 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 11 wichtige Plug-Ins für nackten VSCode, die Ihnen beim Erstellen einer Front-End-Entwicklungs-IDE helfen
11 wichtige Plug-Ins für nackten VSCode, die Ihnen beim Erstellen einer Front-End-Entwicklungs-IDE helfen
11 wichtige Plug-Ins für nackten VSCode, die Ihnen beim Erstellen einer Front-End-Entwicklungs-IDE helfen

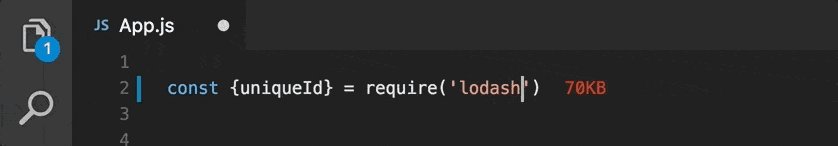
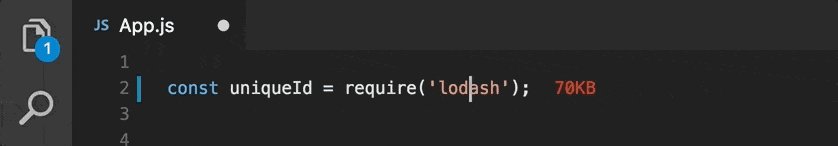
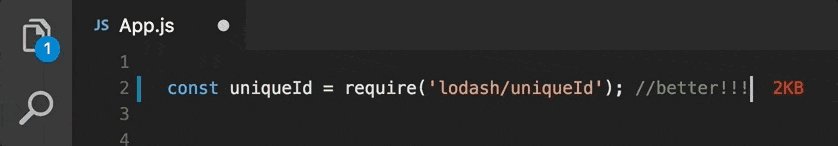
VSCode Der leichte, quelloffene und frisch heruntergeladene VSCode kann als nutzlos und schlecht bezeichnet werden und verfügt nicht einmal über eine Projektmanagementfunktion.
Der leichtgewichtige VSCode mag für die Back-End-Entwicklung etwas naiv sein, aber für die Front-End-Entwicklung ist er genau richtig. Schließlich sind weder Docker noch Datenbanken usw. erforderlich. Installieren Sie einfach zwei VSCode-Plug-Ins und öffnen Sie sie Öffnen Sie die Webseite und Sie können mit der Arbeit beginnen.
In diesem Artikel werden einige grundlegende VSCode-Plug-Ins aus der Sicht eines Front-End-Entwicklers vorgestellt, um eine Front-End-freundliche Entwicklungs-IDE zu erstellen. [Empfohlenes Lernen: vscode-Tutorial, Programmiervideo]
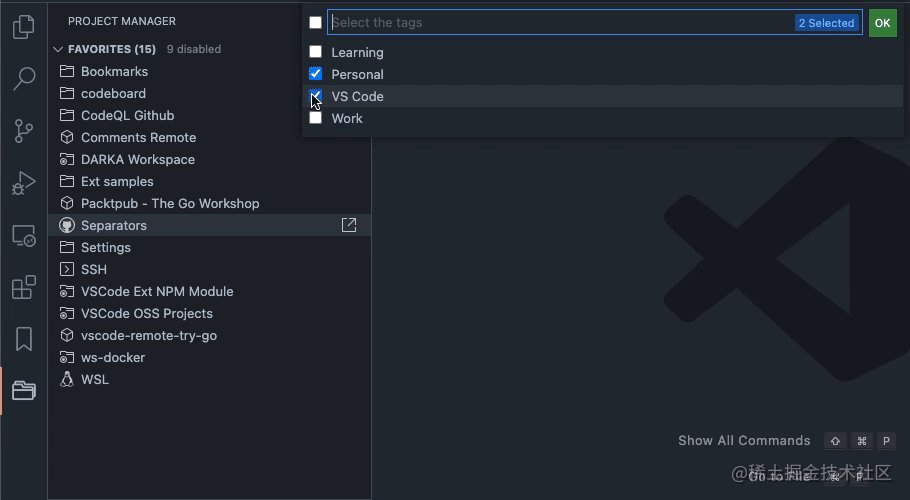
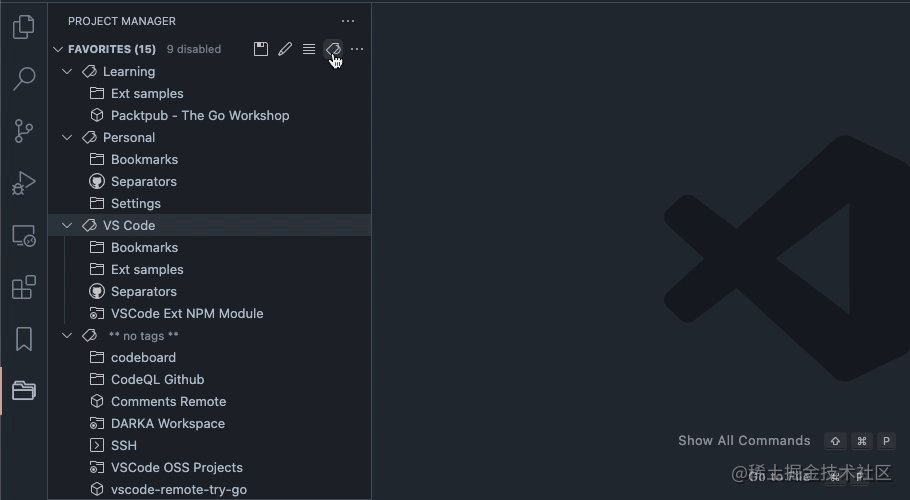
1. Projektmanager
Mit ihm können Sie schnell zwischen Projekten in VSCode wechseln Gehen Sie die Dateiverzeichnisse Ebene für Ebene durch, um schließlich die gewünschte Projektdatei auszuwählen. Geben Sie einfach „Projekt speichern“ in die Palette ein und drücken Sie die Eingabetaste, um das aktuelle Projekt zu speichern. 
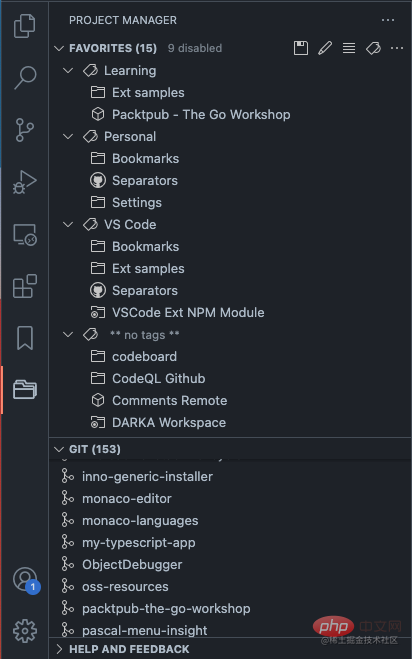
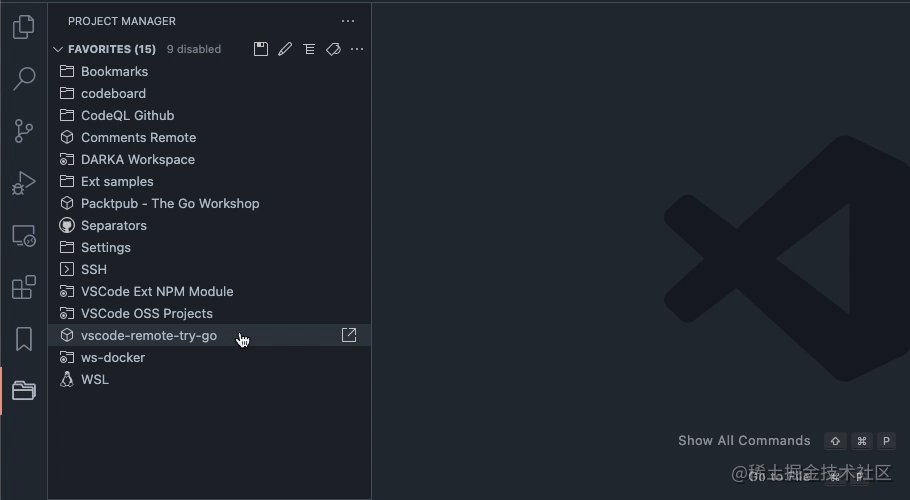
Dann können Sie die von Ihnen hinzugefügten Elemente im rechten Menü anzeigen und durch Anklicken zu dem Element wechseln, was sehr praktisch ist. 
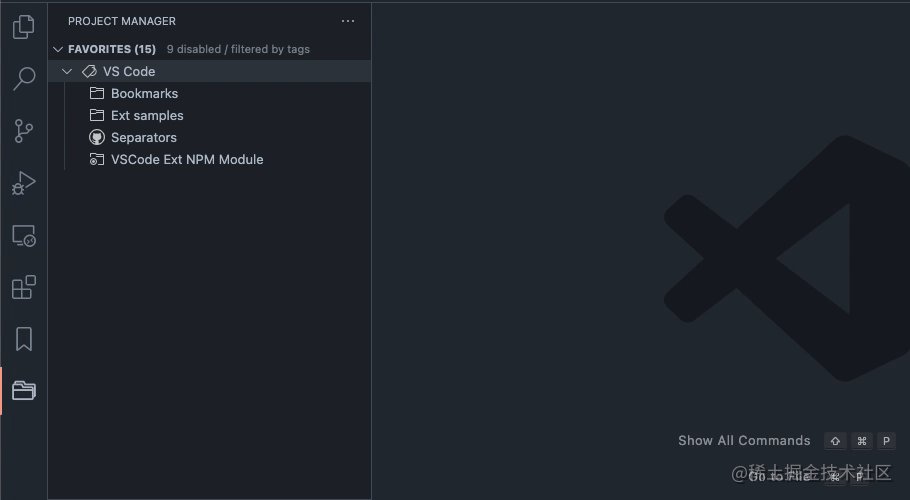
Es bietet auch Tag-Tags zur Unterteilung Ihrer Projekte. 
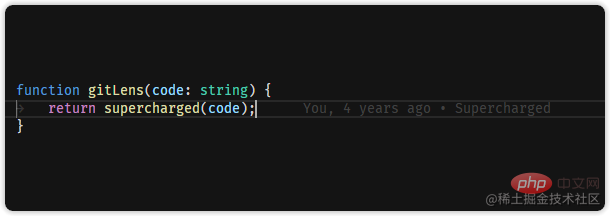
2. GitLens
GitLens
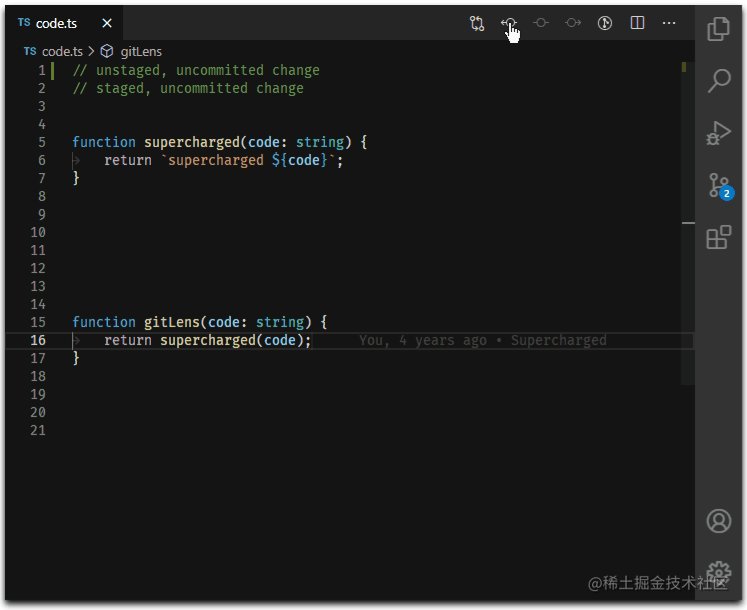
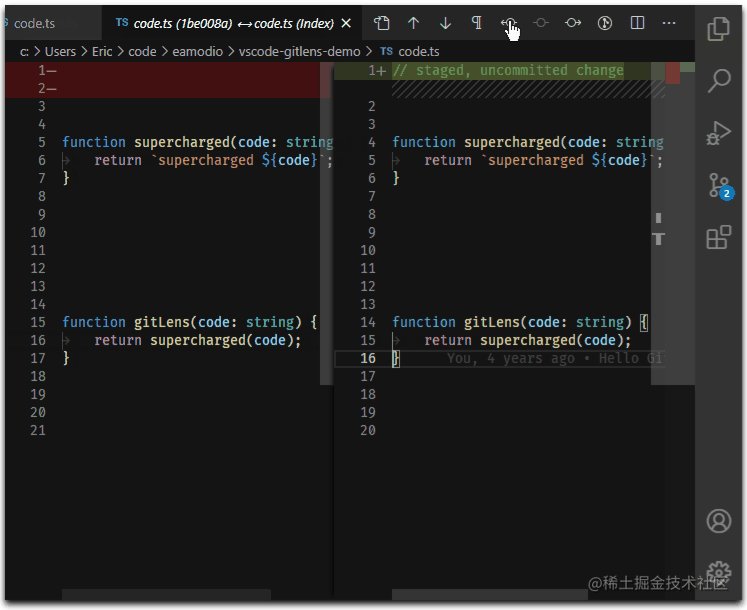
