 Web-Frontend
Web-Frontend
 View.js
View.js
 Wie verstecke ich die untere Navigations-Tableiste auf der Vue-Sprungseite? Es werden zwei Methoden vorgestellt
Wie verstecke ich die untere Navigations-Tableiste auf der Vue-Sprungseite? Es werden zwei Methoden vorgestellt
Wie verstecke ich die untere Navigations-Tableiste auf der Vue-Sprungseite? Es werden zwei Methoden vorgestellt
VueWie verstecke ich die untere Navigations-Tableiste, wenn ich zu einer Seite springe? Der folgende Artikel stellt Ihnen zwei Methoden zum Ausblenden der unteren Navigations-Tableiste vor. Ich hoffe, er wird Ihnen helfen!

1. Die erste Möglichkeit, die untere Navigations-Tableiste auf der Vue-Sprungseite auszublenden
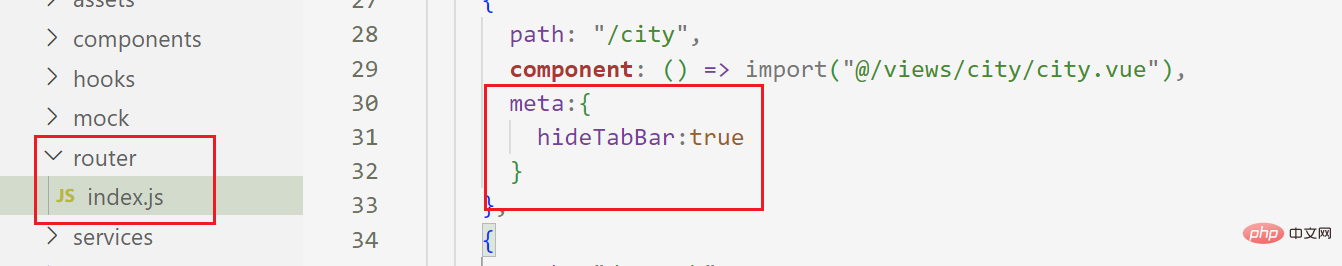
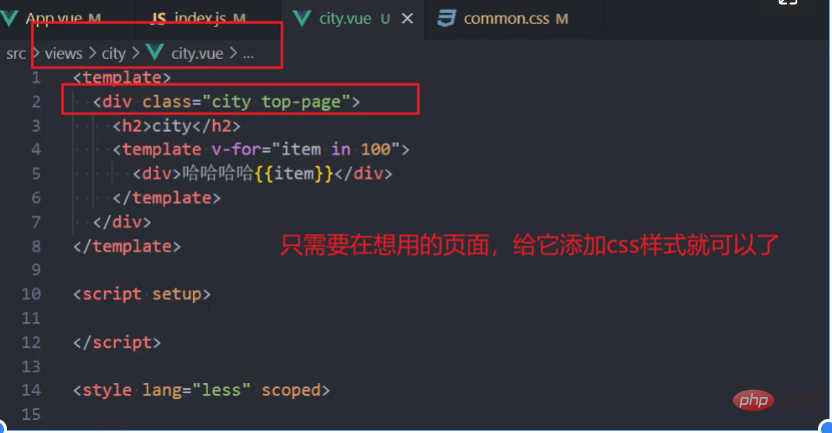
Wenn Sie einige Teile auf einer Seite ausblenden möchten, können Sie dies in die Meta der entsprechenden Route schreiben [Freigabe von Lernvideos]: Vue-Video-Tutorial, Web-Frontend-Video】
Wenn Sie die Tableiste unten ausblenden müssen, legen Sie
meta:{hideTabBar:true}festmeta:{hideTabBar:true}不需要的就设置
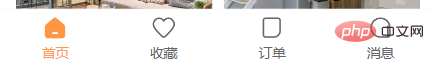
meta:{hideTabBar:false}例如这种导航栏:

meta:{
hideTabBar:true
}
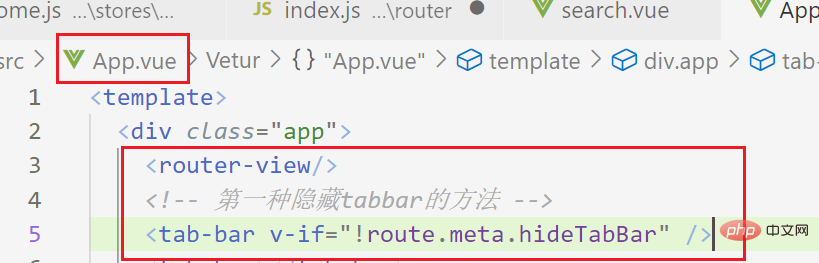
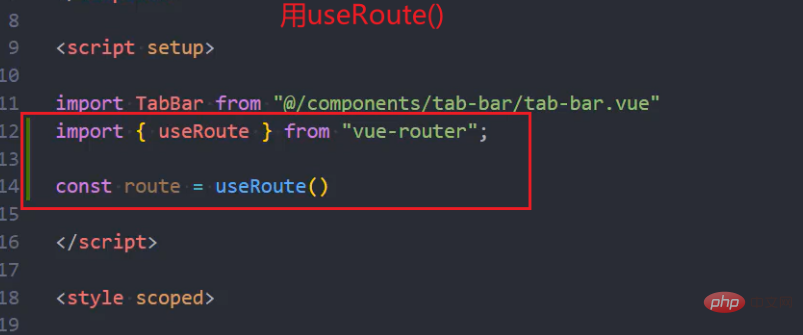
然后在
app.vue中的tabbar组件(就是底部配置的router-link)中判断就行


这样下面的tabbar就不会显示了

二、Vue跳转页面隐藏底部导航tabbar的第二种方法
⭐⭐⭐
- 给你跳转后的那个页面(即你想要隐藏tabber的页面)
- 给它的高度设为100vh,是整个页面的高度
- 但是因为tabber用过定位,所以这里不起作用
- 所以我们可以给设置个相对定位,让city的作用效果大于tabber,这是z-index起的作用,值设高一点
补充额外知识:
- position默认的作用没有z-index,所以这里用相对定位
- overflow-y:auto;滚动条只在y轴滚动
- vh:css3新单位,view height的简写,是指可视窗口的高度。假如高度是1200px的话。那10vh就是120px
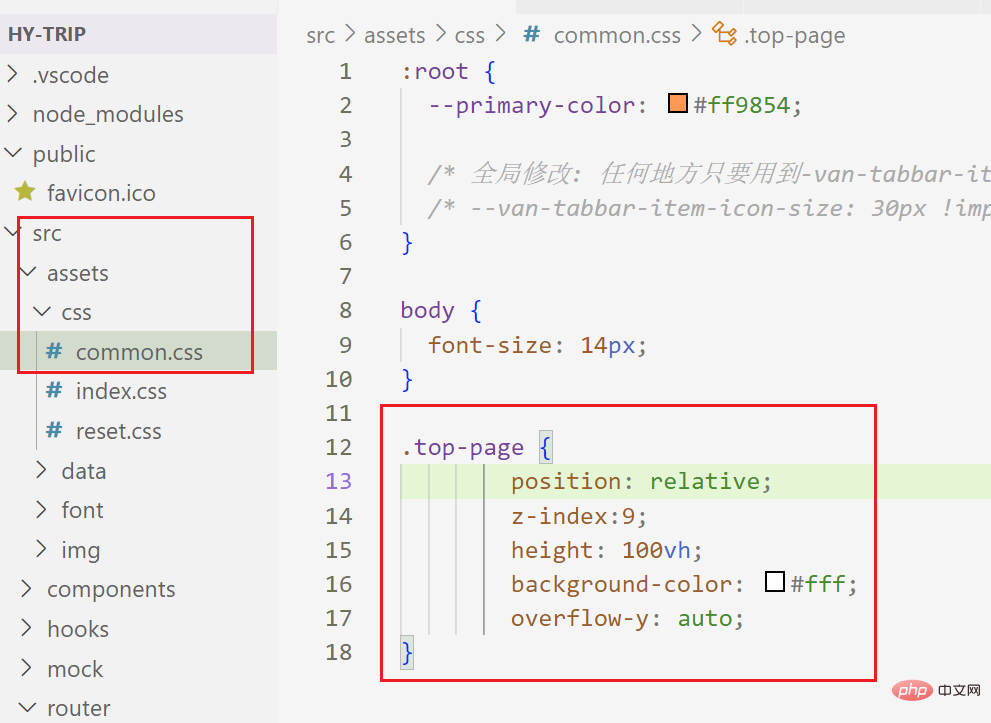
.city {
position: relative;
z-index: 9;
height: 100vh;
background-color: #fff;
overflow-y: auto;
}
但是无论跳转到哪个页面,我们都是需要隐藏tabbar的,所以我们可以给它抽离出去
抽离到css
meta:{hideTabBar:false} fest. 
Zum Beispiel diese Art von Navigationsleiste: 


Dann in der Tabbar Komponente in app.vue (Es ist der unten konfigurierte router-link). Beurteilen Sie es einfach
.%20img.php.cn/upload/article/000/000/024%20/29b4b59c86dd942bca941a78ae6079ec-2.png) 🎜🎜
🎜🎜
🎜🎜🎜🎜Auf diese Weise wird die Tableiste unten nicht angezeigt🎜🎜🎜
🎜🎜🎜🎜 2. Vue-Sprungseite ist ausgeblendet. Die zweite Methode der unteren Navigations-Tableiste🎜🎜🎜⭐⭐⭐🎜🎜🎜 gibt Ihnen die Seite nach dem Sprung (d. h. die Seite, auf der Sie den Tabber ausblenden möchten)🎜 🎜Stellen Sie die Höhe auf 100 vh ein, was der Höhe der gesamten Seite entspricht. 🎜🎜Aber da Tabber die Positionierung verwendet, funktioniert es hier nicht. Wir können also eine relative Positionierung festlegen, um City effektiver zu machen als Tabber des Z-Index. Stellen Sie den Wert höher ein Die Leiste scrollt nur auf der y-Achse🎜🎜vh: neue CSS3-Einheit, Abkürzung für „View Height“, bezieht sich auf die Höhe des visuellen Fensters. Wenn die Höhe 1200 Pixel beträgt. Dann sind 10vh 120px. />🎜🎜Aber egal zu welcher Seite wir springen, wir müssen die Tableiste immer noch ausblenden, damit wir sie extrahieren können🎜🎜in die
css-Datei extrahieren🎜🎜wenn wir sie verwenden möchten Fügen Sie es zur entsprechenden Seite hinzu und fertig 🎜🎜🎜🎜🎜🎜🎜🎜 Das ist es, endending~🎜🎜 (Lernvideo-Sharing: 🎜Web-Front-End-Entwicklung🎜, 🎜Grundlegendes Programmiervideo🎜)🎜Das obige ist der detaillierte Inhalt vonWie verstecke ich die untere Navigations-Tableiste auf der Vue-Sprungseite? Es werden zwei Methoden vorgestellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js eignet sich für kleine und mittelgroße Projekte und schnelle Iterationen, während React für große und komplexe Anwendungen geeignet ist. 1) Vue.js ist einfach zu bedienen und für Situationen geeignet, in denen das Team nicht ausreicht oder die Projektskala klein ist. 2) React hat ein reichhaltigeres Ökosystem und eignet sich für Projekte mit hoher Leistung und komplexen funktionalen Bedürfnissen.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.



