
In jquery ist die chinesische Bedeutung von DOM „Dokumentobjektmodell“. Es handelt sich um eine Schnittstelle, die unabhängig von Browsern, Plattformen und Sprachen ist. Sie können diese Schnittstelle verwenden, um problemlos auf alle Standardkomponenten in der Seite zuzugreifen in drei Teile unterteilt werden Die drei Aspekte sind DOM Core (Kern), HTM-DOM und CSS-DOM. Zu den DOM-Operationen in JQuery gehören hauptsächlich: Erstellen, Hinzufügen, Löschen, Ändern und Durchsuchen von DOM-Knoten.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
Dom ist die Abkürzung für Document Object Model, was Dokumentobjektmodell bedeutet. DOM ist eine browser-, plattform- und sprachunabhängige Schnittstelle. Über diese Schnittstelle können Sie problemlos auf alle Standardkomponenten der Seite zugreifen. DOM-Operationen können in drei Aspekte unterteilt werden: DOM Core, HTM-DOM und CSS-DOM.
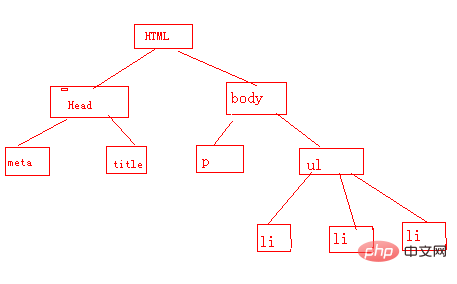
Jede Webseite kann durch DOM dargestellt werden und jedes DOM kann als DOM-Baum betrachtet werden. Mit der folgenden HTML-Seitenstruktur kann ein DOM-Baum erstellt werden:
Der erstellte DOM-Baum lautet wie folgt:

Die wichtigsten DOM-Operationen in JQuery umfassen: Erstellen [Neu], Hinzufügen [Hinzufügen], Löschen [Löschen]. ], ändern Sie [Ändern], aktivieren Sie [Suchen] [wie Datenbankbetrieb]. Die folgenden DOM-Operationen konzentrieren sich auf den obigen DOM-Baum, um JQueryDOM-Operationen zu lernen.
Es ist sehr einfach, Knoten zu finden, und Sie können mithilfe von Selektoren problemlos verschiedene Suchaufgaben erledigen. Beispiel: Die Suche nach dem Elementknoten p gibt den Textinhalt in p $("p").text(); zurück. Beispiel: Die Suche nach Attributen des Elementknotens p gibt den Attributwert zurück, der dem Attributnamen $("p").attr entspricht („title“) gibt den Wert des Attributs title von p zurück.
Erstellen Sie einen Elementknoten und fügen Sie den Knoten als untergeordneten Knoten des
$li1=$("
Der Code gibt $li1 zurück, ein JQuery-Objekt, das von einem DOM-Objekt umschlossen ist. Fügen Sie den neuen Knoten mit dem folgenden JQuery-Code hinzu:
$("ul").append($li1);
Nach dem Hinzufügen ist nur der Standard „·“ des
PS: Die append()-Methode dient zum Hinzufügen eines DOM-Knotens. Weitere Informationen finden Sie unter Hinzufügen – DOM-Knoten hinzufügen.
Textknoten können auch mit der Factory-Funktion $() von JQuery erstellt werden. Der JQuery-Code zum Erstellen von Textknoten lautet wie folgt:
$li2=$("
Der Code gibt $li2 zurück, ein DOM-Objekt, das in ein JQuery-Objekt gepackt ist. Fügen Sie den neu erstellten Textknoten zum DOM-Baum hinzu. Der JQuery-Code lautet wie folgt: Am Ende sehen Sie „·Apple“. Klicken Sie mit der rechten Maustaste, um den Seitenquellcode anzuzeigen, und stellen Sie fest, dass der neu hinzugefügte Textknoten kein Titelattribut hat. Die folgende Methode erstellt einen Knoten mit Attributen.
3. Attributknoten erstellen
Das Erstellen von Attributknoten erfolgt mit der Factory-Funktion von JQuery, genau wie Elementknoten und Textknoten. Der JQuery-Code zum Erstellen des Attributknotens lautet wie folgt:
$("ul").append($li3);
Nach dem Hinzufügen können Sie „·Durian“ sehen Klicken Sie auf der Seite mit der rechten Maustaste, um den Quellcode der Seite anzuzeigen und den neuen zu finden. Der hinzugefügte Attributknoten hat das Attribut title='Durian'.
3. Hinzufügen – DOM-Knoten hinzufügen
Es ist sinnlos, neue Elemente dynamisch zu erstellen, ohne sie dem Dokument hinzuzufügen. Es gibt viele Methoden, um neue Knoten in das Dokument einzufügen, wie folgt: append(), appendTo(), prepend() , prependTo(), after(), insertAfter(), before(), insertBefore(). 1. Die append()-Methode ccoatch’ Die append()-Methode hängt den Inhalt an das übereinstimmende Element an. Die Methode lautet wie folgt: $("target").append(element); Beispiel:
"
Die appendTo()-Methode hängt alle passenden Elemente an das angegebene Element an. Diese Methode ist die Umkehrung der append()-Methode [die Umkehrung des Operationsthemas ist nicht das Ergebnis der Operation]. Die Methode lautet wie folgt: $(element).appendTo(target); Beispiel:
$("
Dies Die Methode erstellt ein neues Element li und fügt dann li zum gefundenen ul-Element hinzu.
Die prepend()-Methode stellt das Element voran, das jedem passenden Element hinzugefügt werden soll. Die Methode lautet wie folgt: $(target).prepend(element); Beispiel:
$("ul ") .prepend("
Diese Methode findet das Element ul und verwendet dann das neu erstellte li-Element als untergeordneten ul-Knoten und als erstes untergeordnetes Element Knoten von ul In ul einfügen. ... ='Watermelon'>Watermelon").prependTo("ul");
5. after()-Methode
Die after()-Methode fügt ein Element nach dem übereinstimmenden Element hinzu und das neu hinzugefügte Element wird als Geschwisterelement unmittelbar nach dem Zielelement verwendet. Die Methode lautet wie folgt: $(target).after(element); Beispiel:
$("p").after("Neu Abschnitt hinzufügen Neu Abschnitt hinzufügen Neu Abschnitt hinzufügen Neu Abschnitt hinzufügen Neu Abschnitt hinzufügen 6. Methode insertAfter() Die Methode insertAfter() fügt das neu erstellte Element nach dem gefundenen Zielelement als Geschwisterknoten des Zielelements ein. Die Methode lautet wie folgt: $(element).insertAfter(target); Beispiel: $(" insertAfter operation Die Methode findet den Knoten p und fügt dann das neu erstellte Element auf der Rückseite des Span-Knotens als Geschwisterknoten von p hinzu.
7. before()-Methode
Die before()-Methode fügt vor jedem übereinstimmenden Element als vorherigen Geschwisterknoten des übereinstimmenden Elements ein. Die Methode lautet wie folgt: $(target).before(element); Beispiel:
$("p").before("Das Folgende ist ein Absatz");
8. insertBefore()-Methode
Die insertBefore()-Methode fügt das neue Element vor dem Zielelement als vorherigen Geschwisterknoten des Zielelements hinzu. Die Methode lautet wie folgt: $(element).insertBefore(target); Beispiel :
$("anchor").insertBefore("ul");
Die ersten vier Methoden zum Hinzufügen von Elementen dienen dem Hinzufügen zur Innenseite des Elements und die letzten vier zum Hinzufügen zur Außenseite des Elements. Diese Methoden können jede Form des Hinzufügens von Elementen vervollständigen.
4. Löschen – Vorgang zum Löschen eines DOM-Knotens
Wenn Sie ein Element im Dokument löschen möchten, bietet JQuery zwei Methoden zum Löschen von Knoten: „remove()“ und „leer“();
1. Methode „remove()“
$span=$("span").remove();
In diesem Beispiel , löschen Sie alle Span-Elemente, verwenden Sie $span, um das gelöschte Element zu empfangen, und fügen Sie das gelöschte Element nach ul als Geschwisterknoten von ul hinzu. Dieser Vorgang entspricht dem Verschieben aller span-Elemente und untergeordneten Elemente hinter ul.
2. empty()-Methode.
Streng genommen löscht die Methode empty() keine Elemente. Diese Methode löscht nur Knoten. Sie kann alle untergeordneten Knoten im Element löschen. Die Methode lautet wie folgt: $(element).empty(); Beispiel:
$("ul li:eq(0)").empty();
Sie können mehrere Methoden verwenden, um Elementknoten im Dokument zu ändern: Knoten kopieren, Knoten ersetzen und Knoten umschließen.
loggen Up\ in // Die Methode lautet wie folgt: $(element).clone(true); Beispiel:
$("ul li:eq(0)").clone(true);
Diese Methode kopiert das erste li-Element von ul, true-Parameter Legt fest, dass das Verhalten des Elements kopiert wird, wenn das Element kopiert wird. Es gibt keine Parameter, wenn das Verhalten nicht kopiert wird.点 2. Knoten ersetzen $ (Element) .RPalcewith (), $ (Element) .RPALCEALL ()
$("
3. Wrap-Knoten $(element).wrap(), $(element).wrapAll(), $(element).wrapInner()
Willkommen in in in in / , und dieser Vorgang zerstört nicht die Wortbedeutung des Originaldokuments. Es gibt drei Implementierungsformen von Wrapping-Knoten: wrap(); ").wrap( "");Diese Beispielmethode verwendet das b-Tag, um alle p-Elemente zu umschließen, und jedes Element wird mit dem b-Tag umschlossen.
Die Methode wrapAll() lautet wie folgt: $(dstelement).wrapAll(tag); Beispiel:
$("p").wrapAll(""); Beispielmethode: Verwenden Sie das b-Tag. Umschließen Sie alle p-Elemente und umschließen Sie alle p-Element-Tags mit einem b-Tag.
Die Methode wrapInner() lautet wie folgt: $(dstelement).wrapInner(tag); Beispiel:
$("strong").wrapInner(""); das b-Tag zum Umschließen jedes untergeordneten Elements eines starken Elements.
Andere Operationen an Dom-Elementen: Attributoperationen, Stiloperationen, Festlegen und Abrufen von HTML, Text und Werten, Durchlaufen von Knotenoperationen, CSS-Dom-Operationen.
1. Die Attributoperationen attr() und removeAttr()
$("p").attr("title","Ihre Lieblingsfrucht");In diesem Beispiel wird der Titelattributwert des p-Elements auf "Ihre Lieblingsfrucht" gesetzt;
Wenn Sie mehrere Attribute gleichzeitig festlegen Der Wert kann in Form eines „Name/Wert“-Paares vorliegen, zum Beispiel:
$("p").attr({"title": "Ihre Lieblingsfrucht", "name": "Obst"}) . In diesem Beispiel werden zwei Eigenschaftswerte gleichzeitig festgelegt. Die Methode
removeAttr() wird verwendet, um ein bestimmtes Attribut zu löschen, indem der Attributname im Parameter angegeben wird. Beispiel:
$("p").removeAttr("name"); Mit dieser Methode wird das Namensattribut des p-Elements entfernt.
2. Stiloperationen addClass(), removeClass() und hasClass()
Verwenden Sie diese Methode, um den entsprechenden Stil zum Zielelement hinzuzufügen. $(element).addClass ();Beispiel:
Entfernen Sie die Methode „Stil entfernen“ (). Verwenden Sie diese Methode, um den angegebenen Stil des Zielelements zu entfernen. Die Methode lautet wie folgt: $(element).removeClass(); Beispiel:
$("p").removeClass( "ul") ;Diese Hilfe entfernt den ul-Klassenstil des p-Elements.
Methode „Stil wechseln“ toggleClass(), verwenden Sie diese Methode, um den Stil des Zielelements zu ändern. Die Methode lautet wie folgt: $(element).toggleClass(); Beispiel:
$("p").toggleClass(" ul");Diese Methode Wechselt den Stil des Elements p ul hin und her [hinzufügen und löschen, um einen Wechsel zu erreichen].
Um festzustellen, ob das Element den Stil $(element).hasClass() verwendet, lautet die Methode wie folgt: $(element).hasClass(class); Beispiel:
alert($("p").hasClass("ul"));打印出p元素是否有ul样式。PS Der Unterschied zwischen den Methoden :addClass() und attr() beim Festlegen von Stilen besteht darin, dass die Methode attr den Attributwert entsprechend dem Attributnamen des Elements als Parameterwert festlegt in der Methode, während addClass() den Attributwert zum Attributwert hinzufügt, der dem Attributnamen entspricht.
例:已有元素
元素样式
,使用attr()和addClass()分别添加新样式。$("p").attr("class","another") //结果是<p class='another'>元素样式</>
$("p").addClass("class","another") //结果是<p class='class1 another'>元素样式</p>html()方法获得或设置某个元素的html元素。方法如下:$(selector).html();
例:
$("p").html(); //该示例获得元素p的html内容。
$("p").html("<strong>添加html内容</strong>"); //该示例设置p的html内容为”<strong>添加html内容</strong>“;PS:该方法可以用于XHTML文档,不能用于XML文档。
text()方法获得或设置某个元素的文本值。方法如下:$(selecotr).text();
例:
$("p").text();该示例获得元素p的text文本内容。
$("p").text("重新设置的文本内容");该示例设置元素p的text文本为"重新设置的文本内容";PS:该方法对html和XML文档都适用。
val()方法获得或设置某个元素的值,如果元素值是多选则以数组形式返回,方法如下:$(selector).val();
例:文本元素
<input type="text" id="userName" value="请输入用户名" />
$("#userName").val(); //获得input元素的值。
$("#userName").val('响马'); //设置input元素的值为'响马'。val()方法的不仅能操作input,最重要的一个用途用于select【下拉列表框】、checkbox【多选框】、radio【单选框】。
例:在下拉框下的多选赋值应用
<select id="fruits" multiple="multiple">
<option>苹果</option>
<option>香蕉</option>
<option>西瓜</option>
</select>
$("#fruits").val(['苹果','香蕉']); //该示例使select中苹果和香蕉两项被选中。children()方法用于取得匹配元素的子元素集合,只匹配子元素不考虑任何后代元素。方法如下:$(selector).children();
例:
$("$("body").children().length; //该示例获得body元素的子元素个数;next()方法用于匹配元素的下一个兄弟节点,方法如下:$(selector).next();
例:
$("p").next().html(); //该示例获得p元素的下一个兄弟节点的html内容。prev()方法用于匹配元素的上一个兄弟节点,方法如下:$(selector).prev();
例:
$("ul").prev().text(); //该示例获得ul元素的上一个兄弟节点的文本内容。siblings方法()用于匹配目标元素的所有兄弟元素,方法如下:$(selector).siblings();
例:
$("p").slibings(); //示例获得p元素的所有兄弟节点元素。closest()方法()用来取得最近的匹配元素,首先检查当前元素是否匹配如果匹配则直接返回,否则继续向上查找父元素中符合条件的元素返回,如果没有匹配的元素则返回空JQuery对象。
css()方法用于获取、设置元素的一个或多个属性。方法如下:
$(selector).css();
例:
$("p").css("color","red"); //该示例用于设置元素的颜色属性为红色;
$("p").css("color") //该示例用于获得元素的color样式值;
$("p").css({"font-size":"30px","backgroundColor","#888888"}); //该示例用于设置元素的多个样式。offset()方法用于获取元素相对当前窗体的偏移量,其返回对象包括两个属性:top和left。方法如下:$(selector).offset()
var offset= $("p").offset();
var left=offset.left;
var top=offset.top; //该示例用于获得元素p的偏移量。PS:offset()只对可见元素有效。
position()方法用于获取元素于最近的个position样式属性设置为relative或者absolute的祖交节点的相对偏移量。方法如下:$(selector).position();例:
var postion = $("p").positon();
var left=positon.left;
var top=positon.top; //该示例用于获得元素p的位置。scrollTop()和scrollLeft()方法用于获取元素的滚动条距顶端的距离和距左侧的距离。方法如下:
$(selector).scrollTop();$(selector).scrollLeft();
例:
var scrollTop=$("p").scrollTop();
var scrollLeft=$("p").scrollLeft(); //该示例用于获得元素的滚动条的位置。也可以添加参数将元素滚动到指定的位置。例:
$("textarea").scrollTop(300);
$("textarea").scrollLeft(300);【推荐学习:javascript视频教程】
Das obige ist der detaillierte Inhalt vonWas ist die chinesische Bedeutung von DOM in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!