
3 Konvertierungsmethoden: 1. Verwenden Sie split(), um einen bestimmten String in ein String-Array aufzuteilen. Die Syntax lautet „str.split (Trennzeichen, maximale Länge des Arrays)“ 2. Verwenden Sie den Spread-Operator „...“ , iterierbares String-Objekt, konvertieren Sie es in ein Zeichenarray, die Syntax „[...str]“ 3. Verwenden Sie Array.from(), um den String in ein Array zu konvertieren, die Syntax „Array.from( str)“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
3 Möglichkeiten, die Zeichenfolge in ein Array in JavaScript
use zu konvertieren, split ()
use den Spread Operator "..."
use Array.from ()
Methode 1: Konvertieren mit der Methode „split()“
Die Methode „split()“ wird verwendet, um die angegebene Zeichenfolge in ein Array von Zeichenfolgen aufzuteilen. Die Methode besteht darin, sie mithilfe des im Parameter angegebenen Trennzeichens aufzuteilen nacheinander als Elemente in das Array einfügen.
Syntax:
str.split(separator, limit)
 Beispiel 1:
Beispiel 1:
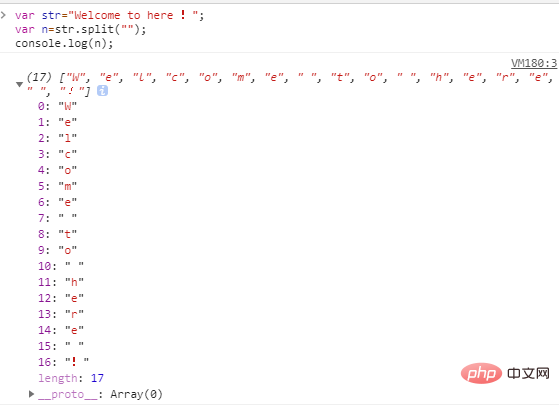
var str="Welcome to here !";
var n=str.split("");
console.log(n);
Beispiel 2:

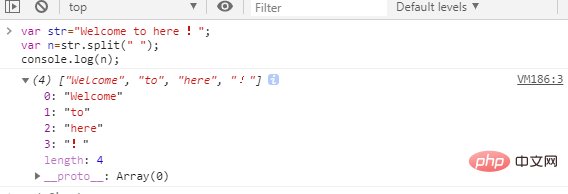
var str="Welcome to here !";
var n=str.split(" ");
console.log(n);
var str="Welcome to here !";
var n=str.split("e");
console.log(n); ...”
扩展操作符 … 是ES6中引入的,将可迭代对象展开到其单独的元素中,所谓的可迭代对象就是任何能用for of循环进行遍历的对象。
String 也是一个可迭代对象,所以也可以使用扩展运算符 ...
Methode 2: Verwenden Sie den Spread-Operator „...“ “
… wurde in ES6 eingeführt, der das iterierbare Objekt in seine einzelnen Elemente erweitert. Das sogenannte iterierbare Objekt ist jedes Objekt, das mit einem for verwendet werden kann of loop Das zu durchlaufende Objekt. 
... in ein Zeichenarray umwandeln
const title = "china"; const charts = [...title]; console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
Dann können Sie den String einfach wie folgt abfangen :
const title = "china";
const short = [...title];
short.length = 2;
console.log(short.join("")); // chMethode 3: Konvertieren mit der Array.from()-Methode

Grammatik: Array.from(str)
var str="Welcome to here !"; var n=Array.from(str); console.log(n);
Das obige ist der detaillierte Inhalt vonSo konvertieren Sie einen String in ein Array in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!