Machen Sie sich mit [Space Control] in vscode vertraut
![Machen Sie sich mit [Space Control] in vscode vertraut](https://img.php.cn/upload/article/000/000/024/63737e8713a00870.jpg)
Willkommen in der Welt von vscode. Das Ziel dieses Artikels ist es, einige Designkonzepte zu [Speicherplatzkontrolle] in vscode bekannt zu machen. Genau wie beim Schreiben einer Seite müssen wir berücksichtigen Was das Layout und die Anordnung des Raums angeht, ist vscode tatsächlich eine Anwendung, und der Raum der Benutzeroberfläche ist in verschiedene Bereiche unterteilt. Wie arbeiten sie zusammen? [Empfohlenes Lernen: „vscode-Tutorial“]
Man kann sagen, dass der Hauptinhalt dieses Artikels Tipps sind, aber ich bin eine sehr faule Person, die ich nicht gerne auswendig lerne Verbindungen zwischen den Inhalten, die auswendig gelernt werden müssen, und sie dann mithilfe von Logik aneinanderreihen, was mir ein unbeschreibliches Vergnügen bereitet. Für viele Branchen ist diese Methode möglicherweise nicht geeignet Persönlich sehr zu empfehlen. Der Grund ist ganz einfach: Der Computer ist eine komplett von Menschen gebaute Welt!
