 Web-Frontend
Web-Frontend
 View.js
View.js
 Erfahren Sie, wie Sie mit Vue ganz einfach ein Schlangenspiel erstellen (mit Democode)
Erfahren Sie, wie Sie mit Vue ganz einfach ein Schlangenspiel erstellen (mit Democode)
Erfahren Sie, wie Sie mit Vue ganz einfach ein Schlangenspiel erstellen (mit Democode)
In diesem Artikel erfahren Sie, wie Sie mit Vue.js ein Befehlszeilen-Snake-Spiel implementieren (temir-snake-game). Verwenden Sie Vue.js, um eine Webversion zu implementieren Das Snake-Spiel scheint nicht schwierig zu sein, aber was ist, wenn es sich um eine Befehlszeilenversion handelt? Interessieren Sie sich für das Implementierungsprinzip?
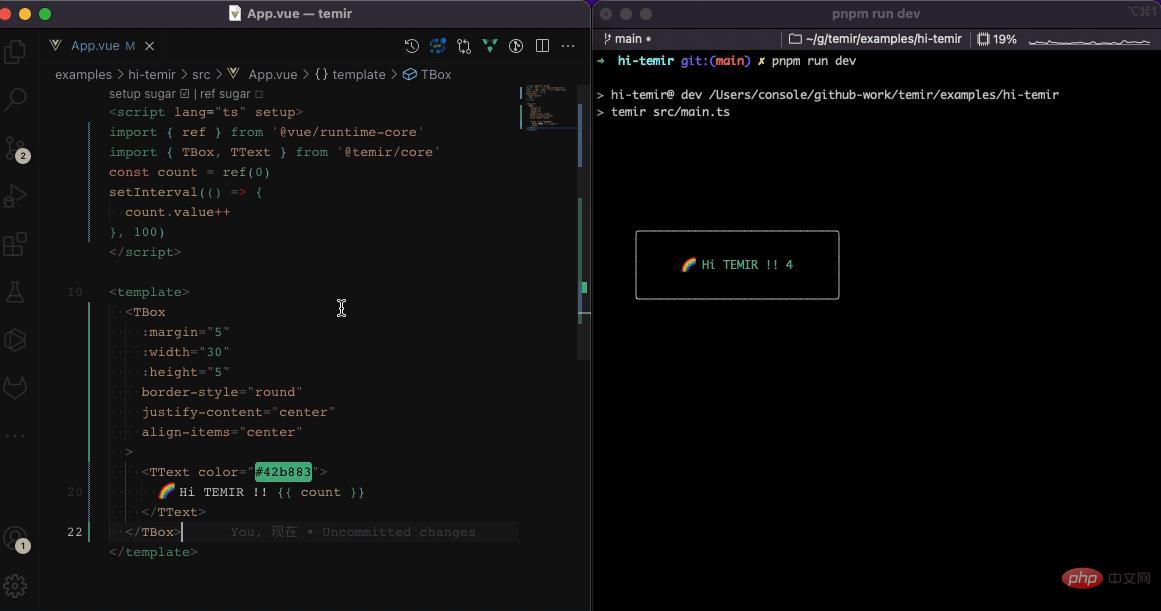
Ein Befehlszeilen-Snake-Spiel mit Vue.js schreiben das SpielIm Terminalfenster ausführen
.Für Windows-Systeme wird empfohlen, das Hyperterminal zu verwenden, um Erfahrungen zu sammeln.
Vue in die Befehlszeilenschnittstelle renderntemir-sg
Verwenden Sie Vue.js, um Befehle zu implementieren Das Snake-Spiel bedeutet zunächst, dass wir Vue.js in der Befehlszeilenschnittstelle rendern müssen, bevor wir mit der spezifischen Spielimplementierung beginnen können. Wir verwenden Vue.js häufig zum Schreiben von Webanwendungen, aber die Fähigkeiten von Vue sind nicht darauf beschränkt Vue3 ist nicht auf Browser beschränkt. Wir können über die createRenderer-API einen benutzerdefinierten Renderer erstellen, den entsprechenden Knoten und das entsprechende Element in der Host-Umgebung erstellen und Elemente hinzufügen, löschen, ändern und überprüfen .js-Video-Tutorial
]Dank der hervorragenden plattformübergreifenden Funktionen von Vue3 habe ich Temir implementiert, ein Tool, das Vue-Komponenten zum Schreiben von Befehlszeilenschnittstellenanwendungen verwendet. Entwickler müssen Vue nur zum Schreiben von Befehlen verwenden Zeilenanwendung ohne zusätzliche Erwähnenswert ist übrigens, dass es auch HMR unterstützt ~
Interessierte Kinder können sich die Einführung ansehen oder sich diesen Artikel ansehen um eine Befehlszeilenschnittstelle zu schreiben.
