 Web-Frontend
Web-Frontend
 View.js
View.js
 Eine kurze Analyse der Verwendung von Intro.js zur Implementierung der Benutzerführungsfunktion im Vue-Projekt
Eine kurze Analyse der Verwendung von Intro.js zur Implementierung der Benutzerführungsfunktion im Vue-Projekt
Eine kurze Analyse der Verwendung von Intro.js zur Implementierung der Benutzerführungsfunktion im Vue-Projekt
Wie implementiert man die Benutzerführungsfunktion im Vue-Projekt? Im folgenden Artikel erfahren Sie, wie Sie mit Intro.js die Benutzerführungsfunktion im vue-Projekt implementieren. Ich hoffe, er wird Ihnen hilfreich sein!

Nachdem das System eine neue Version veröffentlicht oder neue Funktionen einführt, ist es normalerweise erforderlich, einige Benutzerführungsschnittstellen hinzuzufügen, damit Benutzer die neuen Funktionen schnell verstehen können.
Zu den gängigen Plug-ins zur Implementierung der Benutzerführung gehören: Intro.js, Shepherd, vue-tour, Driver.js usw. Jedes dieser Plug-Ins hat seine eigenen Vor- und Nachteile. In diesem Artikel wird erläutert, wie Sie mit Intro.js eine Benutzerführung basierend auf dem Vue-Projekt implementieren. [Teilen von Lernvideos: vue Video-TutorialIntro.js实现用户指引。【学习视频分享:vue视频教程、web前端视频】
什么是Intro.js
Intro.js 是一个开源的 Javascript / CSS 库,用于添加分步介绍或提示。具备如下优点:
- 无依赖:不需要其他任何依赖项。
- 小且快:文件体积小,引导过程流畅。其中,JavaScript文件的整体大小为10KB, CSS为2.5KB。
- 用户友好:提供了多个主题,可根据个人喜好选择使用。
- 浏览器兼容性:兼容所有主流的浏览器,包括:Chrome、Firefox、Opera、Safari和IE浏览器。
- 文档完善:文档中包含了要介绍的每个元素的内容及示例。
API & options
Intro.js可以实现tour(显式指引)和hint(隐式指引)两种用户指引形式(注:这两种译法是笔者自己取的,仅用于区分!!!)。
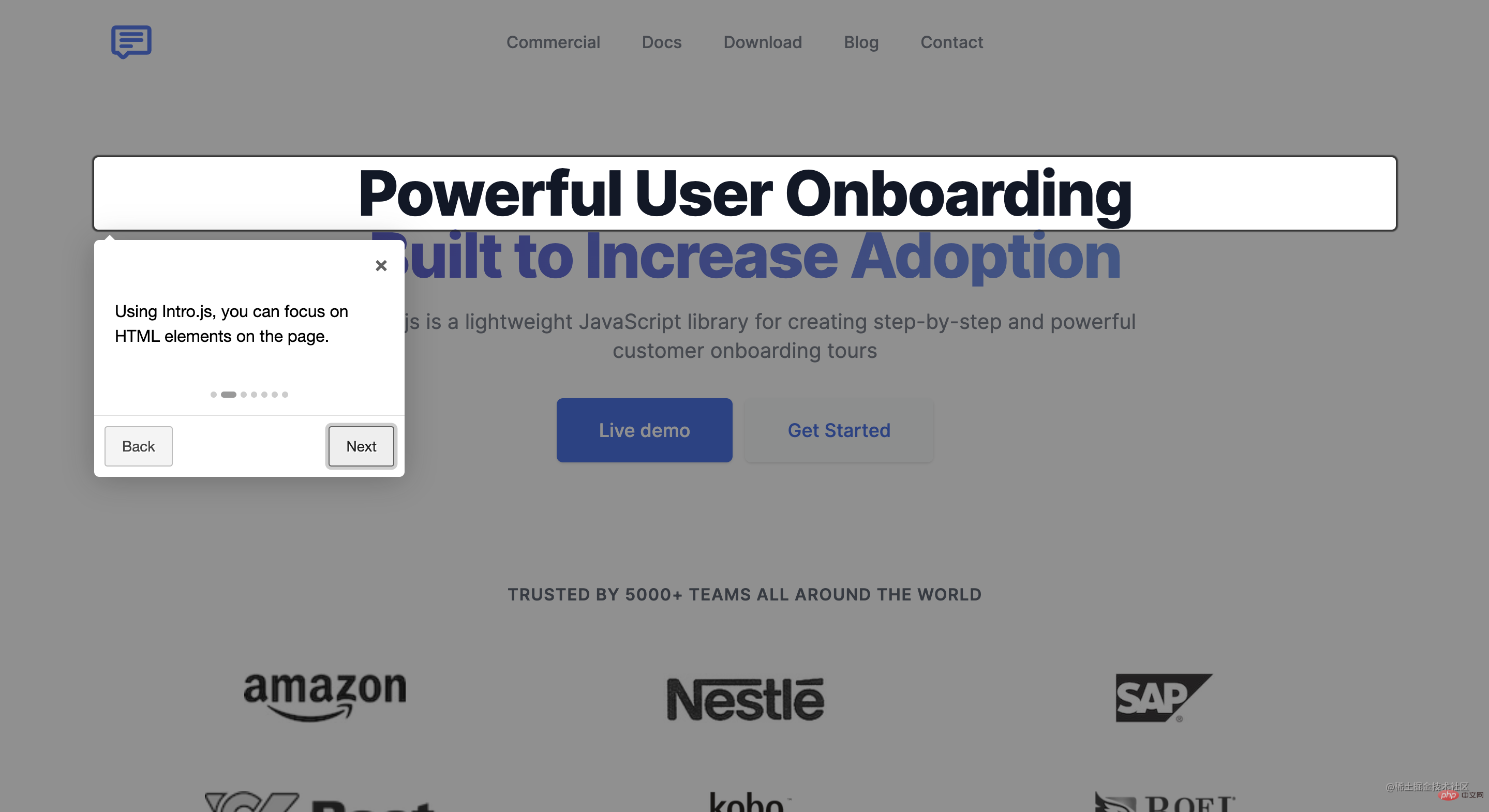
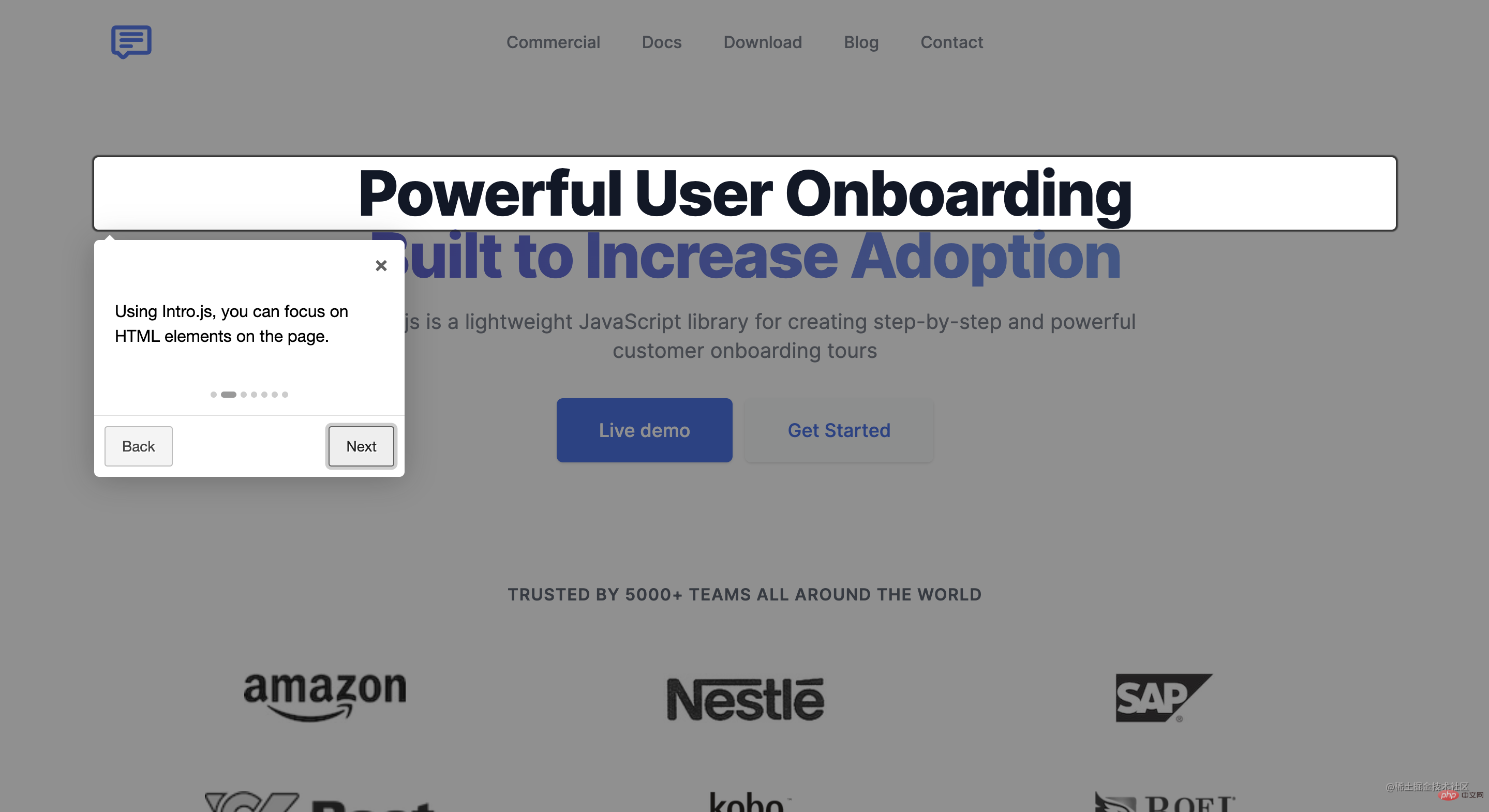
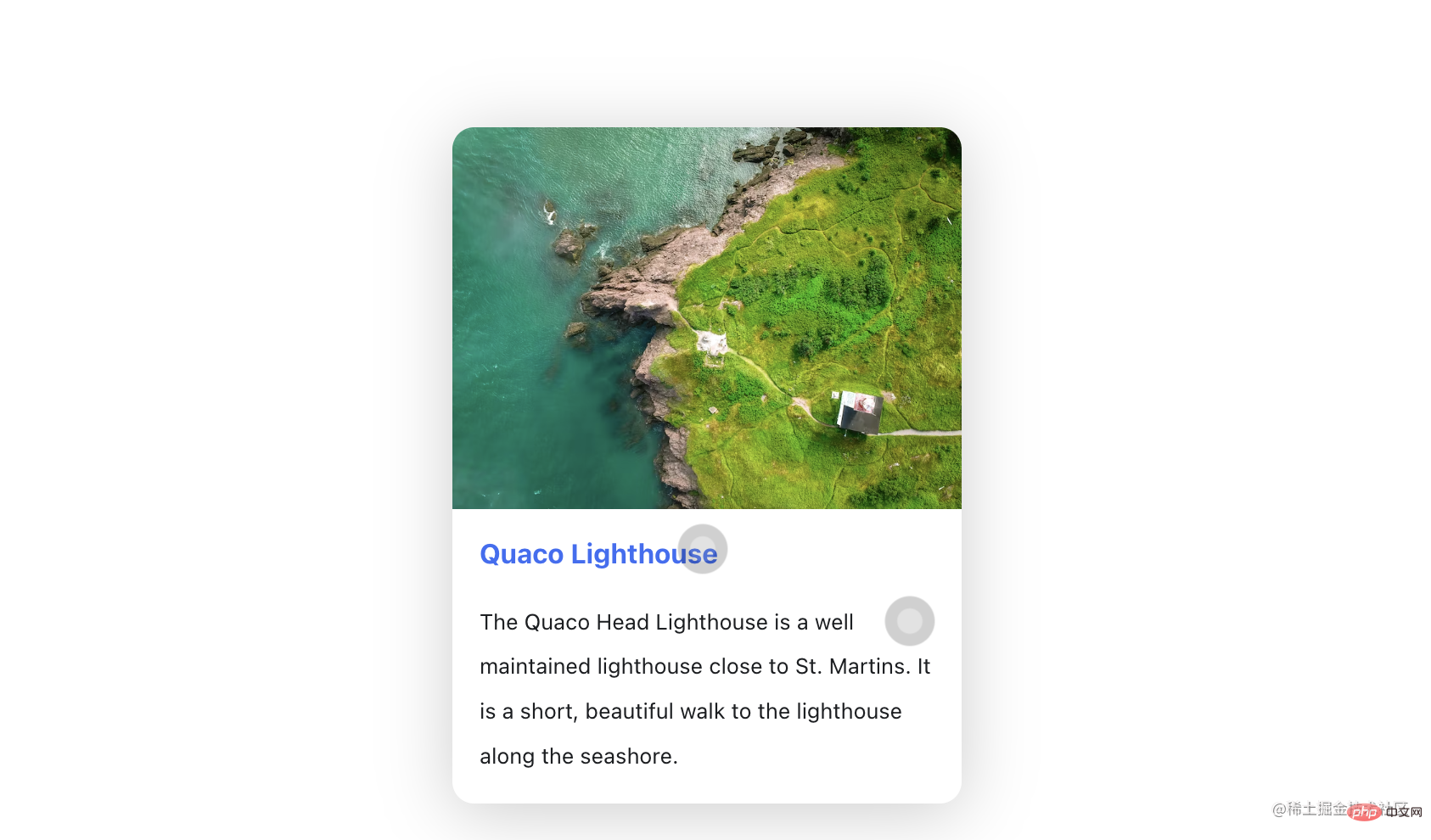
其中,显示指引更倾向于是对功能的简要介绍,其效果如下图所示,通常是由遮罩层、选中的页面元素、指引信息弹窗等共同组成。

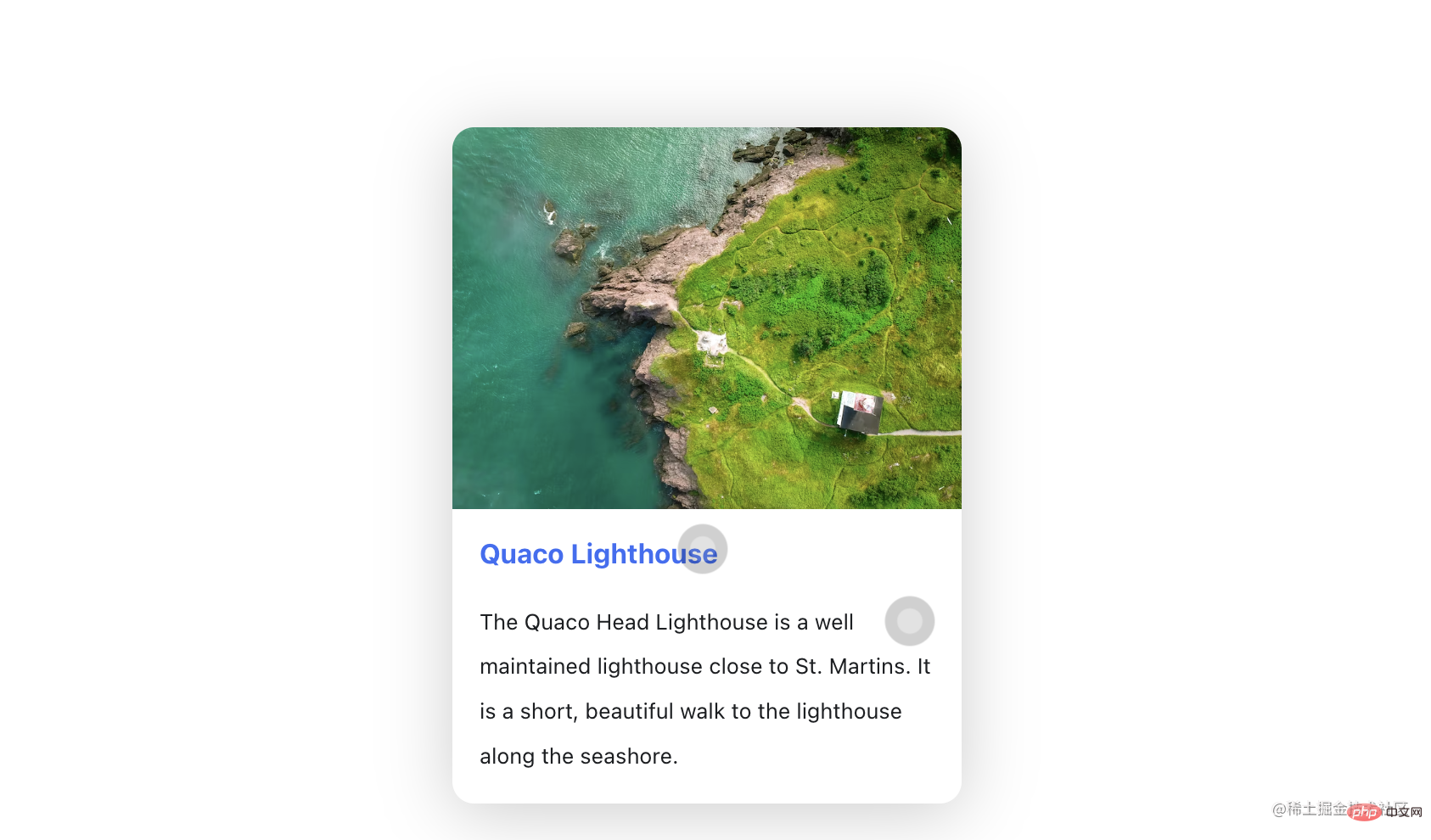
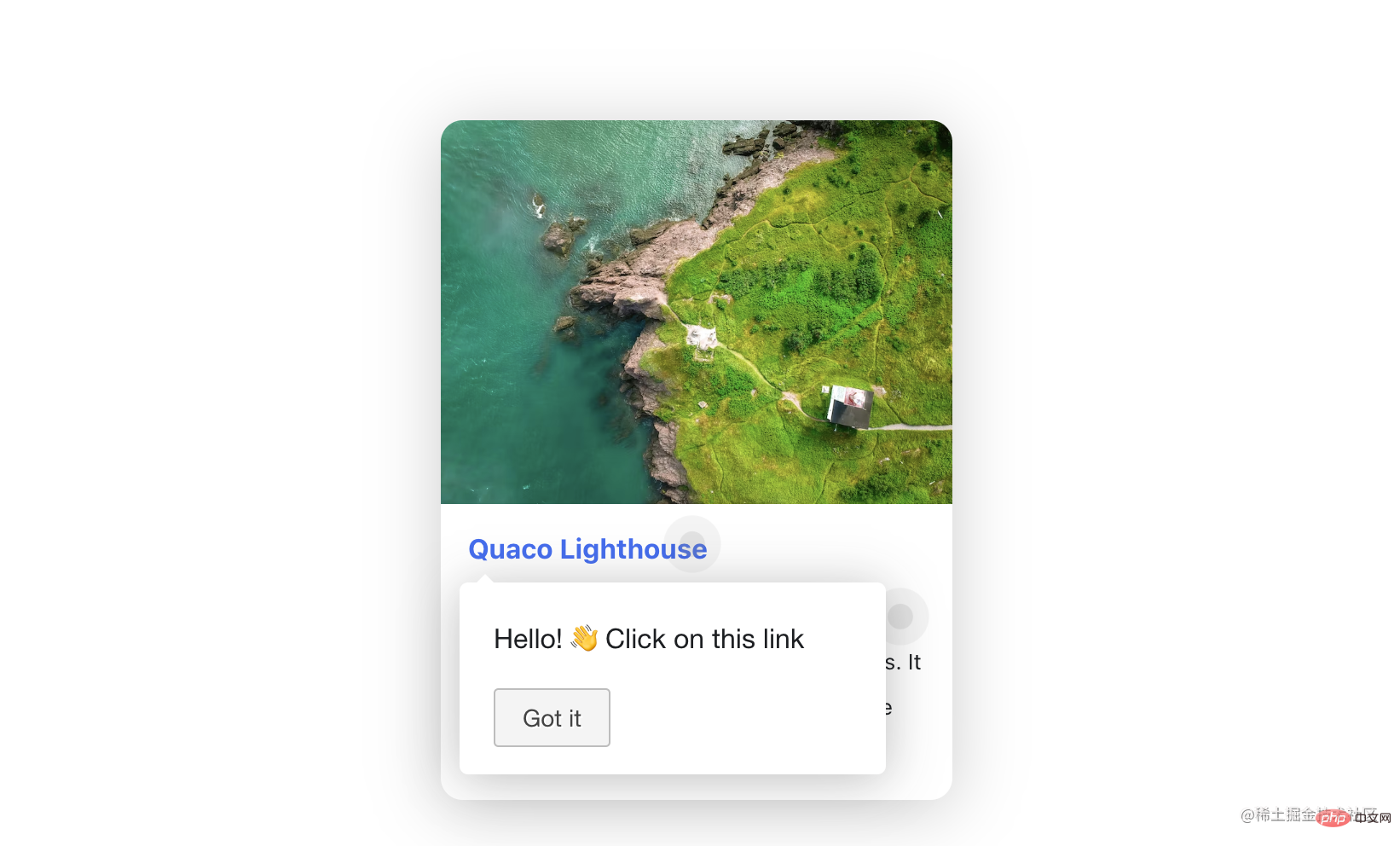
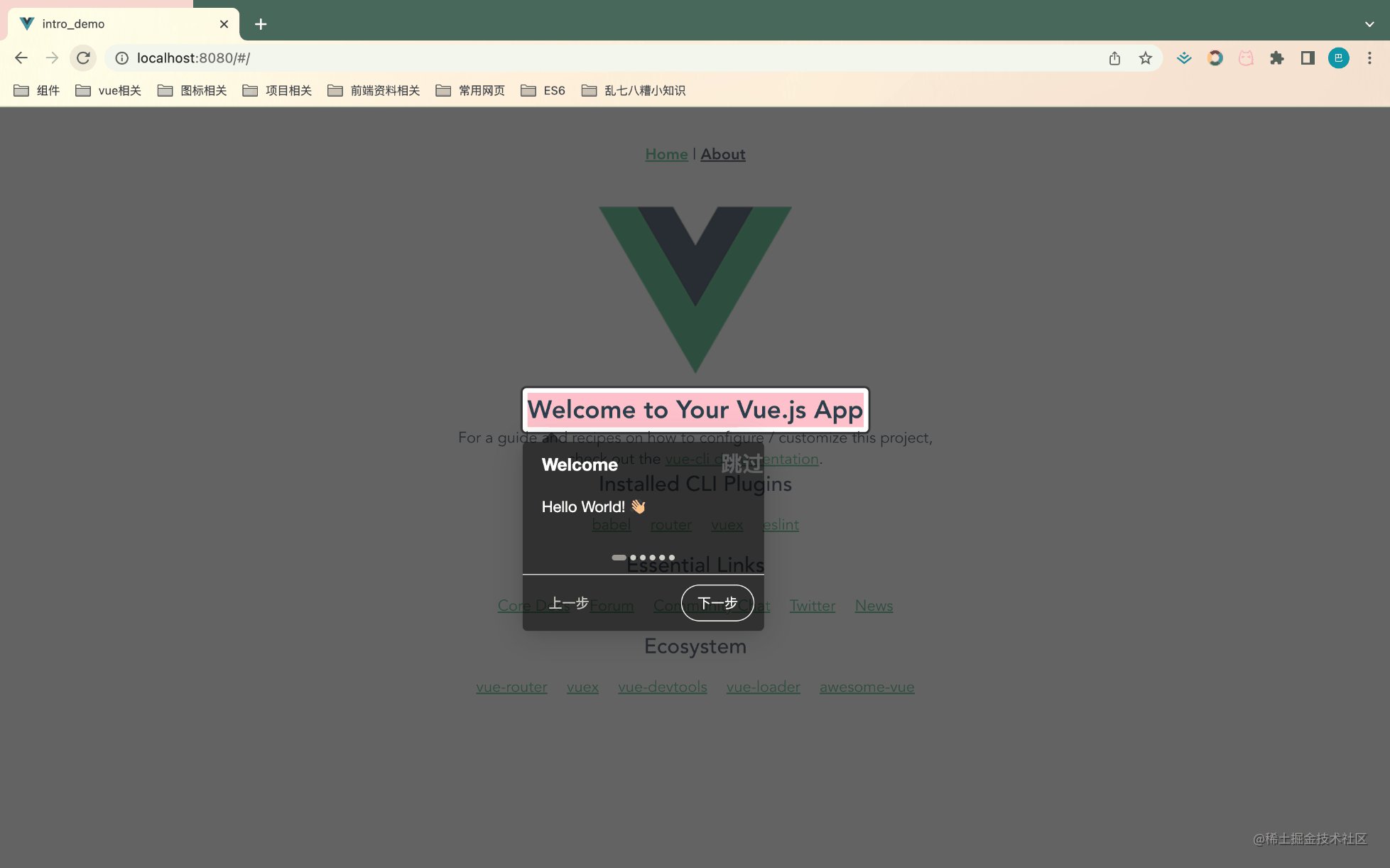
隐式指引,则像是一种操作式的引导,鼓励用户参与其中,边学边用,其默认效果如下图所示,提示用户点击指定元素,随后会显示相应的提示信息或进入下一步操作等。


这两种形式的用法核心在于选择元素并预设指引信息。因此,本文将主要介绍tour的用法,hint的使用方法可以触类旁通,参考tour的用法及 官方文档中的demo 后可以轻松上手,便不在此赘述。
Tour API
Intro.js官方提供了很多Tour API,这里仅针对最常用的基础API做介绍,完整的API介绍可查看官方API文档。
introJs([targetElm])
用于创建一个 introJs 的对象,可选参数 targetElm, web front-end video
Was ist Intro.js
Intro.js ist eine Open-Source-Javascript/CSS-Bibliothek zum Hinzufügen von schrittweisen Einführungen oder Eingabeaufforderungen. Es hat die folgenden Vorteile:
- Keine Abhängigkeiten: Es sind keine weiteren Abhängigkeiten erforderlich.
- Klein und schnell: Die Dateigröße ist klein und der Startvorgang verläuft reibungslos. Dabei beträgt die Gesamtgröße der JavaScript-Datei 10 KB und die der CSS-Datei 2,5 KB.
- Benutzerfreundlich: Es stehen mehrere Themes zur Verfügung, die je nach persönlichen Vorlieben ausgewählt werden können.
- Browserkompatibilität: Kompatibel mit allen gängigen Browsern, einschließlich: Chrome, Firefox, Opera, Safari und IE-Browsern.
- Vollständige Dokumentation: Das Dokument enthält den Inhalt und Beispiele jedes einzuführenden Elements.
API & Optionen🎜
🎜Intro.js kann sowohl Tour- (explizite Anleitung) als auch Hinweis- (implizite Anleitung) Benutzerhandbuchformulare implementieren (Hinweis: Diese beiden Übersetzungen sind vom Autor selbst übernommen und dienen nur der Unterscheidung!!!). 🎜🎜 Unter diesen handelt es sich eher um eine kurze Einführung in die Funktion. Ihre Wirkung ist wie in der folgenden Abbildung dargestellt. Sie besteht normalerweise aus einer Maskenebene, ausgewählten Seitenelementen und einem Popup-Fenster mit Anleitungsinformationen. usw. 🎜🎜 🎜🎜versteckt Der Leitfaden ist wie ein Bedienungsleitfaden, der Benutzer zum Mitmachen und Lernen während der Verwendung ermutigt. Der Standardeffekt ist wie in der folgenden Abbildung dargestellt und fordert den Benutzer auf, auf das angegebene Element zu klicken. Anschließend werden die entsprechenden Eingabeaufforderungsinformationen angezeigt oder das nächste Schritt wird ausgeführt. 🎜🎜
🎜🎜versteckt Der Leitfaden ist wie ein Bedienungsleitfaden, der Benutzer zum Mitmachen und Lernen während der Verwendung ermutigt. Der Standardeffekt ist wie in der folgenden Abbildung dargestellt und fordert den Benutzer auf, auf das angegebene Element zu klicken. Anschließend werden die entsprechenden Eingabeaufforderungsinformationen angezeigt oder das nächste Schritt wird ausgeführt. 🎜🎜 🎜🎜🎜🎜Diese beiden Formen Der Kern seiner Verwendung besteht darin, Elemente auszuwählen und Leitinformationen vorzugeben. Daher wird in diesem Artikel hauptsächlich die Verwendung von Tour vorgestellt. Bitte beziehen Sie sich auf die Verwendung von Tour und Sie können danach ganz einfach loslegen die Demo🎜 in der offiziellen Dokumentation, daher werde ich sie hier nicht wiederholen. 🎜
🎜🎜🎜🎜Diese beiden Formen Der Kern seiner Verwendung besteht darin, Elemente auszuwählen und Leitinformationen vorzugeben. Daher wird in diesem Artikel hauptsächlich die Verwendung von Tour vorgestellt. Bitte beziehen Sie sich auf die Verwendung von Tour und Sie können danach ganz einfach loslegen die Demo🎜 in der offiziellen Dokumentation, daher werde ich sie hier nicht wiederholen. 🎜🎜Tour-API🎜
🎜Intro.js bietet offiziell viele Tour-APIs. Hier stellen wir nur die am häufigsten verwendeten Basis-APIs vor angesehenOffizielle API-Dokumentation 🎜. 🎜🎜introJs([targetElm])🎜🎜🎜 wird verwendet, um ein Objekt von introJs, dem optionalen Parameter targetElm, zu erstellen ist ein Zeichenfolgentyp, der sich auf das spezifische Element bezieht, das das Intro startet, zum Beispiel: „#intro-farm“. 🎜🎜🎜introJs.start()🎜🎜🎜Beginnen Sie mit der Einführung der definierten Elemente, um die Benutzerführung zu starten. 🎜introJs.setOptions(options)
Legt eine Reihe von Optionen für das erstellte introJs-Objekt fest. Bei den Parameteroptionen handelt es sich um einen Objekttyp, der alle Informationen in der Anleitung enthält, z. B. den Anzeigetext der Schaltfläche, die Transparenz der Maskenebene, den Eingabeaufforderungstext usw. introJs 对象设置一组选项。参数 options 是一个对象类型,包括了指引中的所有信息,如:按钮显示文字、遮罩层透明度、提示文本等。
Tour options
常用option如下:
- nextLabel:下一个的按钮文字
- prevLabel:上一个按钮文字
- skipLabel:跳过指引的按钮文字
- doneLabel:完成按钮的文字
- hidePrev:是否在第一步中隐藏“上一步”按钮;不隐藏,将呈现为一个禁用的按钮
- hideNext:是否在最后一步中隐藏“下一步”按钮(同时会隐藏完成按钮);不隐藏,将呈现为一个禁用的按钮
- exitOnEsc:点击键盘的ESC按钮是否退出指引
- exitOnOverlayClick:点击遮罩层时是否退出介绍
- showStepNumbers:是否显示步骤编号
- disableInteraction:是否禁用高亮显示框内元素的交互
- showBullets:是否显示面板的指示点
- overlayOpacity:遮罩层的透明度 0-1之间
- helperElementPadding:选中的指引元素周围的填充距离
- steps:引导框内的相关参数配置,具体配置见下文
上述部分字段对应的内容如下图所示,更多完整options可查看 官方文档。

其中,doneLable 只会在最后一步指引中出现,会占据 nextLabel 的位置,因此,如果 hideNext 置为true时,最后一步中 nextLabel 和 doneLabel 均会被隐藏。
helperElementPadding 是图中高亮区域中白色边框部分(为区分该字段对应区域,这里特意给所选元素一个粉色的背景色)。
安装
Intro.js没有任何依赖项,只需要安装intro.js即可。
- 使用npm:
npm install intro.js --save
- 使用yarn
yarn add intro.js
- Git
git clone https://github.com/usablica/intro.js.git
使用
方式一
如果用户指引内容比较简单并且固定,可以直接将属性写在html标签中,并调用introJs().start()。主要属性如下:
- data-title:标题文字
- data-intro:提示信息内容
- data-step:步骤的编号(优先级)
- data-tooltipClass:为提示定义CSS类
- data-highlightClass:将CSS类附加到helperLayer
- data-position:提示的位置,默认是bottom
- data-scrollTo:滚动到的元素,element或tooltip。默认值为element。
- data-disable-interaction:是否禁用与突出显示的框内的元素的交互
<template>
<div data-title="Welcome!" data-intro="Hello World!">
hello!
</div>
</template>
<script>
import introJs from "intro.js"; // 引入intro.js
import "intro.js/introjs.css"; // intro.js的基础样式文件
export default {
mounted () {
this.$nextTick(() => {
// Intro.js扫描页面并找到所有具有“data intro”属性的元素
introJs().start();
})
}
}
</script>方式二
当页面需要配置较多步骤或有特殊化配置时,可以采用第二种种方式。需要在JSON中自定义配置,即通过使用API -- introJs.setOptions(options)。
1、封装introConfig.js
实际使用过程中,可能会有多个场景需要做用户指引。为避免重复多次配置一些基础的选项内容,可以将基础项封装到一个公共的文件introConfig.js中,文件内容如下:
// src/utils/introConfig.js
import introJs from "intro.js";
import "intro.js/introjs.css"; // intro.js的基础样式文件
import "intro.js/themes/introjs-modern.css"; // 主题样式文件
const intro = introJs();
intro.setOptions({
nextLabel: "下一步", // 下一个的按钮文字
prevLabel: "上一步", // 上一个按钮文字
skipLabel: "跳过", // 跳过指引的按钮文字
doneLabel: "完成", // 完成按钮的文字
hidePrev: false, // 是否在第一步中隐藏“上一步”按钮;不隐藏,将呈现为一个禁用的按钮
hideNext: false, // 是否在最后一步中隐藏“下一步”按钮(同时会隐藏完成按钮);不隐藏,将呈现为一个禁用的按钮
exitOnEsc: false, // 点击键盘的ESC按钮是否退出指引
exitOnOverlayClick: false, // 点击遮罩层时是否退出介绍
showStepNumbers: false, // 是否显示步骤编号
disableInteraction: true, // 是否禁用高亮显示框内元素的交互
showBullets: true, // 是否显示面板的指示点
overlayOpacity: 0.7, // 遮罩层的透明度 0-1之间
helperElementPadding: 10, // 选中的指引元素周围的填充距离
});
export default intro;另外,Intro.js官方总共提供了6个不同的主题:Classic、Royal、Nassim、Nazanin、Dark、Modern,各主题的显示效果可在 官网查看。默认使用的是Classic,如果想使用其他主题,需引入 “intro.js/themes” 文件下对应的css文件,如下图。这里我用的是 “introjs-modern.css”。

2、引入配置文件
在需要添加用户指引的文件中引入introConfig.js文件:
import intro from "@/utils/introConfig.js";
3、配置指引步骤并启动
在具体的使用文件中,通过 setOptions 的 steps属性配置指引步骤,它是数组类型,每一项都对应一个指引步骤,其中的字段含义如下:
element:定位到相应的元素位置,如果不设置,则默认展示在屏幕中央
title
Touroptionen🎜
🎜Häufig verwendete Optionen sind wie folgt: 🎜- nextLabel: Nächster Schaltflächentext
- prevLabel: previous A-Schaltflächentext
- skipLabel: Der Schaltflächentext zum Überspringen der Anleitung
- doneLabel: Der Text für die Vervollständigungsschaltfläche
- hidePrev: Ob das „Previous“ ausgeblendet werden soll Schaltfläche „Schritt“ im ersten Schritt; wenn sie nicht ausgeblendet ist, wird sie als deaktivierte Schaltfläche gerendert
- hideNext: Legt fest, ob die Schaltfläche „Weiter“ im letzten Schritt ausgeblendet werden soll (die Schaltfläche „Abschließen“ wird ebenfalls ausgeblendet ); wenn nicht ausgeblendet, wird es als deaktivierte Schaltfläche dargestellt. Schaltfläche
- exitOnEsc: Gibt an, ob die Anleitung beendet werden soll, wenn auf der Tastatur auf die ESC-Schaltfläche geklickt wird.
- exitOnOverlayClick: Gibt an, ob die Anleitung beendet werden soll Anleitung beim Klicken auf die Maskenebene
- showStepNumbers: ob die Schrittnummer angezeigt werden soll
- li>
- disableInteraction: ob die Interaktion von Elementen im hervorgehobenen Feld deaktiviert werden soll
- showBullets: ob der Indikatorpunkt des Panels angezeigt werden soll
- overlayOpacity: die Transparenz der Maskenebene zwischen 0 und 1 Leerzeichen
- helperElementPadding: der Füllabstand um die ausgewählte Hilfslinie Element
- Schritte: verwandte Parameterkonfiguration im Führungsfeld, spezifische Konfiguration siehe unten
 🎜🎜wo , 🎜doneLabel🎜 erscheint nur im letzten Schritt der Anleitung und nimmt die Position von 🎜nextLabel🎜 ein. Wenn 🎜hideNext🎜 auf true gesetzt ist, werden daher sowohl 🎜nextLabel🎜 als auch 🎜doneLabel🎜 im letzten Schritt ausgeblendet. 🎜🎜🎜helperElementPadding🎜 ist der weiße Randteil des hervorgehobenen Bereichs im Bild (um den entsprechenden Bereich des Feldes zu unterscheiden, wird dem ausgewählten Element speziell eine rosa Hintergrundfarbe zugewiesen). 🎜
🎜🎜wo , 🎜doneLabel🎜 erscheint nur im letzten Schritt der Anleitung und nimmt die Position von 🎜nextLabel🎜 ein. Wenn 🎜hideNext🎜 auf true gesetzt ist, werden daher sowohl 🎜nextLabel🎜 als auch 🎜doneLabel🎜 im letzten Schritt ausgeblendet. 🎜🎜🎜helperElementPadding🎜 ist der weiße Randteil des hervorgehobenen Bereichs im Bild (um den entsprechenden Bereich des Feldes zu unterscheiden, wird dem ausgewählten Element speziell eine rosa Hintergrundfarbe zugewiesen). 🎜🎜Installation🎜
🎜Intro.js hat keine Abhängigkeiten, Sie müssen nur intro.js installieren. 🎜- Verwenden Sie npm:
methods: {
guide() {
intro.setOptions({
steps: [
{
element: document.querySelector('#step1'), // 定位到相应的元素位置,如果不设置element,则默认展示在屏幕中央
title: 'Welcome', // 标题
intro: 'Hello World! ?' // 内容
},
{
element: document.querySelector('#step2'),
intro: '有关如何配置/自定义该项目的指南和方法,请查看vue-cli文档。'
},
{
element: document.querySelector('#step3'),
intro: '已安装的cli插件'
},
{
element: document.querySelector('#step4'),
intro: '基本链接'
},
{
element: document.querySelector('#step5'),
intro: '生态系统'
},
{
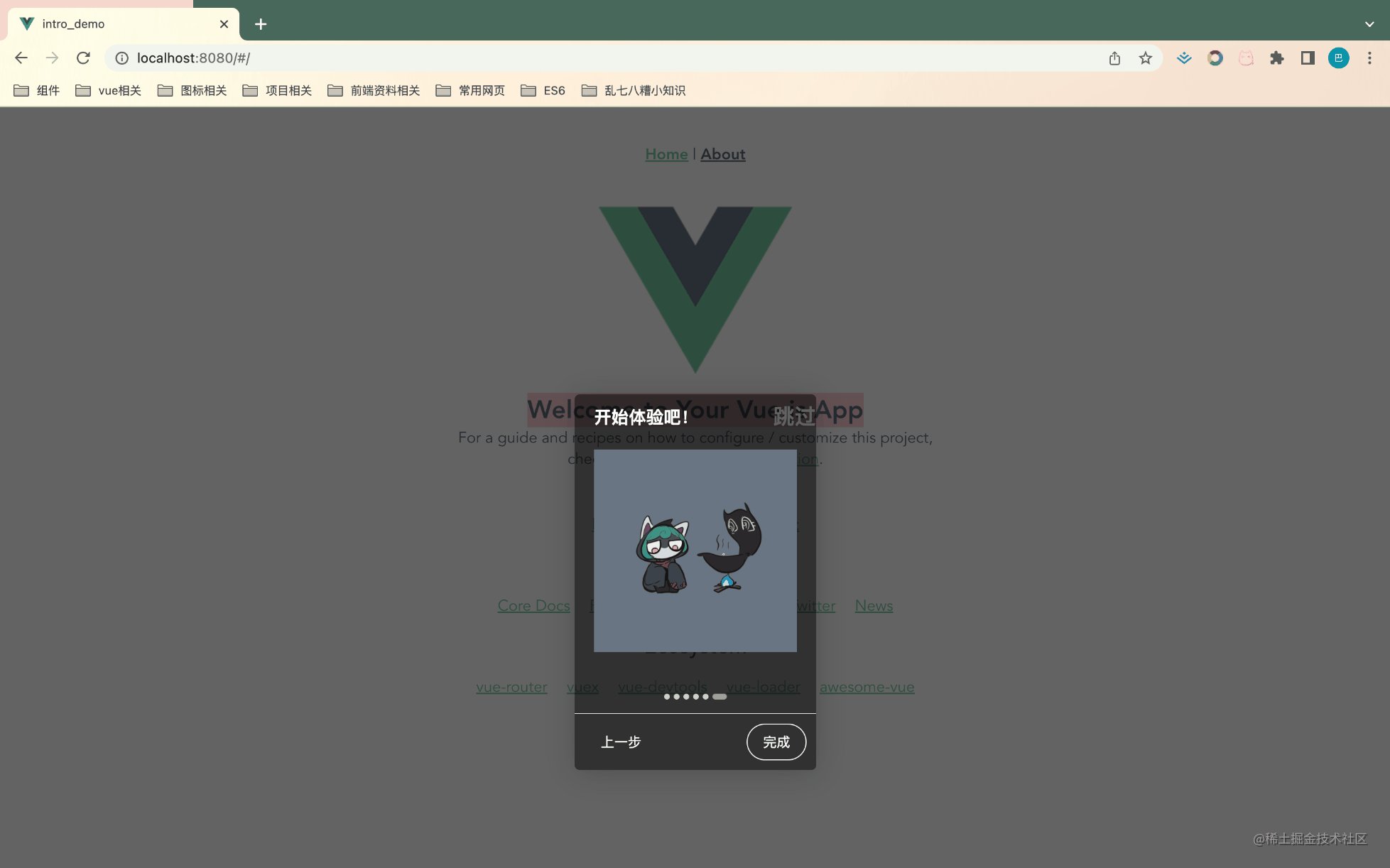
title: "开始体验吧!",
intro: `<img class="specialImg lazy" src="/static/imghw/default1.png" data-src="interesting.GIF" alt="" style="max-width:90%" />`
},
]
});
this.$nextTick(() => {
intro.start();
})
}
},
mounted() {
this.$nextTick(() => {
this.guide();
})
}- Verwenden Sie Garn
- Git
🎜Verwenden🎜
🎜Methode 1🎜
🎜Wenn der Inhalt des Benutzerhandbuchs relativ einfach ist und „fixed“ können Sie die Attribute direkt in das HTML-Tag schreiben und introJs().start() aufrufen. Die Hauptattribute sind wie folgt: 🎜- data-title: Titeltext
- data-intro: Inhalt der Eingabeaufforderung
- data-step: Schrittnummer (Priorität)
- data-tooltipClass: Definieren Sie die CSS-Klasse für den Tipp
- data-highlightClass: Hängen Sie die CSS-Klasse an den helperLayer an
- data-position: Die Position von die Spitze, die Standardeinstellung ist unten
- data-scrollTo: Das Element, zu dem gescrollt werden soll, Element oder Tooltip. Der Standardwert ist element.
- data-disable-interaction: Ob die Interaktion mit Elementen im hervorgehobenen Feld deaktiviert werden soll
Methode 2 rrreee h2>🎜Wenn die Seite viele Schritte konfigurieren muss oder eine spezielle Konfiguration hat, kann die zweite Methode verwendet werden. Die Konfiguration muss in JSON angepasst werden, d. h. mithilfe der API – introJs.setOptions(options). 🎜🎜1. Kapseln Sie introConfig.js🎜🎜Während der tatsächlichen Verwendung kann es mehrere Szenarien geben, die eine Benutzerführung erfordern. Um zu vermeiden, dass einige grundlegende Optionen mehrmals konfiguriert werden, können Sie die grundlegenden Elemente in einer öffentlichen Datei introConfig.js kapseln. Der Inhalt der Datei lautet wie folgt: 🎜rrreee🎜Zusätzlich Intro.js Bietet offiziell insgesamt 6 verschiedene Themen: Klassisch, Royal, Nassim, Nazanin, Dunkel, Modern. Die Anzeigeeffekte jedes Themas finden Sie unter Offizielle Website. Der Standardwert ist Classic. Wenn Sie andere Themes verwenden möchten, müssen Sie die entsprechende CSS-Datei unter der Datei „intro.js/themes“ einführen, wie unten gezeigt. Hier verwende ich „introjs-modern.css“. 🎜🎜 🎜🎜 2. Führen Sie die Konfigurationsdatei ein 🎜🎜Fügen Sie die Datei
🎜🎜 2. Führen Sie die Konfigurationsdatei ein 🎜🎜Fügen Sie die Datei introConfig.js in die Datei ein, in der die Benutzerführung hinzugefügt werden muss: 🎜rrreee🎜3. Konfigurieren Sie die Anleitungsschritte und starten Sie 🎜🎜In der spezifischen Nutzungsdatei , übergeben Sie das Attribut steps. Es handelt sich um einen Array-Typ. Die Bedeutung der Felder ist wie folgt: 🎜🎜element</code >: Suchen Sie die entsprechende Elementposition. Wenn sie nicht festgelegt ist, wird sie standardmäßig in der Mitte des Bildschirms angezeigt🎜🎜<code>title: der Titel des Anleitungs-Popup-Fensters🎜
intro:指引弹窗的文本内容,可插入html内容
示例如下:
methods: {
guide() {
intro.setOptions({
steps: [
{
element: document.querySelector('#step1'), // 定位到相应的元素位置,如果不设置element,则默认展示在屏幕中央
title: 'Welcome', // 标题
intro: 'Hello World! ?' // 内容
},
{
element: document.querySelector('#step2'),
intro: '有关如何配置/自定义该项目的指南和方法,请查看vue-cli文档。'
},
{
element: document.querySelector('#step3'),
intro: '已安装的cli插件'
},
{
element: document.querySelector('#step4'),
intro: '基本链接'
},
{
element: document.querySelector('#step5'),
intro: '生态系统'
},
{
title: "开始体验吧!",
intro: `<img class="specialImg lazy" src="/static/imghw/default1.png" data-src="interesting.GIF" alt="" style="max-width:90%" />`
},
]
});
this.$nextTick(() => {
intro.start();
})
}
},
mounted() {
this.$nextTick(() => {
this.guide();
})
}上述代码中,guide() 方法里配置了指引步骤和开始指引;并在 mounted 生命周期中调用 guide() 方法以展示指引内容。需要注意的是,为确保指引信息在原始页面渲染完毕后调用,需要在 $nextTick() 中调用 guide() 方法。
4、Demo效果
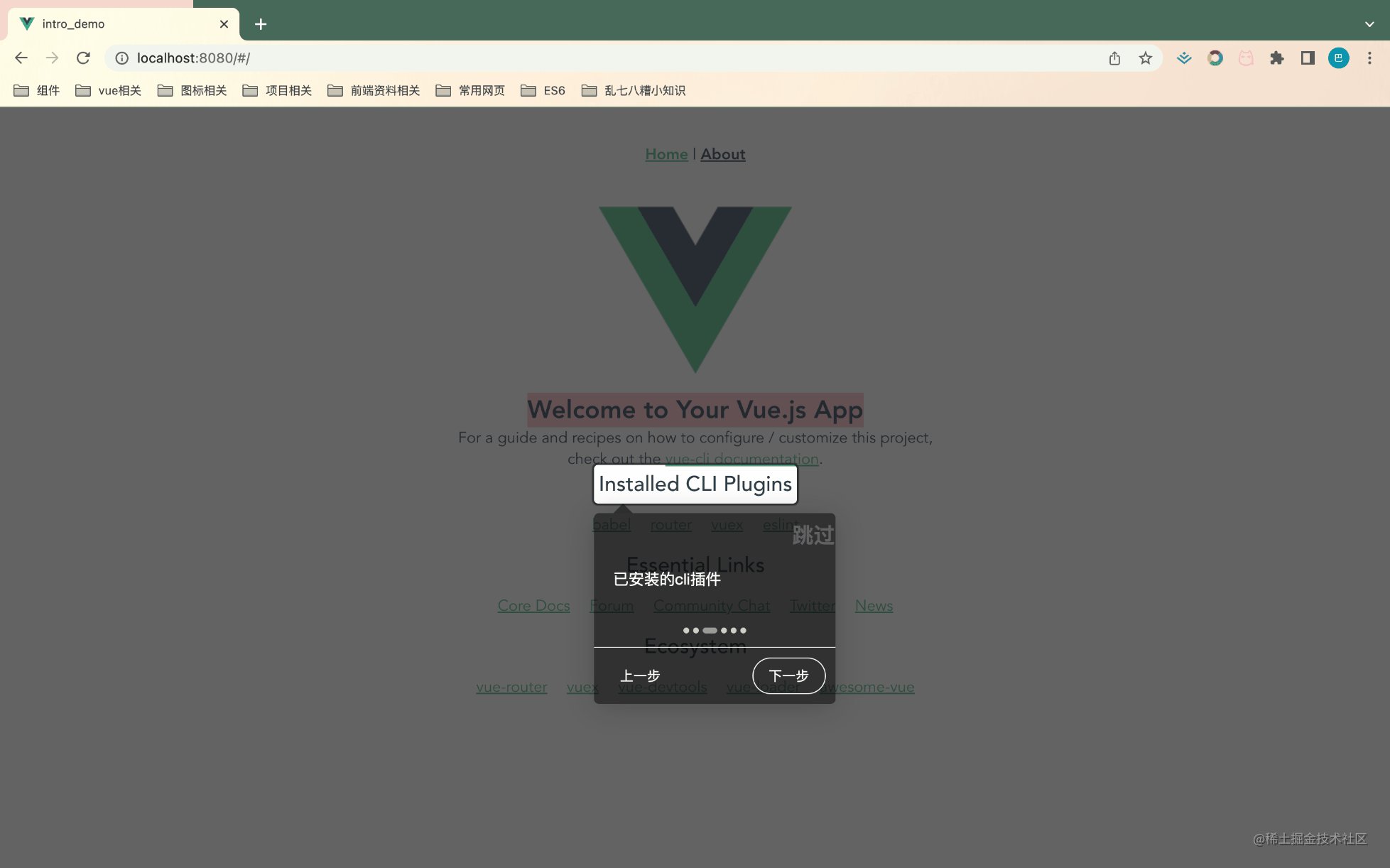
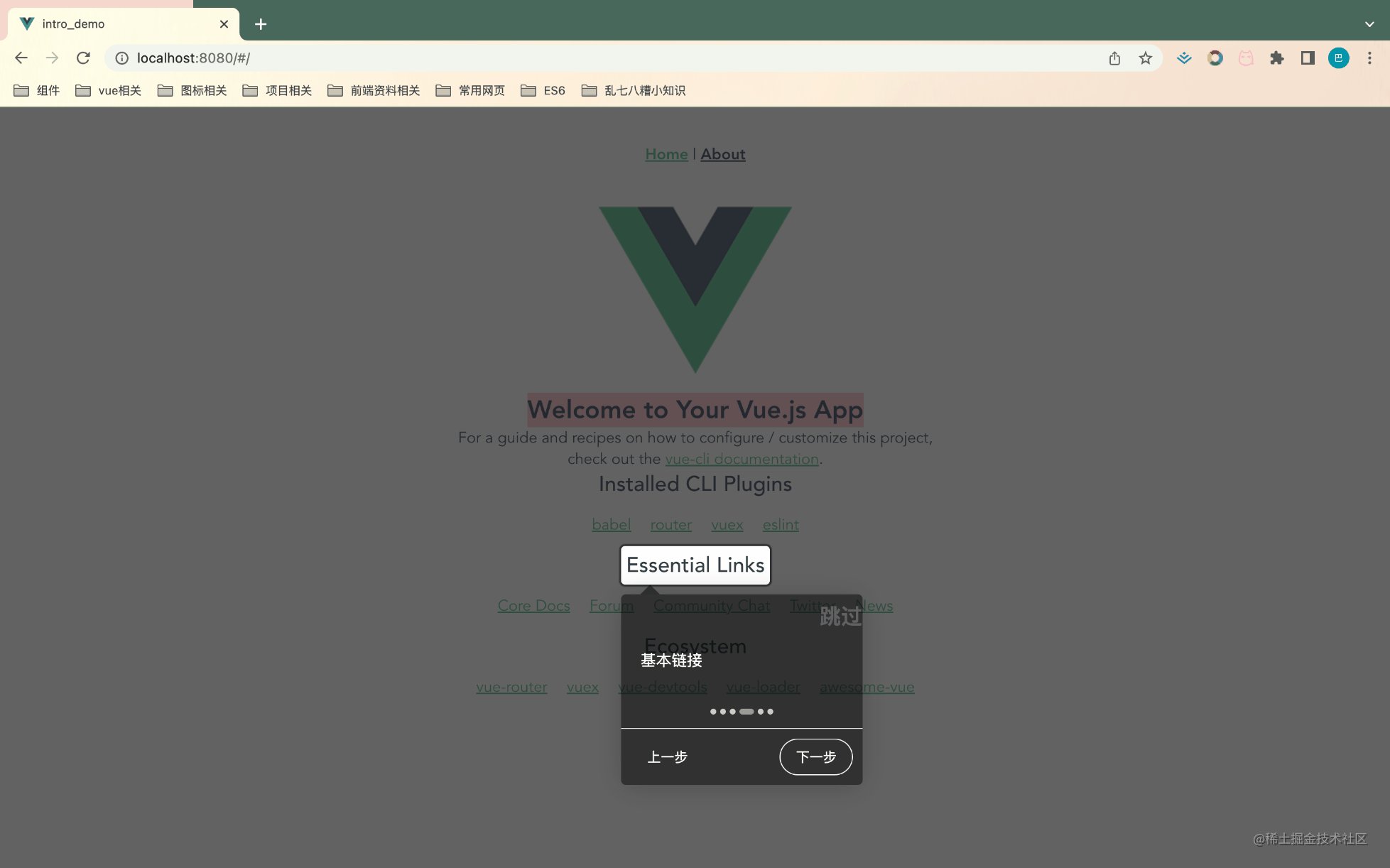
本demo仅用作讲解如何使用Intro.js,并未修改原始样式,比较简陋,还请包涵,实际使用时需要根据实际需要自定义样式。点击查看demo代码,效果如下图:

注意事项
-
必须在原始页面渲染完毕后再加载intro.js
如果原始界面没有完全渲染完毕,可能存在intro.js无法找到指定元素的情况,可通过this.$nextTick()解决
-
实际使用中可能存在一些复杂的交互场景,可借助一些API来解决
introJs.onexit(providedCallback):退出用户指引时触发 introJs.onchange(providedCallback):步骤改变时触发 introJs.onbeforechange(providedCallback):步骤改变前触发 introJs.onafterchange(providedCallback):步骤改变后触发
如果现有主题无法满足需求,可以通过设置tooltipClass来自定义样式
Das obige ist der detaillierte Inhalt vonEine kurze Analyse der Verwendung von Intro.js zur Implementierung der Benutzerführungsfunktion im Vue-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Erfahrungsaustausch in der C#-Entwicklung: Fähigkeiten zur kollaborativen Front-End- und Back-End-Entwicklung
Nov 23, 2023 am 10:13 AM
Erfahrungsaustausch in der C#-Entwicklung: Fähigkeiten zur kollaborativen Front-End- und Back-End-Entwicklung
Nov 23, 2023 am 10:13 AM
Als C#-Entwickler umfasst unsere Entwicklungsarbeit in der Regel die Front-End- und Back-End-Entwicklung. Mit der Weiterentwicklung der Technologie und der zunehmenden Komplexität von Projekten wird die gemeinsame Entwicklung von Front-End und Back-End immer wichtiger und komplexer. In diesem Artikel werden einige kollaborative Front-End- und Back-End-Entwicklungstechniken vorgestellt, um C#-Entwicklern dabei zu helfen, die Entwicklungsarbeit effizienter abzuschließen. Nach der Festlegung der Schnittstellenspezifikationen ist die gemeinsame Entwicklung von Front-End und Backend untrennbar mit dem Zusammenspiel der API-Schnittstellen verbunden. Um den reibungslosen Ablauf der kollaborativen Front-End- und Back-End-Entwicklung sicherzustellen, ist es am wichtigsten, gute Schnittstellenspezifikationen zu definieren. Bei der Schnittstellenspezifikation handelt es sich um den Namen der Schnittstelle
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 So implementieren Sie Instant Messaging im Frontend
Oct 09, 2023 pm 02:47 PM
So implementieren Sie Instant Messaging im Frontend
Oct 09, 2023 pm 02:47 PM
Zu den Methoden zur Implementierung von Instant Messaging gehören WebSocket, Long Polling, vom Server gesendete Ereignisse, WebRTC usw. Detaillierte Einführung: 1. WebSocket, das eine dauerhafte Verbindung zwischen dem Client und dem Server herstellen kann, um eine bidirektionale Kommunikation in Echtzeit zu erreichen. Das Front-End kann die WebSocket-API verwenden, um eine WebSocket-Verbindung herzustellen und Instant Messaging durch Senden und Empfangen zu erreichen 2. Long Polling, eine Technologie, die Echtzeitkommunikation usw. simuliert.
 Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann! Django ist ein effizientes und skalierbares Webanwendungs-Framework. Es unterstützt mehrere Webentwicklungsmodelle, einschließlich MVC und MTV, und kann problemlos hochwertige Webanwendungen entwickeln. Django unterstützt nicht nur die Back-End-Entwicklung, sondern kann auch schnell Front-End-Schnittstellen erstellen und durch die Vorlagensprache eine flexible Ansichtsanzeige erreichen. Django kombiniert Front-End-Entwicklung und Back-End-Entwicklung zu einer nahtlosen Integration, sodass sich Entwickler nicht auf das Lernen spezialisieren müssen
 Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang und Front-End-Technologie: Um zu untersuchen, welche Rolle Golang im Front-End-Bereich spielt, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets und mobiler Anwendungen ist die Front-End-Technologie immer wichtiger geworden. Auch in diesem Bereich kann Golang als leistungsstarke Back-End-Programmiersprache eine wichtige Rolle spielen. In diesem Artikel wird untersucht, wie Golang mit Front-End-Technologie kombiniert wird, und sein Potenzial im Front-End-Bereich anhand spezifischer Codebeispiele demonstriert. Die Rolle von Golang im Front-End-Bereich ist effizient, prägnant und leicht zu erlernen





