$ npm install -D babel-cli
$ npm install -D babel-cli
 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Warum muss das Miniprogramm es6 in es5 konvertieren?
Warum muss das Miniprogramm es6 in es5 konvertieren?
Warum muss das Miniprogramm es6 in es5 konvertieren?
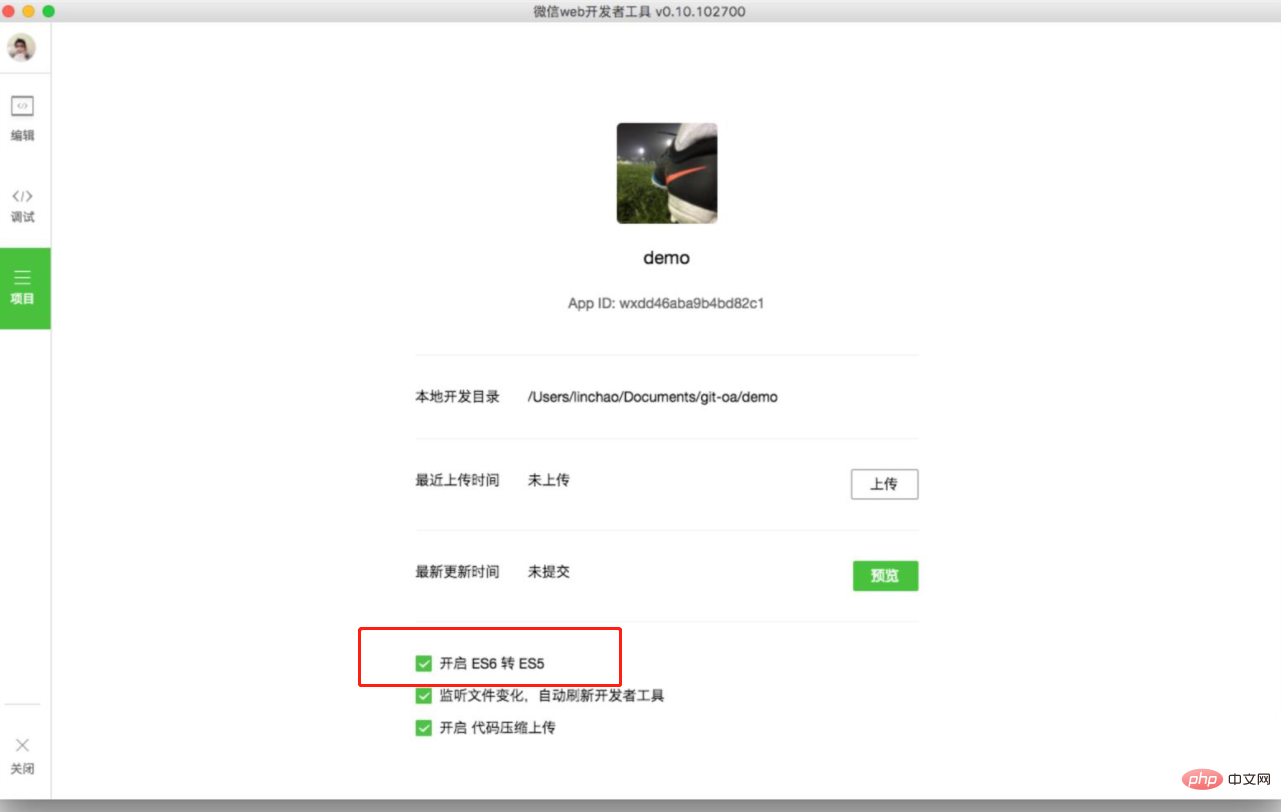
Für Browserkompatibilität. Als neue Spezifikation für JS fügt ES6 viele neue Syntax und API hinzu. Moderne Browser bieten jedoch keine umfassende Unterstützung für die neuen Funktionen von ES6, daher muss ES6-Code in ES5-Code konvertiert werden. Im WeChat-Webentwicklertool wird babel standardmäßig verwendet, um den ES6-Syntaxcode des Entwicklers in ES5-Code zu konvertieren, der von allen drei Terminals gut unterstützt wird und Entwicklern hilft, Entwicklungsprobleme zu lösen, die durch unterschiedliche Umgebungen verursacht werden. Konfigurieren Sie einfach das Kontrollkästchen. Option „ES6 bis ES5“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Der Grund, warum das Applet es6 in es5 konvertiert
Grund: Aus Gründen der Browserkompatibilität und zur reibungslosen Ausführung der Anwendung in der node.js-Umgebung.
ES6, als neue Spezifikation von JS, fügt viele neue Syntax und APIs hinzu, aber moderne Browser bieten keine hohe Unterstützung für die neuen Funktionen von ES6. Wenn Sie also die neuen Funktionen von ES6 direkt im verwenden möchten Browser, Sie müssen andere Tools verwenden, um dies zu erreichen. Um ES6-Code in ES5-Code zu konvertieren, installieren und konfigurieren Sie einfach das Babel-Tool im Projekt.
In der node.js-Umgebung wurde die Unterstützung von node für ES6 kritisiert. Erst nach Version 13 wurde der Modulmodus eingeführt (fügen Sie einen Satz hinzu: „type“: „module“ zu package.json). aber einige Bibliotheken unterstützen immer noch nicht die ES6-Syntax. Wenn Ihr node.js-Programm die ES6-Syntax daher nicht erkennt, verwenden Sie bitte Babel zum Transkodieren, wodurch das Problem möglicherweise gelöst wird.
Konvertieren Sie es6 in es5 im Applet
In Entwicklungstools von 0.10.101000 und späteren Versionen wird babel standardmäßig verwendet, um den ES6-Syntaxcode des Entwicklers in ES5 zu konvertieren, was von allen drei gut unterstützt wird Terminalcode, der Entwicklern bei der Lösung von Entwicklungsproblemen hilft, die durch unterschiedliche Umgebungen verursacht werden. 🔜 ist standardmäßig aktiviert, siehe „Strikte Verwendung“Was ist Babel?

Babel ist ein ES6-Transcoder, der ES6-Code in ES5-Code umwandeln kann, sodass ältere Browser, die ES6 ursprünglich nicht unterstützen, ES6-Code ausführen können
, zum Beispiel: ES6-Pfeilfunktion
Codebeispiel:
// 转码前:使用了ES6箭头函数
items.map(item => item + 1);
// 转码后:转为了普通函数
items.map(function (item) {
return item + 1;
});Wie konvertiere ich es6 in es5?
Verwenden Sie Babel, um es6 in es5 zu konvertieren. Im Folgenden beschreiben wir den Prozess der Verwendung von Babel in der Befehlszeile, damit Sie den gesamten Übersetzungsprozess verstehen können.
1. Installieren Sie das Befehlszeilentool von Babel im Projekt. $ npm install -D babel-cli
Nach dem Login kopieren. 2. Bereiten Sie den ES6-Code vor. Normalerweise legen wir den Quellcode im src-Verzeichnis ab Legen Sie es in src ab. Erstellen Sie eines im Verzeichnis:
$ npm install -D babel-cli
// src/example.js
class Hello {
static world() {
console.log('Hello, World!');
}
}
Hello.world();3. Konfigurieren Sie BabelBabel transpiliert Code über Plug-Ins und Voreinstellungen (damit es nicht nur ES6 übersetzen kann). Um ES6 in ES5 zu übersetzen, müssen wir nur den env-Standardwert konfigurieren und dieses Plug-in installieren:
$ npm install -D babel-preset-env
Wir benötigen auch eine Konfigurationsdatei, erstellen Sie die Datei im Projektstammverzeichnis:
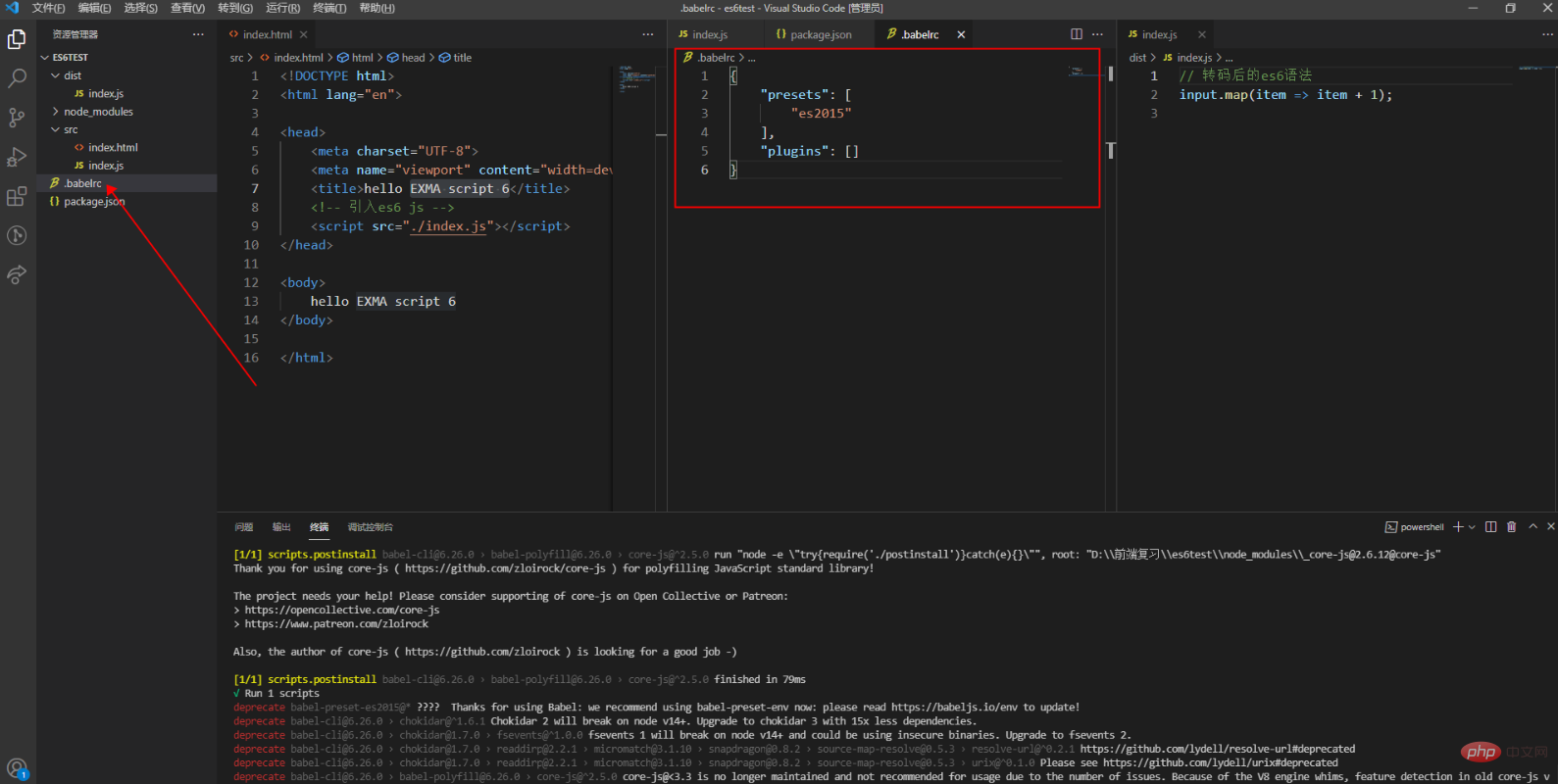
.babelrc., die Der Inhalt lautet wie folgt: Diese Datei wird zum Festlegen von Transcodierungsregeln und Plug-Ins verwendet. Das Grundformat ist wie folgt.
// .babelrc
{
"presets": [],
"plugins": []
}Beachten Sie, dass .babelrc einen Punkt davor und danach hat, damit es erfolgreich gespeichert werden kann
