
warten ist es7. Async und Wait sind neue Ergänzungen zu ES7 und Lösungen für asynchrone Vorgänge. Wie der Name schon sagt, bedeutet „async“ „asynchron“. Async wird verwendet, um zu deklarieren, dass eine Funktion asynchron ist; Es gibt eine strenge Regel zwischen Async und Wait. Beide sind untrennbar miteinander verbunden und Wait kann nur in asynchronen Funktionen geschrieben werden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 7, Dell G3-Computer.
Die im neuesten ES7 (ES2017) vorgeschlagenen asynchronen Front-End-Funktionen: asynchron, warten.
Async und Wait sind neue Ergänzungen in ES7 für Lösungen für asynchrone Vorgänge, sie sind syntaktischer Zucker für die Generatorfunktion.
async|await ist auch nicht blockierend.
async bedeutet, wie der Name schon sagt, „asynchron“. Mit async wird erklärt, dass eine Funktion asynchron ist. Und Warten bedeutet wörtlich „Warten“ und wird verwendet, um auf den asynchronen Abschluss zu warten.
Async und Wait haben eine strenge Regel. Beide können nicht ohne einander leben. Wait kann jedoch nur in asynchronen Funktionen geschrieben werden.
Wie async den Rückgabewert verarbeitet
Der Rückgabewert von async ist ein Versprechensobjekt, was bedeutet, dass der Rückgabewert über die Methode im Versprechen direkt in ein Versprechensobjekt gekapselt wird .
async function Async() {
return "hello world";
}
const result = Async();
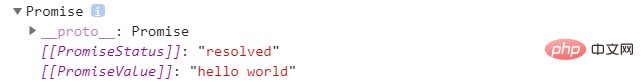
console.log(result);
Aus den Ergebnissen geht hervor, dass die asynchrone Funktion ein Versprechensobjekt zurückgibt und den Rückgabewert direkt in ein Versprechensobjekt einkapselt.
Wenn kein Rückgabewert vorhanden ist
async function Async() {
console.log("hello world");
}
let result1 = Async();
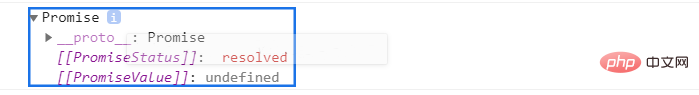
console.log(result1);
Aus den Ergebnissen geht hervor, dass die asynchrone Funktion ein Versprechensobjekt zurückgibt und der Wert zu diesem Zeitpunkt undefiniert ist. daher. Ohne „await“ wird ein Promise-Objekt zurückgegeben, das nachfolgende Anweisungen nicht blockiert.
Aber worauf wartet man?
function time(s) {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
async function Async(value, s) {
await time(s);
console.log(value);
}
Async('hello world', 50);Geben Sie an, dass nach 50 Millisekunden „Hallo Welt“ ausgegeben wird.
Im Allgemeinen wird „await“ verwendet, um auf den Abschluss der asynchronen Funktion zu warten, und das Berechnungsergebnis des Ausdrucks ist ein Versprechensobjekt oder ein anderer Wert. Daher kann „await“ tatsächlich normale Funktionsaufrufe oder direkte Mengen empfangen.
Wenn „await“ nicht auf ein Promise-Objekt wartet, ist das Ergebnis der Ausdrucksoperation das, worauf es wartet.
Wenn es sich um ein Versprechensobjekt handelt, blockiert das Warten den nachfolgenden Code. Wenn das Versprechensobjekt erfolgreich verarbeitet wird, ist der erhaltene Wert das Operationsergebnis des Warteausdrucks. Obwohl das Warten blockiert, ist Async nicht das gesamte darin enthaltene Blockieren, das in einem Versprechensobjekt gekapselt und asynchron ausgeführt wird.
Wenn jedes Promise-Objekt nach einer Wait-Anweisung in den Ablehnungsstatus wechselt, wird die Ausführung der gesamten asynchronen Funktion unterbrochen.
async function Async() {
await Promise.reject('出错了');
await Promise.resolve('hello world'); // 不会执行
}
let result1 = Async();
console.log(result1);
Den Ergebnissen nach zu urteilen, wird die zweite Wait-Anweisung nicht ausgeführt, da sich der Status der ersten Wait-Anweisung in „Ablehnen“ ändert.
Wenn im asynchronen Vorgang nach dem Warten ein Fehler auftritt, wird das von der asynchronen Funktion zurückgegebene Promise-Objekt abgelehnt.
let a;
async function f() {
await Promise.reject('error');
a = await 1; // await 没有执行
}
f().then(v => console.log(a));Aus den Ergebnissen geht hervor, dass, wenn einer der Wartevorgänge in der asynchronen Funktion im Ablehnungsstatus erscheint, die folgenden Wartevorgänge nicht ausgeführt werden. Die allgemeine Lösung besteht darin, try...catch zu verwenden.
// 正确的写法
let a;
async function f() {
try {
await Promise.reject('error')
} catch (error) {
console.log(error);
}
a = await 1;
return a;
}
f().then(v => console.log(a)); // 1Aus den Ergebnissen geht hervor, dass dies das Problem sehr gut löst. Wenn es mehrere Wartevorgänge gibt, die nicht ausgeführt werden, können sie in try...catch platziert werden.
Vorteile von async|await:
[Lernempfehlung: Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonIst Wait es6 oder es7?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 es6 neue Eigenschaften
es6 neue Eigenschaften
 Was sind die neuen Funktionen von es6?
Was sind die neuen Funktionen von es6?
 Die Rolle des Beschriftungsattributs
Die Rolle des Beschriftungsattributs
 Edge-Browser-Kompatibilitätseinstellungen
Edge-Browser-Kompatibilitätseinstellungen
 So öffnen Sie eine Mobi-Datei
So öffnen Sie eine Mobi-Datei
 Was ist die Serververwaltungssoftware?
Was ist die Serververwaltungssoftware?
 So lösen Sie das Problem, wenn der Computer eingeschaltet wird, der Bildschirm schwarz wird und der Desktop nicht aufgerufen werden kann
So lösen Sie das Problem, wenn der Computer eingeschaltet wird, der Bildschirm schwarz wird und der Desktop nicht aufgerufen werden kann
 Mit welcher Software öffnen Sie DAT-Dateien?
Mit welcher Software öffnen Sie DAT-Dateien?