Das heißt, wenn Sie die Denkweise des Designers verstehen können, wird das Design vieler Dinge logisch, und es wird sich unangenehm anfühlen, wenn Sie es nicht auf diese Weise verwenden. Ein weiterer potenzieller Vorteil besteht darin, dass wir wie diese guten Menschen denken, was von entscheidender Bedeutung ist.
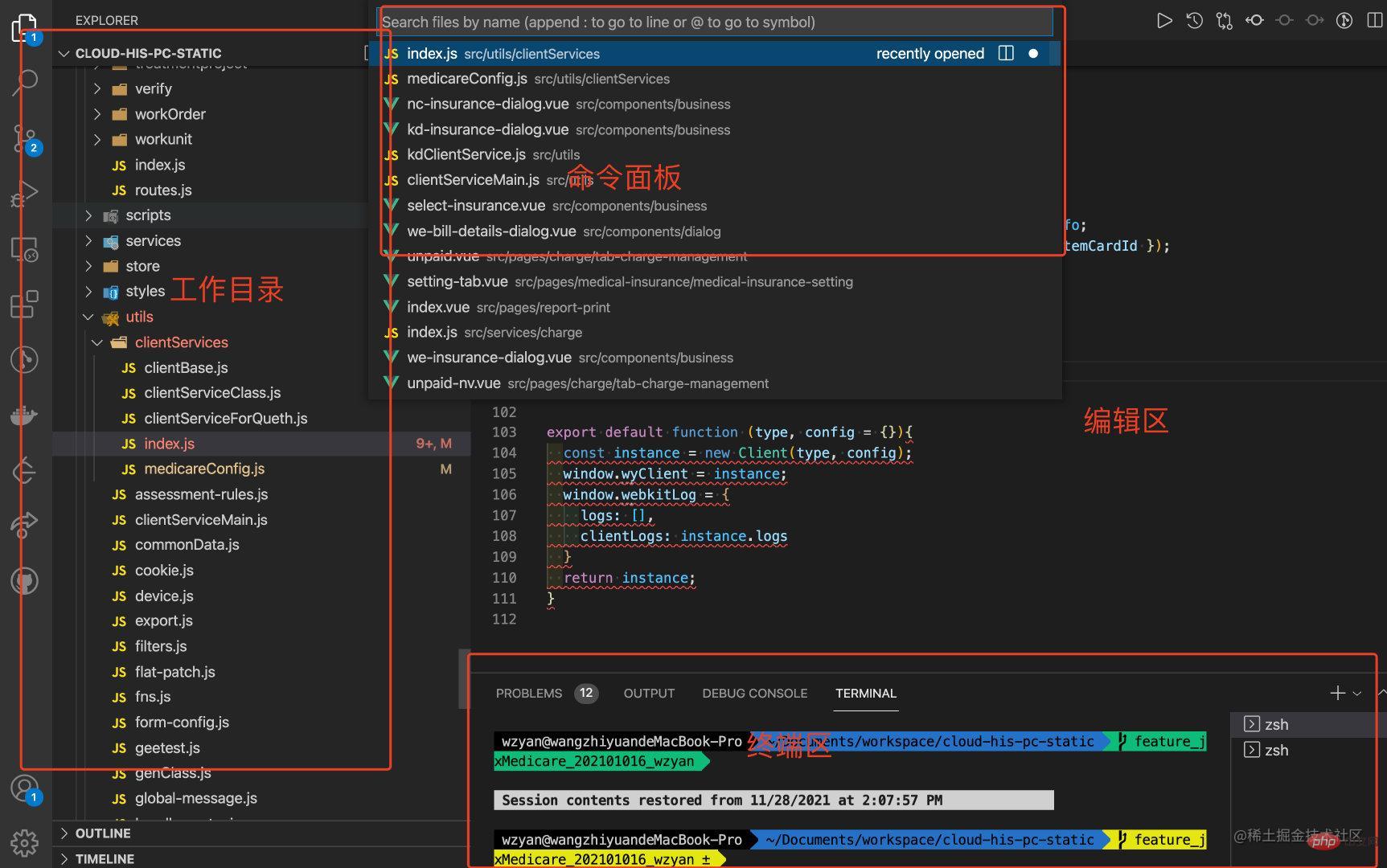
Ich habe viel geredet, kommen wir zur Sache, fangen wir an! Übersicht über den Vscode-Bereich
Befehlsfeld: Bietet ein Bedienfeld, das die entsprechenden durch Befehle hervorgerufenen Aktionen von vscode unterstützt
Bearbeitungsbereich: ein Bereich zum Ändern des Inhalts des aktuellen Projekts, mit Konzepten wie Bearbeitungsgruppen
Terminalbereich: Bietet eine Möglichkeit, den Terminalbereich einzubetten, um das Terminal direkt in vscode auszuführen. Die Win-Standardeinstellungen können als Bash konfiguriert werden. Nachdem wir die Existenz dieser Kernbereiche kennen, beginnen wir mit der Analyse nacheinander
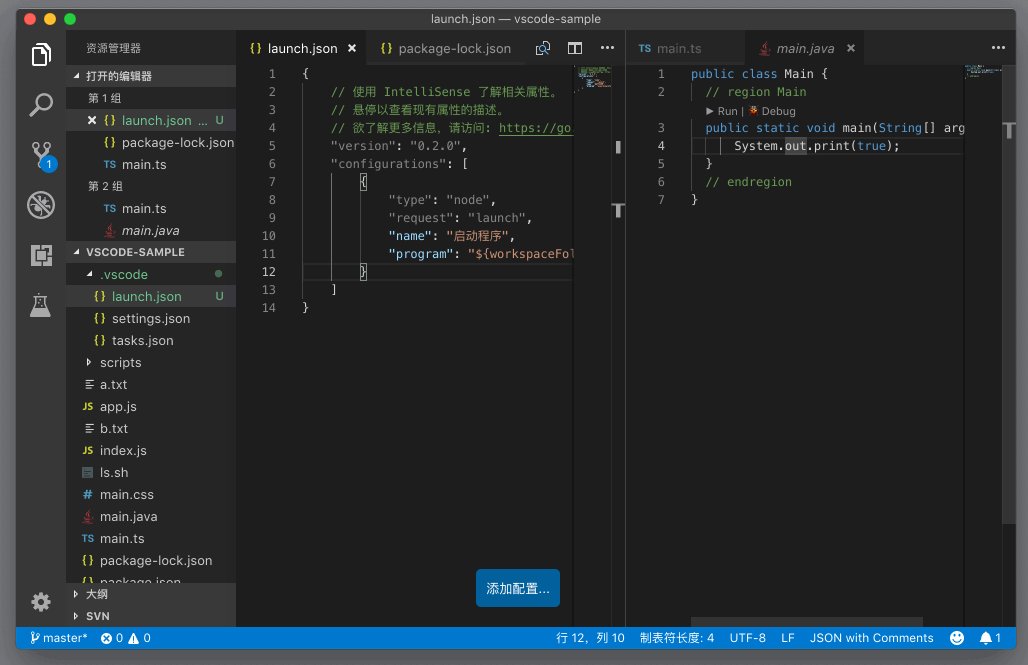
Bearbeitungsbereich- Da es sich um den Eingang zu unserem Direktsteuerungsprojekt handelt, besteht das normale Designkonzept für Dateioperationen tatsächlich hauptsächlich aus der Bedienung des Cursors Cursor-Bedienung
- , daher werde ich nicht auf Details eingehen ; Der Bearbeitungsbereich ist der Bereich, der standardmäßig angezeigt wird und den größten Bereich einnimmt. Für die Verarbeitung dieses Speicherplatzes gelten folgende Hauptanforderungen:
So wechseln Sie zwischen mehreren geöffneten Dateien
Mehrere Dateien So sehen Sie den entsprechenden Inhalt gleichzeitig-
power shellDie erste Frage kann durch erreicht werden eine Art Tastenkombination; für die zweite Frage wird in vscode das Konzept der Editorgruppe vorgeschlagen, und der Bearbeitungsbereich kann in bis zu fünf voneinander unabhängige Blockbereiche unterteilt werden.Wenn Sie den Artikel „Cursor-Bedienung“ gelesen haben, wissen Sie, dass ich die [Granularitäts-]Perspektive verwende, um die Cursor-Einstellung zu verstehen. Tatsächlich kann die räumliche Steuerung auch aus dieser Perspektive verstanden werden wird durch Fragen verstehen
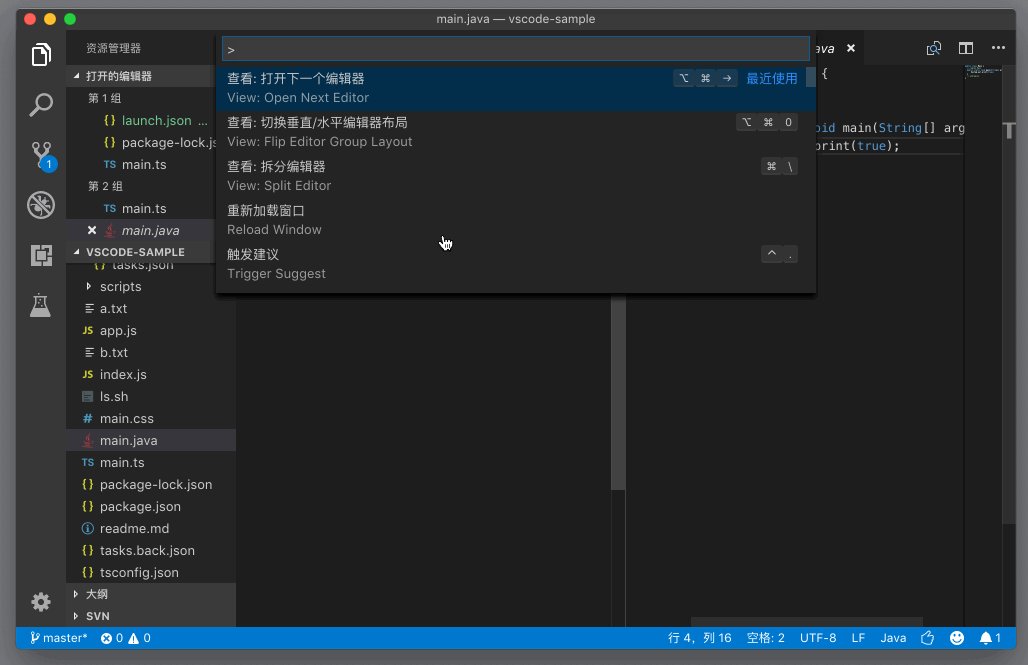
So wechseln Sie zwischen mehreren geöffneten Dateien im Bearbeitungsbereich: Tastenkombinationen Werfen wir zunächst einen Blick auf die Standardeinstellungen für Tastenkombinationen
Befehl mac- win
in der aktuell geöffneten Dateiliste, um zum nächsten in der aktuellen Datei zu wechseln |. Vorherigen Editor öffnen
cmd + Option + ←Strg + Option + ←| Zum vorherigen in der aktuellen Datei wechseln |. Nächsten Editor öffnen | cmd + Option + → | Strg + Option + → | ||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 命令 | mac | win |