Voreinstellungsfeld: Das Voreinstellungsfeld legt die Transkodierungsregeln fest festgelegt, können Sie die Installation nach Bedarf durchführen.
Neueste Transkodierungsregeln$ npm install --save-dev @babel/preset-env
$ npm install --save-dev @babel/preset-react
 Dann fügen Sie diese Regeln zu .babelrc hinzu.
Dann fügen Sie diese Regeln zu .babelrc hinzu. Codebeispiel:
{
"presets": [
"@babel/env",
"@babel/preset-react"
],
"plugins": []
}Beachten Sie, dass vor der Verwendung aller unten aufgeführten Babel-Tools und -Module zuerst .babelrc geschrieben werden muss.
Befehlszeilentranskodierung und TranskodierungsregelnBabel stellt das Befehlszeilentool @babel/cli für die Befehlszeilentranskodierung bereit.
Der Installationsbefehl lautet wie folgt.
$ npm install --save-dev @babel/cli
Nach dem Login kopieren
Die grundlegende Verwendung ist wie folgt. # 转码结果输出到标准输出
$ babel test.js
# 转码结果写入一个文件
# --out-file 或 -o 参数指定输出文件
$ babel a.js --out-file b.js
# 或者
$ babel a.js -o b.js
# 整个目录转码
# --out-dir 或 -d 参数指定输出目录
$ babel src --out-dir lib
# 或者
$ babel src -d lib
# -s 参数生成source map文件
$ babel src -d lib -s
Nach dem Login kopieren
$ npm install --save-dev @babel/cli
# 转码结果输出到标准输出 $ babel test.js # 转码结果写入一个文件 # --out-file 或 -o 参数指定输出文件 $ babel a.js --out-file b.js # 或者 $ babel a.js -o b.js # 整个目录转码 # --out-dir 或 -d 参数指定输出目录 $ babel src --out-dir lib # 或者 $ babel src -d lib # -s 参数生成source map文件 $ babel src -d lib -s
Verwenden Sie den Befehl babel-node, um die Transkodierung der REPL-Umgebung zu erhalten.
Installieren Sie zunächst dieses Modul.
$ npm install --save-dev @babel/node
Dann führen Sie babel-node aus, um die REPL-Umgebung aufzurufen.
@babel/register module
$ npx balel-node
@babel/register module schreibt den require-Befehl neu und fügt ihm einen Hook hinzu. Wenn Sie von da an „require“ verwenden, um Dateien mit den Suffixen .js, .jsx, .es und .es6 zu laden, werden diese zuerst mit Babel transkodiert.
$ npm install --save-dev @babel/register
使用时,必须首先加载@babel/register。
// index.js
require('@babel/register');
require('./es6.js');然后,就不需要手动对index.js转码了。
$ node index.js
需要注意的是,@babel/register只会对require命令加载的文件转码,而不会对当前文件转码。另外,由于它是实时转码,所以只适合在开发环境使用。
浏览器环境
Babel 也可以用于浏览器环境,使用@babel/standalone模块提供的浏览器版本,将其插入网页。
<script></script> <script> // Your ES6 code </script>
注意,网页实时将 ES6 代码转为 ES5,对性能会有影响。生产环境需要加载已经转码完成的脚本。
【推荐学习:javascript视频教程】
Das obige ist der detaillierte Inhalt vonWarum muss das Miniprogramm es6 in es5 konvertieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert



