
Dieser Artikel vermittelt Ihnen relevantes Wissen über JavaScript. Er stellt hauptsächlich Probleme im Zusammenhang mit Konstruktoren und Prototypen sowie prototypbezogene Inhalte vor. Ich hoffe, dass er für alle hilfreich ist.

【Verwandte Empfehlungen: javaScript Video Tutorial, Web Front-End】

Object prototype
_ proto_
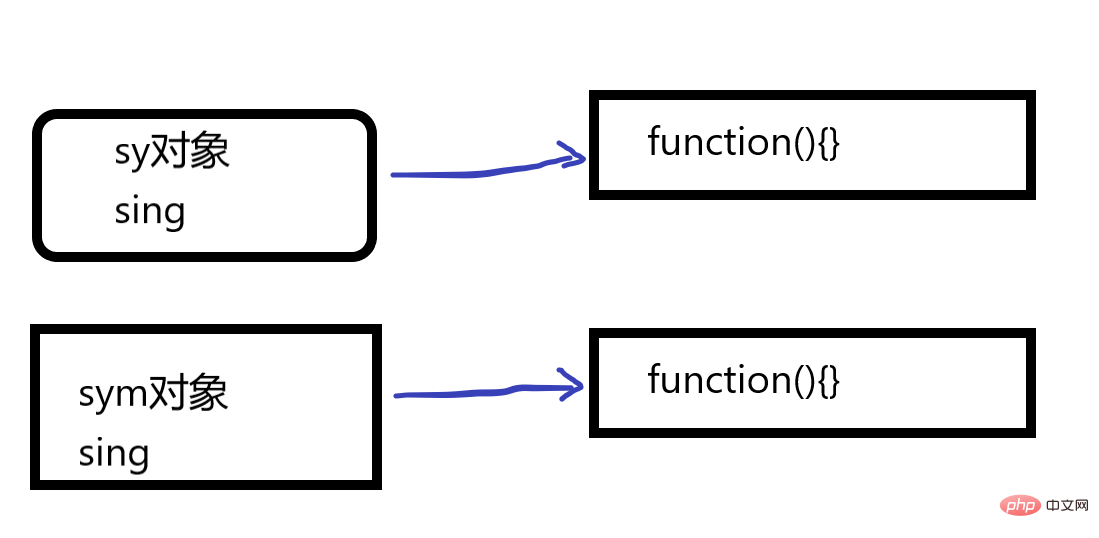
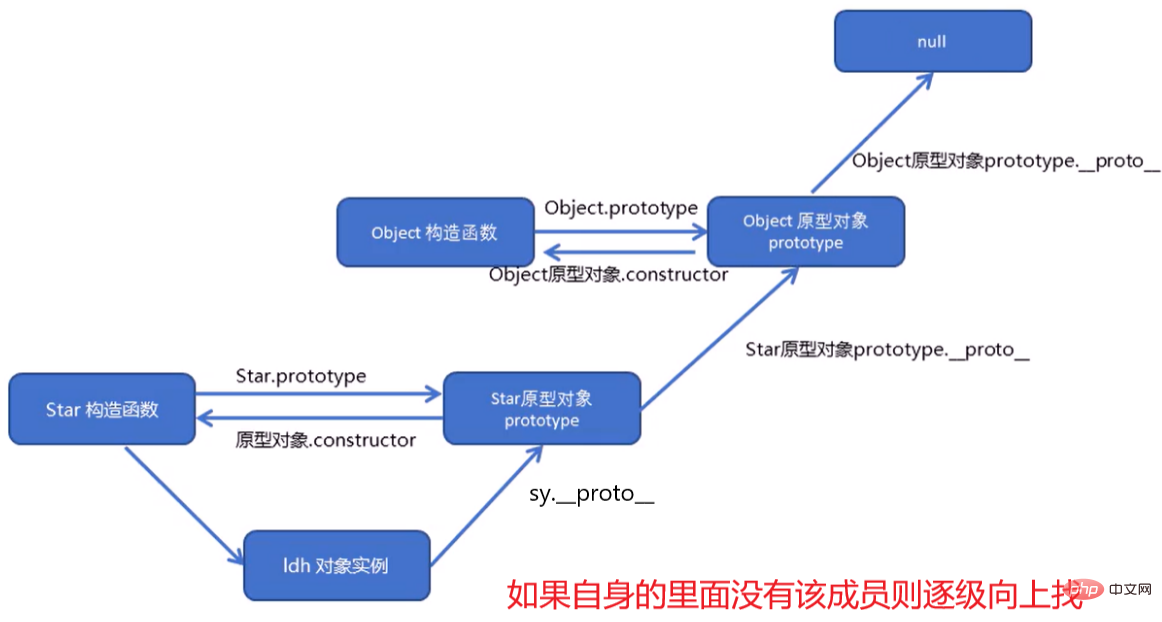
Objects haben ein Attribut _ proto_ points für das Prototyp -Prototyp -Objekt des Konstruktors. Konstruktor Prototyp Prototyp Die Attribute und Methoden von Objekten liegen daran, dass das Objekt einen _ Prototyp_ Prototyp hat.
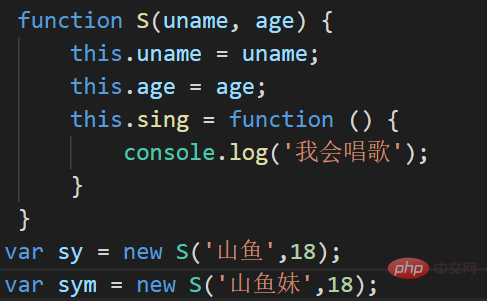
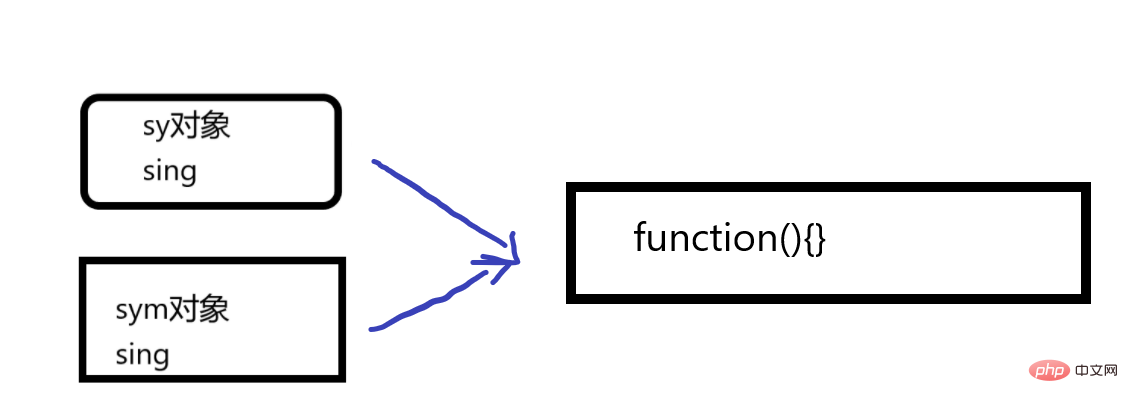
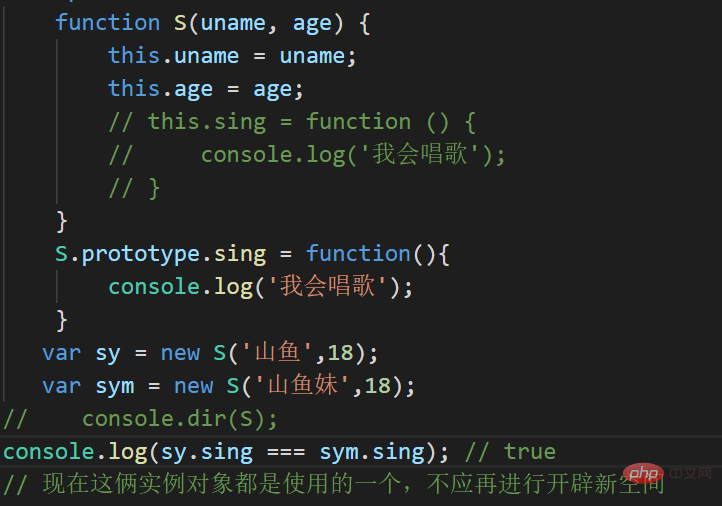
sy's _ proto_ und sym's _ proto_ sind die gleichen Methodensuchregeln: Schauen Sie sich zuerst sy an und prüfen Sie, ob es eine sing-Methode für das sym-Objekt gibt. Wenn ja, führen Sie sing für dieses Objekt aus, da es _ _ proto gibt _ _, gehen Sie zur Existenz des Konstruktor-Prototypobjekts Prototype und gehen Sie zum Konstruktor-Prototypobjekt Prototype, um die Sing-Methode zu finden ( Um es einfach auszudrücken: Ich verwende sie, wenn ich sie habe, wenn nicht, werde ich danach suchen in der Funktion „Prototypobjekt“ und „Beim Erstellen des Objekts wird automatisch eine Eigenschaft erstellt.“ Beide verweisen auf dasselbe leere Objekt. 1.2 Konstruktor Konstruktor Konstruktor Konstruktor Objektprototyp (_ ) und Konstruktor (Prototyp) sind beide im Prototypobjekt.
Um es einfach auszudrücken: Ich verwende sie, wenn ich sie habe, wenn nicht, werde ich danach suchen in der Funktion „Prototypobjekt“ und „Beim Erstellen des Objekts wird automatisch eine Eigenschaft erstellt.“ Beide verweisen auf dasselbe leere Objekt. 1.2 Konstruktor Konstruktor Konstruktor Konstruktor Objektprototyp (_ ) und Konstruktor (Prototyp) sind beide im Prototypobjekt.

Beide haben einen Konstruktor. Wenn der Prototyp in Form eines Objekts hinzugefügt wird, hat sich der Prototypzeiger geändert und zeigt auf ein neues Prototypobjekt Sie müssen es nur einen Moment manuell ausrichten
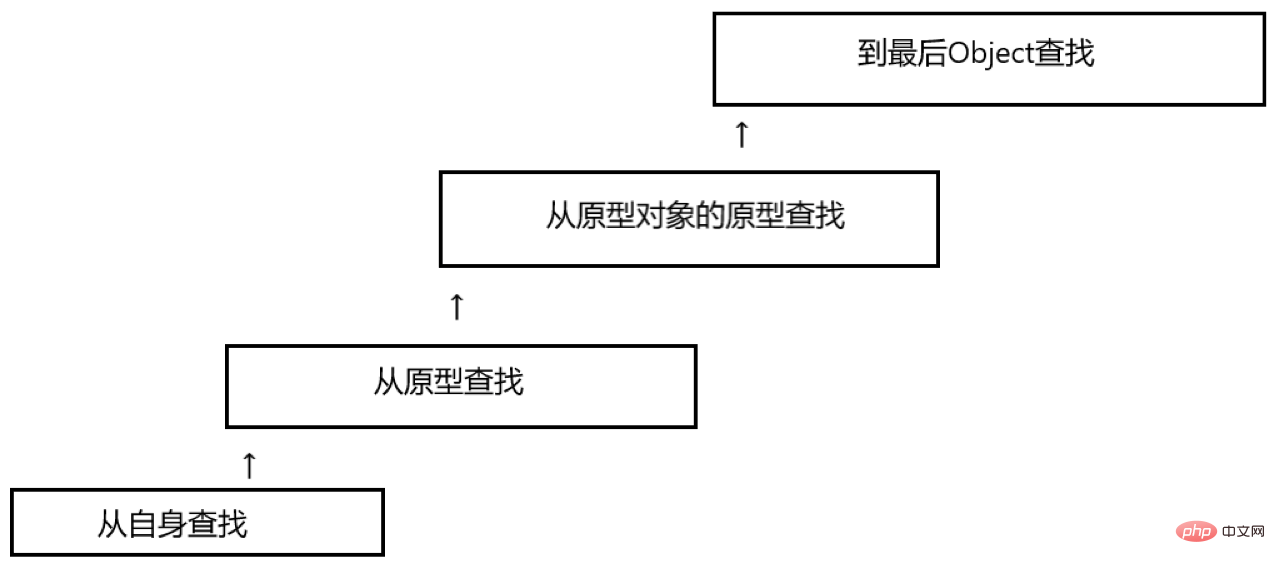
Überprüfen Sie beim Zugriff auf die Eigenschaften (einschließlich Methoden) eines Objekts zunächst, ob das Objekt selbst über die Eigenschaft verfügt. Wenn nicht, suchen Sie nach seinem Prototyp (d. h. dem Prototyp-Prototypobjekt, auf das ._ proto _ zeigt). Wenn es noch nicht existiert, suchen Sie nach dem Prototyp des Prototypobjekts (dem Prototypobjekt von Object). Und so weiter, bis Object gefunden wird (null).