|---|---|---|
| 在当前打开文件列表中选择 | ctrl + tab | ctrl + tab |
| 切换为当前文件中的下一个 | Open Previous Editor | cmd + option + ← (自定义了 ctrl + option + ← ) | |
| 切换为当前文件中的上一个 | Open Next Editor | cmd + option + →(自定义了 ctrl + option + → ) |
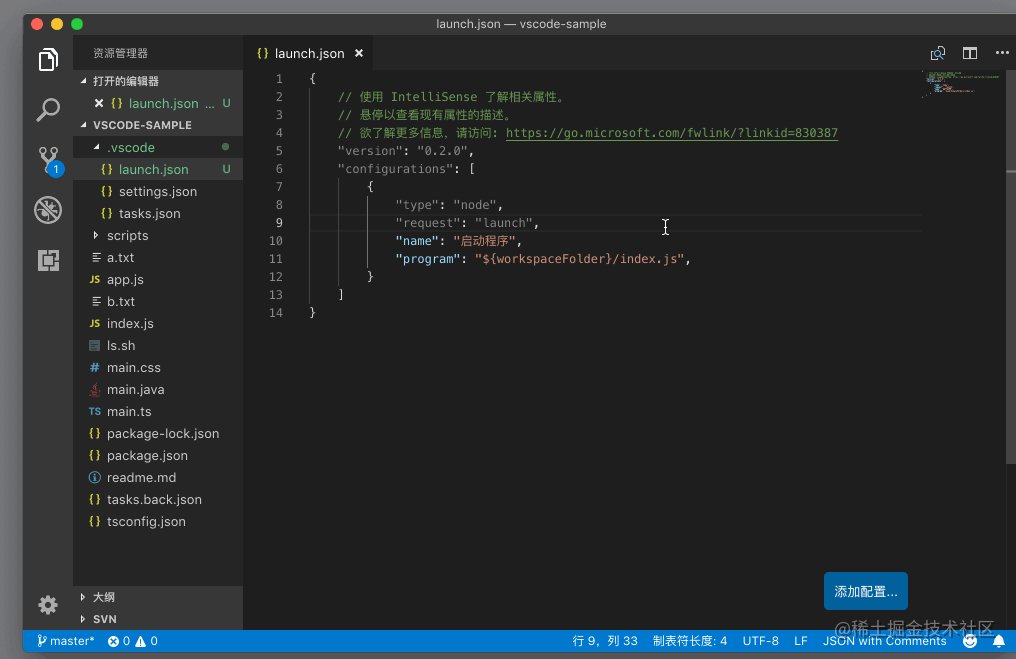
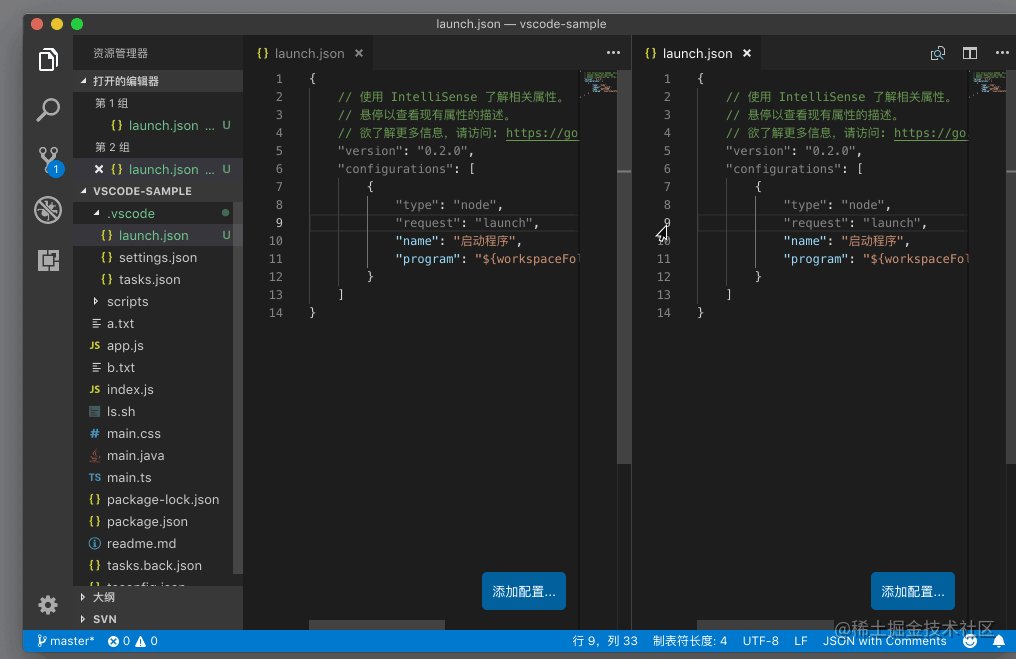
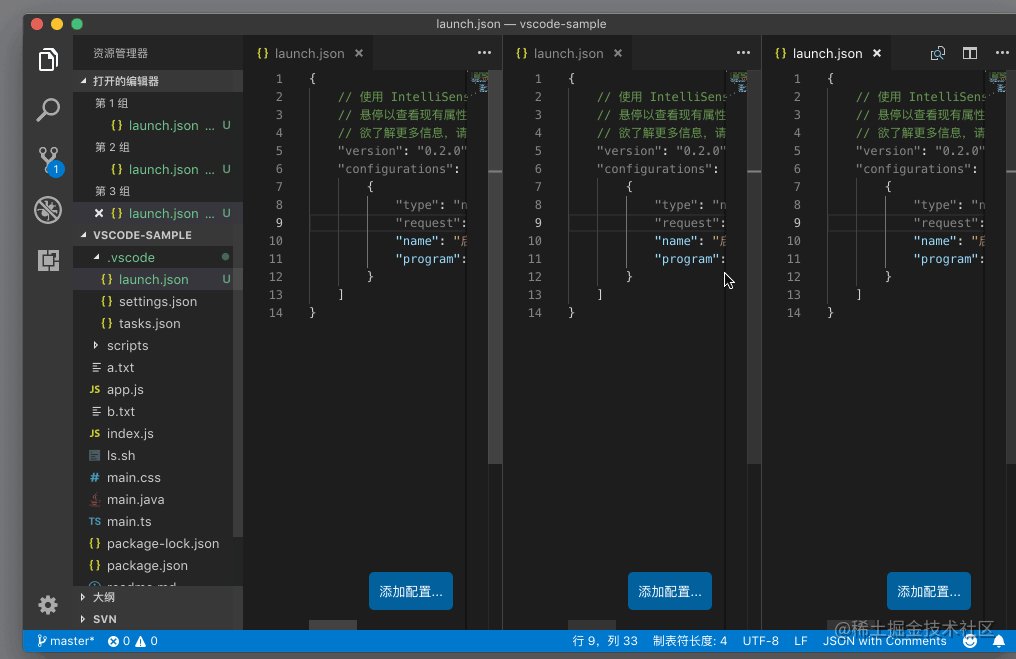
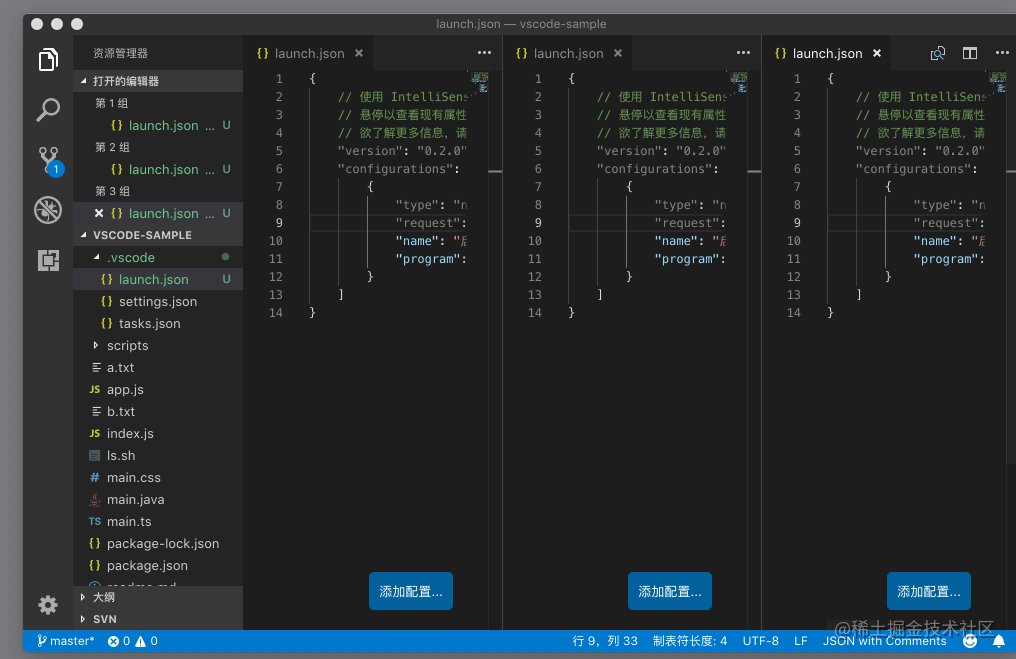
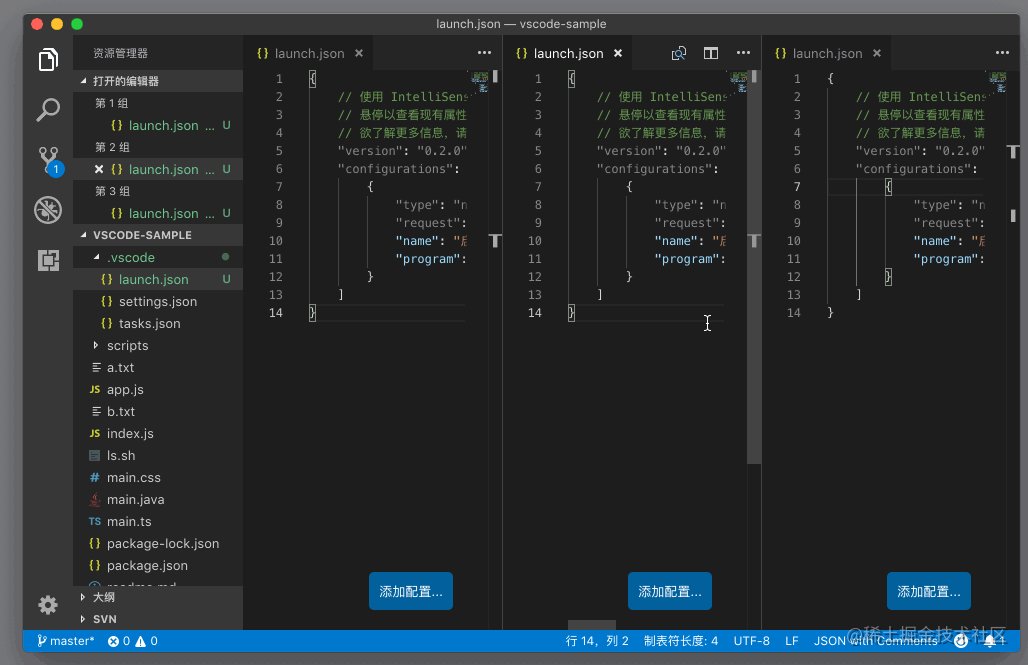
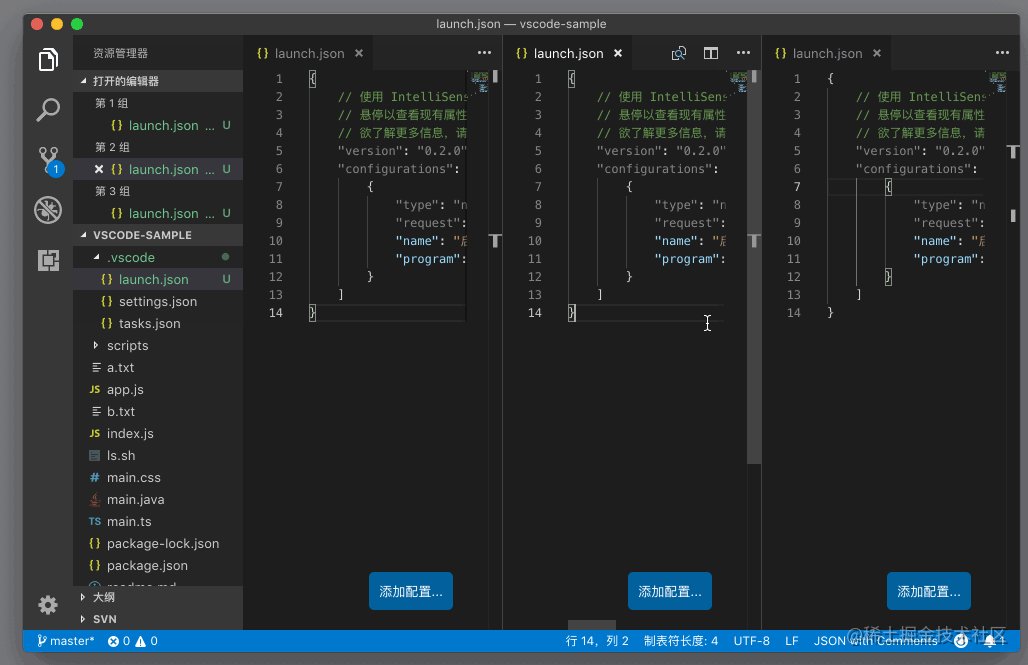
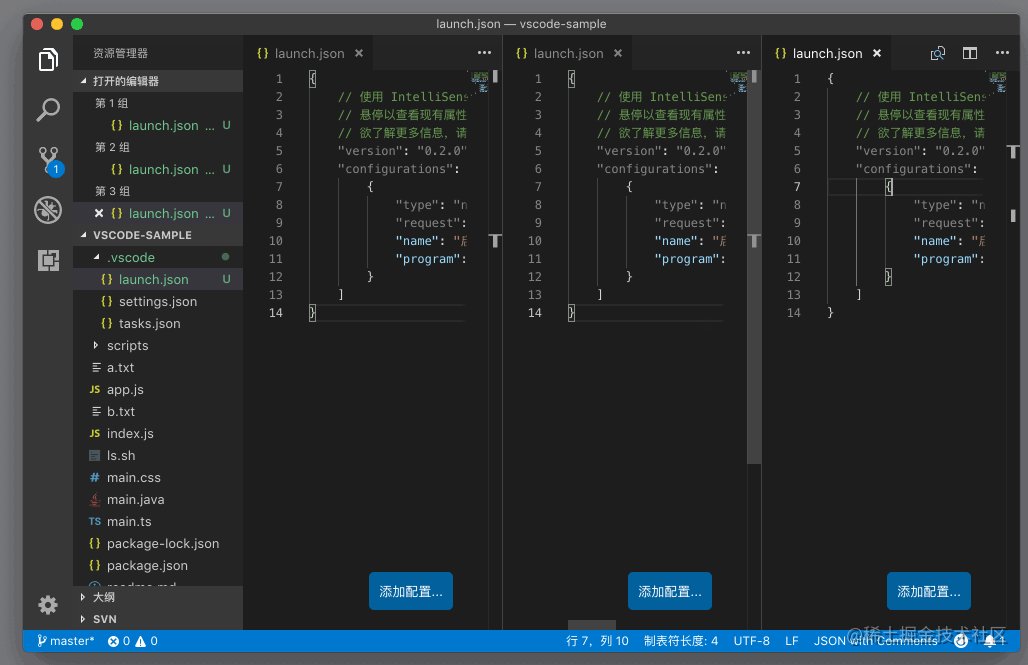
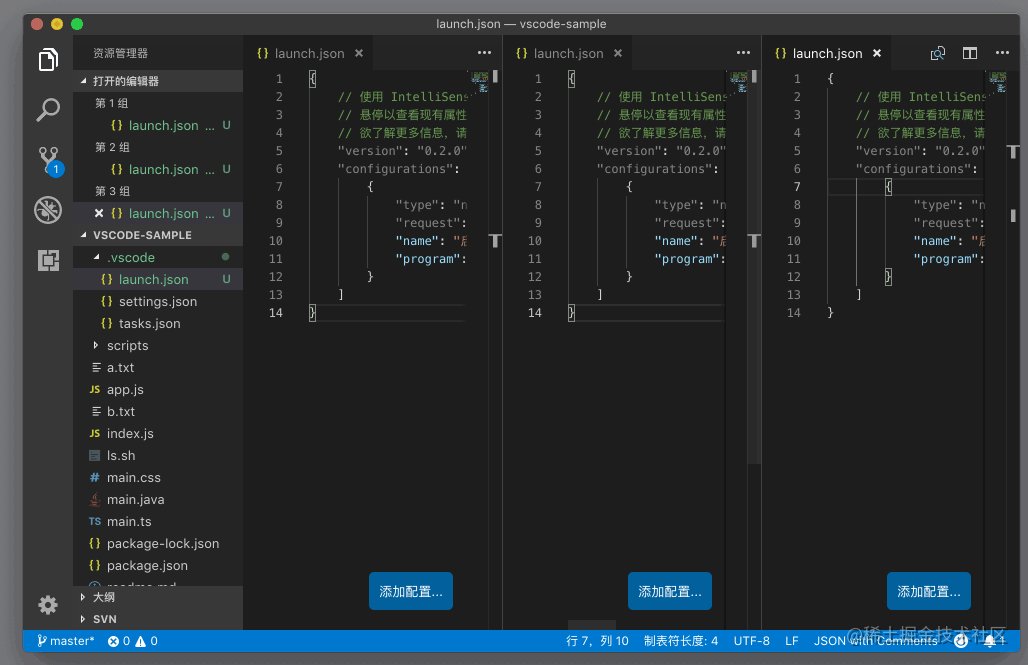
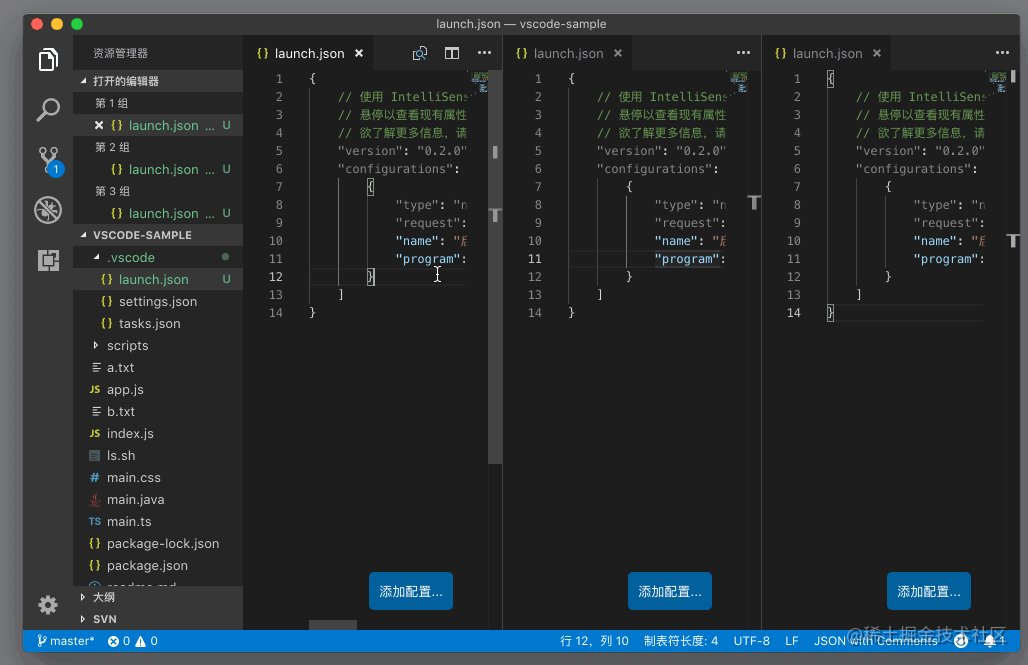
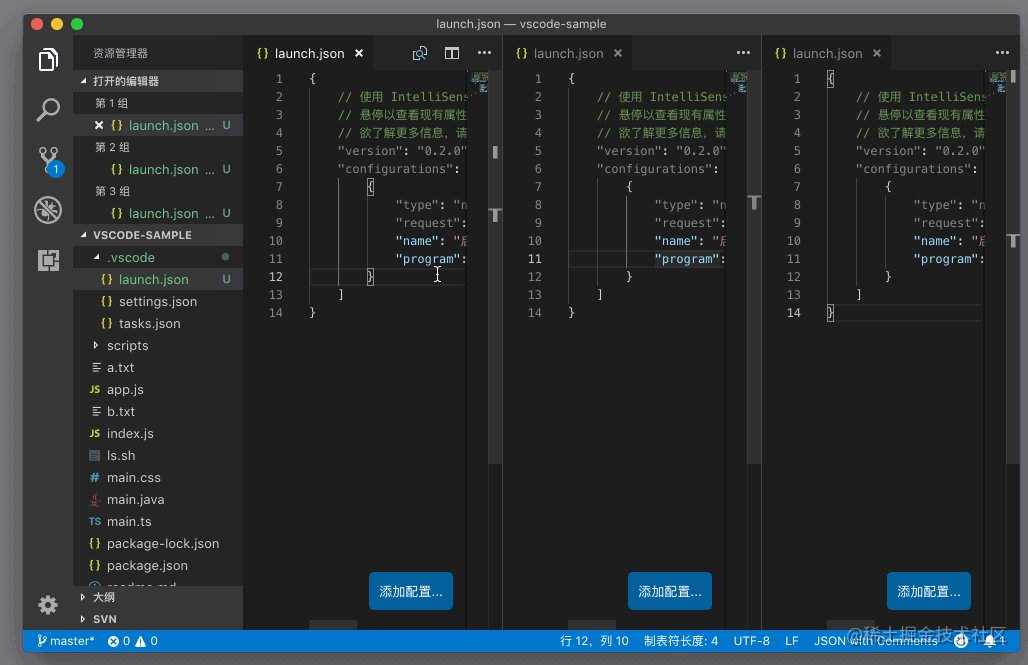
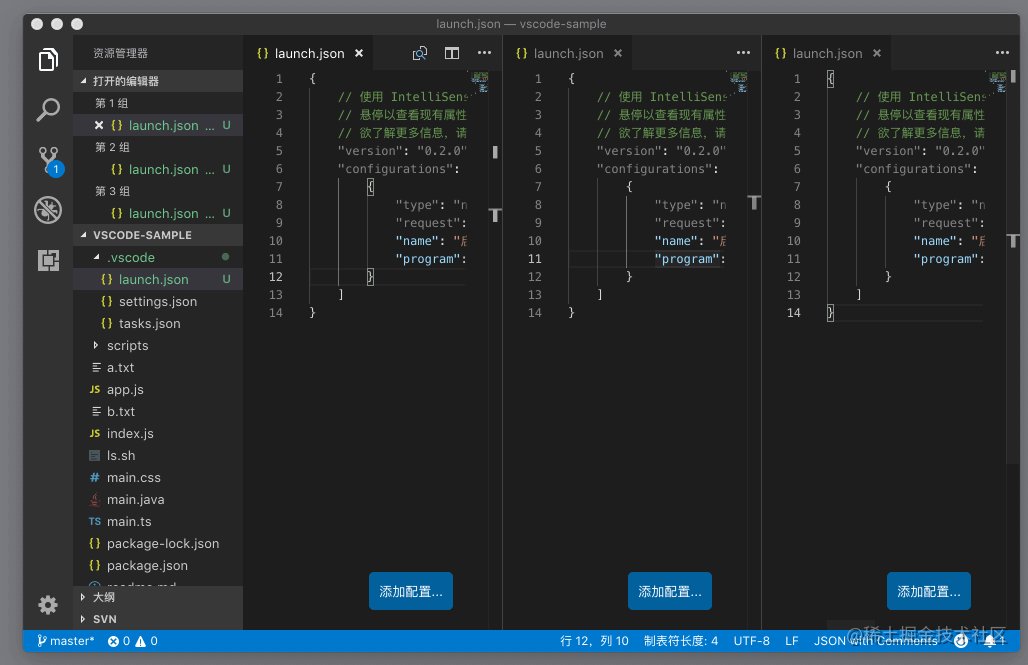
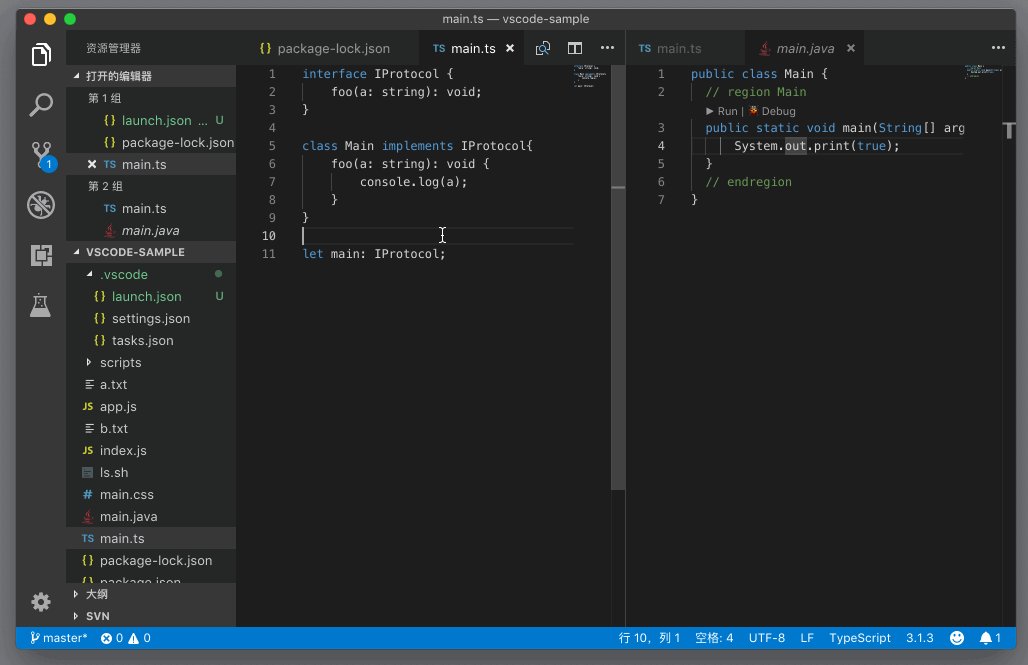
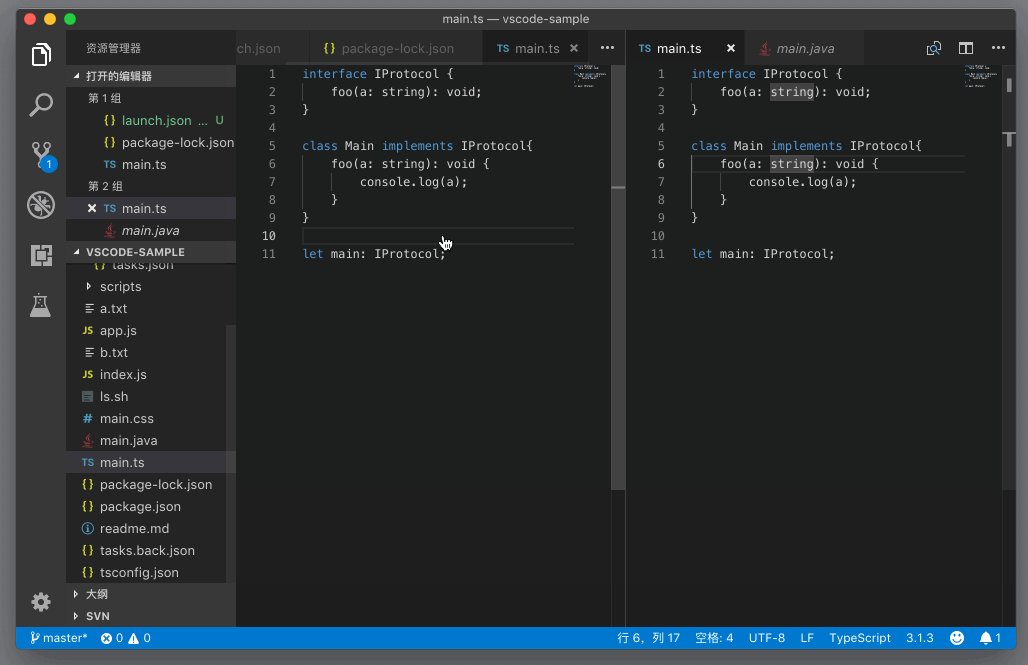
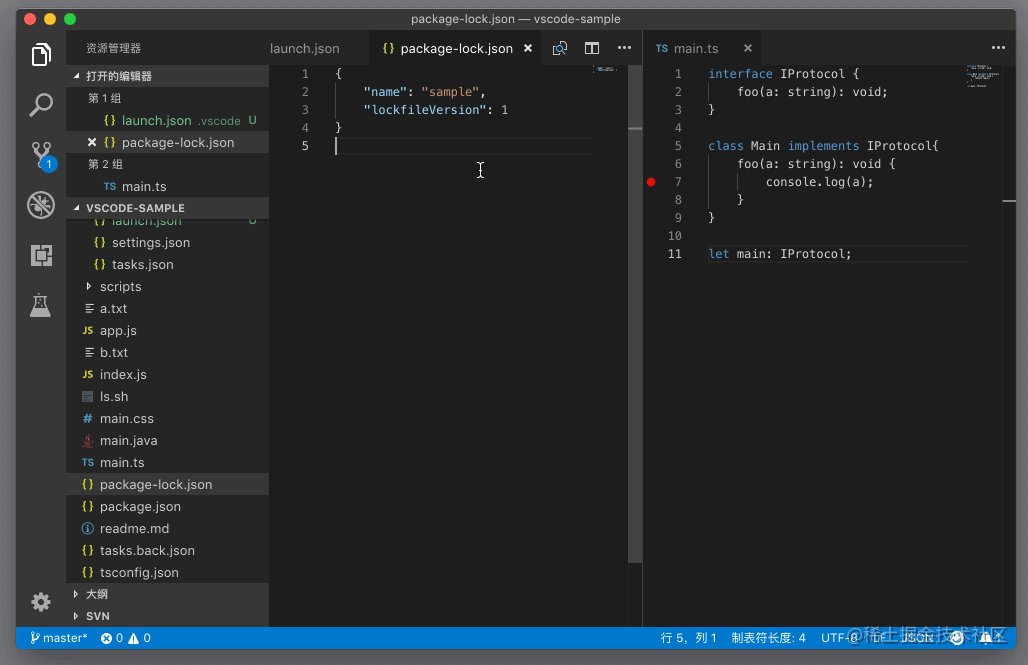
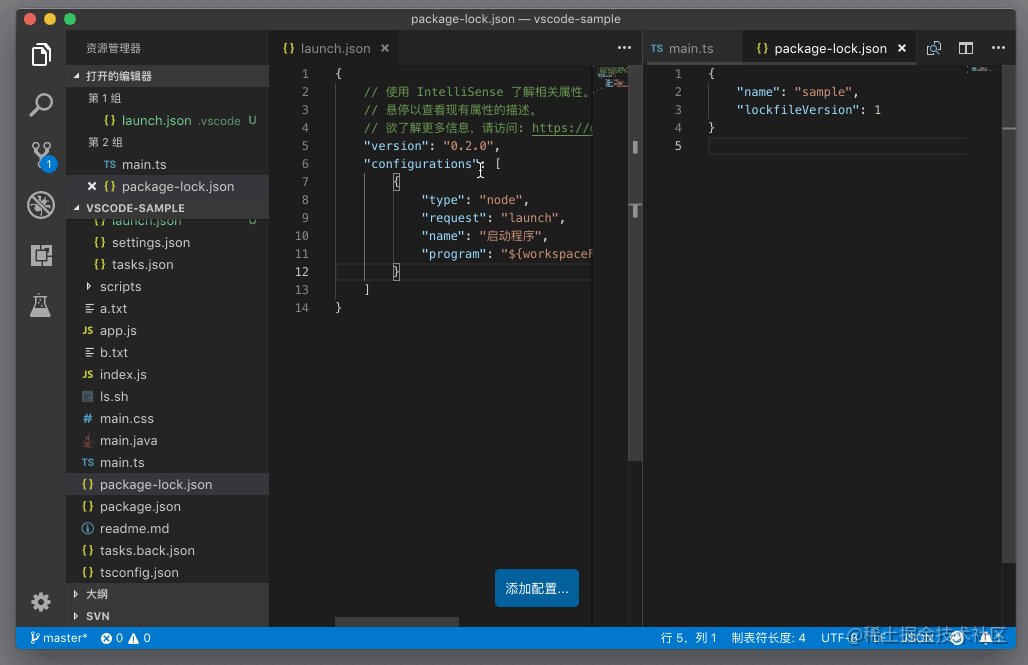
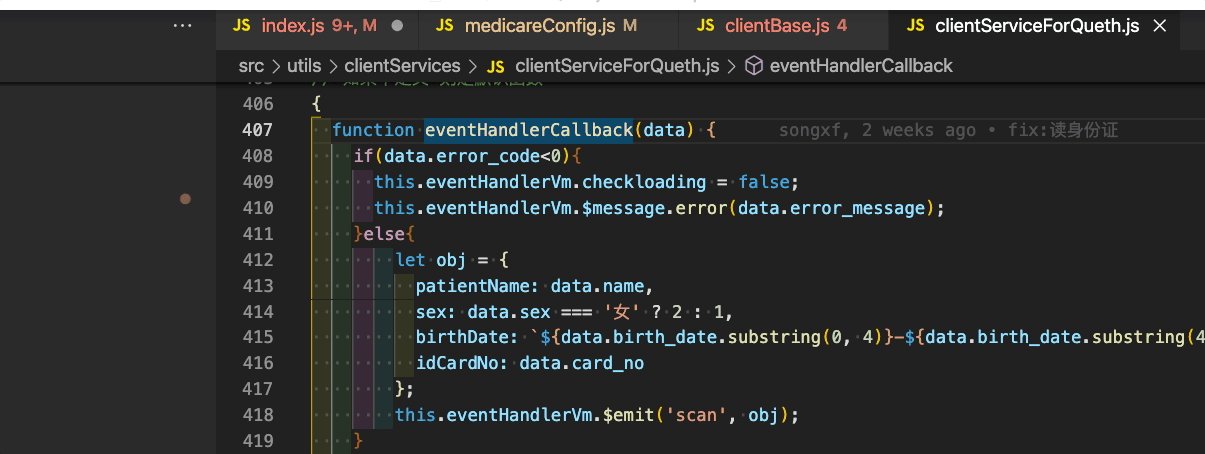
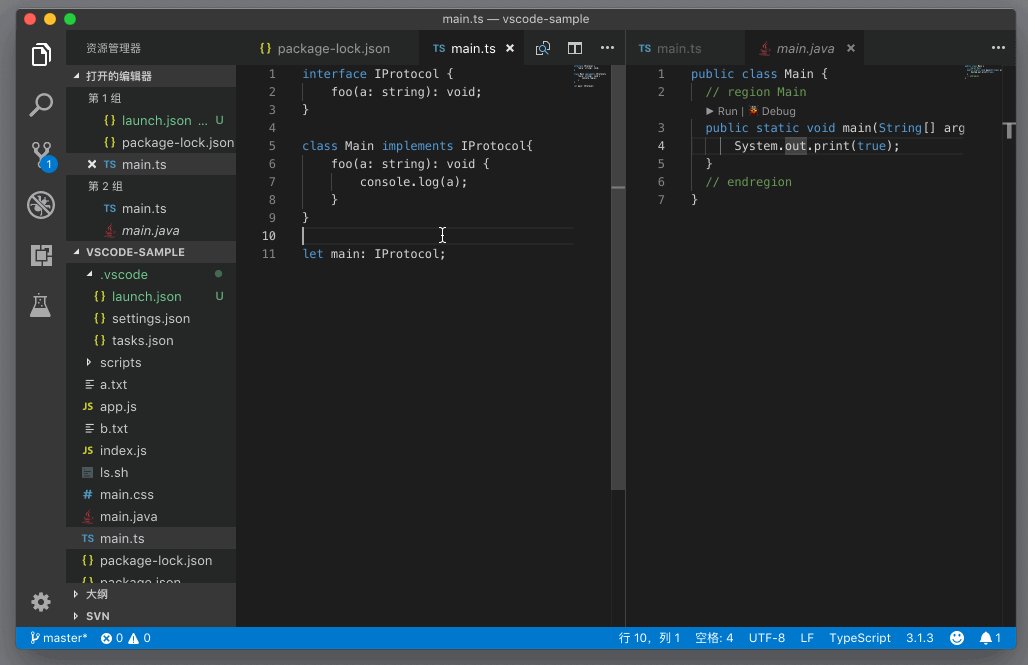
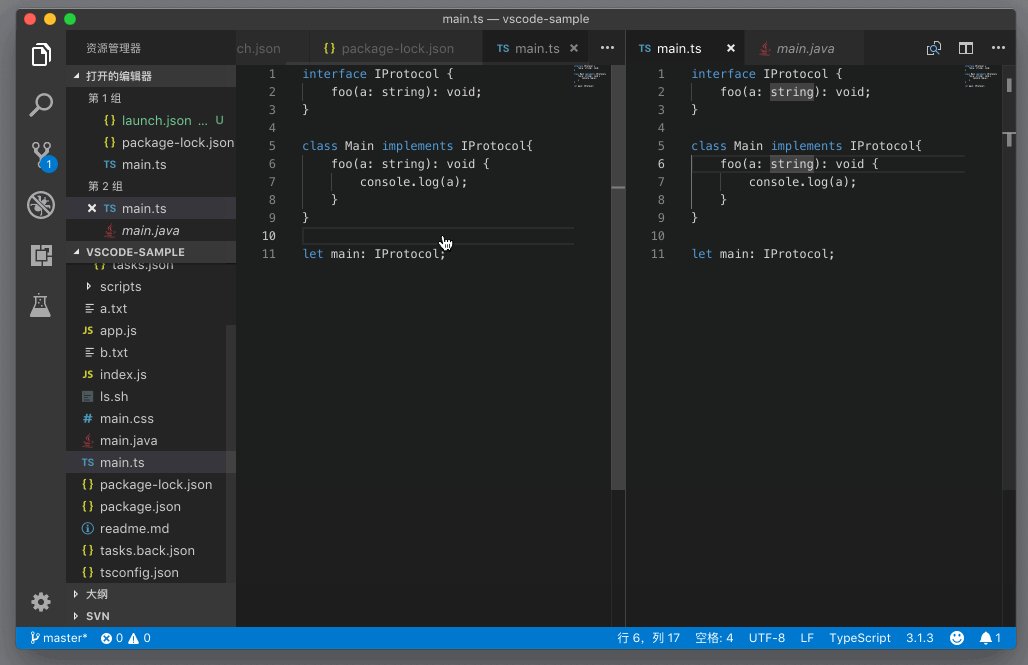
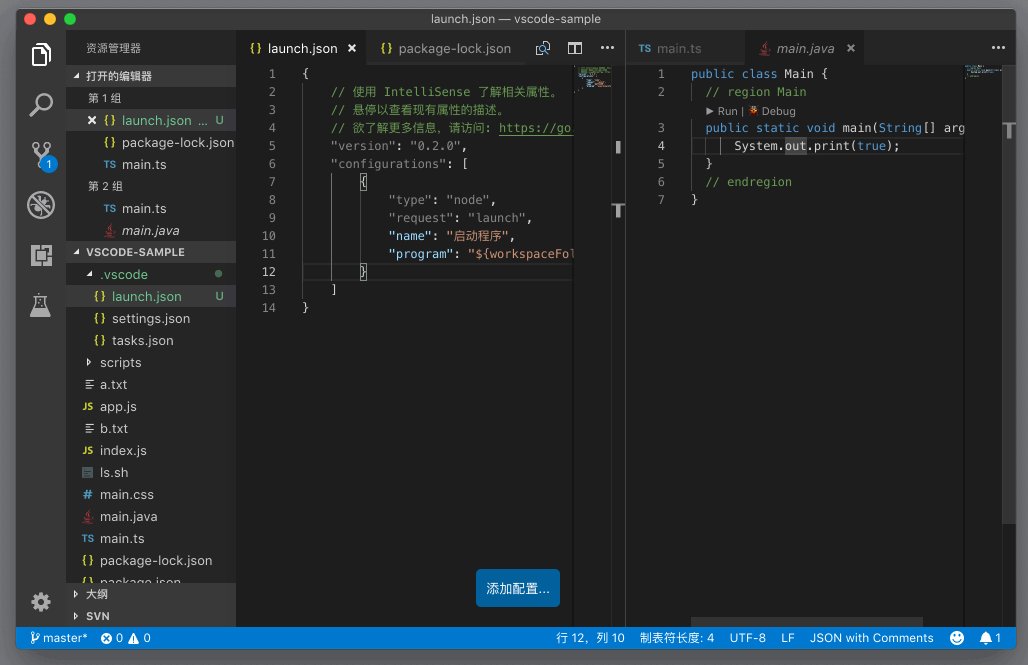
编辑区之多文件如何同时看到相应内容:编辑器组
对于编辑器区域这么一大块内容,要想同时看到多个处理文件,那就拆分呗,这就引出了编辑器组的概念,其实就是分区而治,功能完全一样,直接看案例就好

对于编辑器组空间的把握,同样一句话,编辑器组颗粒度是cmd
Mac
Win| Wählen Sie | Strg + Tab | |
|---|---|---|
| , um zum nächsten in der aktuellen Datei zu wechseln. |. Vorherigen Editor öffnen | cmd + Option + ← (Angepasste Strg + Option + ←) | |
| Zum vorherigen Editor in der aktuellen Datei wechseln |. Nächsten Editor öffnen | cmd + Option + → (Angepasste Strg + Option + →) | |
| Wenn Sie bei einem so großen Inhalt im Editorbereich mehrere verarbeitete Dateien gleichzeitig sehen möchten, teilen Sie ihn auf. Dies führt zum Konzept des | Editors Gruppe | , die eigentlich eine Partition ist Und heilen, die Funktion ist genau die gleiche, schauen Sie sich nur den Fall an
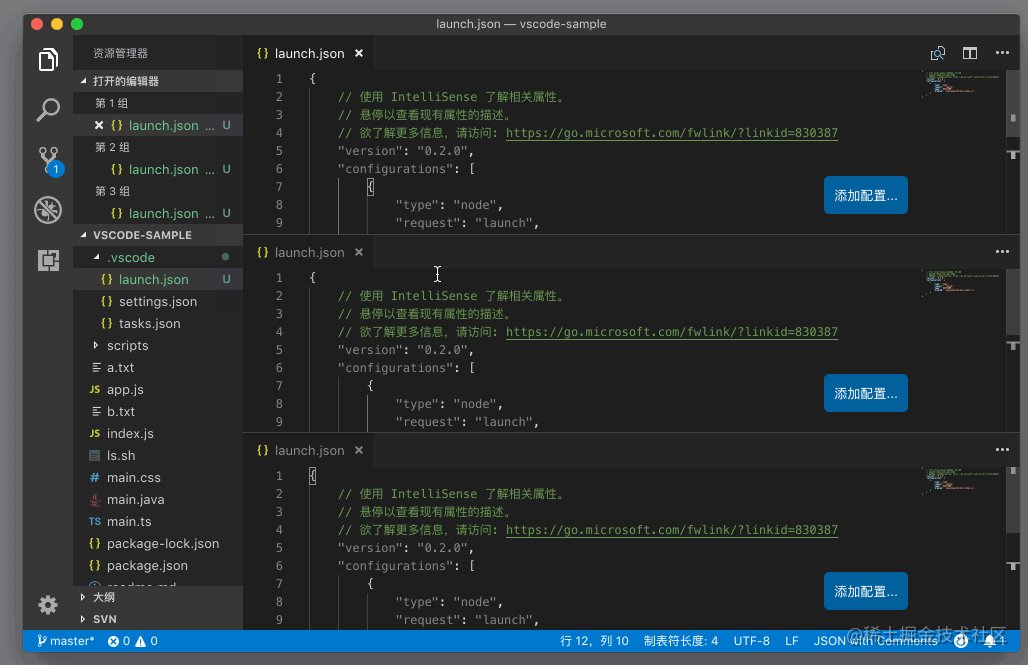
Zum Verständnis des Editor-Gruppenraums lautet im selben Satz die Editor-Gruppengranularität cmd, und die entsprechende Befehlsübersicht lautet wie folgt;
Strg + | Teilen wechseln |. Den aktuellen Editor in der Editorgruppe wechseln | Befehl + [Anzahl der Gruppen] | |
|---|---|---|
| Schalter |
 Befehl
Befehl
macwin
| Cmd + [Nummer Anzahl der Gruppen] | Strg + [Anzahl der Gruppen] | |
|---|---|---|
| Ändern der Editorgruppenrichtung | Das standardmäßige Editorlayout zwischen Editorgruppen ist. horizontal |

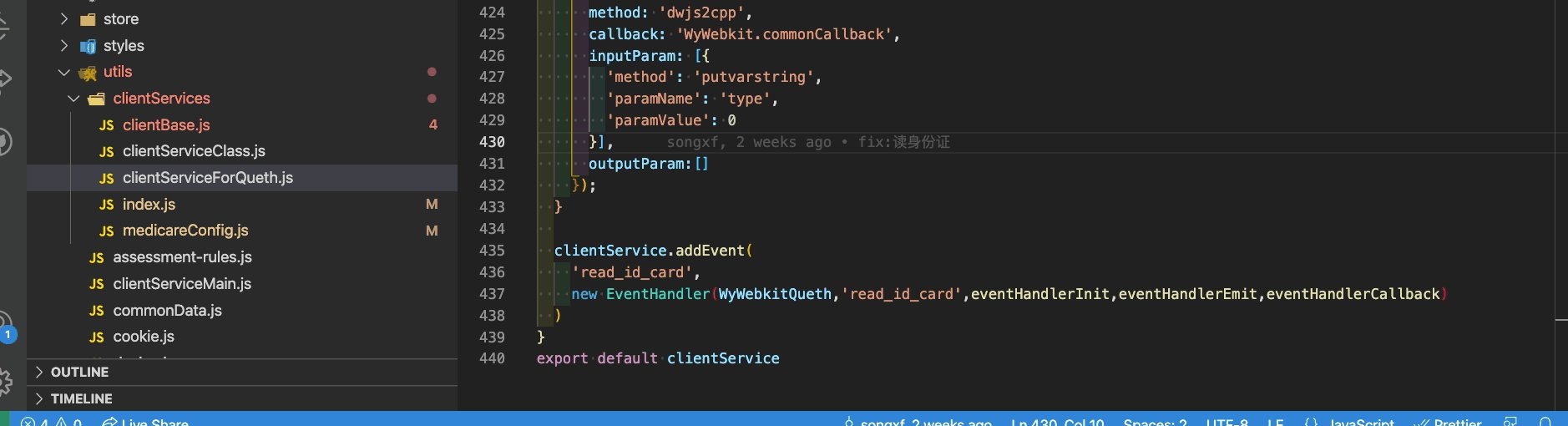
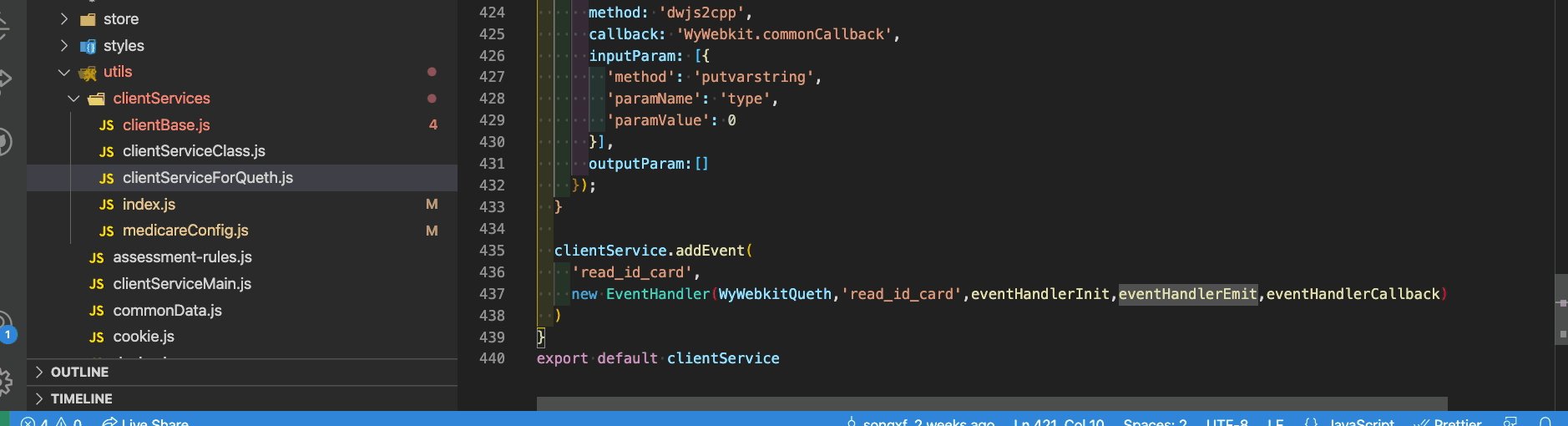
Editorgruppe steuert Dateien