Snake-Spielimplementierung
Demontage der Realisierung
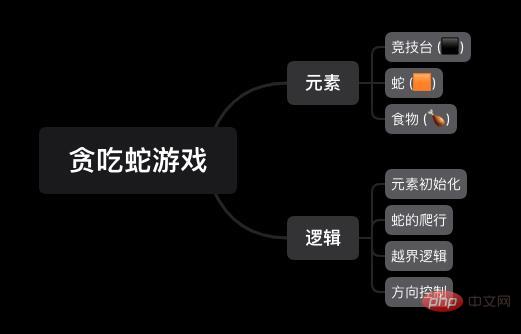
Lassen Sie uns zunächst eine einfache Demontage der Spielimplementierung durchführen. Aus der Perspektive der Elemente + Logik kann sie einfach in mehrere Teile unterteilt werden:Elementinitialisierung
 Wettbewerbsphase
Wettbewerbsphase
Sowohl das Kriechen von Schlangen als auch die Erzeugung von Nahrung hängen von Koordinaten ab. Die einfachsten Koordinaten benötigen eigentlich nur einen Indexwert, der aus vielen kleinen Kästchen besteht (hier dargestellt durch). ⬛ ), jedes Feld entspricht einer Koordinate (Index). Wir möchten eine 28 * 28-Wettbewerbsstufe erstellen, daher ist der Indexsatz (0 ~ 783). Wir haben die Koordinaten bereits erwähnt. Die Zusammensetzung des Schlangenkörpers besteht aus einer Reihe regelmäßiger Koordinaten
npm install temir-snake-game -g
Die Erzeugung von Nahrung ist eigentlich eine zufällige Koordinate (Index), aber es sollte beachtet werden, dass wir die Koordinaten des Schlangenkörpers selbst vermeiden müssen.
const basic = 28
const backgroundIcon = '⬛'
const arena = ref<string[]>([])
function initArena() {
arena.value = Array.from({ length: basic * basic }, () => backgroundIcon)
}Das Krabbeln der Schlange
Die Krabbellogik der Schlange besteht aus zwei Grundelementen: Richtung + Anzahl der Schritte. Wir haben bereits erwähnt, dass die Zusammensetzung der Wettbewerbsphase eine 28*28-Reihe ist Formelstruktur, dann ist die Zuordnung von Richtung und Anzahl der Schritte relativ klar:
const snakeIcon = '?' // 坐标(索引)30,29 长度为2的蛇身 const snakeBody = ref([30, 29])
Mit zwei Grundelementen können wir die nächsten Koordinaten jedes Kriechens erhalten. Wir müssen nur die entsprechenden Koordinaten zum Schlangenkopf hinzufügen und die Koordinaten entfernen des Schlangenschwanzes, um den Effekt des Krabbelns der Schlange zu erzielen Die Reichweite der Arena) oder die Begegnung mit dem Schlangenkörper der Richtungstasten des Benutzers, um die Richtung zu steuern. Temir bietet die Funktion „useInput“, um Benutzereingaben zu überwachen. Über das Zeichnen und Rendern der Benutzeroberfläche stellt Temir nur die Erstellung der Terminal-Benutzeroberfläche bereit Flexbox-Layout:
const foodIcon = '?'
// 食物坐标
const foodCoord = ref(77)
// 生成食物
function generateFood() {
const food = Math.floor(Math.random() * basic * basic)
// 与蛇身冲突,重新生成
if (snakeBody.value.includes(food)) {
generateFood()
return
}
foodCoord.value = food
}Hier ist die Implementierung von Snake abgeschlossen. Wer sich für die konkrete Implementierung interessiert, kann sich den Quellcode ansehen
Das obige ist der detaillierte Inhalt vonErfahren Sie, wie Sie mit Vue ganz einfach ein Schlangenspiel erstellen (mit Democode). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Wenn wir das Vue-Framework zum Entwickeln von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von Entwicklungs-, Test- und Online-Umgebungen aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Der Unterschied zwischen Komponentisierung und Modularisierung: Die Modularisierung ist aus Sicht der Codelogik unterteilt. Sie erleichtert die Entwicklung auf Codeebene und stellt sicher, dass die Funktionen jedes Funktionsmoduls konsistent sind. Die Komponentisierung ist die Planung aus der Perspektive der UI-Schnittstelle; die Komponentisierung des Frontends erleichtert die Wiederverwendung von UI-Komponenten.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Vorwort: Bei der Entwicklung von vue3 bietet reactive eine Methode zur Implementierung reaktionsfähiger Daten. Dies ist eine häufig verwendete API in der täglichen Entwicklung. In diesem Artikel wird der Autor seinen internen Betriebsmechanismus untersuchen.
 Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
In Vue.js können Entwickler zwei verschiedene Syntaxen zum Erstellen von Benutzeroberflächen verwenden: JSX-Syntax und Vorlagensyntax. Beide Syntaxen haben ihre eigenen Vor- und Nachteile. Lassen Sie uns ihre Unterschiede, Vor- und Nachteile besprechen.
 Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Wie gehe ich mit Ausnahmen in dynamischen Vue3-Komponenten um? Im folgenden Artikel geht es um die Ausnahmebehandlungsmethoden für dynamische Vue3-Komponenten. Ich hoffe, dass er für alle hilfreich ist.
 Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Im eigentlichen Entwicklungsprojektprozess ist es manchmal erforderlich, relativ große Dateien hochzuladen, und dann ist der Upload relativ langsam, sodass das Front-End möglicherweise das Hochladen von Dateiabschnitten erfordert. Dies ist beispielsweise sehr einfach Der Gigabyte-Dateistrom wird in mehrere kleine Dateiströme aufgeteilt, und dann wird die Schnittstelle aufgefordert, die jeweiligen kleinen Dateiströme zu liefern.