1. Im Konstruktor zeigt dies auf die Objektinstanz shanyu
<script>
function Person(uname, uage) {
this.uname = uname;
this.uage = uage;
}
// 声明一个变量然后验证this指向是不是和实例化对象相同
var that;
Person.prototype.skill = function () {
console.log('我会吃饭');
that = this;
}
var shanyu = new Person('山鱼', 30);
shanyu.skill();
console.log(that === shanyu);
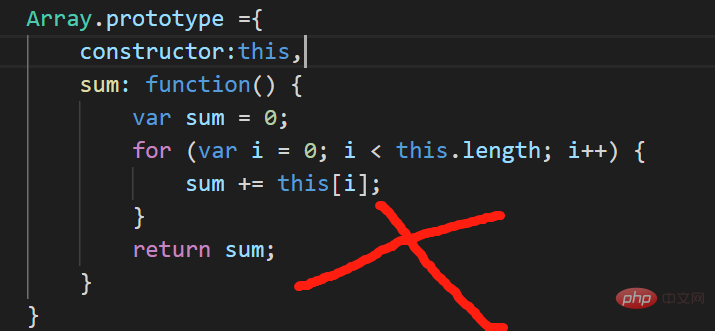
</script>Sie können das Prototypobjekt zum Ändern verwenden Das ursprüngliche integrierte Objekt erweitert benutzerdefinierte Methoden. Integrierte Array- und String-Objekte können das Prototypobjekt nicht mit der Operation Array.prototype = {} überschreiben sei nur die Array.prototype-Methode.
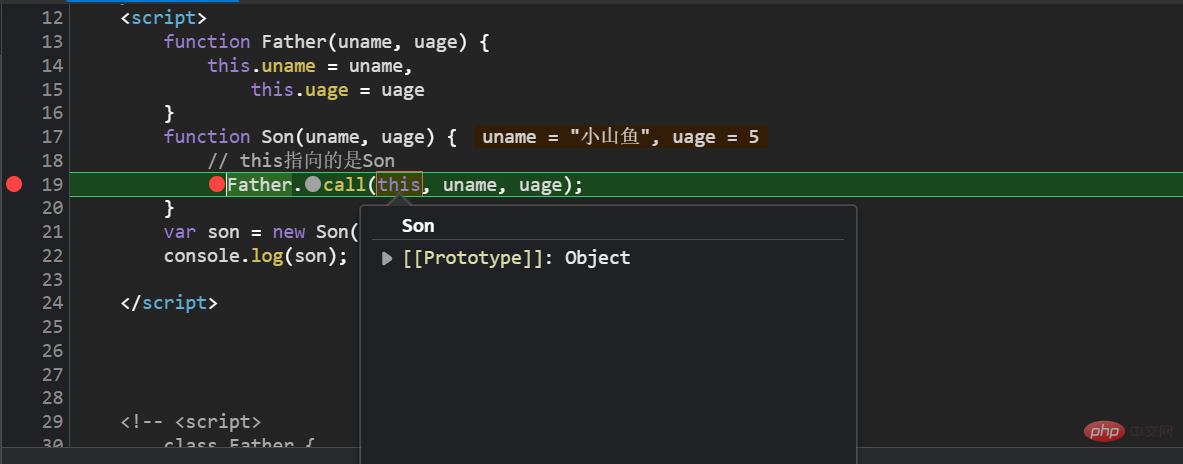
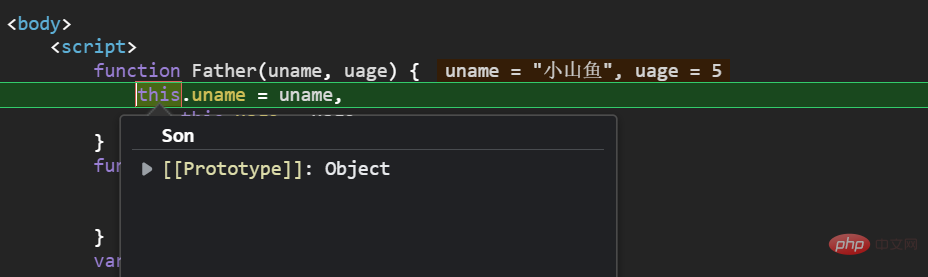
 3.Funktion aufrufen
3.Funktion aufrufen
thisArg Die aktuell aufrufende Funktion zeigt auf arg1, arg2 und andere übergebene Parameter <script>
// 自定义对象应用,给Array添加一个自定义方法
Array.prototype.sum = function () {
var sum = 0;
for (var i = 0; i < this.length; i++) {
sum += this[i];
}
return sum;
}
var arr = [1, 2, 3, 4];
console.log(arr.sum());
</script>
<script>
function sing(x,y) {
console.log("a~a~给我已被忘情水");
console.log(this);
console.log(x+y);
}
var fn = {
name: '山鱼'
}
// call()可以改变这个函数的this指向此时这个函数的this就指向了o这个对象
sing.call(fn,1,2)
</script> [Verwandte Empfehlungen:
[Verwandte Empfehlungen:
,  Web-Frontend
Web-Frontend
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung von JavaScript-Konstruktoren und -Prototypen mit Beispielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!