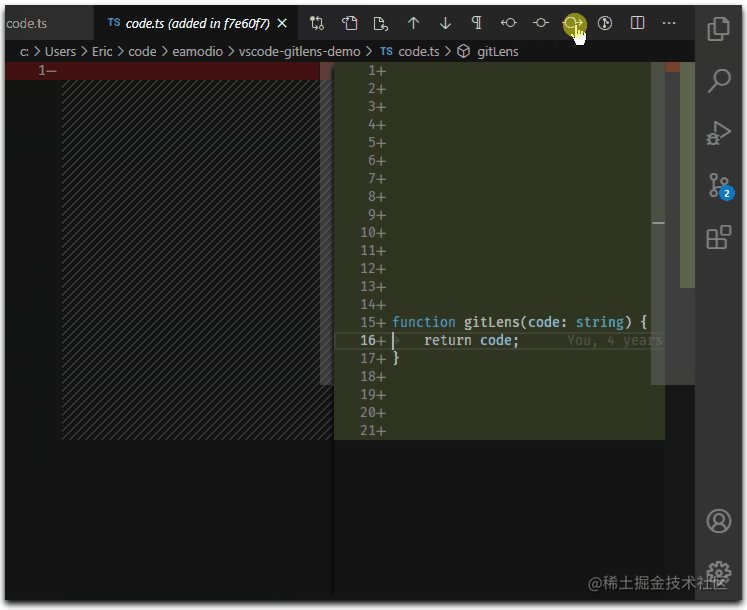
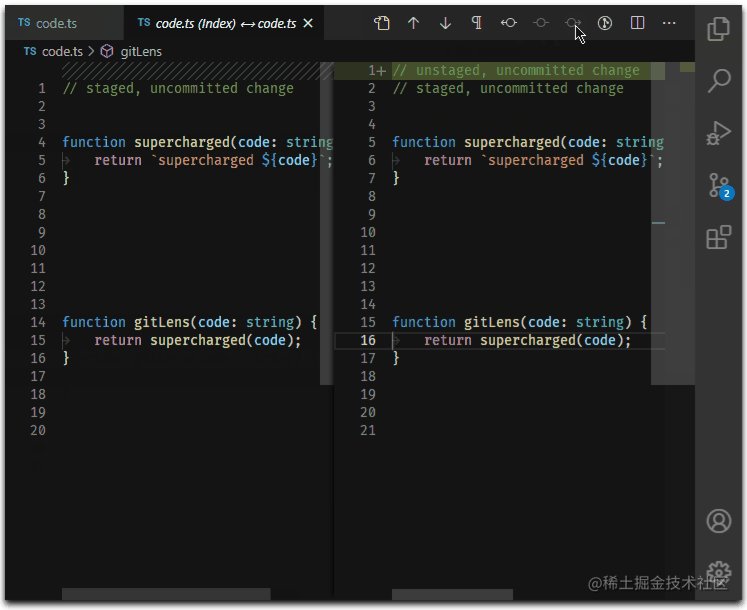
Die integrierte Git-Hilfe von VSCode und die interaktive Erfahrung dieses Plugins sind besser als bei Webstorm.Es können problemlos Codeänderungsinformationen angezeigt werden. 
Sie können die Änderungsinformationen einer bestimmten Zeile überprüfen
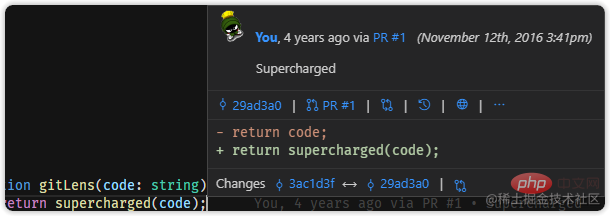
Bewegen Sie den Mauszeiger darüber und Sie können auch die spezifischen Informationen überprüfen
Die Einführungsseite von GitLens enthält mehr als 10.000 Wörter, was zeigt, dass die Funktionen vollständig sind Daher werde ich hier nicht näher darauf eingehen. 
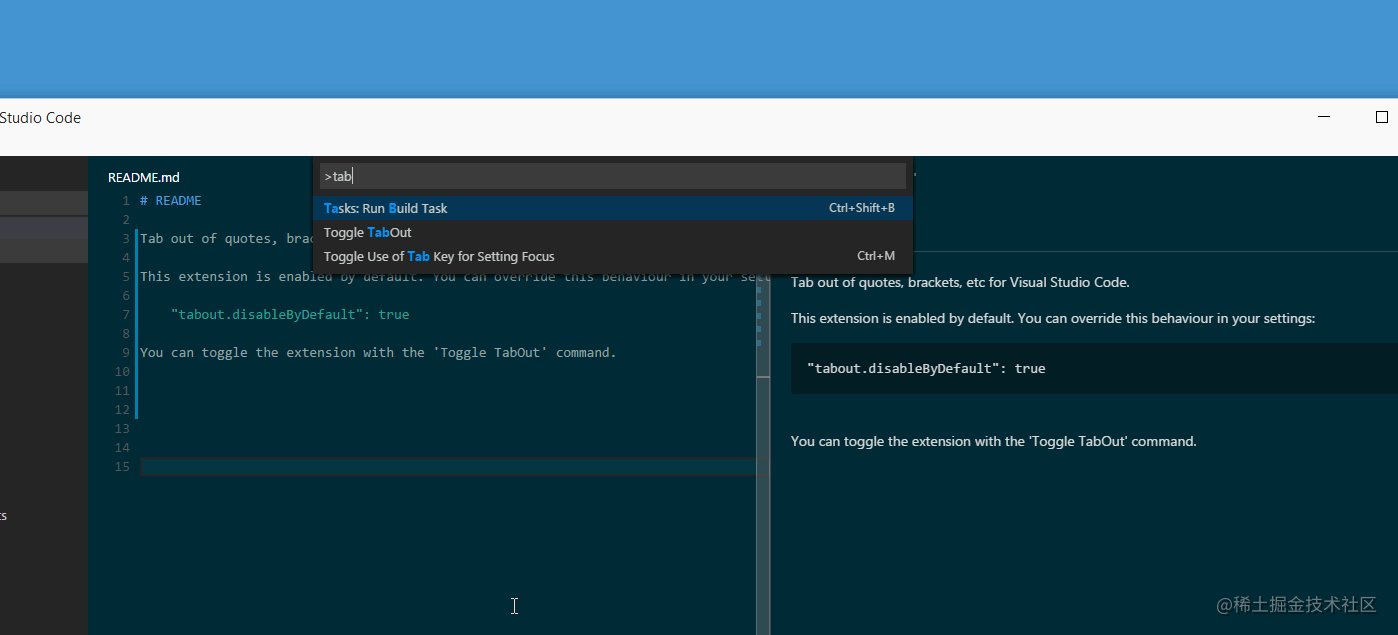
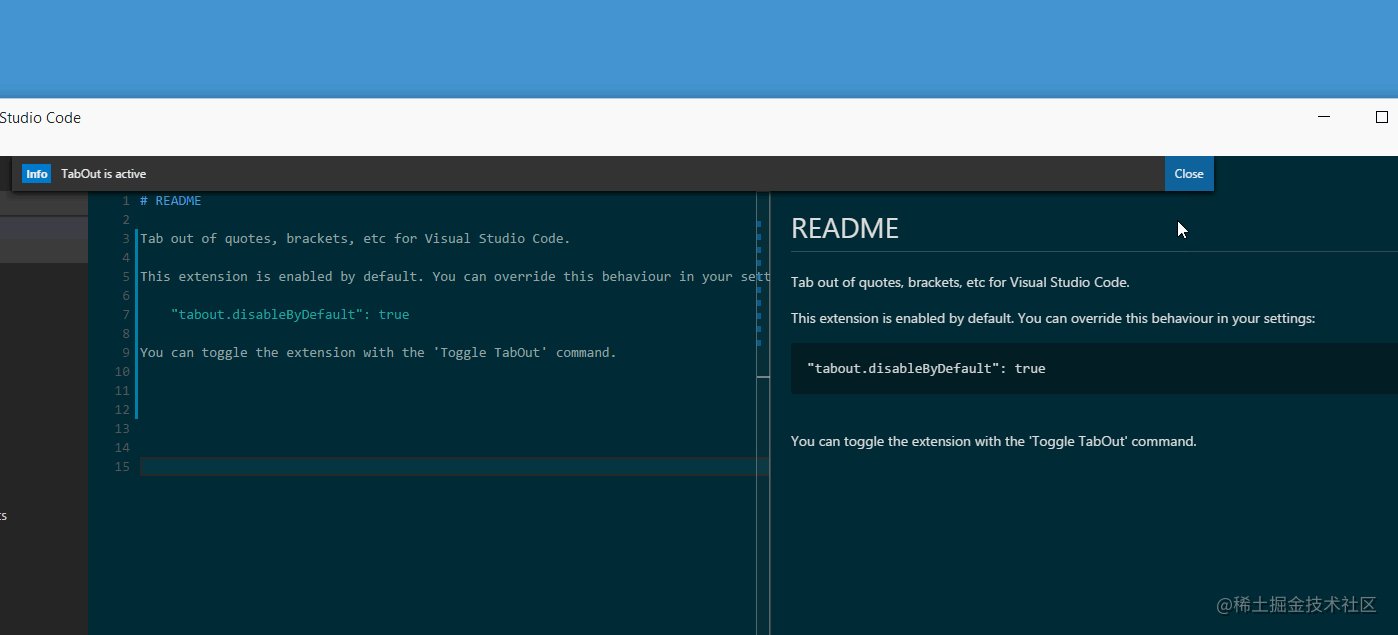
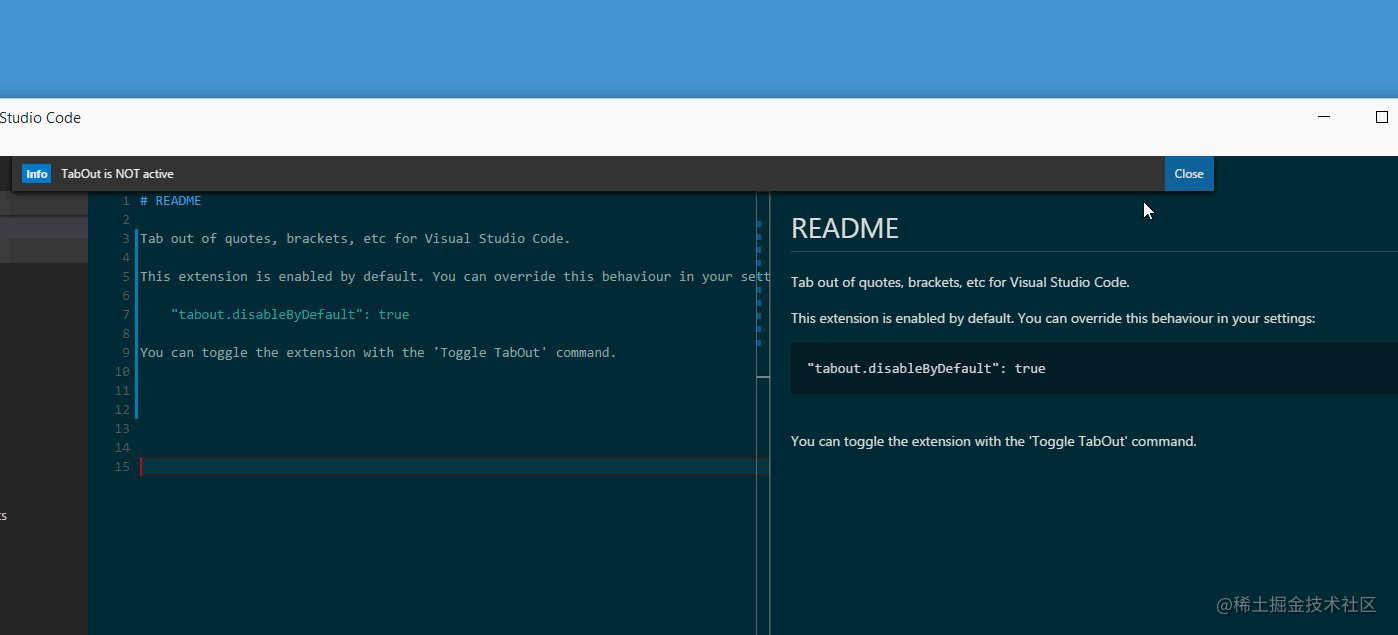
VSCode gibt standardmäßig die Tabulatortaste aus , was für Leute, die es gewohnt sind, WebStorm und Eclipse zu verwenden, sehr unbequem ist this
, was für Leute, die es gewohnt sind, WebStorm und Eclipse zu verwenden, sehr unbequem ist this
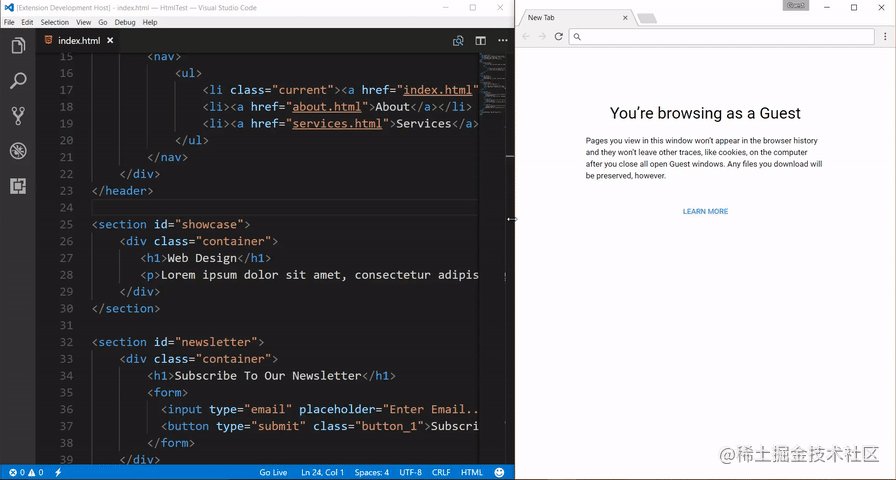
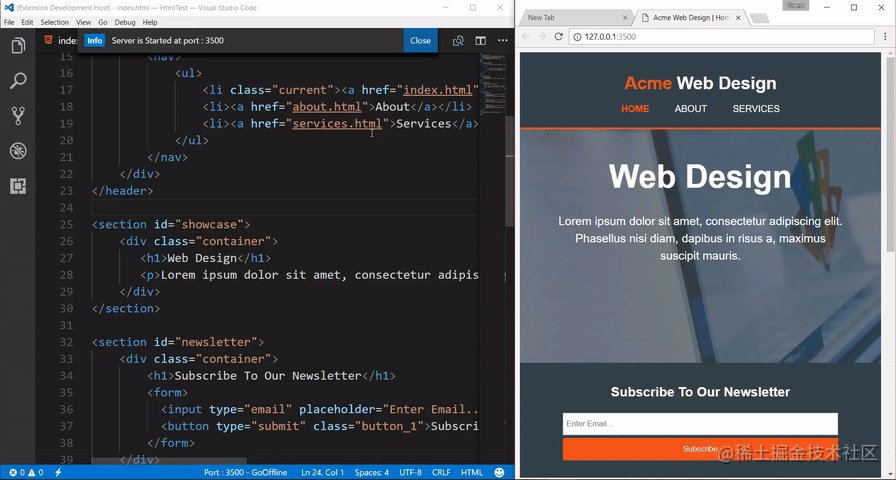
4. Live Server
 Live Server
Live Server
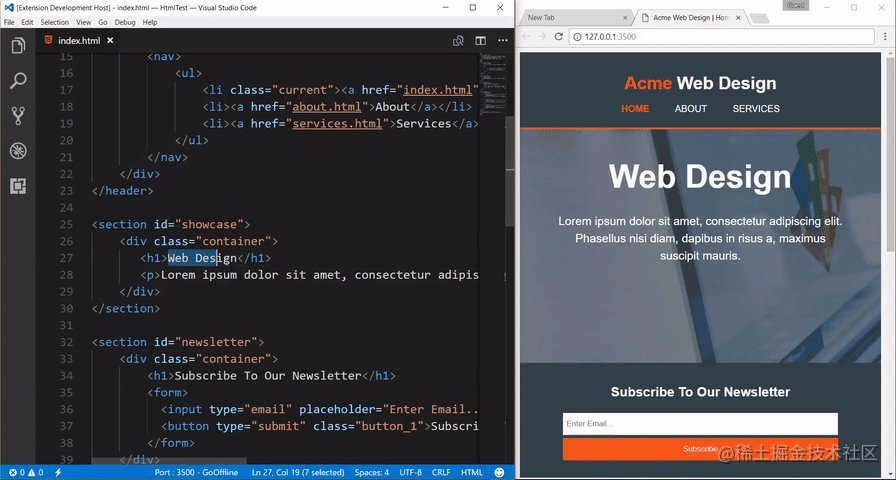
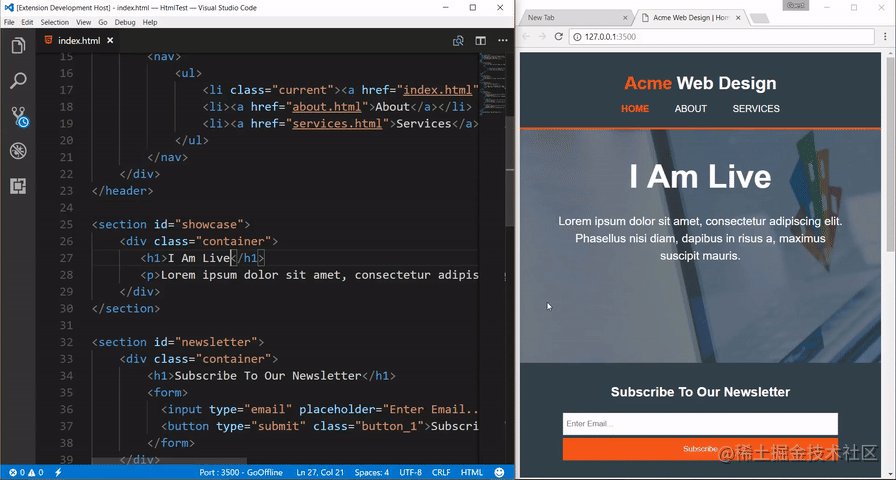
Eigentlich wird ein Websocket zum Implementieren von Codeaktualisierungen verwendet, was beim Schreiben einiger Test-HTML-Seiten sehr nützlich ist. 
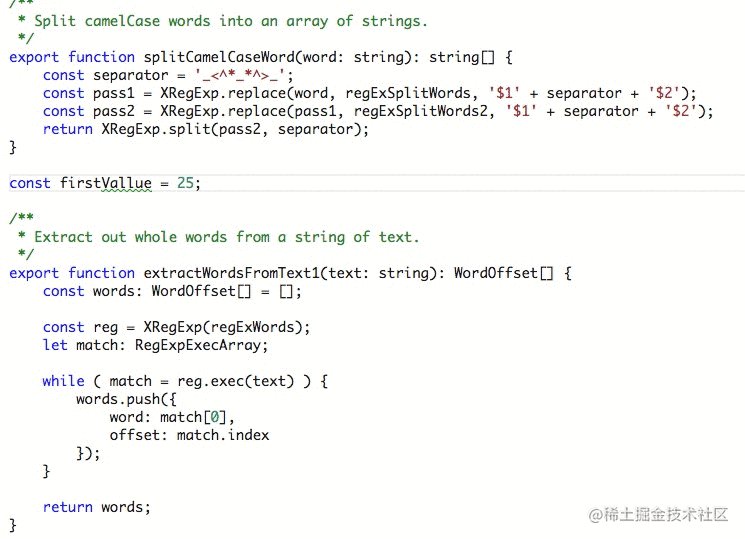
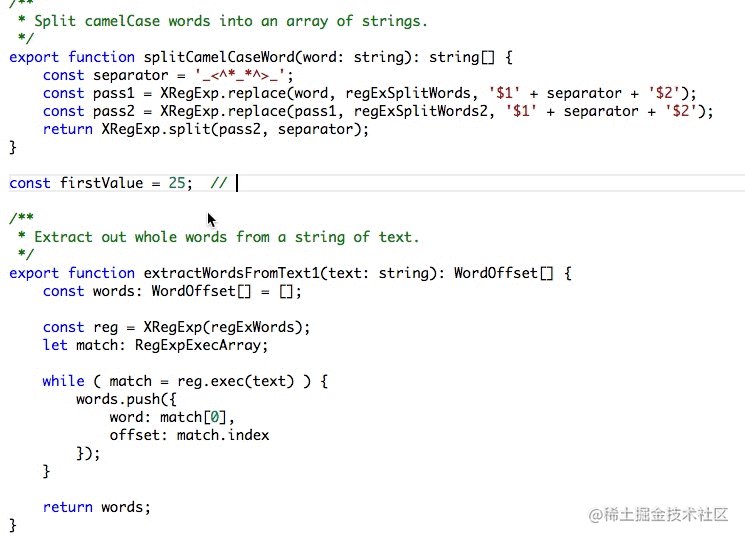
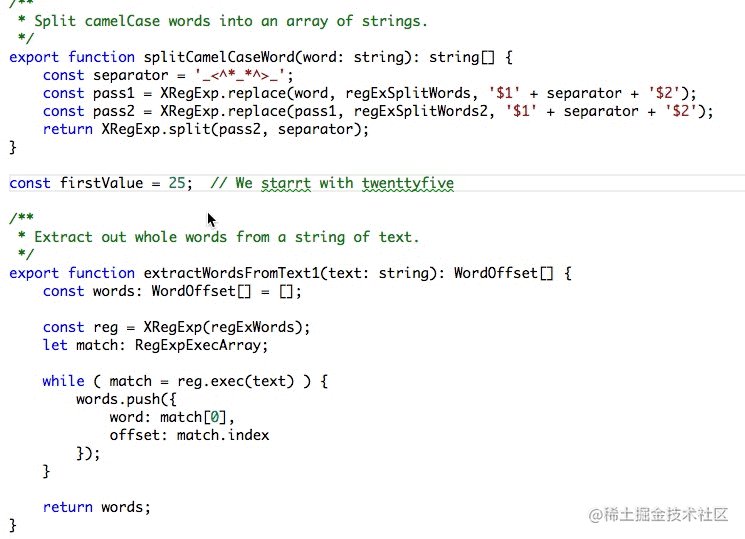
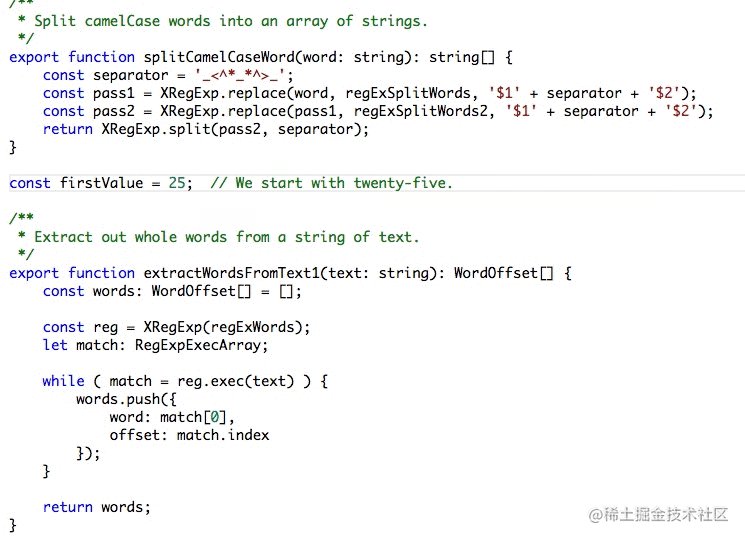
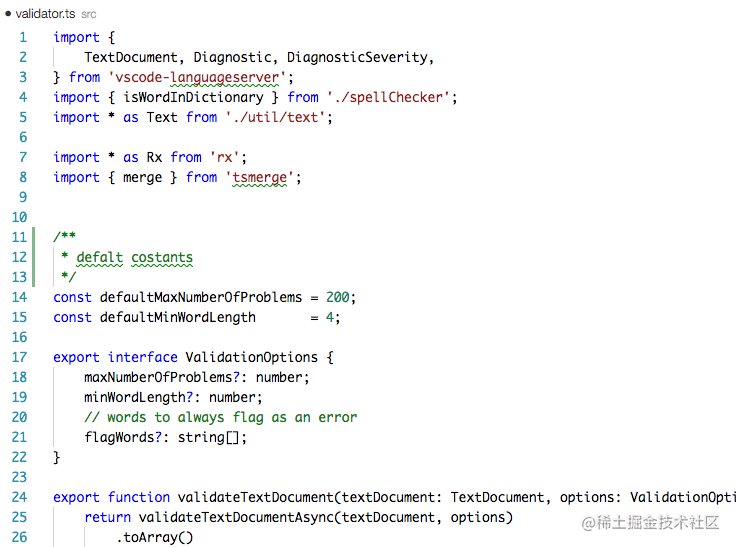
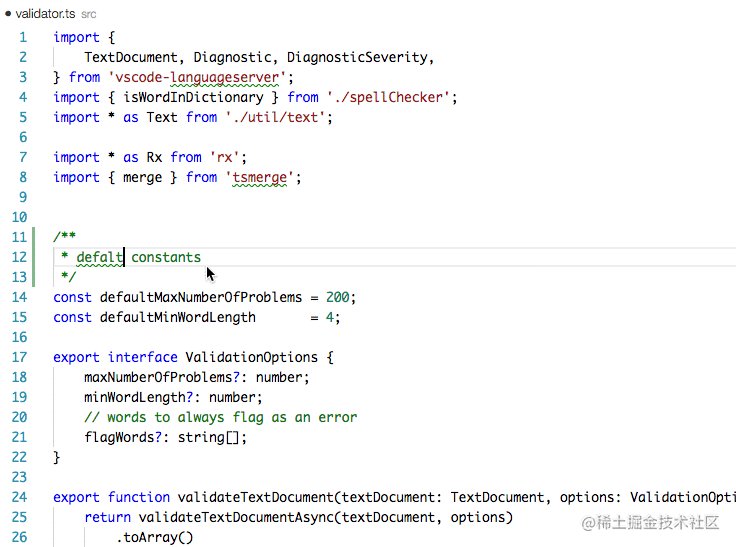
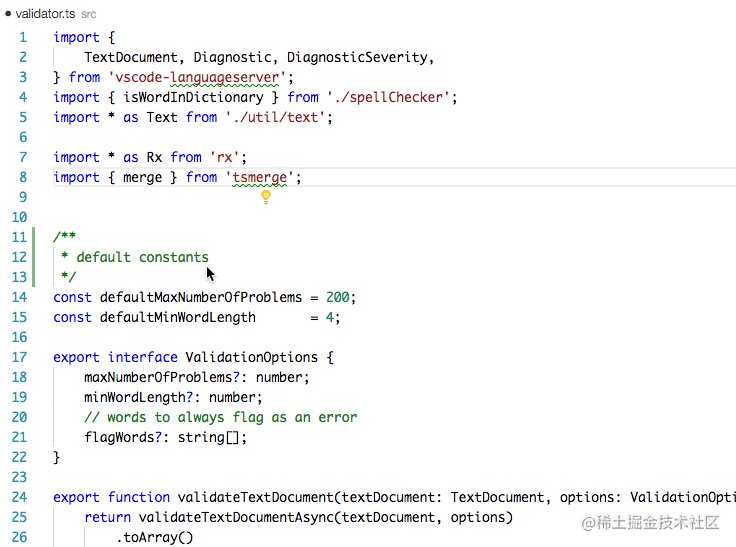
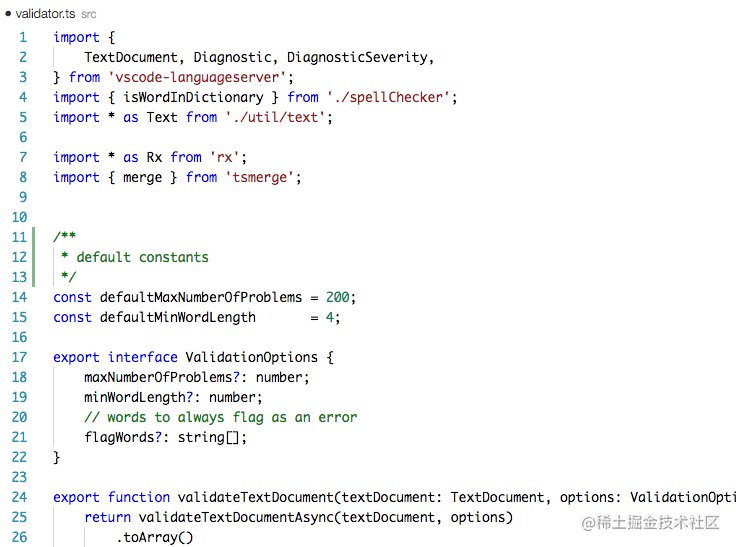
Bei der Rechtschreibung einiger variabler Methoden kann es vorkommen, dass wir Wörter falsch schreiben. Die Code-Rechtschreibprüfung kann dabei helfen, Ihre Fehler zu erkennen.

Wenn ein falsches Wort erkannt wird, können Sie sich auch einige der Wortvorschläge ansehen, die Ihnen angezeigt werden:

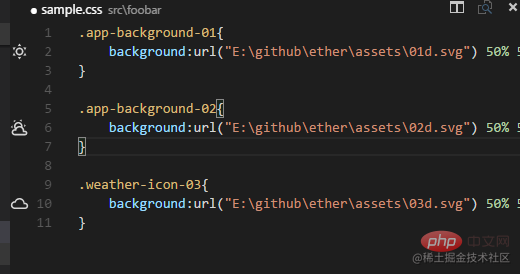
6. Bildvorschau

Wenn mehrere Bild-URLs in das eingegeben werden Projekt, denke, es ist mühsam, jedes Bild in der Vorschau anzuzeigen. Bildvorschau löst dieses Problem. 7. Importkosten

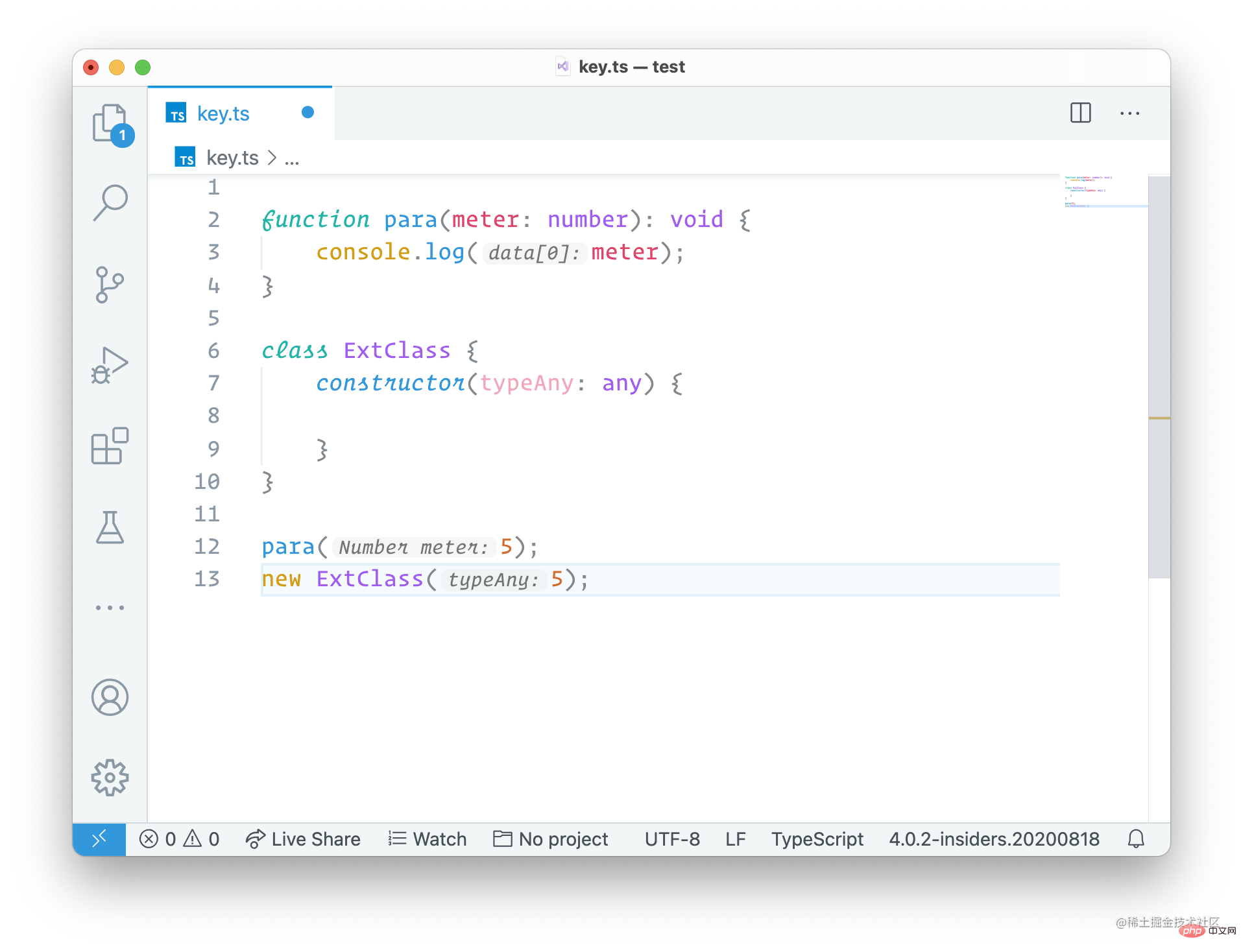
8. Parameterhinweise

Parameterhinweise zeigt die Parameternamen der Funktion an.

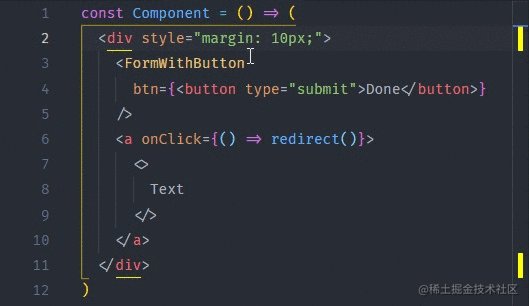
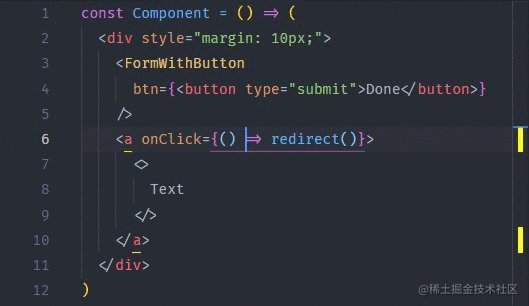
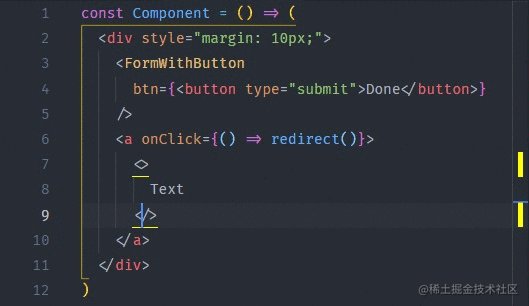
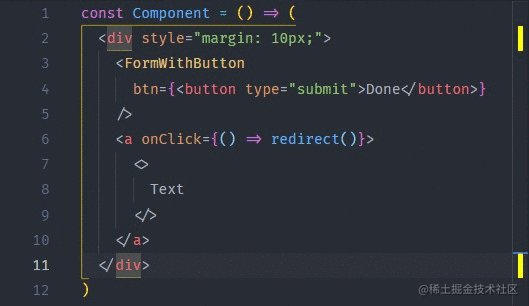
9. Highlight Matching Tag

kann Ihre HTML- und JSX-Code-Matching-Symbole hervorheben.
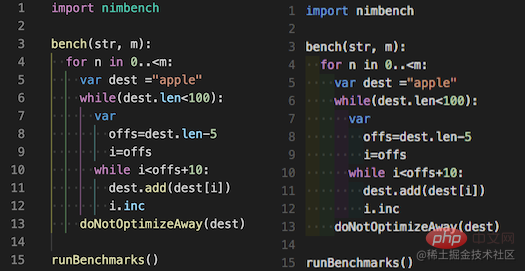
 10. indent-rainbow
10. indent-rainbow
 Indent-rainbow Kann man den Code auch einrücken, um daraus einen wunderschönen Regenbogen zu machen?
Indent-rainbow Kann man den Code auch einrücken, um daraus einen wunderschönen Regenbogen zu machen?

11. Blockman

Blockman kann den Codebearbeitungsblock hervorheben, in dem Sie sich gerade befinden.

Postscript
Für gängige Entwicklungsszenarien gibt es viele entsprechende Plug-Ins. Wenn Sie diese verwenden müssen, suchen Sie einfach im Marketplace Reaktionsprojekt: 
Es ist erwähnenswert, dass die Installation zu vieler Plug-Ins nicht unbedingt eine gute Sache ist. Der Plug-In-Mechanismus von VSCode ist auch ereignisgesteuert. Die Nachteile, die durch zu viele Plug-Ins verursacht werden, sind einerseits der Plug-In-Konflikt -in-Funktionen und andererseits der Leistungsverbrauch, das heißt, VSCode bleibt hängen. Weitere Informationen zu VSCode finden Sie unter: vscode Basic Tutorial!
Das obige ist der detaillierte Inhalt von11 wichtige Plug-Ins für nackten VSCode, die Ihnen beim Erstellen einer Front-End-Entwicklungs-IDE helfen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
Welche Sprache ist in VSCODE geschrieben?
Apr 15, 2025 pm 11:51 PM
VSCODE ist in TypeScript und JavaScript geschrieben. Erstens ist seine Core -Codebasis in TypeScript geschrieben, einer Open -Source -Programmiersprache, die JavaScript erweitert und die Typ -Check -Funktionen hinzufügt. Zweitens werden einige Erweiterungen und Plug-Ins von VSCODE in JavaScript geschrieben. Diese Kombination macht VSCODE zu einem flexiblen und erweiterbaren Code -Editor.
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →
 So führen Sie Code mit VSCODE aus
Apr 15, 2025 pm 09:51 PM
So führen Sie Code mit VSCODE aus
Apr 15, 2025 pm 09:51 PM
Das Ausführen von Code in VS -Code dauert nur sechs Schritte: 1. Öffnen Sie das Projekt; 2. Erstellen und schreiben Sie die Codedatei; 3. Öffnen Sie das Terminal; 4. Navigieren Sie zum Projektverzeichnis; 5. Führen Sie den Code mit den entsprechenden Befehlen aus; 6. Die Ausgabe anzeigen.
 Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE) wurde von Microsoft entwickelt, das mit dem Elektronen -Framework erstellt wurde und hauptsächlich in JavaScript geschrieben wurde. Es unterstützt eine breite Palette von Programmiersprachen, einschließlich JavaScript, Python, C, Java, HTML, CSS usw., und kann durch Erweiterungen Unterstützung für andere Sprachen unterstützen.
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.