Wir kennen die Unterstützungsfunktion der Editorgruppe selbst, aber wenn die Granularität detaillierter ist, wie sieht es dann mit der Unterstützung der Editorgruppe für Dateien aus? Die Dateigranularität innerhalb der Editorgruppe ist cmd + ctrlcmd + ctrl
| 命令 | mac | win |
|---|---|---|
| Move Editor into Previous Group | 将当前文件移动到上一个编辑器 | cmd + ctrl + ← | ctrl + tab |
| Move Editor into Next Group | 将当前文件移动到下一个编辑器 | cmd + ctrl + ← |
切换当前处理文件
| 命令 | mac | win |
|---|---|---|
| 在当前打开文件列表中选择 | ctrl + tab | ctrl + tab |
| 切换为当前文件中的下一个 | Open Previous Editor | cmd + option + ← (自定义了 ctrl + option + ← ) | |
| 切换为当前文件中的上一个 | Open Next Editor | cmd + option + →(自定义了 ctrl + option + → ) |

移动当前文件至编辑器中的左右编辑组项
| 命令 | mac | win |
|---|---|---|
| Move Editor into Previous Group | 将当前文件移动到上一个编辑器 | cmd + ctrl + ← | ctrl + tab |
| Move Editor into Next Group | 将当前文件移动到下一个编辑器 | cmd + ctrl + ← |

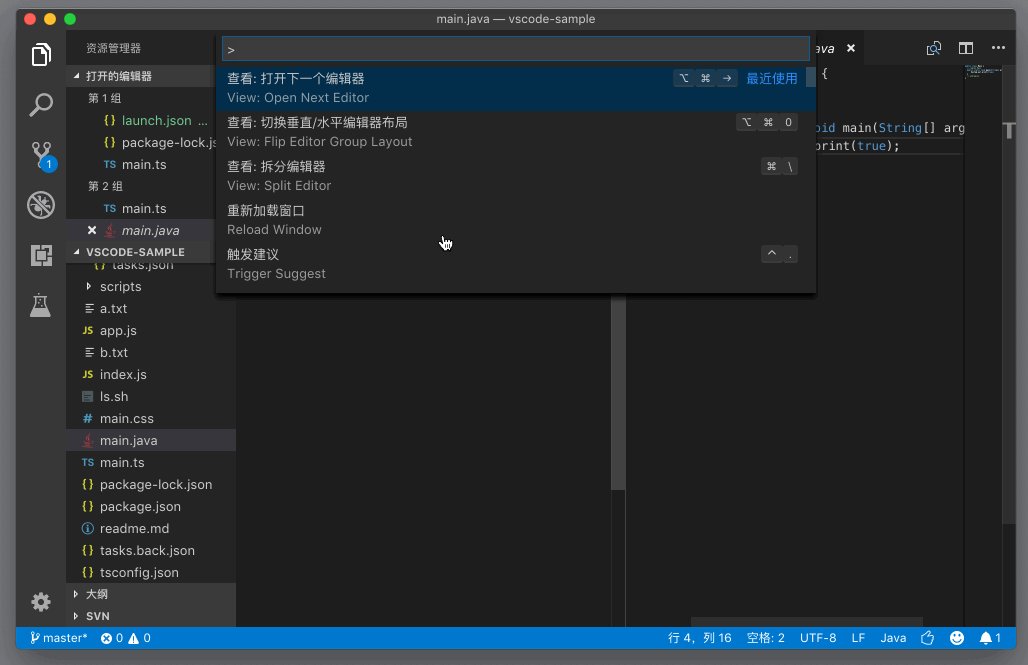
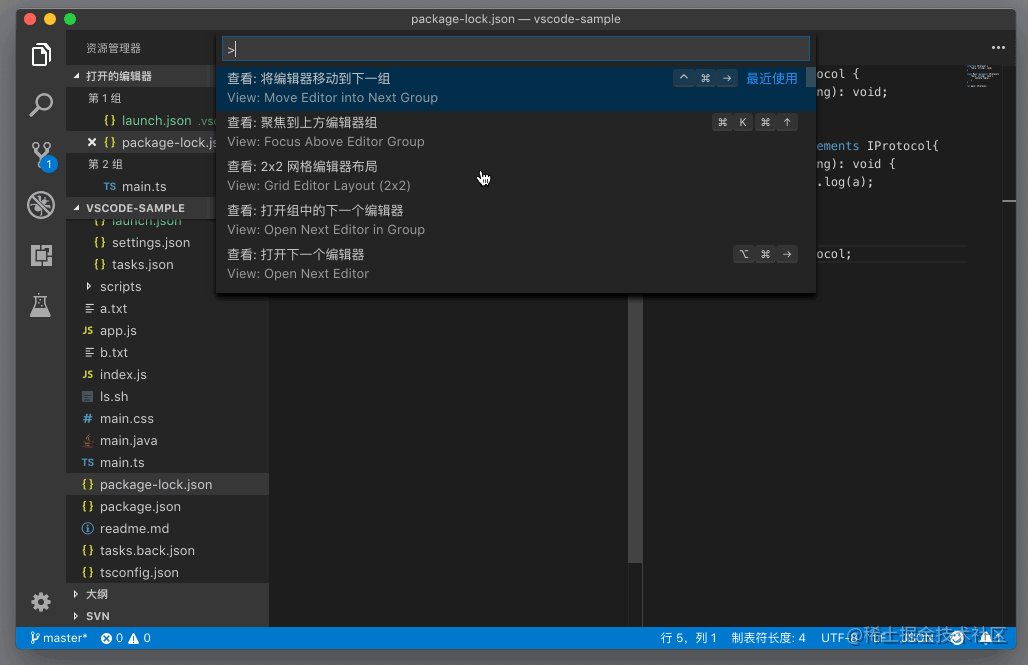
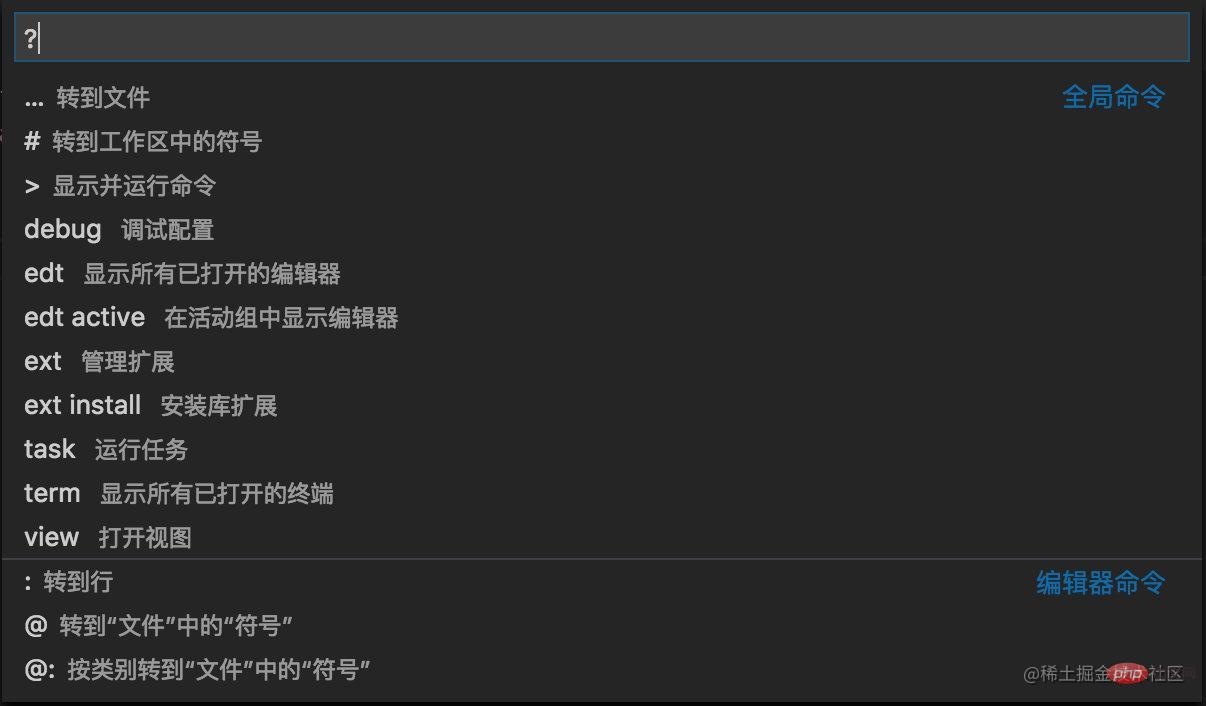
命令面板区域
命令面板其实就是一个输入框,采用的是一种策略模式,行为根据前置标识符作为分类。
vscode 设定了符号的概念,意为变量、函数、调用等的集合。

其实可以大致分为两类,特殊标识和特殊字符,这样区分会容易记忆。
命令划分:特殊标识
| 特殊标识 | 对应策略 | 快捷键 for Mac | 快捷键 for win |
|---|---|---|---|
| 空 | 根据文件名进行模糊查询 | cmd + p | |
