
In Vue ist der Schlüssel die Kennung des DOM-Objekts, eine eindeutige ID für jeden V-Knoten und eine Optimierungsstrategie für Diff. Der entsprechende V-Knoten kann anhand des Schlüssels genauer und schneller gefunden werden. Wenn die Daten nur zur Anzeige dienen, können Sie den Index als Schlüssel verwenden. Wenn Sie den Index als Schlüssel verwenden, wird die Reihenfolge durch nachfolgende Vorgänge zerstört, was definitiv zu Effizienzproblemen führt und in schwerwiegenden Fällen das falsche DOM gerendert wird.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
nbsp;html>
<meta>
<title>key的原理</title>
<!--引入vue-->
<script></script>
<div>
<h2>人员列表</h2>
<ul>
<li>
{{p.name}}-{{p.age}}
</li>
</ul>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
persons:[
{'id':'001', 'name':'张三','age':'18'},
{'id':'002', 'name':'李四','age':'19'},
{'id':'003', 'name':'王五','age':'20'}
]
}
})
</script>
Diese HTML-Datei wird wie unten gezeigt im Browser geöffnet.
Der Schlüssel wird in der obigen Beispiel-HTML-Datei nicht verwendet und es scheint kein Problem zu geben. Natürlich ist es kein Problem, einfach Daten anzuzeigen, ohne den Schlüssel zu schreiben. [Lernvideo-Sharing:vue-Video-Tutorial ,
,
]Jetzt fügen wir dem obigen Beispiel einen Schlüssel hinzu, hier ist die ID jedes Datenelements der Schlüssel

Bisher können wir zwei Schlussfolgerungen ziehen: 1. Es wird nur zur Datenanzeige verwendet und es gibt keine Auswirkungen, wenn Sie den Schlüssel nicht schreiben. 2. Der Schlüssel wird nicht im echten DOM angezeigt 
Auch wenn Vue den Schlüssel nicht schreibt, verwendet er ihn auch beim Generieren des echten DOM. Der Standardwert ist der Datenindex (Index). Wir ersetzen den Schlüssel durch
index, und die angezeigten Daten werden nicht angezeigt in irgendeiner Weise ändern.
nbsp;html>
<meta>
<title>key的原理</title>
<!--引入vue-->
<script></script>
<link>
<div>
<h2>人员列表</h2>
<button>添加一个老刘</button>
<ul>
<li>
{{p.name}}-{{p.age}}-{{index}}
</li>
</ul>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
persons:[
{'id':'001', 'name':'张三','age':'18'},
{'id':'002', 'name':'李四','age':'19'},
{'id':'003', 'name':'王五','age':'20'}
]
},
methods:{
add(){
const p = {'id':'004', 'name':'老刘','age':'40'}
this.persons.unshift(p)
}
}
})
</script>
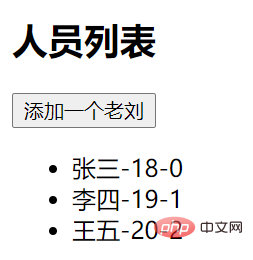
Wir können sehen, dass die Indizes von Zhang San, Li Si und Wang Wu jeweils in 0, 1, 2 unterteilt sind.
Klicken Sie auf die Schaltfläche, um ein neues Zeichen hinzuzufügen. Zu diesem Zeitpunkt hat sich der Index geändert. Das neu hinzugefügte Zeichen „Lao Liu“ hat sich in den Index 0 geändert, scheint richtig, aber auch falsch zu sein 
Natürlich ist es hier überhaupt kein Problem, einfach über Indizes zu sprechen. Hier ist ein neues Beispiel, um zu erklären, wo das „falsche“ ist

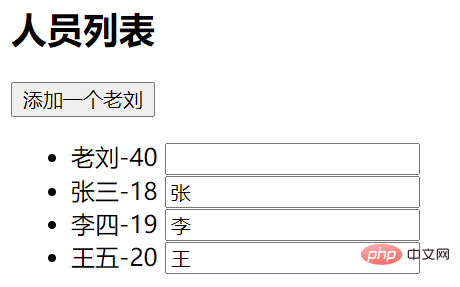
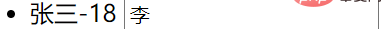
Fügen Sie Lao Liu hinzu, etwas ist schiefgegangen und es war anders, als wir erwartet hatten. Dasselbe.
这是key为index的情况,如果修改为数据的唯一标识,则不会产生这样的问题。
诶,这就是我们想要的。

列表内有输入内容,后续操作破坏了原始顺序,如果以index作为key,就会产生错误DOM
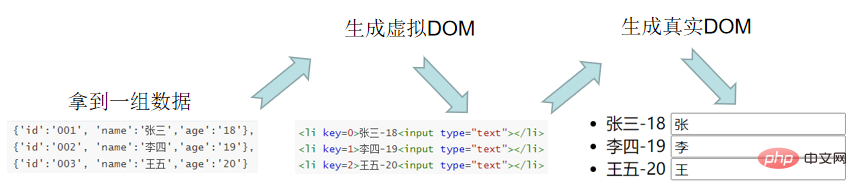
要解释key的实现原理,就要引入Vue一个十分重要的概念——【虚拟DOM】。
给出一组数据,Vue要把这些数据渲染到页面上,首先要生成【虚拟DOM】,然后根据【虚拟DOM】去生成【真实的DOM】。如果数据发生了改变,Vue会生成【新的虚拟DOM】,注意,这个【新的虚拟DOM】并不会直接生成【新的真实DOM】,否则虚拟DOM一点用处也没有了。Vue的操作是,拿根据新的数据生成的【新的虚拟DOM】与之前的【真实的DOM】去做比较,如果相同,直接延用即可(“拿来主义”);如果不同,则生成新的DOM对象。
在这个过程中key扮演了很重要的角色。
根据最后一个示例进行剖析。
根据数据生成【真实DOM】的流程如下:(注意,下图的真实DOM中输入框里的内容为生成页面后手动添加)

然后,添加人物“老刘”,获取到一组新数据

Vue拿新数据生成【新的虚拟DOM】

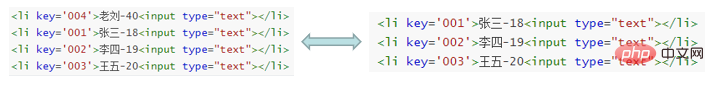
在生成真实DOM,就需要用新生成的虚拟DOM和原来的真实DOM作比较(一条一条分析)

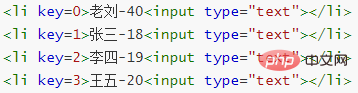
对比第一条,key为0,找到旧DOM中key为0的数据,发现“老刘-40”和“张三-18”不同,渲染新的数据“老刘-40”到页面上;再往后,发现同为输入框,不必重新渲染,直接使用原来真实DOM的内容。第一条内容就出现了,而这个输入框还携带有张三的姓。

对比第二条,key为1,找到旧DOM中key为1的数据,发现“张三-18”和“李四-19”不同,渲染新的数据“张三-18”到页面上;再往后,发现同为输入框,不必重新渲染,直接使用原来真实DOM的内容。第二条内容就出现了,而这个输入框还携带有李四的姓。

之后同理。
回顾这个过程,key是作为虚拟DOM中对象的唯一标识,标识出了数据的“身份信息”,Vue在虚拟DOM中会根据这个“身份标识”去对比内容,设计的初衷是为了节省资源开支,不必渲染重复的部分。在本示例中,不但带来了效率问题,还渲染出了错误的DOM,后果非常严重。
直接进入添加“老刘”后的新旧DOM对比。

对比第一条,key为‘004’,发现在旧DOM中并不存在,直接生成“老刘-40”和新的输入框。
对比第二条,key为‘001’,发现旧DOM中key为‘001’的数据相同,直接将“张三-18”和输入框拿过来使用。
……
最后生成正确的DOM,节省了资源开支。
推荐使用数据的唯一标识作为key,比如id,身份证号,手机号等等,通常这些数据由后端提供。
后续操作不破坏原来数据顺序的话,使用index作为key也没有任何问题。
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonWas ist der Schlüssel von vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue