In CSS kann man sagen, dass der Farbverlauf (Gradient) eine der mächtigsten Eigenschaften ist.
Allerdings stoßen Schüler bei der Verwendung von Farbverläufen häufig auf das Aliasing-Problem, das durch Verlaufsgrafiken verursacht wird. [Empfohlenes Lernen: CSS-Video-Tutorial]
Was ist Gradienten-Aliasing?
Was sind also die gezackten Kanten, die durch Verlaufsgrafiken entstehen?
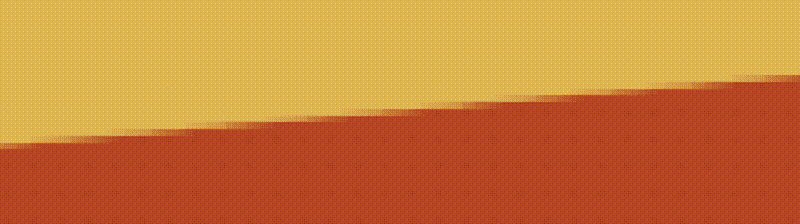
Eine einfache DEMO:
<div></div>
div {
width: 500px;
height: 100px;
background: linear-gradient(37deg), #000 50%, #f00 50%, #f00 0);
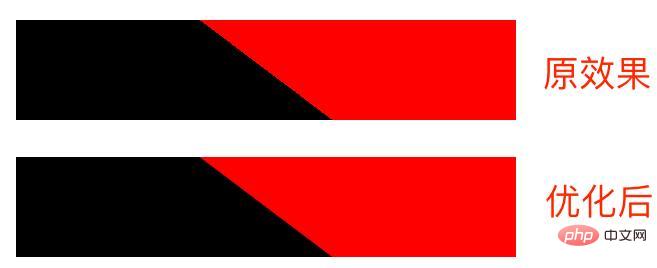
}Der Effekt ist wie folgt:


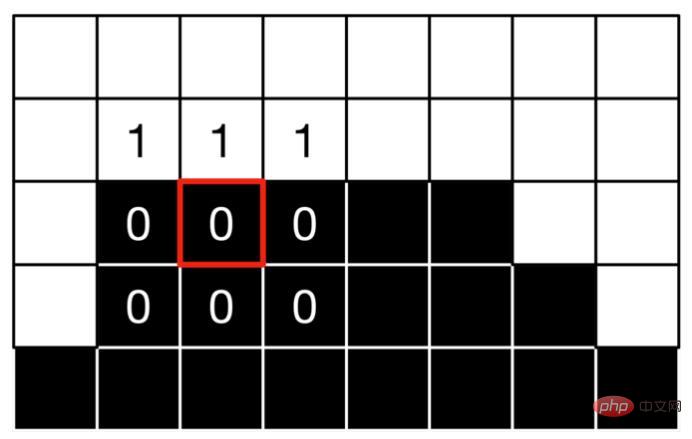
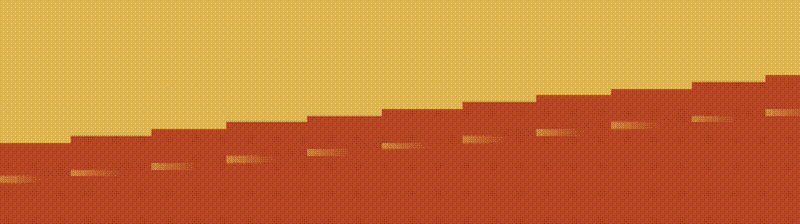
Tatsächlich ist das gezackte Gefühl bereits sehr deutlich zu erkennen und zu sehen, dass das Innere tatsächlich so ist:


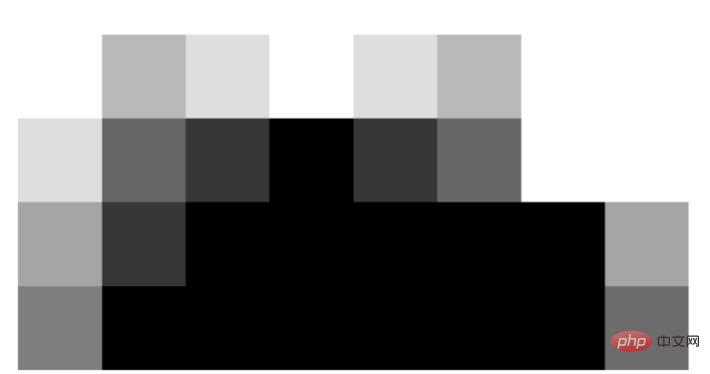
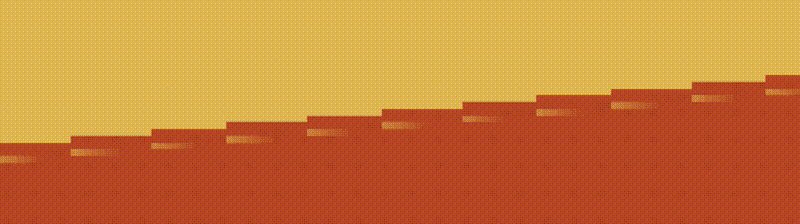
Oder vielleicht so:


Interessanterweise ist das Aliasing-Phänomen besonders deutlich auf Bildschirmen mit einem DPR von 1, aber auf einigen hochauflösenden Bildschirmen (DPR > 1) ist das Gefühl nicht so offensichtlich.
DPR (Device Pixel Ratio) ist das Gerätepixelverhältnis, DPR = physische Pixel / geräteunabhängige Pixel. Das Gerätepixelverhältnis beschreibt das anfängliche proportionale Verhältnis zwischen physischen Pixeln und geräteunabhängigen Pixeln im unskalierten Zustand.
Warum gibt es also ein zackiges Gefühl?
Die Darstellung herkömmlicher Webseiten basiert auf Pixeleinheiten. Bei Bildern, bei denen eine Farbe direkt in einen anderen Farbzustand übergeht, kann es leicht zu einer Verschlechterung der visuellen Qualität (Informationsverzerrung) kommen. Daher tritt bei gewöhnlichen Verlaufselementen wie der oben genannten Schreibmethode Aliasing auf, was ein sehr häufiges heikles Problem bei der Verwendung von Farbverläufen darstellt.
Einfache Lösungen
Es gibt viele Lösungen für Verzerrungsprobleme. Der einfachste Weg besteht darin, keinen direkten Übergang vorzunehmen, sondern einen sehr kleinen Gradientenübergangsraum zu reservieren.
Wir können den obigen Code einfach umwandeln:
div {
width: 500px;
height: 100px;
- background: linear-gradient(37deg), #000 50%, #f00 50%, #f00);
+ background: linear-gradient(37deg), #000 49.5%, #f00 50.5%, #f00);
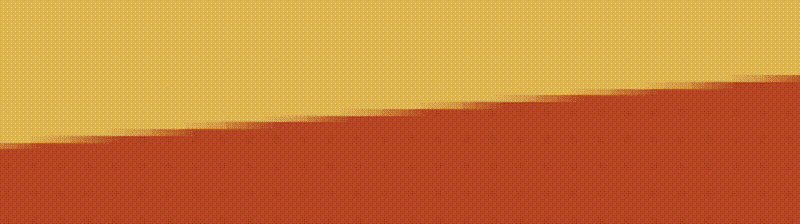
}Schauen Sie sich die Änderungen genau an. Wir haben von einem direkten Übergang von 50 % zu einem reservierten 1 %-Gradientenübergangsraum gewechselt. Der Effekt ist wie folgt:


Man sieht, dass sich die Wirkung sofort deutlich verbessert hat!
Wenn Sie den ursprünglichen Code nicht ändern möchten, können Sie dies natürlich auch durch Überlagern einer Ebene mit Pseudoelementen erreichen. Hier ist eine Vergleichstabelle der drei Methoden:
<div></div> <div class="gradient"></div> <div class="pesudo"></div>
:root {
--deg: 37deg;
--c1: #000;
--c2: #f00;
--line-width: 0.5px;
}
div {
margin: auto;
width: 500px;
height: 100px;
background: linear-gradient(
var(--deg),
var(--c1) 50%,
var(--c2) 50%,
var(--c2) 0
);
}
// 方法一:
.gradient {
background: linear-gradient(
var(--deg),
var(--c1),
var(--c1) calc(50% - var(--line-width)),
var(--c2) calc(50% + var(--line-width)),
var(--c2) 0
);
}
// 方法二:
.pesudo {
position: relative;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: linear-gradient(
var(--deg),
transparent,
transparent calc(50% - var(--line-width)),
var(--c1) calc(50% - var(--line-width)),
var(--c2) calc(50% + var(--line-width)),
transparent calc(50% + var(--line-width)),
transparent
);
}
}Die Bedeutung der Überlagerung durch Pseudoelemente -elements soll Glätte dort erreichen, wo gezackte Kanten auftreten:


Der Effekt ist wie folgt:


CodePen-Demo – Beseitigen Sie Farbverlaufsaliasing
Highlight! Diese Methode eignet sich für lineare Verläufe, radiale Verläufe und Winkelverläufe und ist die einfachste Möglichkeit, CSS-Aliasing zu eliminieren.
Fortgeschrittenere Methoden zur Aliasing-Beseitigung
Natürlich gibt es auch andere fortgeschrittenere Aliasing-Beseitigungsmethoden.
In diesem Artikel von Bionic Lion – CSS Anti-Aliasing wird auch eine weitere interessante Möglichkeit zur Eliminierung von Aliasing vorgestellt. Der folgende Inhalt ist teilweise ein Auszug aus dem Artikel.
Wir können eine Kantenalias-Kante-> Alias-Kanten rekonstruierende Methode erstellen.
Was wir tun müssen, ist, der gezackten Stelle eine weitere Inhaltsebene zu überlagern, um das gezackte Gefühl weniger intensiv zu machen. Es heißt Pixel-Offset-Anti-Aliasing (POAA).在Implementing FXAA这篇博客中,解释了 FXAA 具体是如何运作的。对于一个已经被找到的图形边缘,经过 FXAA 处理后会变成这样,见下两幅图:




FXAA(Fast Approximate Anti-Aliasing),快速近似抗锯齿,它找到画面中所有图形的边缘并进行平滑处理。
我们可以轻易找到找到渐变的边缘地方,就是那些渐变的颜色改变的地方。有了边缘信息后,接着就要重建边缘。重建边缘也许可以再拆分,分为以下几个步骤:
- 需要通过某种方法得到透明度的点
- 这些点需要能够组成线段
- 线段完全吻合我们的 Gradient
- 使线段覆盖在 Gradient 的上一层以应用我们的修改
这就是大体思路,我们并没有参与浏览器的渲染,而是通过像 FXAA 一样的后处理的方法。在已渲染的图像上做文章。
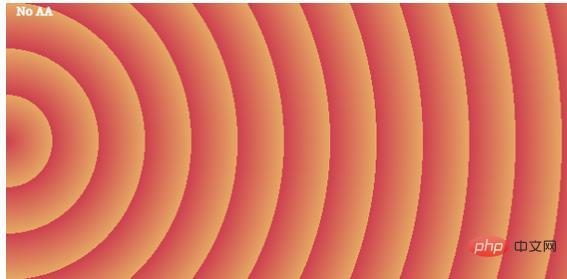
比如说,我们有这样一张图:
.circle-con {
$c1: #cd3f4f;
$c2: #e6a964;
position: relative;
height: 300px;
background-image: repeating-radial-gradient(
circle at 0% 50%,
$c1 0,
$c2 50px
);
}

边缘信息如下:


我们要做的,就是在它的边缘处,利用渐变再生成一段渐变,通过准确叠加,消除渐变!原理图如下:


原理可行,但是实操起来非常之复杂,计算量会比较大。感兴趣的可以拿这段代码尝试一下:
.repeat-con {
--c1: #cd3f4f;
--c2: #e6a964;
--c3: #5996cc;
position: relative;
height: 300px;
background-image: repeating-linear-gradient(
var(--deg),
var(--c1),
var(--c1) 10px,
var(--c2) 10px,
var(--c2) 40px,
var(--c1) 40px,
var(--c1) 50px,
var(--c3) 50px,
var(--c3) 80px
);
&.antialiasing {
&:after {
--offsetX: 0.4px;
--offsetY: -0.1px;
--dark-alpha: 0.3;
--light-alpha: 0.6;
--line-width: 0.6px;
content: '';
position: absolute;
top: var(--offsetY);
left: var(--offsetX);
width: 100%;
height: 100%;
opacity: 0.5;
background-image: repeating-linear-gradient(
var(--deg),
var(--c3),
transparent calc(0px + var(--line-width)),
transparent calc(10px - var(--line-width)),
var(--c2) 10px,
var(--c1) 10px,
transparent calc(10px + var(--line-width)),
transparent calc(40px - var(--line-width)),
var(--c1) 40px,
var(--c2) 40px,
transparent calc(40px + var(--line-width)),
transparent calc(50px - var(--line-width)),
var(--c3) 50px,
var(--c1) 50px,
transparent calc(50px + var(--line-width)),
transparent calc(80px - var(--line-width)),
var(--c1) 80px
);
}
}
}最后
简单总结一下,本文介绍了几种 CSS 中可行的消除渐变锯齿的方法。
好了,本文到此结束,希望本文对你有所帮助 :)



