| ? | 获取有关可进行的操作的帮助 | ||
| 执行命令 | cmd + shift + p | ||
| [filename?]:[rowIndex] | 定位行号(不指定文件名那就是当前打开的文件) | ctrl + g | ctrl + g |
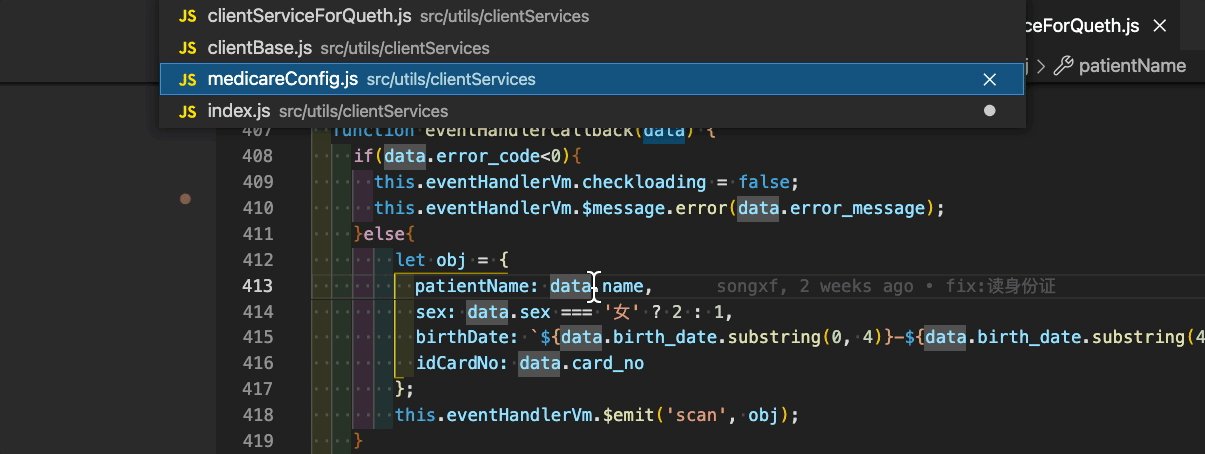
| @[:?] | 模糊查询当前文件符号,不填默认展示所有(如果加上:会分类展示) | Cmd + Shift + O | Ctrl + Shift + O |
| # | 模糊查询当前打开的文件列表中的符号 ,不填默认为空 | cmd + T | |
命令划分:特殊字符
特殊字符需要加个空格才会触发对应策略,有这样的设定也很简单,如果不加空格,直接就匹配上之前的【文件名】查找策略了
| 特殊字符 | 源单词 | 对应策略 | |||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| edt [active?] | edit | 显示所有已经打开的文件,加active则只会显示当前活动组中的文件 |
|||||||||||||||||||||||||||||||||||||||||||||||||
| ext [install?] | extension | 获取有关可进行的操作的帮助,加install
|
|||||||||||||||||||||||||||||||||||||||||||||||||
| Command | mac th > | win | |||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Editor in vorherige Gruppe verschieben |. Aktuelle Datei in den vorherigen Editor verschieben | cmd + Strg + ← | ||||||||||||||||||||||||||||||||||||||
| Verschieben Editor in die nächste Gruppe |. Verschieben Sie die aktuelle Datei in den nächsten Editor | |||||||||||||||||||||||||||||||||||||||
🎜🎜🎜🎜Zum vorherigen in der aktuellen Datei wechseln | img src="https://img.php.cn/upload/article/000/000/024/52d716cc6c011044d6406e17461a62ce-8.gif" alt="" Loading="lazy"/>🎜 🎜Verschieben Sie die aktuelle Datei nach links und rechts, indem Sie Gruppenelemente im Editor bearbeiten🎜
|
|||||||||||||||||||||||||||||||||||||||
Das obige ist der detaillierte Inhalt vonMachen Sie sich mit [Space Control] in vscode vertraut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →
 So führen Sie Code mit VSCODE aus
Apr 15, 2025 pm 09:51 PM
So führen Sie Code mit VSCODE aus
Apr 15, 2025 pm 09:51 PM
Das Ausführen von Code in VS -Code dauert nur sechs Schritte: 1. Öffnen Sie das Projekt; 2. Erstellen und schreiben Sie die Codedatei; 3. Öffnen Sie das Terminal; 4. Navigieren Sie zum Projektverzeichnis; 5. Führen Sie den Code mit den entsprechenden Befehlen aus; 6. Die Ausgabe anzeigen.
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
VSCODE ist in TypeScript und JavaScript geschrieben. Erstens ist seine Core -Codebasis in TypeScript geschrieben, einer Open -Source -Programmiersprache, die JavaScript erweitert und die Typ -Check -Funktionen hinzufügt. Zweitens werden einige Erweiterungen und Plug-Ins von VSCODE in JavaScript geschrieben. Diese Kombination macht VSCODE zu einem flexiblen und erweiterbaren Code -Editor.






 , wenn
, wenn 

 SideBar -Bereich
SideBar -Bereich 
 Seitenleiste anzeigen/verbergen
Seitenleiste anzeigen/verbergen