- dieser Wert befindet sich noch in einem Vererbungsmechanismus
- Zeigt darauf das Objekt , zu dem es ursprünglich gehörte, und nicht das Objekt, zu dem es gehörte, als es in der Prototypenkette gefunden wurde.
- dieser Wert befindet sich noch in einem Vererbungsmechanismus
- Zeigt darauf das Objekt , zu dem es ursprünglich gehörte, und nicht das Objekt, zu dem es gehörte, als es in der Prototypenkette gefunden wurde.
Ein Artikel zum Verständnis des Zeigeproblems in JavaScript
Dieser Artikel vermittelt Ihnen relevantes Wissen über JavaScript, das hauptsächlich die damit verbundenen Probleme vorstellt. Dies bedeutet „dies, aktuell“ und ist eine Zeigervariable, die dynamisch auf die aktuelle Funktion zeigt . Ich hoffe, es wird für alle hilfreich sein.

[Verwandte Empfehlungen: JavaScript-Video-Tutorial, Web-Frontend]
Das Konzept davon:
In js bedeutet dies „dies; aktuell“, ist ein Zeiger Typvariable, die dynamisch auf die Ausführungsumgebung der aktuellen Funktion verweist.
Wenn dieselbe Funktion in verschiedenen Szenarien aufgerufen wird, kann sich auch der Zeiger ändern, aber er zeigt immer auf den tatsächlichen Aufrufer der Funktion, in der er sich befindet zum globalen Objektfenster.
Gewöhnliche Funktion: Wer sie aufruft, zeigt auf denjenigen, der sie aufruft. Wenn es keinen Aufrufer gibt, zeigt sie auf das globale Objektfenster.
Pfeilfunktion: Diese der Pfeilfunktion zeigt auf das im Funktionsumfang verwendete Objekt.
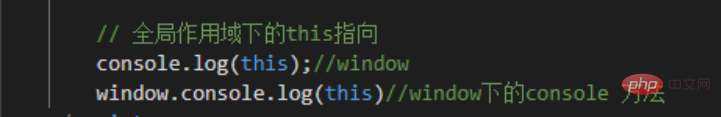
1. Dies zeigt in der globalen Umgebung auf
Im globalen Scope zeigt dies immer auf das globale Objektfenster, unabhängig davon, ob es sich im strikten Modus befindet!

congsole.log()Die vollständige Schreibmethode ist window.console.log(), window kann weggelassen werden, window heißt die Methode console.log(), sodass diese zu diesem Zeitpunkt auf das Fenster verweist. congsole.log()完整的写法是window.console.log(),window可以省略,window调用了console.log()方法,所以此时this指向window。
二、函数内的this
- 普通函数内的this分为两种情况,严格模式下和非严格模式下。
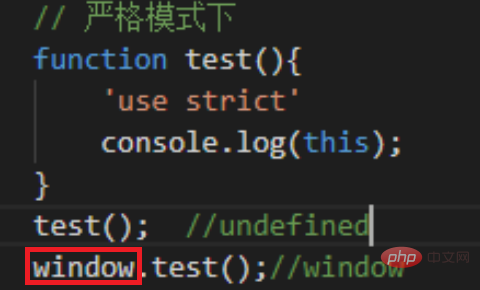
1. 严格模式下:

直接test()调用函数,this指向undefined,window.test()调用函数this指向window。因此,在严格模式下, 我们对代码的的调用必须严格的写出被调用的函数的对象,不可以有省略或者说简写。
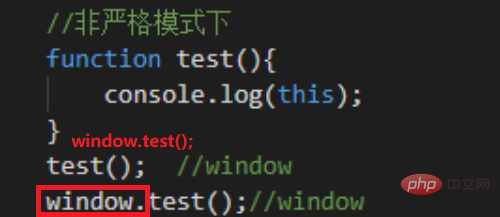
2. 非严格模式下:

非严格模式下,通过test()和window.test()调用函数对象,this都指向window。
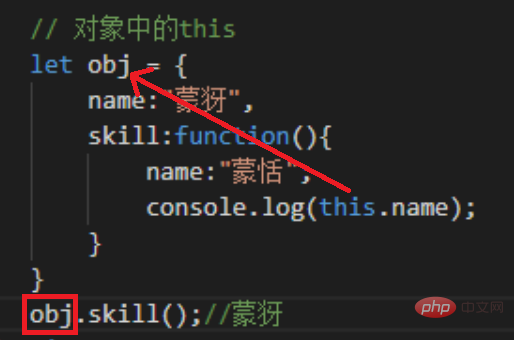
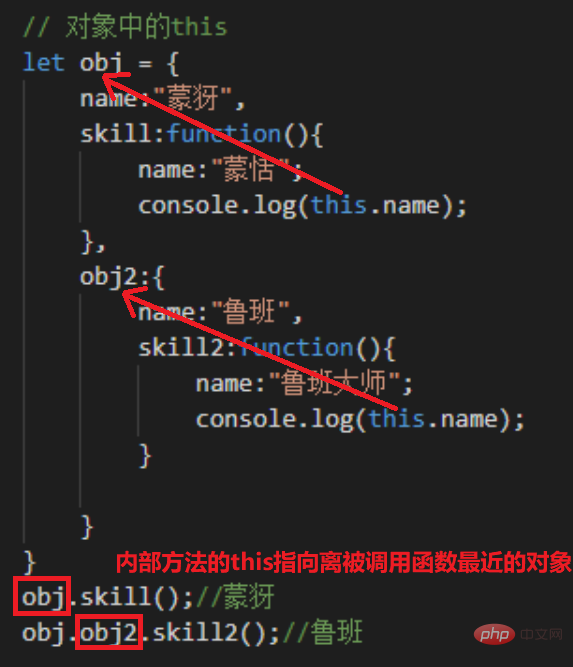
三、对象中的this
对象内部方法的this指向调用这些方法的对象,也就是谁调用就指向谁。
1. 一层对象:

调用obj.skill()方法,返回值为蒙犽,说明此时this指向obj。
2. 二层对象:

调用skill2()方法的顺序为,obj.obj2.skill2() ,返回值为鲁班,说明skill2()方法中的this指向obj2。
总结:
函数的定义位置不影响其this指向,this指向只和调用函数的对象有关。
多层嵌套的对象,内部方法的this指向离被调用函数最近的对象。
四、箭头函数中的this
箭头函数:this指向于函数作用域所用的对象。
箭头函数的重要特征:箭头函数中没有this和arguments,是真的没有!
-
箭头函数没有自己的this指向,它会捕获自己定义所处的外层执行环境,并且继承这个this值,指向当前定义时所在的对象。箭头函数的this指向在被定义的时候就确定了,之后永远都不会改变。即使使用
2. Dies innerhalb einer Funktion🎜call()、apply()、bind()- 🎜Dies innerhalb einer gewöhnlichen Funktion ist in zwei Situationen unterteilt, den strengen Modus und den nicht strengen Modus. 🎜🎜
🎜🎜1. Im strengen Modus: 🎜
🎜 🎜🎜 direkt test() ruft die Funktion auf, dies zeigt auf undefiniert,
🎜🎜 direkt test() ruft die Funktion auf, dies zeigt auf undefiniert, window.test()ruft die Funktion auf, die auf window zeigt. Daher müssen wir im 🎜strengen Modus🎜 beim Aufrufen des Codes strikt 🎜das Objekt der aufgerufenen Funktion schreiben🎜, und es sind keine Auslassungen oder Abkürzungen zulässig. 🎜🎜🎜2. Im nicht strengen Modus: 🎜
🎜 🎜🎜Im nicht-strikten Modus zeigt dies auf window, wenn Funktionsobjekte über test() und
🎜🎜Im nicht-strikten Modus zeigt dies auf window, wenn Funktionsobjekte über test() und window.test()aufgerufen werden. 🎜🎜🎜3. Dies im Objekt🎜🎜🎜🎜Diese der internen Methoden des Objekts zeigt auf das Objekt, das diese Methoden aufruft, also auf wen auch immer ruft es auf, zeigt auf denjenigen, der es anruft🎜 . 🎜🎜🎜🎜1. Einschichtiges Objekt: 🎜🎜🎜 🎜🎜Rufen Sie die Methode
🎜🎜Rufen Sie die Methode obj.skill()auf. Der Rückgabewert ist Mengya, was anzeigt, dass dies zu diesem Zeitpunkt auf obj verweist. 🎜🎜🎜2. Objekt der zweiten Ebene: 🎜🎜🎜 🎜 🎜Die Reihenfolge beim Aufrufen der Methode skills2() ist
🎜 🎜Die Reihenfolge beim Aufrufen der Methode skills2() ist obj.obj2.skill2()und der Rückgabewert ist Luban, was darauf hinweist, dass in der Methodeskill2 ()-Methode Dies zeigt auf obj2. 🎜🎜🎜Zusammenfassung: 🎜🎜🎜🎜🎜Die Definitionsposition einer Funktion hat keinen Einfluss auf ihren Zeiger, 🎜Dieser Zeiger bezieht sich nur auf das Objekt, das die Funktion aufruft🎜. 🎜🎜🎜🎜Mehrstufige verschachtelte Objekte, 🎜diese der internen Methoden zeigt auf das Objekt 🎜, das der aufgerufenen Funktion am nächsten liegt. 🎜🎜🎜🎜🎜4.this🎜🎜🎜 in Pfeilfunktion 🎜🎜Pfeilfunktion: Dies zeigt auf das im Funktionsumfang verwendete Objekt. 🎜🎜 - 🎜🎜Die 🎜wichtigen Merkmale der Pfeilfunktion🎜: 🎜Es gibt keine Dies und Argumente in der Pfeilfunktion, es gibt wirklich keine! 🎜🎜🎜🎜🎜Die Pfeilfunktion verfügt nicht über einen eigenen This-Zeiger. Sie erfasst die 🎜äußere Ausführungsumgebung🎜, in der sie 🎜definiert🎜 ist, und erbt diesen Wert, 🎜zeigt auf das Objekt 🎜, in dem sie aktuell definiert ist . Der Punkt dieser Pfeilfunktion wird bei der Definition festgelegt und ändert sich danach nie mehr. Selbst wenn Sie
call(),apply(),bind()und andere Methoden verwenden, um diesen Zeiger zu ändern, ist dies nicht möglich. 🎜🎜
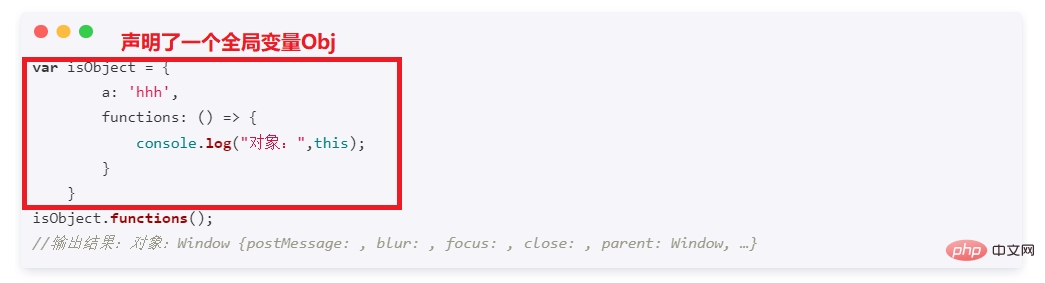
Beispiel 1:

- deklariert die globale Variable Obj, und diese zeigt auf das Objekt im globalen Bereich, in dem sich die Pfeilfunktion befindet, also das Indow-Objekt.
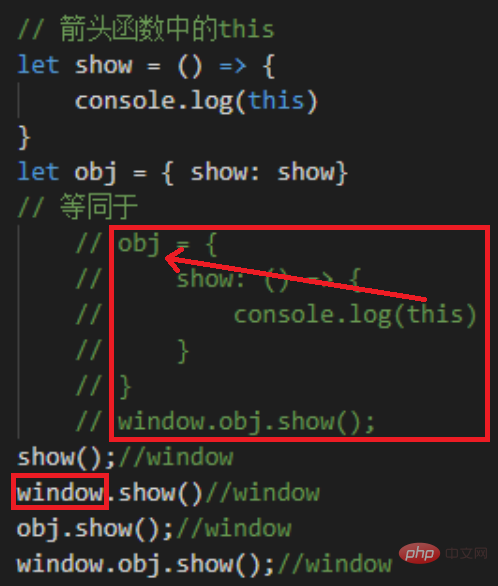
Beispiel 2:

Da es sich bei der Show-Funktion um eine Pfeilfunktion handelt, kann sie diese nicht selbst binden und sucht daher nach ihrem übergeordneten Bereich. Wenn der übergeordnete Bereich immer noch eine Pfeilfunktion ist, schauen Sie Schicht für Schicht erneut nach oben, bis Sie den Punkt erreicht haben.
window.show()Der Rückgabewert ist window, also zeigt dies zu diesem Zeitpunkt auf window;window.show()返回值是window,所以this此时指向window;window.obj.show(),obj是对象,非箭头函数,所以找到这里就停止了,this绑定到obj上。window调用obj,所以obj中的this也指向window。
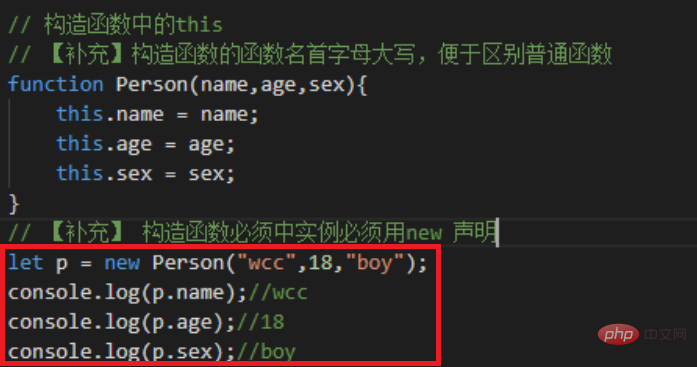
五、构造函数中的this
构造函数中的this是指向实例。

由上图可以看出,构造函数中的this指向构造函数下创建的实例。
六、原型链中的this
this这个值在一个继承机制中,仍然是指向它原本属于的对象,而不是从原型链上找到它时,它所属于的对象。
七、改变this指向的方法
1. call()
-
call(a, b, c)方法接收三个参数,第一个是this指向,第二个,三个是传递给函数的实参,可以是数字,字符串,数组等类型的数据类型都可以。
示例:
//定义函数function fn(n1,n2){
console.log(this);
console.log(n1,n2)}//调用call()方法fn.call();//=>this:window;let obj = {fn:fn};fn.call(obj);
//=>this:obj;n1,n2:undefinedfn.call(1,2);//=>this: 1;n1=2,n2=undefined;fn.call(obj,1,2);//=>this: obj;n1=1,n2=2;
//Call方法的几个特殊属性
//非严格模式下fn.call(undefined);//this=>windowfn.call(null);//this=>window
//严格模式下"use strict"fn.call(undefined);//this=>undefinedfn.call(null);//this=>null2. apply()
apply(a, [b])和call基本上一致,唯一区别在于传参方式,apply把需要传递给fn()的参数放到一个数组(或者类数组)中传递进去,虽然写的是一个数组,但是也相当于给fn()一个个的传递。//call()的传参方式 fn.call(obj, 1, 2);//apply()的传参方式fn.apply(obj, [1, 2]);
Nach dem Login kopieren
示例:
//apply方法的使用和call方法基本相同,唯一的区别是,apply方法传参要求是数组类型的,数组内可以任意形式的数据
function fn (n1,n2){
console.log(this);
console.log(n1,n2)
console.log(arguments)}let obj = {fn:fn};
//调用apply()方法
fn.applay(abj,[1,2]);fn.applay(abj,1,2);
//报错
fn.applay(abj,[11,'apply',{a:123}]);
//注意第二个参数必须是数组,否则会报错3. bind()
bind(a, b, c):语法和call一模一样,区别在于立即执行还是等待执行,bind不兼容IE6~8bind与call的唯一区别就是call直接改变函数test的指向,而bind是生成了一个新函数
test2()-
window.obj.show(), objist ein Objekt, keine Pfeilfunktion, daher stoppt es, wenn es diesen Punkt findet, und dieser ist an obj gebunden. Window ruft obj auf, daher zeigt dies in obj auch auf window.
5. dies im Konstruktor
1. call()
im Konstruktor Dies weist auf die Instanz hin.
Wie Sie sehen können Das Bild oben Out,
- dies im Konstruktor zeigt auf die unter dem Konstruktor erstellte Instanz
.
6, dies in der Prototypenkette
dieser Wert befindet sich noch in einem Vererbungsmechanismus
- Zeigt darauf das Objekt
, zu dem es ursprünglich gehörte, und nicht das Objekt, zu dem es gehörte, als es in der Prototypenkette gefunden wurde.7. So ändern Sie den Sinn hiervon
call(a, b, c) Methode empfängt drei Parameter, auf den ersten wird dadurch verwiesen, Die zweite Eins und Drei sind die tatsächlichen Parameter, die an die Funktion übergeben werden. Dabei kann es sich um beliebige Datentypen wie Zahlen, Zeichenfolgen, Arrays usw. handeln.
//call()方法:改变fn中的this,并且把fn立即执行fn.call(obj, 1, 2); //bind()方法:改变fn中的this,fn并不执行fn.bind(obj, 1, 2);
🎜2. apply()
🎜🎜🎜apply(a, [b]) und anrufen Im Grunde dasselbe, der einzige Unterschied liegt in der Parameterübergabemethode apply, die die Parameter, die an fn() übergeben werden müssen, in ein Array (oder ähnlich wie ein Array) einfügt und weitergibt wird als Array geschrieben, entspricht aber auch der einzelnen Übergabe von fn(). 🎜🎜🎜//bind和call方法调用形式类似,但是原理完全不同
fn.call(obj,10,20);//=>fn先执行,将fn内的this指向obj,并且把参数10,20传递给fn
fn.bind(obj,10,20)//bind是先将fn中的this指向obj,并且将参数10,20预先传递给fn,但是此时的fn并没有被执行,只有fn执行时this指向和传递参数才有作用
fn.bind(obj,10,20);//=>不会有任何输出
fn.bind(obj,10,20)();//=>调用后才会有输出
//=>需求:点击box这个盒子的时候,需要执行fn,并且让fn中的this指向obj
oBox.onclick=fn; //=>点击的时候执行了fn,但此时fn中的this是oBox
oBox.onclick=fn.call(opp); //=>绑定事件的时候就已经把fn立即执行了(call本身就是立即执行函数),然后把fn执行的返回值绑定给事件
oBox.onclick=fn.bind(opp);
//=>fn.bind(opp):fn调取Function.prototype上的bind方法,执行这个/*
* function(){
* fn.call(opp);
* }
*/
oBox.onclick=function(){
//=>this:oBox
fn.call(opp);
}🎜3. bind()
🎜🎜🎜bind(a, b, c) h5> code>: Die Syntax ist genau die gleiche wie bei call. Der Unterschied besteht darin, ob die Bindung sofort ausgeführt oder auf die Ausführung gewartet werden soll. Der einzige Unterschied zwischen bind und call besteht darin, dass sie direkt aufgerufen wird Ändert den Zeiger der Funktion test, während 🎜bind🎜 generiert wird. Eine neue Funktion 🎜<code>test2() wurde hinzugefügt, die den Zeiger veränderte. 🎜🎜🎜rrreee🎜🎜🎜🎜Beispiel: 🎜🎜rrreee🎜🎜🎜Gleiche Punkte: 🎜🎜🎜🎜call, apply und bind sind alles öffentliche interne Methoden von JS-Funktionen. Sie alle setzen die Funktion zurück und ändern die Funktion. Ausführungslink. 🎜🎜🎜🎜Unterschiede: 🎜🎜🎜🎜bind dient zum Erstellen einer neuen Funktion, während call und aplay zum Aufrufen von Funktionen verwendet werden; 🎜🎜call und apply haben dieselbe Funktion, außer dass die von call für die Funktion bereitgestellten Parameter aufgelistet sind Einer nach dem anderen kommt heraus, und der von apply für die Funktion bereitgestellte Parameter ist ein ArrayDas obige ist der detaillierte Inhalt vonEin Artikel zum Verständnis des Zeigeproblems in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1369
1369
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




