

vscodevscode自身是支持vue文件组件跳转到定义的,但是支持的力度是非常弱的。我们在vue-cli的配置的下,可以写很多灵活的用法,这样可以提升我们的生产效率。但是正是这些灵活的写法,导致了vscode自身提供的功能无法支持跳转到文件定义。为了兼容这些灵活的写法,提高工作效率,所以写了一个vscode支持vue文件跳转到定义的插件。【推荐学习:《vscode教程》】
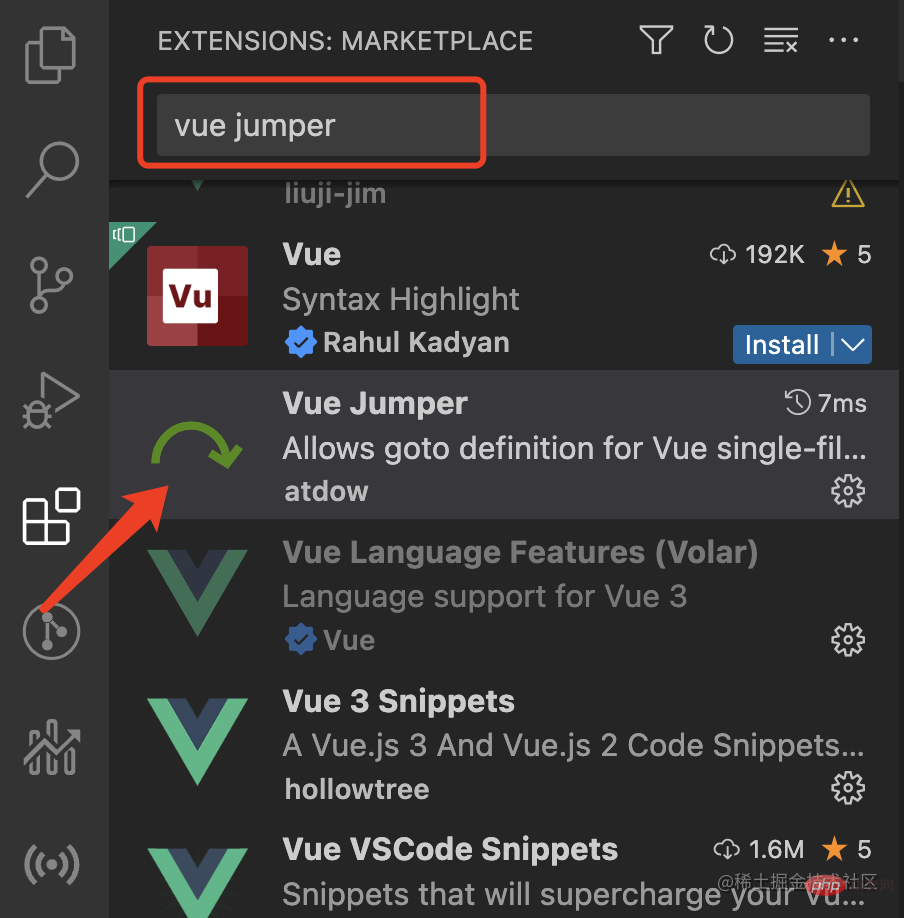
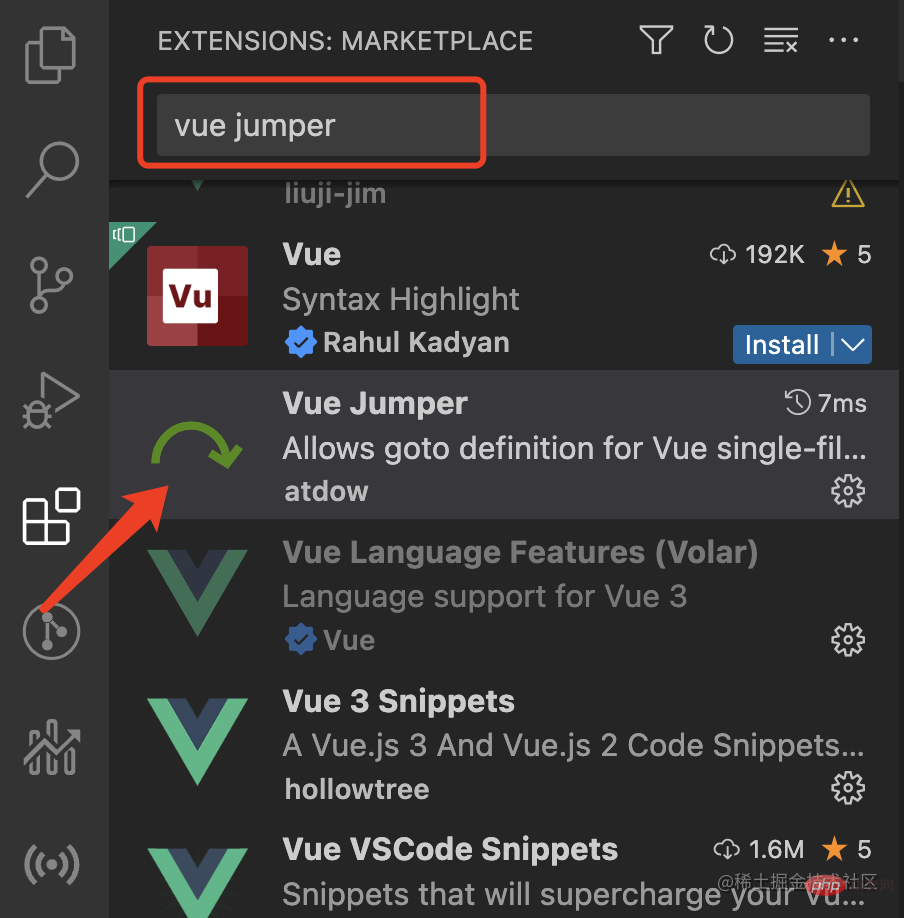
vscode支持vue文件跳转到定义的插件(vue jumper)已正式发布到vscode插件市场,可以到vscode插件市场直接下载体验。

该插件支持vue-cli提供给我们很多组件引用写法的跳转支持。
我们在引用组件的时候,如果组件的名称是index.vue或者index.js时,我们引入时可以省略index.vue或者index.js。如果我们使用了省略写法,vscode自身是无法支持跳转的,所以该插件需要支持省略写法跳转。
import MycoMponent from '../components/MyComponent' // '../components/MyComponent/index.vue'
在vue-cli(webpack)的配置下,我们可以配置alis别名,这样我们可以提升生产效率,但是vscode本身是不支持的,所以该插件需要支持alis别名路径跳转。
import MycoMponent from '@/components/MyComponent'
vscode本身是支持components注册别名跳转的(如果引入时有省略写法和alis别名路径也是不支持的),所以该插件也需要支持components注册别名跳转。
<script>
import MycoMponent from &#39;@/components/MyComponent&#39;
export default {
components: {
MycoMponentReName: MycoMponent
}
}
</script>在实际开发中,我们可以有很多复用的功能抽离到了mixins selbst unterstützt Vue-Dateikomponenten, um zur Definition zu springen, aber die Unterstützung ist sehr schwach. Unter der Konfiguration von vue-cli können wir viele flexible Verwendungen schreiben, die unsere Produktionseffizienz verbessern können. Es sind jedoch diese flexiblen Schreibmethoden, die verhindern, dass die von vscode selbst bereitgestellten Funktionen das Springen zu Dateidefinitionen unterstützen. Um mit diesen flexiblen Schreibmethoden kompatibel zu sein und die Arbeitseffizienz zu verbessern, habe ich ein vscode-Plug-in geschrieben, das Vue-Dateien unterstützt, um zu Definitionen zu springen. [Empfohlenes Lernen: „vscode Tutorial
vue jumper) wurde offiziell für den vscode-Plug-in-Markt freigegeben, Sie können Gehen Sie zum vscode-Plug-in-Markt, um es herunterzuladen und direkt zu erleben. 
index.vue oder ist index.js, wir können index.vue oder index.js weglassen, wenn wir es einführen. Wenn wir die ausgelassene Schreibmethode verwenden, kann vscode selbst keine Sprünge unterstützen, daher muss das Plug-in Sprünge aus der ausgelassenen Schreibmethode unterstützen. 🎜<template>
<MyComponent />
</template>
<script>
import myMixins from '@/mixins/myMixins'
export default {
mixins: [myMixins]
}
</script>// myMixins.js
import MycoMponent from '@/components/MyComponent'
export default {
components: {
MycoMponent
}
}<template>
<MyComponent />
</template>
<script>mixins extrahieren lassen, einschließlich der Einführung und Registrierung von Komponenten. Dieser vscode selbst unterstützt keine Sprünge, daher unterstützt das Plug-in die Einführung von Mixins. 🎜// main.js
import vue from 'vue'
import MycoMponent from './components/MyComponent'
vue.use(MycoMponent)
Nach dem Login kopierenrrreee🎜🎜5. Globale Komponenten führen Sprungunterstützung ein🎜🎜🎜Für global registrierte Komponenten unterstützt vscode selbst in diesem Fall keine Sprünge. Da die Einführung globaler Komponenten relativ komplex ist, verwendet das Plug-In eine Fuzzy-Suche, um den Ort zu finden, an dem die Komponente definiert ist, und erreicht eine Sprungunterstützung für die Einführung globaler Komponenten. 🎜rrreeerrreee🎜Weitere Informationen zu VSCode finden Sie unter: 🎜vscode Basic Tutorial🎜! 🎜🎜Das obige ist der detaillierte Inhalt vonPraktischer Kampf: Entwickeln Sie ein Plug-In in vscode, das Vue-Dateien unterstützt, um zu Definitionen zu springen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!