
In CSS ist „+“ der Selektor für benachbarte Geschwisterelemente, mit dem Elemente unmittelbar nach einem anderen Element ausgewählt werden. Sie haben dasselbe übergeordnete Element, mit anderen Worten, die beiden Elemente E und F haben dasselbe übergeordnete Element Das F-Element befindet sich hinter und neben dem E-Element, sodass der Selektor für benachbarte Geschwisterelemente zum Auswählen des F-Elements verwendet werden kann. Die Syntax lautet „E + F“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Angrenzender Geschwisterelementselektor (E + F)
Angrenzender Geschwisterelementselektor kann Elemente direkt nach einem anderen Element auswählen und sie haben dasselbe übergeordnete Element, mit anderen Worten, zwei EF-Elemente haben dasselbe übergeordnete Element und das F Das Element befindet sich hinter dem E-Element und grenzt an, sodass wir den Selektor für benachbarte Geschwisterelemente verwenden können, um das F-Element auszuwählen.
Hier gibt es zwei wichtige Informationen: (1) unmittelbar nach einem anderen Element; (2) beide haben das gleiche übergeordnete Element
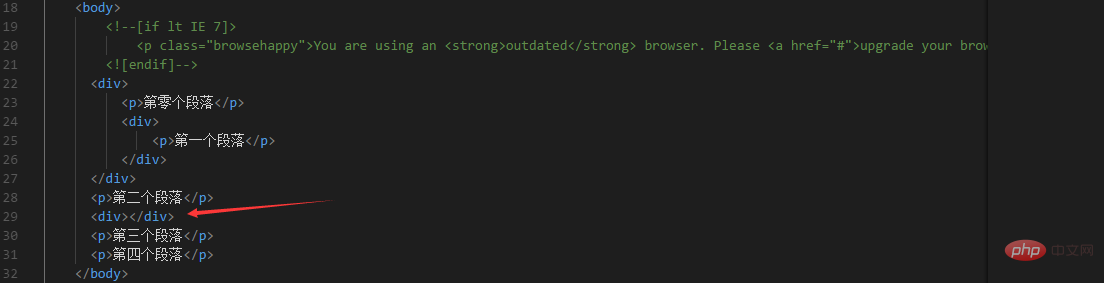
Beispiel ①:
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
div+p{
background-color: aqua;
}
</style>
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<div>
<p>第零个段落</p>
<div>
<p>第一个段落</p>
</div>
</div>
<p>第二个段落</p>
<p>第三个段落</p>
<p>第四个段落</p>
</body>
</html>
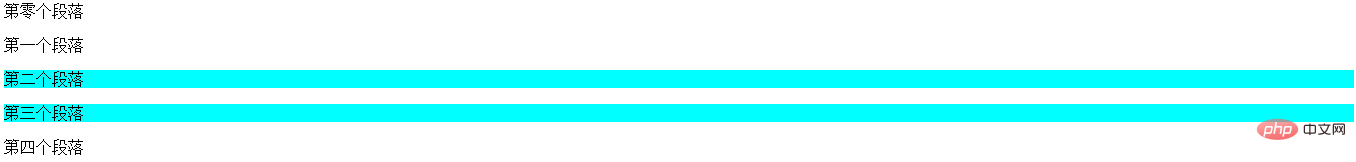
div +p bedeutet, dass alle ersten -Elemente nach dem dar. Element unmittelbar nach der Auswahl von -Element nicht ausgewählt werden. rreee Analysieren Sie zunächst den Selektorstil: li+li{}, was wörtlich bedeutet, dass alle Elemente ausgewählt werden, die sich in CSS-Video-Tutorial Das obige ist der detaillierte Inhalt vonWas ist der CSS-Selektor „+'?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 (Lernvideo-Sharing:
(Lernvideo-Sharing:  )
)