 " >In Zukunft wird Node.js wissen, wie mit Abfragen umgegangen wird, da wir Rückruffunktionen mit Anweisungen zum Umgang mit Aufgabenergebnissen oder Fehlern verknüpft haben. In unserem Fall handelt es sich um ein einfaches
" >In Zukunft wird Node.js wissen, wie mit Abfragen umgegangen wird, da wir Rückruffunktionen mit Anweisungen zum Umgang mit Aufgabenergebnissen oder Fehlern verknüpft haben. In unserem Fall handelt es sich um ein einfaches console.log, es könnte sich aber auch um komplexe Geschäftslogik oder Datenverarbeitung in einer Produktionsanwendung handeln. 
NodeJS visuelles Lernen: Ereignisschleife [Animationsdemonstration]
Dieser Artikel hilft Ihnen beim Erlernen der Node-Ereignisschleife durch Animation. Ich hoffe, er wird Ihnen hilfreich sein!
![NodeJS visuelles Lernen: Ereignisschleife [Animationsdemonstration]](https://img.php.cn/upload/article/000/000/024/6380baaf3077a109.jpg)
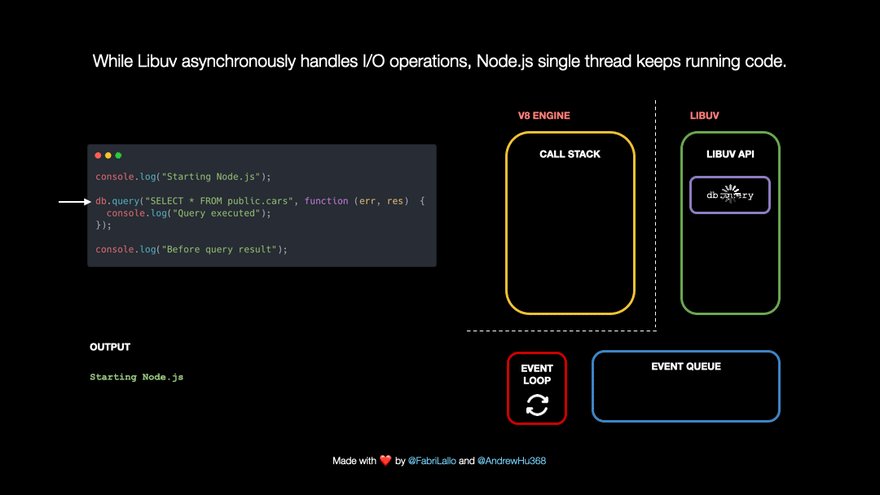
Wir haben alle gehört, dass JavaScript und Node.js Single-Threaded sind, aber was bedeutet das eigentlich?
![NodeJS visuelles Lernen: Ereignisschleife [Animationsdemonstration]](https://img.php.cn/upload/article/000/000/024/b70102c69e343a321d61c0c7b3fd72d6-0.png)
Das bedeutet, dass JavaScript jeweils nur eine Aufgabe ausführen kann. Wir können beispielsweise nicht gleichzeitig Zahlen multiplizieren und addieren. Normalerweise machen wir das der Reihe nach. Wir addieren und multiplizieren dann und umgekehrt. Moderne Computer sind so schnell, dass die Ergebnisse von zwei oder mehr aufeinanderfolgenden Aufgaben scheinbar gleichzeitig berechnet werden, es gibt jedoch Ausnahmen. [Empfehlung für ein entsprechendes Tutorial: nodejs-Video-Tutorial]
Wir haben alle versucht, Daten von dieser langsamen Website zu extrahieren, oder mehr als 30 Sekunden gewartet, bevor wir die Ergebnisse der Datenbankabfrage erhielten. Möchten wir verhindern, dass ein einzelner Thread mehr Aufgaben ausführt, weil die Datenbankabfrage langsam ist? Node.js stoppt jedoch nicht die Ausführung anderer Vorgänge, da Libuv eine C++-Bibliothek ist, die für Ereignisschleifen und die asynchrone Verarbeitung von Netzwerkanforderungen, DNS-Auflösung, Dateisystemvorgängen und Daten verantwortlich ist Verschlüsselung usw. . 我们是否想因为数据库查询速度慢而阻止单线程执行更多任务?然而,Node.js 并没有停止运行其他操作,因为 Libuv 是一个 C++ 库,负责事件循环和异步处理网络请求、DNS 解析、文件系统操作、数据加密等任务。
当 Node.js 处理诸如数据库查询之类的任务时,幕后会发生什么?我们将按照这段代码一步一步来探索它。
这是我们的示例代码
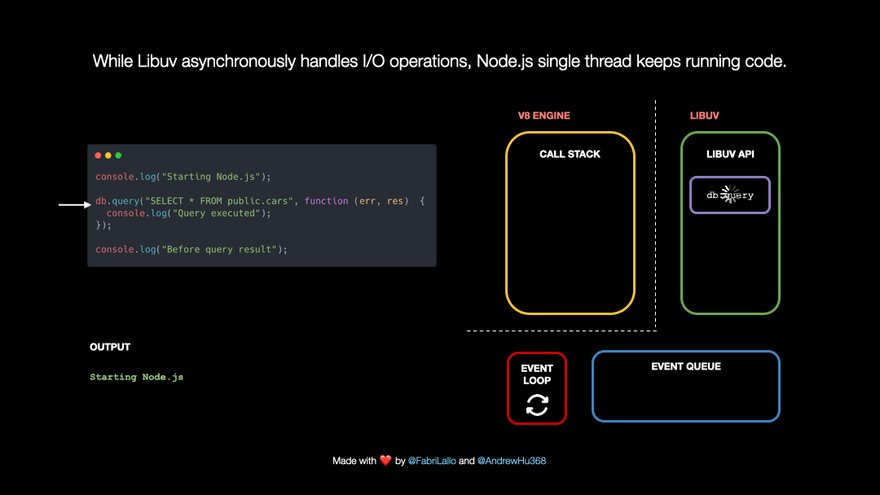
V8 JavaScript 引擎管理调用堆栈,这是跟踪我们程序的哪个部分正在运行的重要部分。每当我们调用 JavaScript 函数时,它都会被推送到调用堆栈。一旦函数到达其结尾或return语句,它就会从堆栈中弹出。
在我们的示例中,代码行 console.log('Starting Node.js') 被添加到调用堆栈并打印 Starting Node.js 到控制台。通过这样做,它到达log函数的末尾并从调用堆栈中删除。

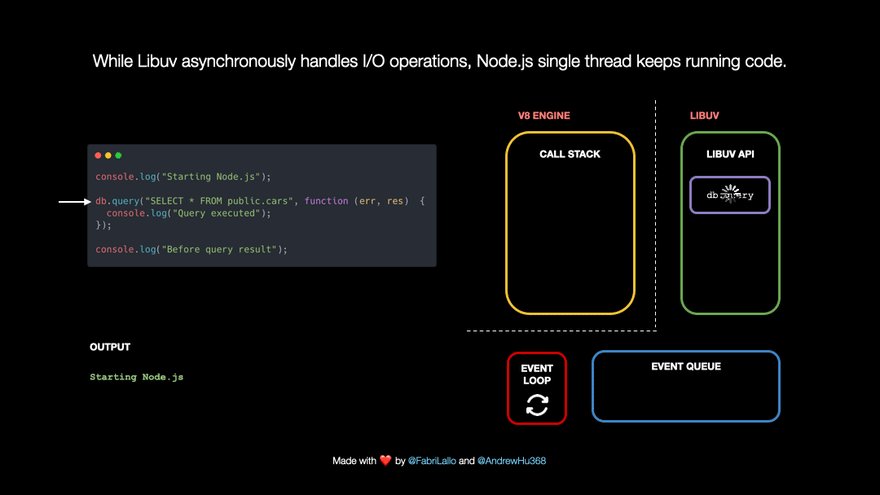
以下代码行是一个数据库查询。这些任务会立即弹出,因为它们可能需要很长时间。它们被传递给 Libuv,后者在后台异步处理它们。同时,Node.js 可以在不阻塞其单线程的情况下继续运行其他代码。
将来,Node.js 将知道如何处理查询,因为我们已将回调函数与处理任务结果或错误的指令相关联。在我们的例子中,它是一个简单的 console.log,但它可能是复杂的业务逻辑或生产应用程序中的数据处理。

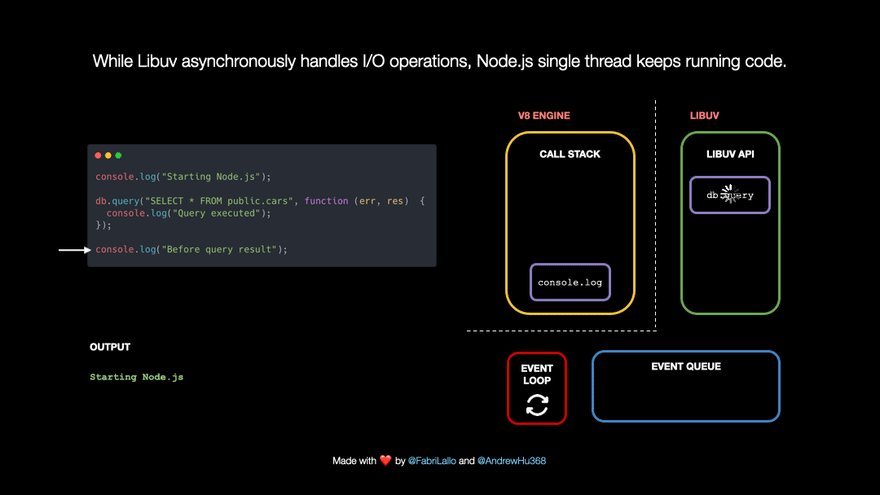
当 Libuv 在后台处理查询时,我们的 JavaScript 没有被阻塞,可以继续使用 console.log(”Before query result”)
 Dies ist unser Beispielcode
Dies ist unser Beispielcode
return-Anweisung erreicht, wird sie vom Stapel entfernt. ![NodeJS visuelles Lernen: Ereignisschleife [Animationsdemonstration]](/static/imghw/default1.png) In unserem Beispiel wird die Zeile
In unserem Beispiel wird die Zeile console.log('Starting Node.js') zum Aufrufstapel hinzugefügt und gibt Starting Node.js auf der Konsole aus. Dadurch erreicht es das Ende der log-Funktion und wird aus dem Aufrufstapel entfernt.
 Die folgende Codezeile ist eine Datenbankabfrage. Diese Aufgaben tauchen sofort auf, da sie lange dauern können. Sie werden an Libuv übergeben, das sie asynchron im Hintergrund verarbeitet. Gleichzeitig kann Node.js weiterhin anderen Code ausführen, ohne seinen einzelnen Thread zu blockieren.
Die folgende Codezeile ist eine Datenbankabfrage. Diese Aufgaben tauchen sofort auf, da sie lange dauern können. Sie werden an Libuv übergeben, das sie asynchron im Hintergrund verarbeitet. Gleichzeitig kann Node.js weiterhin anderen Code ausführen, ohne seinen einzelnen Thread zu blockieren.
In Zukunft wird Node.js wissen, wie mit Abfragen umgegangen wird, da wir Rückruffunktionen mit Anweisungen zum Umgang mit Aufgabenergebnissen oder Fehlern verknüpft haben. In unserem Fall handelt es sich um ein einfaches console.log, es könnte sich aber auch um komplexe Geschäftslogik oder Datenverarbeitung in einer Produktionsanwendung handeln. 
Wenn Libuv die Abfrage im Hintergrund verarbeitet, wird unser JavaScript nicht blockiert und kann weiterhin console.log("Before query result") verwenden.
Fazit
Ereignisschleifen, Delegaten und asynchrone Verarbeitungsmechanismen sind das Geheimnis von Node.js, das Tausende von Verbindungen verarbeitet, riesige Dateien liest/schreibt und Timer verwaltet, während es an anderen Teilen unseres Codeelements arbeitet.
In dem Artikel haben wir die wichtige Rolle von Libuv und seine Fähigkeit gesehen, viele potenziell langwierige Aufgaben zu bewältigen. Gleichzeitig haben wir etwas über die Ereignisschleife und ihre Rolle als Brücke/Verbindung zwischen asynchronen Operationsrückrufen und dem Aufrufstapel in der E/A-Ereigniswarteschlange erfahren. In den folgenden Artikeln werden wir detaillierter untersuchen, wie die verschiedenen Phasen der Ereignisschleife Timer, I/O, Promises und Ticks verarbeiten.
Englische Originaladresse: https://dev.to/nodedoctors/an-animated-guide-to-nodejs-event-loop-3g62
Weitere Informationen zu Knoten finden Sie unter: nodejs-Tutorial !
Das obige ist der detaillierte Inhalt vonNodeJS visuelles Lernen: Ereignisschleife [Animationsdemonstration]. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




![NodeJS visuelles Lernen: Ereignisschleife [Animationsdemonstration]](https://img.php.cn/upload/article/000/000/024/aae4b560a1312fbf8692c34aaeb6eb44-6.png)
