
jquery-Ajax-Fehler 403 liegt daran, dass die Domänennamen des Frontends und des Servers unterschiedlich sind, was den Anti-Hotlink-Mechanismus auslöst. Die Lösung ist: 1. Öffnen Sie die entsprechende Codedatei. 2. Legen Sie sie über den „public CorsFilter“ fest corsFilter() {...}“-Methode Erlaubte Domänen sind ausreichend.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 3.2.1, Dell G3-Computer.
Was soll ich tun, wenn jquery ajax den Fehler 403 meldet?
Ajax-Lösung zum Melden eines 403-Fehlers beim Aufrufen der Serverschnittstelle
Problem gefunden
Beim Remoteaufruf der Serverschnittstelle auf der Front-End-Seite wird ein 403-Fehler gemeldet, beim direkten Zugriff wird jedoch kein Fehler gemeldet der Browser.
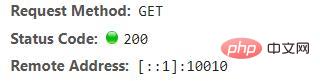
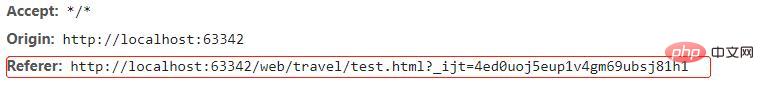
Ajax-Aufrufergebnis:

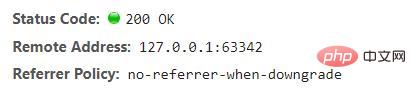
Browser-Aufrufergebnis:

Grund für die Meldung 403
Nach der Analyse wurde festgestellt, dass der Anti-Hotlink-Mechanismus ausgelöst wurde, weil die Domainnamen der Front- Ende und Server waren unterschiedlich.
Anti-Hotlinking-Mechanismus
Der Anti-Hotlinking-Mechanismus wird basierend auf dem Referrer im HTTP-Anforderungsheader implementiert, der der ID der Browserseitenadresse entspricht trägt den Referrer, und der Server verwendet den Referrer, um festzustellen, ob es sich um Ihren eigenen Domänennamen handelt. Wenn nicht, wird der Zugriff verweigert.

Lösung
Für Ihr eigenes Projekt können Sie das domänenübergreifende Problem lösen, indem Sie die zulässigen Domänen per Code festlegen. Der Code lautet wie folgt:
@Configuration
public class GlobalCorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加cors配置信息
CorsConfiguration config = new CorsConfiguration();
// 允许的域(根据需要进行设置),不要写*,
config.addAllowedOrigin("http://localhost:6334");
//是否发送cookie信息
config.setAllowCredentials(true);
//允许请求的方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
config.addAllowedMethod("PATCH");
//允许的头信息
config.addAllowedHeader("*");
//有效时长
config.setMaxAge(3600L);
//添加映射网络,拦截一切请求
UrlBasedCorsConfigurationSource configurationSource = new UrlBasedCorsConfigurationSource();
configurationSource.registerCorsConfiguration("/**", config);
//返回新的CorsFilter
return new CorsFilter(configurationSource);
}
}
Empfohlenes Lernen: „jQuery Video Tutorial“
Das obige ist der detaillierte Inhalt vonWas tun, wenn jquery ajax den Fehler 403 meldet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




