 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Führen Sie Sie durch die drei Attribute des Flex-Layouts: Flex-Grow, Flex-Shrink, Flex-Basis
Führen Sie Sie durch die drei Attribute des Flex-Layouts: Flex-Grow, Flex-Shrink, Flex-Basis
Führen Sie Sie durch die drei Attribute des Flex-Layouts: Flex-Grow, Flex-Shrink, Flex-Basis
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis der drei Eigenschaften des CSS-Flex-Layouts: Flex-Grow, Flex-Shrink und Flex-Basis. Ich hoffe, er wird Ihnen hilfreich sein!

【Empfohlenes Lernen: CSS-Video-Tutorial, Web-Frontend】
In unserer täglichen Entwicklung kann man sagen, dass Flex-Layout für viele von uns alltäglich ist (Sie wissen schon ^_^). Was wir vielleicht häufiger verwenden, ist die vertikale Zentrierung, das ist der folgende Code:
.flex-box{
display: flex;
justify-content: center;
align-items: center;
}sehr gut geschrieben (^_^)! Dann wissen wir alle, dass dies im übergeordneten Element definiert ist und der Layouteffekt auf dem untergeordneten Element wirksam wird ! Rechts! Aber haben wir jemals über diese Frage nachgedacht?
- Wenn die Summe der Breiten aller untergeordneten Elemente größer ist als die Breite des übergeordneten Elements, wie ändern sich die untergeordneten Elemente zu diesem Zeitpunkt?
- Wenn die Summe der Breiten aller untergeordneten Elemente kleiner als die Breite des übergeordneten Elements ist, wie ändern sich die untergeordneten Elemente zu diesem Zeitpunkt?
Machen wir uns keine Gedanken über diese beiden Probleme und wie wir sie lösen können! Lassen Sie uns zunächst verstehen, was diese drei Elemente flex-grow, flex-shrink und flex-basis sind und wie man sie nutzt. Lassen Sie uns gemeinsam lernen!
1 Flex-Grow
- Flex-Grow: Die chinesische Bedeutung von Grow ist
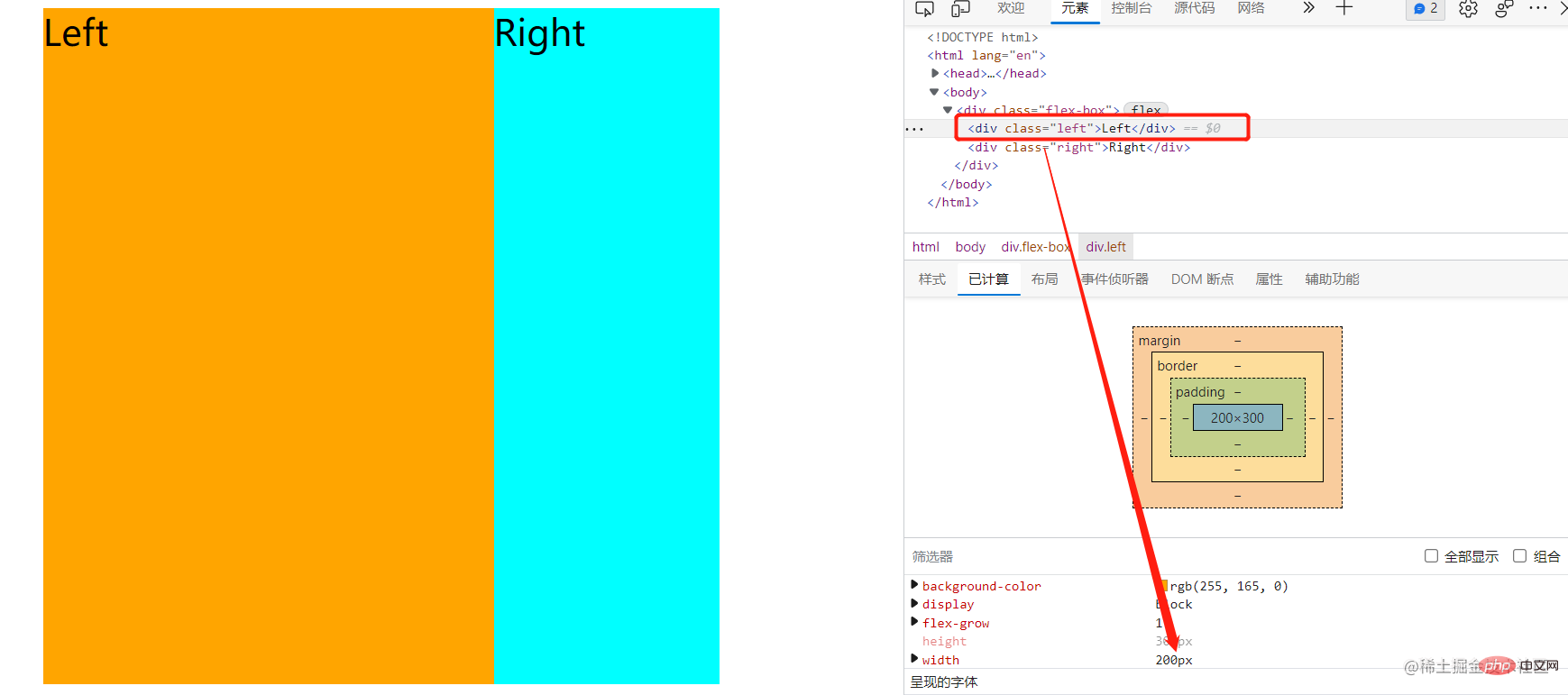
expandund wird verwendet, um den relativen Anteil des verbleibenden Platzes des übergeordneten Elements zuzuweisen. Der Standardwert ist 0. Schauen wir uns zunächst ein Beispiel an:扩大,用来分配父元素剩余空间的相对比例。默认值为0。我们先看一个例子:
/* 父元素 */
.flex-box{
display: flex;
width: 300px;
height: 300px;
margin:0 auto;
background-color: #000;
}
/* 子元素left */
.left{
flex-grow: 1;
width: 100px;
background-color: orange;
}
/* 子元素right */
.right{
flex-grow: 0;
width:100px;
background-color: cyan;
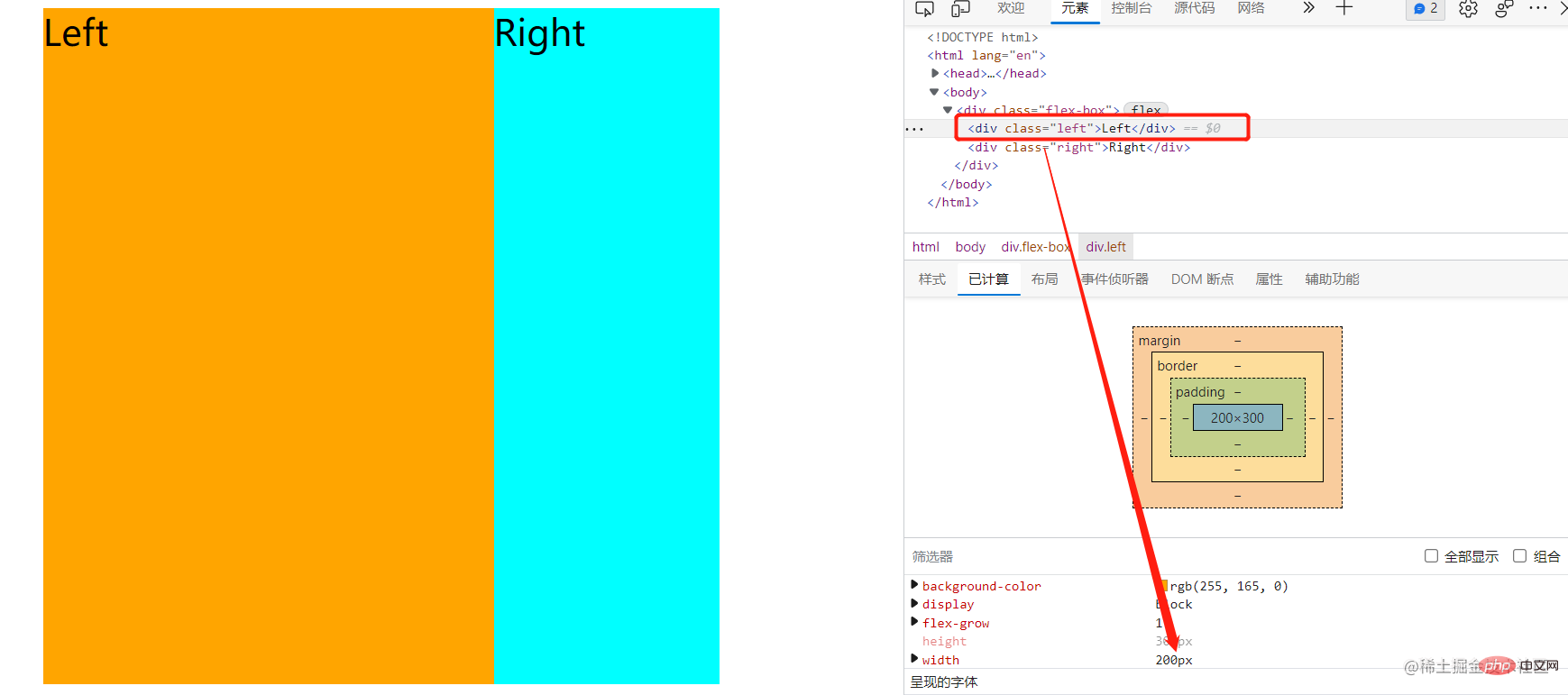
}上面我们可以看出子元素left和right的宽度之和为200px,而父元素宽度为300px,也就是说父元素还有空余空间,而真正的效果如图所示。
 我们会发现子元素left的宽度会变成200px,这就是flex-grow的作用了,flex-grow为0不做处理,而left盒子的flex-grow为1。也就是剩余宽度空间全部分配给了left盒子,假如flex-grow属性变成这样呢?
我们会发现子元素left的宽度会变成200px,这就是flex-grow的作用了,flex-grow为0不做处理,而left盒子的flex-grow为1。也就是剩余宽度空间全部分配给了left盒子,假如flex-grow属性变成这样呢?
/* 子元素left */
.left{
...
flex-grow: 3;
...
}
/* 子元素right */
.right{
...
flex-grow: 1;
...
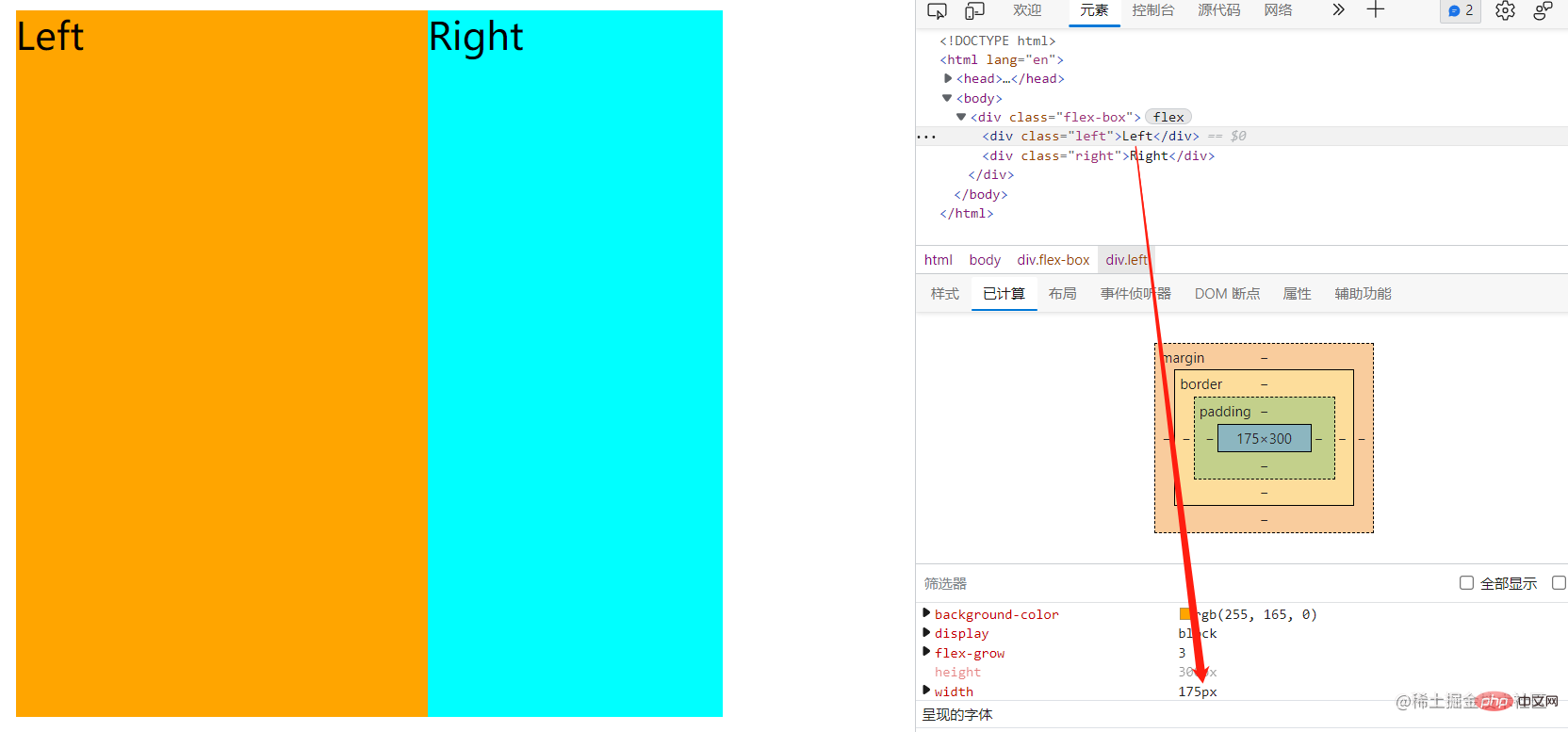
}这样处理的话也就是剩余空间按照left:right为3:1处理,多出来的空间:300px-(100px+100px)=100px;left的宽度:100px+100px*(100px*3/(100*3+100*1)) = 175px;right的宽度:100px+100px*(100px*1/(100*3+100*1)) = 125px;这就解析了当所有子元素宽度之和小于父元素宽度之和时,子元素如何处理?这个问题了。
注意地,如果所有子元素的flex-grow的值是一样的话,那么剩余空间就按照平均分配。

2 flex-shrink
- flex-shrink:shrink的中文意思是
收缩,用来指定flex元素的收缩规则。默认值为1。我们先看一个例子:
/* 父元素 */
.flex-box{
display: flex;
width: 300px;
height: 300px;
...
}
/* 子元素left */
.left{
flex-shrink: 3;
width: 200px;
background-color: orange;
}
/* 子元素right */
.right{
flex-shrink: 1;
width:200px;
background-color: cyan;
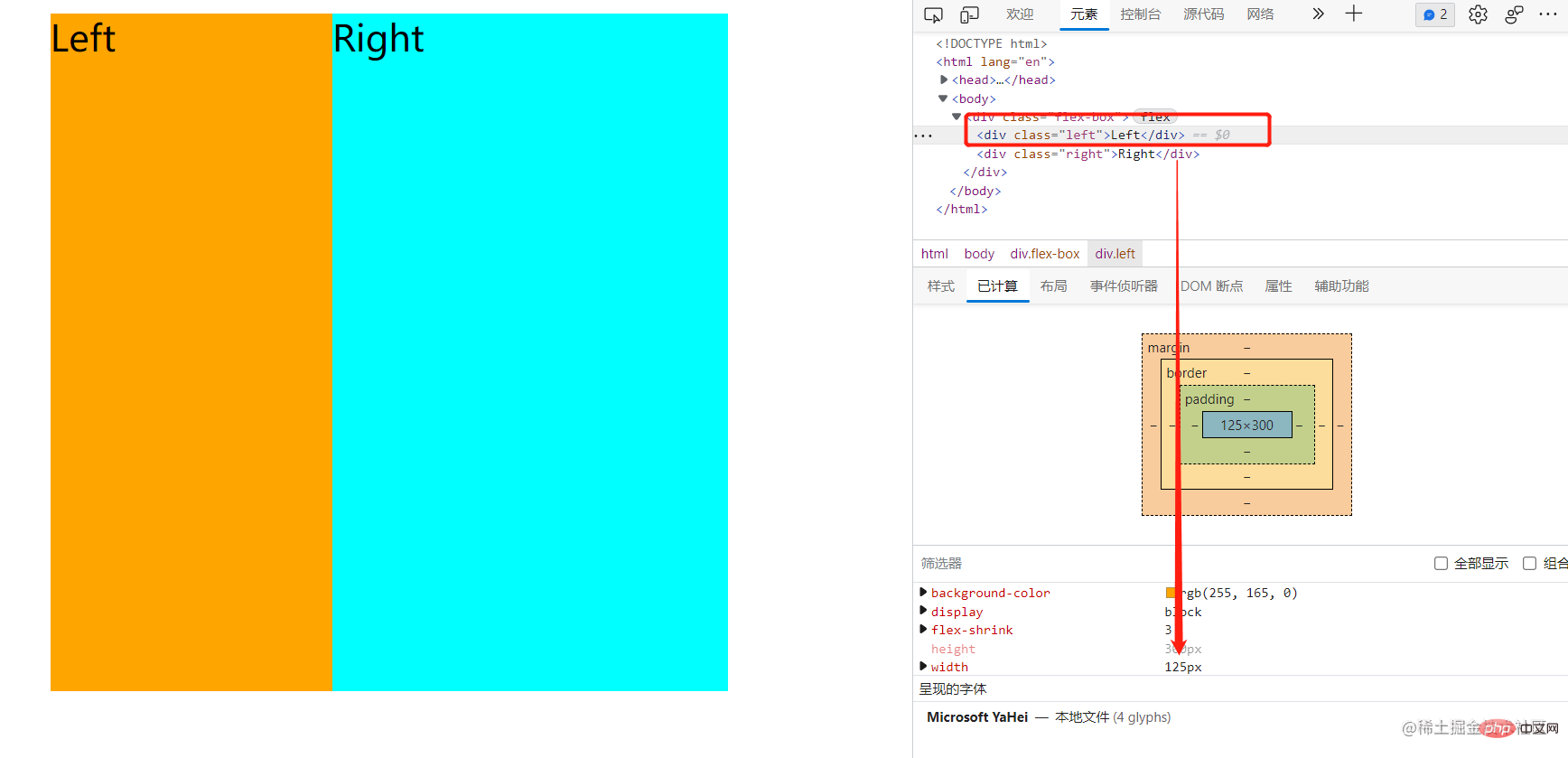
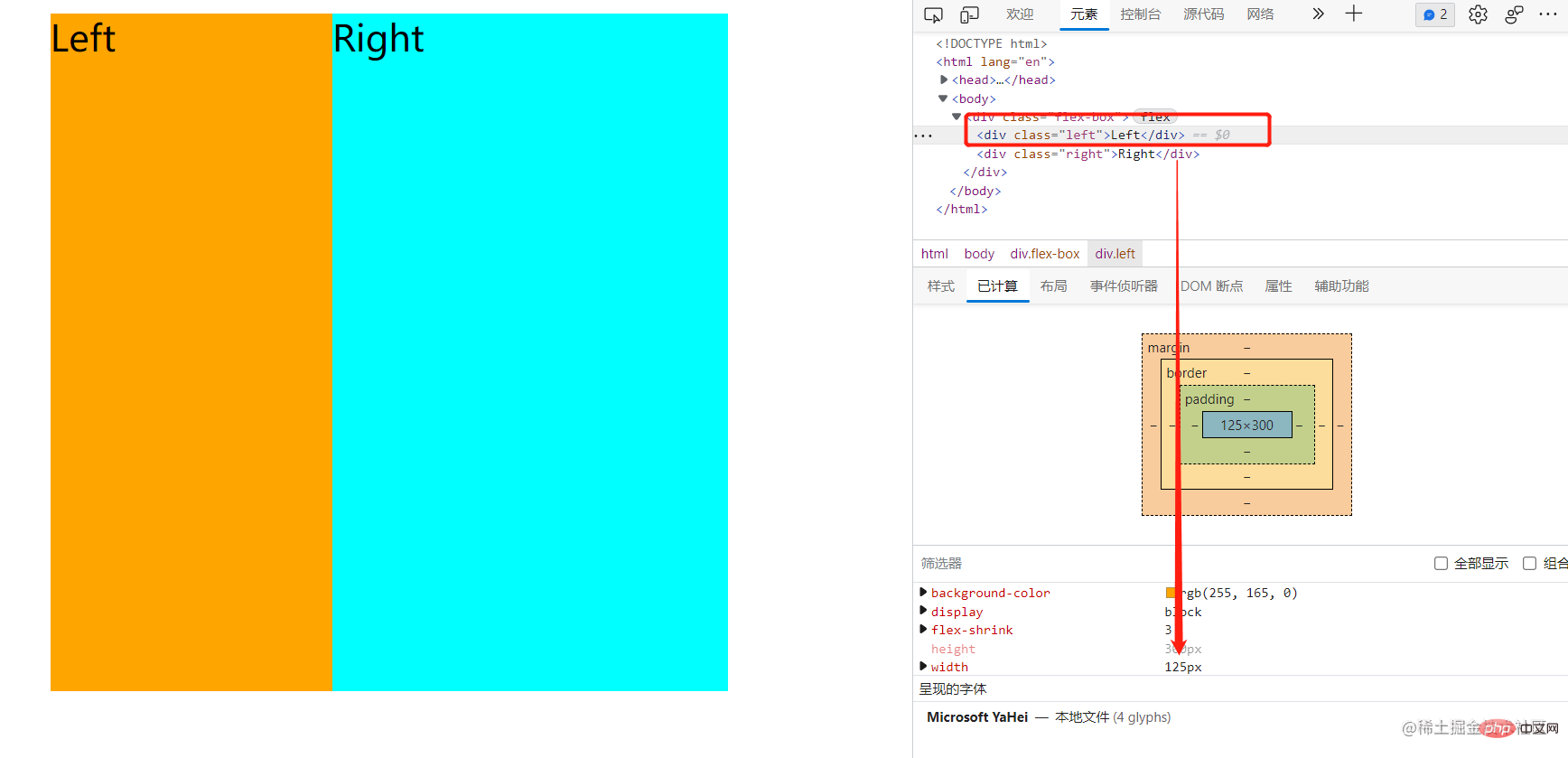
} 首先,所有子元素宽度之和大于父元素宽度(200px+200px>300px)。由于父元素的宽高都是固定的,所以不能撑大父元素,只能缩小子元素。子元素flex-shrink的比为3:1,所以子元素left的宽度为:
首先,所有子元素宽度之和大于父元素宽度(200px+200px>300px)。由于父元素的宽高都是固定的,所以不能撑大父元素,只能缩小子元素。子元素flex-shrink的比为3:1,所以子元素left的宽度为:200px-100px*(200px*3/(200px*3+200px*1)) = 125px;子元素right的宽度为:200px-100px*(200px*1/(200px*3+200px*1)) = 175px;这样也就解析了当所有子元素的宽度和大于父元素宽度和的时候,子元素是如何处理的这个问题的了。
3 flex-basis
- flex-basis:basis的中文意思是
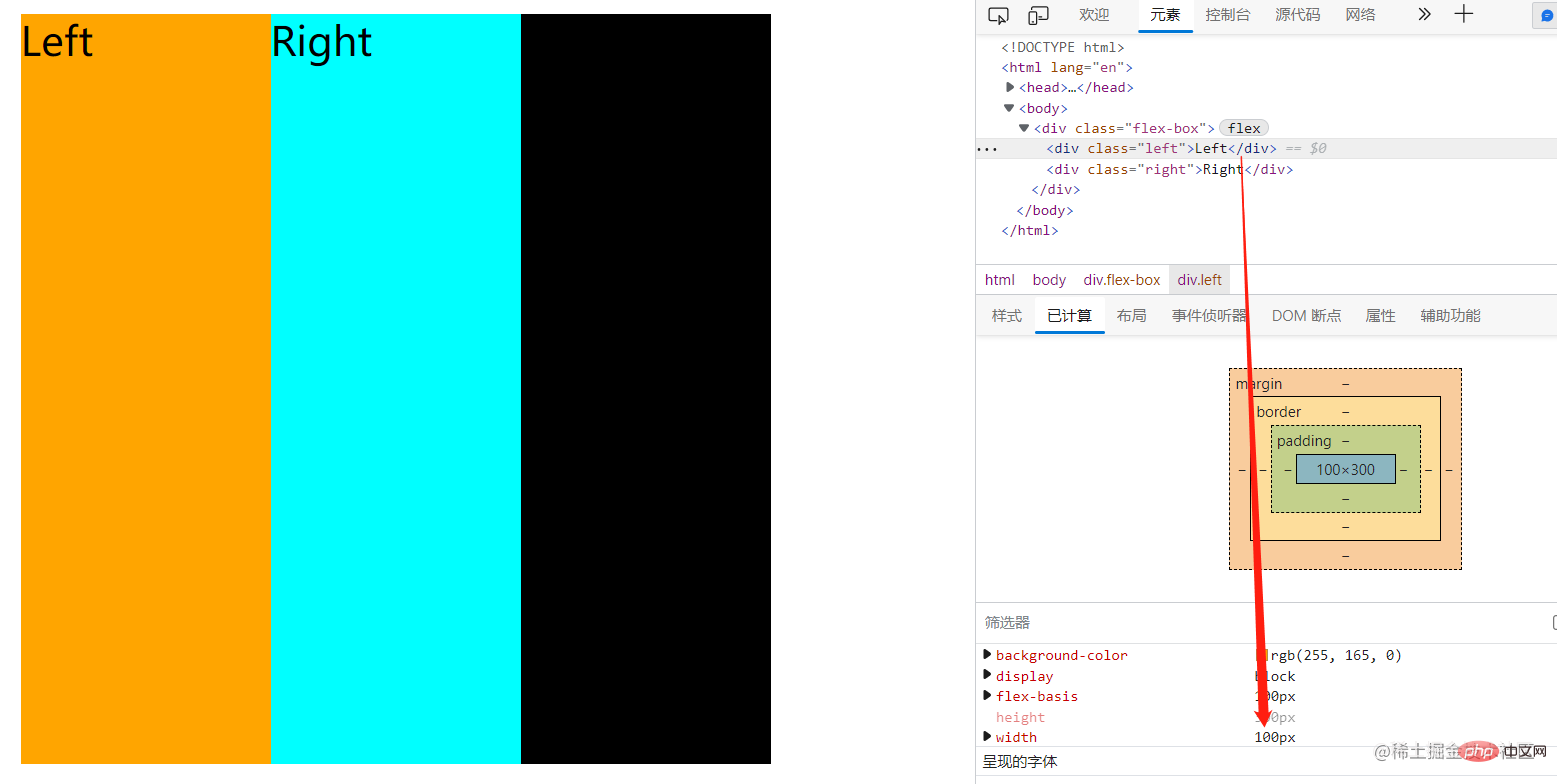
基准
.flex-box{
display: flex;
width: 300px;
height: 300px;
margin:0 auto;
background-color: #000;
}
.left{
width: 200px;
flex-basis: 100px;
background-color: orange;
}
.right{
width:100px;
background-color: cyan;
}
 Wir werden es finden Die Breite des linken untergeordneten Elements beträgt 200 Pixel. Dies ist die Rolle von Flex-Grow. Der Flex-Grow ist 0 und wird nicht verarbeitet, während der Flex-Grow des linken Felds 1 ist. Das heißt, der gesamte verbleibende Breitenraum wird dem linken Feld zugewiesen. Was passiert, wenn die Flex-Grow-Eigenschaft so wird?
Wir werden es finden Die Breite des linken untergeordneten Elements beträgt 200 Pixel. Dies ist die Rolle von Flex-Grow. Der Flex-Grow ist 0 und wird nicht verarbeitet, während der Flex-Grow des linken Felds 1 ist. Das heißt, der gesamte verbleibende Breitenraum wird dem linken Feld zugewiesen. Was passiert, wenn die Flex-Grow-Eigenschaft so wird?
flex:flex-grow flex-shrink flex-basis; /*记忆法:g(拱)s(?)b(?)后面两个字懂了吧^_^*/
100px+100px*(100px*1/(100*3+100* 1)) = 125px</ code>;Hier wird erklärt, wie mit untergeordneten Elementen umgegangen wird, wenn die Summe der Breiten aller untergeordneten Elemente kleiner ist als die Summe der Breiten der übergeordneten Elemente? Das ist das Problem. 🎜<blockquote>🎜Beachten Sie, dass der verbleibende Platz gleichmäßig verteilt wird, wenn die Flex-Grow-Werte aller untergeordneten Elemente gleich sind. 🎜</blockquote>🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/ab1d62b0ef8deb245bfd0d839384b58e-1.png" class="lazy" alt="Führen Sie Sie durch die drei Attribute des Flex-Layouts: Flex-Grow, Flex-Shrink, Flex-Basis" loading="lazy"/ >🎜<h2 data-id="heading-1">2 flex-shrink🎜🎜🎜🎜flex-shrink🎜: Die chinesische Bedeutung von Shrink ist <code>shrink und wird zur Angabe der Schrumpfungsregeln verwendet von Flexelementen. Der Standardwert ist 1. Schauen wir uns zunächst ein Beispiel an: 🎜🎜/*父元素*/
.flex{
display: flex;
width: 200px;
height: 100px;
margin:0 auto;
background-color: #000;
}
/*子元素*/
.left{
flex:3 2 50px;
background-color: orange;
}
/*子元素*/
.right{
flex:2 1 200px;
background-color: cyan;
} Erstens ist die Summe der Breiten aller untergeordneten Elemente größer als die Breite des übergeordneten Elements (🎜200px+200px>300px🎜). Da Breite und Höhe des übergeordneten Elements festgelegt sind, kann das übergeordnete Element nicht vergrößert und die untergeordneten Elemente nur verkleinert werden. Das Flex-Shrink-Verhältnis des untergeordneten Elements beträgt 3:1, daher beträgt die Breite des verbleibenden untergeordneten Elements:
Erstens ist die Summe der Breiten aller untergeordneten Elemente größer als die Breite des übergeordneten Elements (🎜200px+200px>300px🎜). Da Breite und Höhe des übergeordneten Elements festgelegt sind, kann das übergeordnete Element nicht vergrößert und die untergeordneten Elemente nur verkleinert werden. Das Flex-Shrink-Verhältnis des untergeordneten Elements beträgt 3:1, daher beträgt die Breite des verbleibenden untergeordneten Elements: 200px-100px*(200px*3/(200px*3+200px*1)) = 125px</ code>; Die Breite des Elements rechts beträgt: <code>200px-100px*(200px*1/(200px*3+200px*1)) = 175px; Alle untergeordneten Elemente sind größer als das übergeordnete Element. Wie geht das untergeordnete Element mit diesem Problem um, wenn Breite und Breite gleich sind? 🎜3 Flex-Basis🎜🎜🎜🎜Flex-Basis🎜: Die chinesische Bedeutung von Basis ist basis, die zur Angabe der Größe des verwendet wird Inhaltsfeld für untergeordnete Elemente. Der Standardwert ist „Auto“. Schauen wir uns zunächst das folgende Beispiel an: 🎜🎜rrreee🎜🎜Vorsichtig haben wir festgestellt, dass die Breite links etwas seltsam ist? Die linke Seite oben definiert keine Breite: 200 Pixel. Warum beträgt der Effekt 100 Pixel? Wir alle wissen, dass Flex-Basis der Maßstab ist. Tatsächlich hat dieses Attribut im Flex-Layout eine höhere Priorität als Breite. Wenn sowohl Flex-Basis als auch Breite vorhanden sind, hat der erstere Wert Vorrang.
Okay, okay, wir haben alle drei Elemente gelernt, fassen wir zusammen: 🎜- flex-grow:值大于0,主要是
解决父元素宽度大于所有子元素宽度之和时,子元素合理分配父元素剩余空间。值为0时,子元素盒子空间不做扩大处理。 - flex-shrink:值大于0,主要是
解决父元素宽度小于所有子元素宽度之和时,子元素缩小宽度以适应父元素宽度,值为0时,子元素盒子空间不做缩小处理。 - flex-basis:其实也可以理解为在flex布局下,
一个高优先级的宽度。
4 结合flex属性使用
解决父元素宽度大于所有子元素宽度之和时,子元素合理分配父元素剩余空间。值为0时,子元素盒子空间不做扩大处理。解决父元素宽度小于所有子元素宽度之和时,子元素缩小宽度以适应父元素宽度,值为0时,子元素盒子空间不做缩小处理。一个高优先级的宽度。除了上面各自分开使用这三个属性,还可以盒子一起使用也就是:
flex:flex-grow flex-shrink flex-basis; /*记忆法:g(拱)s(?)b(?)后面两个字懂了吧^_^*/
flex属性可以灵活处理这三个属性,可以单值、双值处理,这样的话,flex属性分别代表什么?
- 当flex为单值时,可代表一个无单位数(默认为flex:number 1 0;)、一个有效宽度值(flex:100px,即是flex-basis)、或者特殊值(none、auto、initial)
none:元素会根据自身宽高来设置尺寸。它是完全非弹性的:既不会缩短,也不会伸长来适应 flex 容器。相当于将属性设置为
flex: 0 0 auto。auto:会伸长并吸收 flex 容器中额外的自由空间,也会缩短自身来适应 flex 容器。这相当于将属性设置为
flex: 1 1 auto。initial:它会缩短自身以适应 flex 容器,但不会伸长并吸收 flex 容器中的额外自由空间来适应 flex 容器。
- 当flex为双值时,第一个数必须为无单位数(代表flex-grow)、第二个数为一个无单位数(flex-shrink)或一个有效宽度(flex-basis)
5 一道笔试题
- 以下布局在页面上的宽度比是?
/*父元素*/
.flex{
display: flex;
width: 200px;
height: 100px;
margin:0 auto;
background-color: #000;
}
/*子元素*/
.left{
flex:3 2 50px;
background-color: orange;
}
/*子元素*/
.right{
flex:2 1 200px;
background-color: cyan;
}从上面我们可以看到子元素的flex值太复杂,其实我们可以先不看前面两值,先看最后一值(flex-basis)。如果所有子元素的flex-basis之和大于父元素之和考虑第一个值,如果所有子元素的flex-basis之和小于父元素之和考虑第二个值。上面所有子元素宽度50px+200px=250px大于父元素宽度200px,所以考虑第二个值也就是子元素left和子元素right的flex-shrink属性比2:1,超出部分50px这样处理left的宽度缩小为:50px-50px*(50px*2/(50px*2+200px*1)) = 33.34;right的宽度为:200px-50px*(200px*2/(50px*2+200px*1)) = 166.66。
所以上面题目答案为33.34:166.66 = 1:5
【推荐学习:web前端开发】
Das obige ist der detaillierte Inhalt vonFühren Sie Sie durch die drei Attribute des Flex-Layouts: Flex-Grow, Flex-Shrink, Flex-Basis. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



