(Super detailliert) So konfigurieren Sie Latex in vscode
Wie konfiguriere ich Latex in VScode? Im folgenden Artikel erfahren Sie, wie Sie Latex in VScode konfigurieren (sehr detailliert).
 [Empfohlenes Lernen:
[Empfohlenes Lernen:
, Programmiervideo]Ich habe texstudio schon früher zum Schreiben von Arbeiten verwendet, aber ich finde, dass die Benutzeroberfläche von texstudio nicht gut aussieht, und während der tatsächlichen Verwendung ist die Symbolleiste von texstudio Ich habe diese darin enthaltenen Funktionen noch nie verwendet. Es reichte aus, einfach Tex-Dokumente zu schreiben, also überlegte ich, einen gut aussehenden und relativ leichten Dokumenteditor zu verwenden, und so kam mir vscode in den Sinn.
Nach einigen Konfigurationen habe ich die Tex-Schreibumgebung in vscode erfolgreich angepasst. Meine persönliche Erfahrung ist ähnlich wie bei Texstudio, aber es sieht besser aus und ich bin glücklicher, es zu verwenden! Der Zweck des Schreibens dieses Dokuments besteht darin, die Konfigurationserfahrung aufzuzeichnen, um zu verhindern, dass ich es vergesse, und gleichzeitig eine Ausgabe zu erstellen, damit ich das Wissen verdauen kann.
Zunächst muss erklärt werden, dass die Leser in diesem Dokument bereits standardmäßig texlive und vscode installiert haben.
1. Die Konfiguration von Latex in vscodeDie Konfiguration von tex in vscode ist relativ einfach und in zwei Schritte unterteilt:
(1) Installieren der Erweiterung, (2) Hinzufügen von Einstellungen.
1.1. Erweiterungen installieren Öffnen Sie vscode, es gibt eine
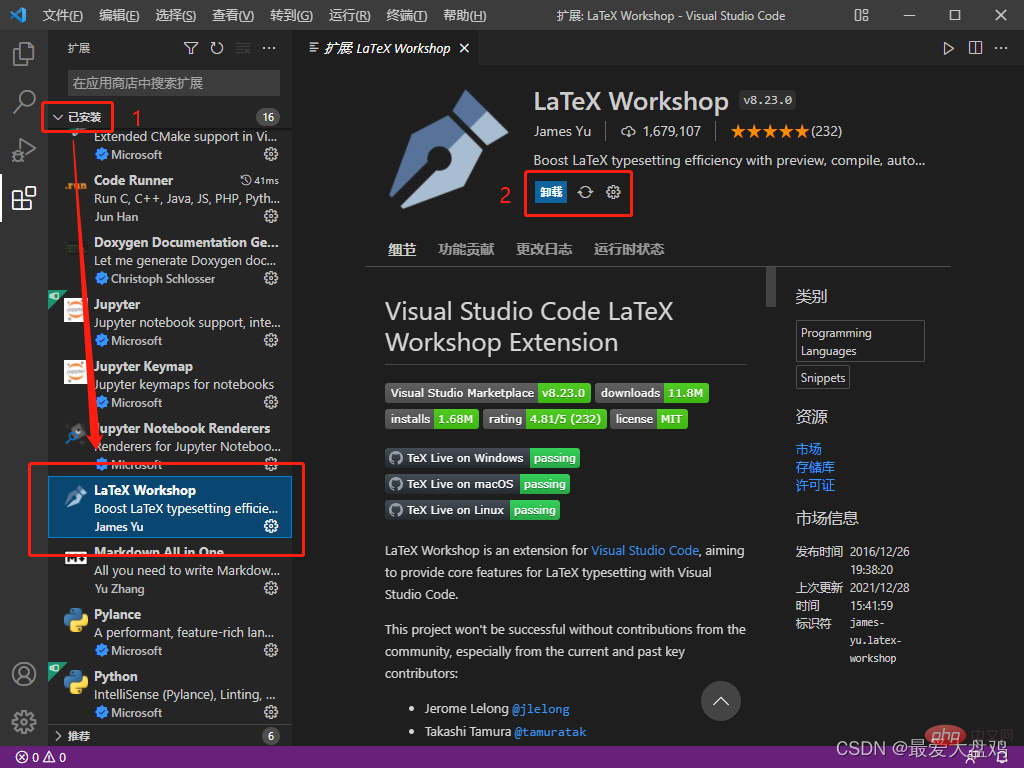
Erweiterungen-Leiste in der linken Symbolleiste, wählen Sie sie aus! Suchen Sie dann im Suchfeld nach Latex, wie im Bild unten gezeigt.
 Schauen Sie sich das
Schauen Sie sich das
mit der Nummer 1 im Bild Erweiterung an und prüfen Sie, ob dort kein LaTex Workshop vorhanden ist. Wenn ja, bedeutet dies, dass die Installation erfolgreich war; oder sehen Sie sich das rote Kästchen mit der Nummer 2 an Wird es im Bild unten angezeigt? Wenn ja, ist die Installation erfolgreich.

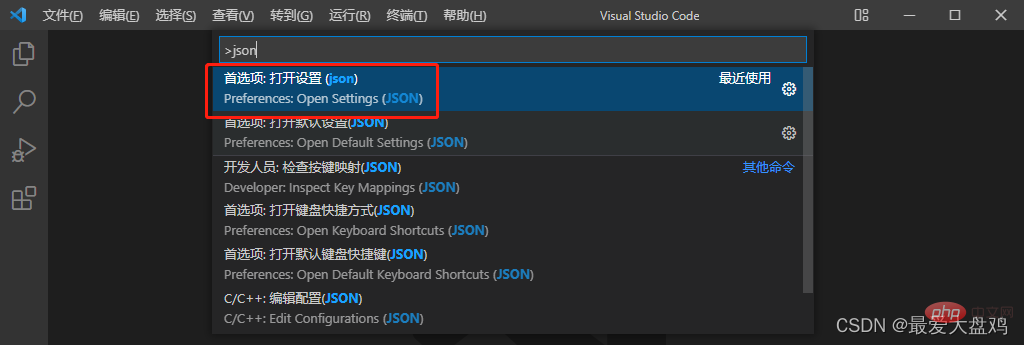
1.2. Einstellungen hinzufügen Drücken Sie auf der vscode-Seite
f1, geben Sie json ein, wählen Sie Einstellungen: Öffnen Sie das Element „Einstellungen“ , wie im Bild unten gezeigt.
Eine Seite wie unten gezeigt wird angezeigt. 
 Sie können den Einstellungscode in die geschweiften Klammern eingeben. Der Code lautet wie folgt:
Sie können den Einstellungscode in die geschweiften Klammern eingeben. Der Code lautet wie folgt:
"latex-workshop.latex.tools": [
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
//tex文件浏览器,可选项为"none" "browser" "tab" "external"
"latex-workshop.view.pdf.viewer": "tab",
//自动编译tex文件
"latex-workshop.latex.autoBuild.run": "onFileChange",
//显示内容菜单:(1)编译文件;(2)定位游标
"latex-workshop.showContextMenu": true,
//显示错误
"latex-workshop.message.error.show": false,
//显示警告
"latex-workshop.message.warning.show": false,
//从使用的包中自动补全命令和环境
"latex-workshop.intellisense.package.enabled": true,
//设置为never,为不清除辅助文件
"latex-workshop.latex.autoClean.run": "never",
//设置vscode编译tex文档时的默认编译链
"latex-workshop.latex.recipe.default": "lastUsed",
// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击
"latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",Hinweis: Sie müssen ihn in die geschweiften Klammern eingeben!
Wenn in den geschweiften Klammern andere schriftliche Einstellungen vorhanden sind, denken Sie daran, in der letzten Codezeile ein Komma einzufügen, dann eine neue Zeile zu beginnen und die Latexeinstellungen zu schreiben.
2 Test Testen wir, ob die konfigurierten vscode-Einstellungen Text schreiben können.
Ich habe eine
Latex-Vorlagevon IEEE heruntergeladen und geprüft, ob sie in vscode kompiliert werden kann. Nachdem Sie die Latex-Vorlage heruntergeladen haben,
① ziehen Sie die .tex-Datei in vscode
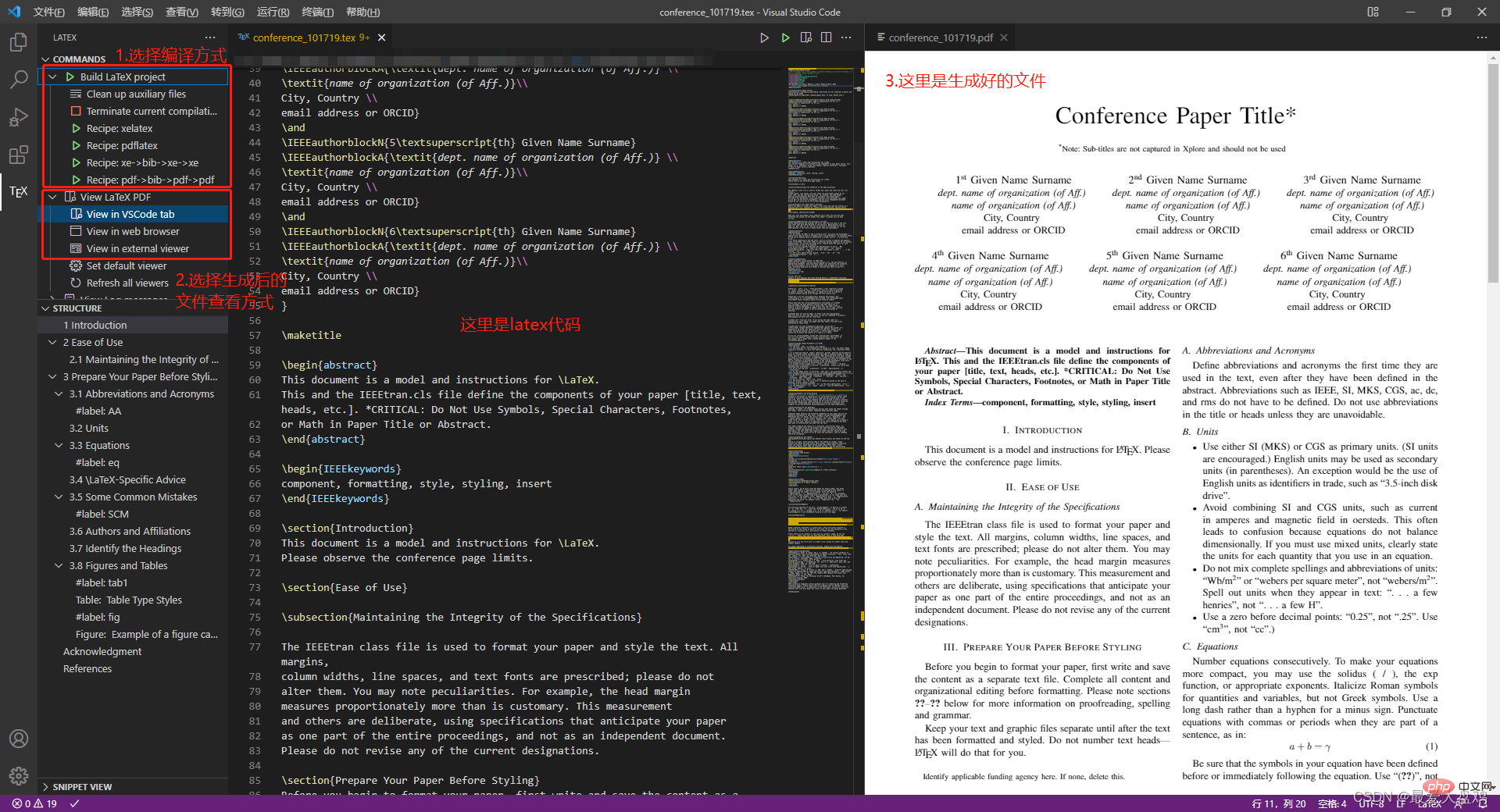
② Klicken Sie auf die Schaltfläche
TEX③ in der linken Symbolleiste, um das
Build LaTex-Projektzu finden und klicken Sie darauf! Wenn kein Fehler gemeldet wird, ist der Vorgang erfolgreich. Normalerweise wähle ich Recipe:pdflatex als Kompilierungsmethode④ Suchen Sie
LaTex PDF anzeigenund wählen Sie In VSCode-Registerkarte anzeigen Zu diesem Zeitpunkt wird das generierte PDF auf der vscode-Seite angezeigt, wie im weißen Bereich angezeigt auf der rechten Seite des Bildes unten dargestellt.
 Wenn alles normal wäre, wäre es hier drüben.
Wenn alles normal wäre, wäre es hier drüben.
3 Anweisungen zum Latex-KonfigurationscodeHier schreibe ich hauptsächlich einige Anweisungen zum Konfigurieren des Codes in Abschnitt 1.2, um zu verhindern, dass Sie es vergessen.
3.1 Kompilierungsbefehl"latex-workshop.latex.tools": [
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}],Nach dem Login kopierenDer Code hier stellt Kompilierungsbefehle für die Kompilierungskette des Rezepts unten bereit. name ist eine Bezeichnung, auf die durch den Rezept-befehl verwiesen werden kann ist der Kompilierungsbefehl. %DOCFILE% gibt an, dass der Dateipfad auf Chinesisch sein kann.
"latex-workshop.latex.tools": [
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}],name是标签,可被recipe引用,command是编译命令。%DOCFILE%表示文件路径可以为中文。
3.2 编译链
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],此处代码定义了编译链,即应按照什么顺序选择编译器编译tex文件,name是标签,即出现在工具栏里面的名称,tool
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],Nach dem Login kopierenDer Code hier definiert die Kompilierungskette, d. code> ist die Bezeichnung, also der Name, der in der Symbolleiste erscheint, tool definiert die Reihenfolge, in der der Compiler verwendet wird.
3.3 Hilfsdateien löschen🎜🎜"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],//设置为never不清除辅助文件 "latex-workshop.latex.autoClean.run": "never",
//设置为never不清除辅助文件 "latex-workshop.latex.autoClean.run": "never",
这里有三个选项,分别是:
① onBuilt:每次编译后都清除辅助文件;
② onFailed: 编译失败时清除辅助文件;
③ never:从不清除辅助文件。
我这里选了never,一开始用的是onFailed,但我发现一旦编译错误之后,vscode会把所有辅助文件全部清除,导致修改代码去掉bug之后,也无法正常编译了,所以选择了nerver。
3.4 pdf浏览器选择
//tex文件浏览器,可选项为"none" "browser" "tab" "external" "latex-workshop.view.pdf.viewer": "tab",
上面代码定义了编译后查看pdf的浏览器,有4个选项,分别是:
① none: 不用浏览器;
② brower:使用网页浏览器;
③ tab:使用vscode内置浏览器;
④ external:使用外置pdf浏览器。
我用的是vscode内置浏览器,其实网页浏览器也挺好用的,显字大。
3.5 自动编译选项
//自动编译tex文件 "latex-workshop.latex.autoBuild.run": "onFileChange",
上面代码定义了自动编译代码的功能,使用默认编译链自动构建tex的project,有3个选项,分别是:
① onFileChange:检测到文件更改的时候自动编译tex;
② onSave:保存的时候自动编译tex;
③ never:不自动编译tex。
我选择的是onFileChange,时时编译,保证自己的文档不丢失。
3.6 显示菜单内容
//显示内容菜单:(1)编译文件;(2)定位游标 "latex-workshop.showContextMenu": true,
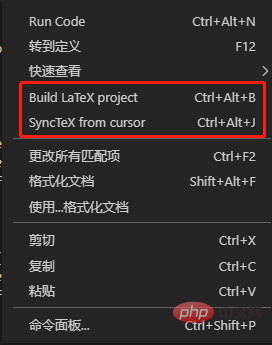
上面代码定义了在tex文件中,单击鼠标右键出现的菜单选项。
这是属性为true时右键菜单的样子。

这是属性为false时右键菜单的样子。

Build LaTex projrct为编译latex项目,SyncTex from cursor为定位tex代码在pdf文件中的位置,即正向定位。
这里为了方便编译和定位正文内容,我选了true选项。
3.6 错误和警告信息提示
//显示错误 "latex-workshop.message.error.show": false, //显示警告 "latex-workshop.message.warning.show": false,
上面代码定义了出现错误或者警告的时候是否会出现弹窗,我觉得弹窗很烦人,而且在终端中也可看到,所以选择了false属性。
3.7 自动补全功能
//从使用的包中自动补全命令和环境 "latex-workshop.intellisense.package.enabled": true,
上面代码定义了是否自动补全命令和环境的功能,我觉得挺实用的,少打很多字,特别方便,还有提示,所以选择了true属性。
3.8 默认编译链选择
//设置vscode编译tex文档时的默认编译链 "latex-workshop.latex.recipe.default": "lastUsed",
上面代码设置了vscode编译tex文档中的默认编译链,有2个选项,分别是
① first:选择latex-workshop.latex.recipes的第1条作为默认编译链;
② lastUsed:选择上一次使用的编译链作为默认编译链。
我在这里选择了lastUsed,因为我发现我用的最多的编译链是pdflatex。
3.9 反向定位
// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击 "latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",
上面代码定义了从pdf浏览器中定位vscode的tex代码位置的功能,我觉得这条功能十分十分好用,强烈推荐!
这里也有2个选项,分别是:
① ctrl-click:ctrl+鼠标左键单击;
② double-click:鼠标左键双击。
我比较喜欢鼠标左键双击,所以选择的第二个选项。
4 结束
到这里整篇文档就结束啦!
我是参考了这篇文档来配置latex的,感谢这位作者!
要是不会安装texlive和vscode的话,这篇文档也有很详细的介绍,大家可以看看。
更多关于VSCode的相关知识,请访问:vscode基础教程!
Das obige ist der detaillierte Inhalt von(Super detailliert) So konfigurieren Sie Latex in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 VSCODE kann die Erweiterung nicht installieren
Apr 15, 2025 pm 07:18 PM
VSCODE kann die Erweiterung nicht installieren
Apr 15, 2025 pm 07:18 PM
Die Gründe für die Installation von VS -Code -Erweiterungen können sein: Netzwerkinstabilität, unzureichende Berechtigungen, Systemkompatibilitätsprobleme, VS -Code -Version ist zu alt, Antiviren -Software oder Firewall -Interferenz. Durch Überprüfen von Netzwerkverbindungen, Berechtigungen, Protokolldateien, Aktualisierungen von VS -Code, Deaktivieren von Sicherheitssoftware und Neustart von Code oder Computern können Sie Probleme schrittweise beheben und beheben.
 Wofür ist VSCODE Wofür ist VSCODE?
Apr 15, 2025 pm 06:45 PM
Wofür ist VSCODE Wofür ist VSCODE?
Apr 15, 2025 pm 06:45 PM
VS Code ist der vollständige Name Visual Studio Code, der eine kostenlose und open-Source-plattformübergreifende Code-Editor und Entwicklungsumgebung von Microsoft ist. Es unterstützt eine breite Palette von Programmiersprachen und bietet Syntax -Hervorhebung, automatische Codebettel, Code -Snippets und intelligente Eingabeaufforderungen zur Verbesserung der Entwicklungseffizienz. Durch ein reiches Erweiterungs -Ökosystem können Benutzer bestimmte Bedürfnisse und Sprachen wie Debugger, Code -Formatierungs -Tools und Git -Integrationen erweitern. VS -Code enthält auch einen intuitiven Debugger, mit dem Fehler in Ihrem Code schnell gefunden und behoben werden können.
 VSCODE Setzen Sie Chinese So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 06:51 PM
VSCODE Setzen Sie Chinese So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 06:51 PM
Durch die Installation und Aktivierung des vereinfachten chinesischen Sprachpakets oder des herkömmlichen chinesischen Sprachpakets im VS -Code -Erweiterungsspeicher kann die VS -Code -Benutzeroberfläche in Chinesisch übersetzt werden, wodurch die Codierungserfahrung verbessert wird. Darüber hinaus können Themen, Verknüpfungen und Code -Snippets angepasst werden, um die Einstellungen weiter zu personalisieren.
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE) wurde von Microsoft entwickelt, das mit dem Elektronen -Framework erstellt wurde und hauptsächlich in JavaScript geschrieben wurde. Es unterstützt eine breite Palette von Programmiersprachen, einschließlich JavaScript, Python, C, Java, HTML, CSS usw., und kann durch Erweiterungen Unterstützung für andere Sprachen unterstützen.
 VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
Ausführen von Aufgaben in VSCODE: Erstellen Sie Tasks.json -Datei, Versions- und Aufgabenliste angeben. Konfigurieren Sie den Beschriftung, den Befehl, die Argumente und die Art der Aufgabe; Speichern und laden Sie die Aufgabe neu; Führen Sie die Aufgabe mit der Verknüpfungsschlüssel -Strg -Verschiebung B (macOS für CMD Shift B) aus.
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.
 So führen Sie Programme in der terminalen VSCODE aus
Apr 15, 2025 pm 06:42 PM
So führen Sie Programme in der terminalen VSCODE aus
Apr 15, 2025 pm 06:42 PM
Im VS -Code können Sie das Programm im Terminal in den folgenden Schritten ausführen: Erstellen Sie den Code und öffnen Sie das integrierte Terminal, um sicherzustellen, dass das Codeverzeichnis mit dem Terminal Working -Verzeichnis übereinstimmt. Wählen Sie den Befehl aus, den Befehl ausführen, gemäß der Programmiersprache (z. B. Pythons Python your_file_name.py), um zu überprüfen, ob er erfolgreich ausgeführt wird, und Fehler auflösen. Verwenden Sie den Debugger, um die Debugging -Effizienz zu verbessern.




