobjekt hat ein nicht aufzählbares Attribut 🎜proto🎜 Dieses Attribut ist ein Zeiger, der auf den Prototyp seines Konstruktors zeigt, der das Prototypobjekt ist. Die Instanz kann über 🎜proto auf den Prototyp des Konstruktors zugreifen 🎜 Methode🎜🎜🎜Einfach ausgedrückt:
Das __proto__ des Instanzobjekts zeigt auf den Prototyp des Konstruktors🎜🎜 🎜🎜Also, was ist der Prototyp dieses Konstruktors? 🎜🎜Wenn Sie Person.prototype drucken, können Sie sehen, dass es auch ein __proto__-Attribut gibt
🎜🎜Also, was ist der Prototyp dieses Konstruktors? 🎜🎜Wenn Sie Person.prototype drucken, können Sie sehen, dass es auch ein __proto__-Attribut gibt 🎜rrreee🎜Zusammenfassung: Der Prototyp einer Funktion ist im Wesentlichen ein gewöhnliches Objekt, also eine Instanz von Object. Daher zeigt das Attribut 🎜proto🎜 des Prototypobjekts auf Object .Prototyp. 🎜🎜🎜🎜
🎜rrreee🎜Zusammenfassung: Der Prototyp einer Funktion ist im Wesentlichen ein gewöhnliches Objekt, also eine Instanz von Object. Daher zeigt das Attribut 🎜proto🎜 des Prototypobjekts auf Object .Prototyp. 🎜🎜🎜🎜 🎜 🎜🎜Schauen Sie weiter unten und finden Sie heraus, wohin __proto__ von Object.prototype zeigt? 🎜🎜Endlich festgestellt, dass es auf 🎜null zeigt🎜🎜🎜Zusammenfassung: 🎜Alle Daten in Javascript können entlang ihrer eigenen Prototypenkette gefunden werden und schließlich Object.prototype finden🎜🎜
🎜 🎜🎜Schauen Sie weiter unten und finden Sie heraus, wohin __proto__ von Object.prototype zeigt? 🎜🎜Endlich festgestellt, dass es auf 🎜null zeigt🎜🎜🎜Zusammenfassung: 🎜Alle Daten in Javascript können entlang ihrer eigenen Prototypenkette gefunden werden und schließlich Object.prototype finden🎜🎜🎜Zusammenfassung:
🎜Das __proto__ des Instanzobjekts zeigt auf den Prototyp des Konstruktors, das __proto__ des Konstruktors zeigt auf den Prototyp von Object und das __proto__ von Object zeigt schließlich auf null🎜🎜[ Empfohlene Lerninhalte: 🎜Erweitertes JavaScript-Tutorial🎜]🎜Das obige ist der detaillierte Inhalt vonWas ist die Prototypenkette in es6?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann





