 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Teilen von vscode-Plugins: 6 wichtige Plug-ins für die Vue3-Entwicklung
Teilen von vscode-Plugins: 6 wichtige Plug-ins für die Vue3-Entwicklung
Teilen von vscode-Plugins: 6 wichtige Plug-ins für die Vue3-Entwicklung
Dieser Artikel stellt 6 VSCode-Plugins zusammen, die für die Vue3-Entwicklung unerlässlich sind. Sie können sie direkt über das VSCode-Plugin-Center installieren und verwenden.

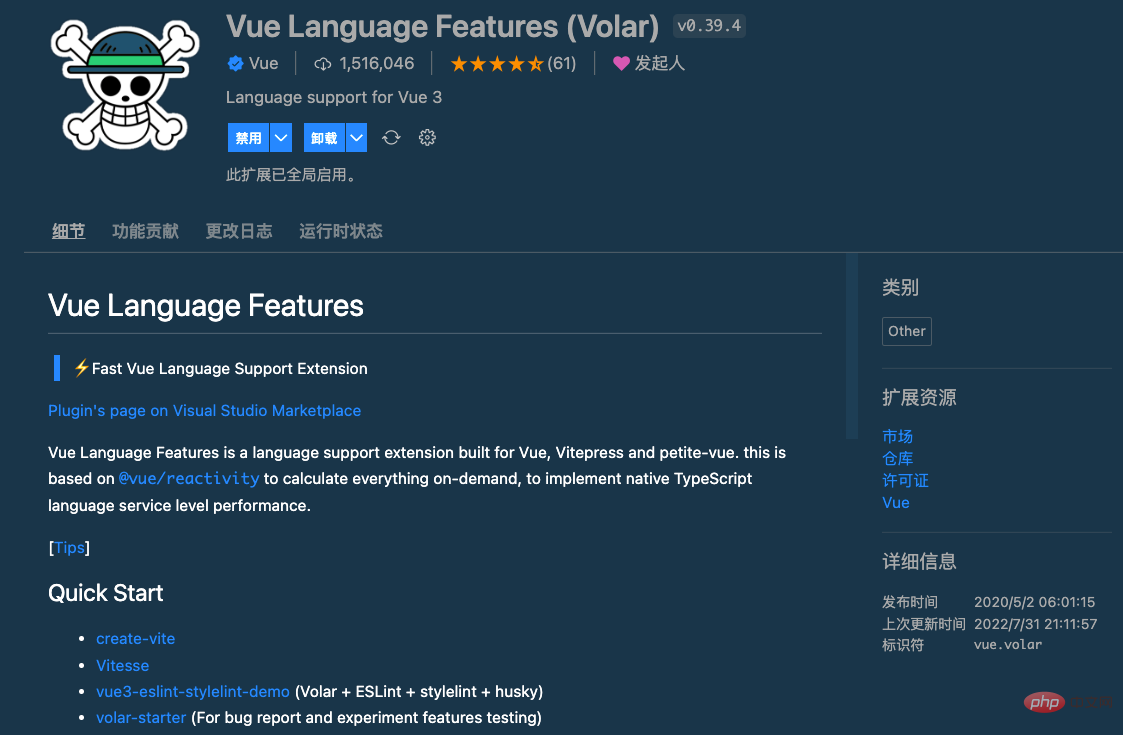
1. Teilen von vscode-Plugins: 6 wichtige Plug-ins für die Vue3-Entwicklung
1,53 Millionen Downloads+
Ich glaube, dass Studenten, die VSCode zur Entwicklung von Vue2 verwenden, mit dem Vetur-Plug-in als unterstützendem VSCode-Plug-in vertraut sein werden Seine Hauptfunktion besteht darin, Hervorhebung, Syntaxunterstützung und Syntaxerkennung für Vue-Einzeldateikomponenten bereitzustellen. [Empfohlenes Lernen: vscode-Tutorial, Programmierlehre, vuejs-Video-Tutorial]
Mit der Veröffentlichung der offiziellen Version von Vue3 empfiehlt das Vue-Team offiziell das Teilen von vscode-Plugins: 6 wichtige Plug-ins für die Vue3-Entwicklung-Plug-in als Ersatz für das Vetur-Plug-in. in, das nicht nur die Vue3-Sprachhervorhebung unterstützt, sondern auch die Syntaxerkennung unterstützt TypeScript und Typprüfungsfunktionen basierend auf vue-tsc.

Hinweis bei der Verwendung:
Deaktivieren Sie zunächst das Vetur-Plugin, um Konflikte zu vermeiden.
Es wird empfohlen,
css/lesszu verwenden /scssals Sprache von<style></style>, da diese auf basieren vscode-css-Languagecss/less/scss作为<style></style>的语言,因为这些基于 vscode-css-language 服务提供了可靠的语言支持;如果使用
postcss/stylus/sass的话,需要安装额外的语法高亮扩展。postcss 使用 language-postcss,stylus 使用 language-stylus 拓展,sass 使用 Sass 拓展;Teilen von vscode-Plugins: 6 wichtige Plug-ins für die Vue3-Entwicklung 不包含 ESLint 和 Prettier,而官方的 ESLint 和 Prettier 扩展支持 Vue,所以需要自行安装。
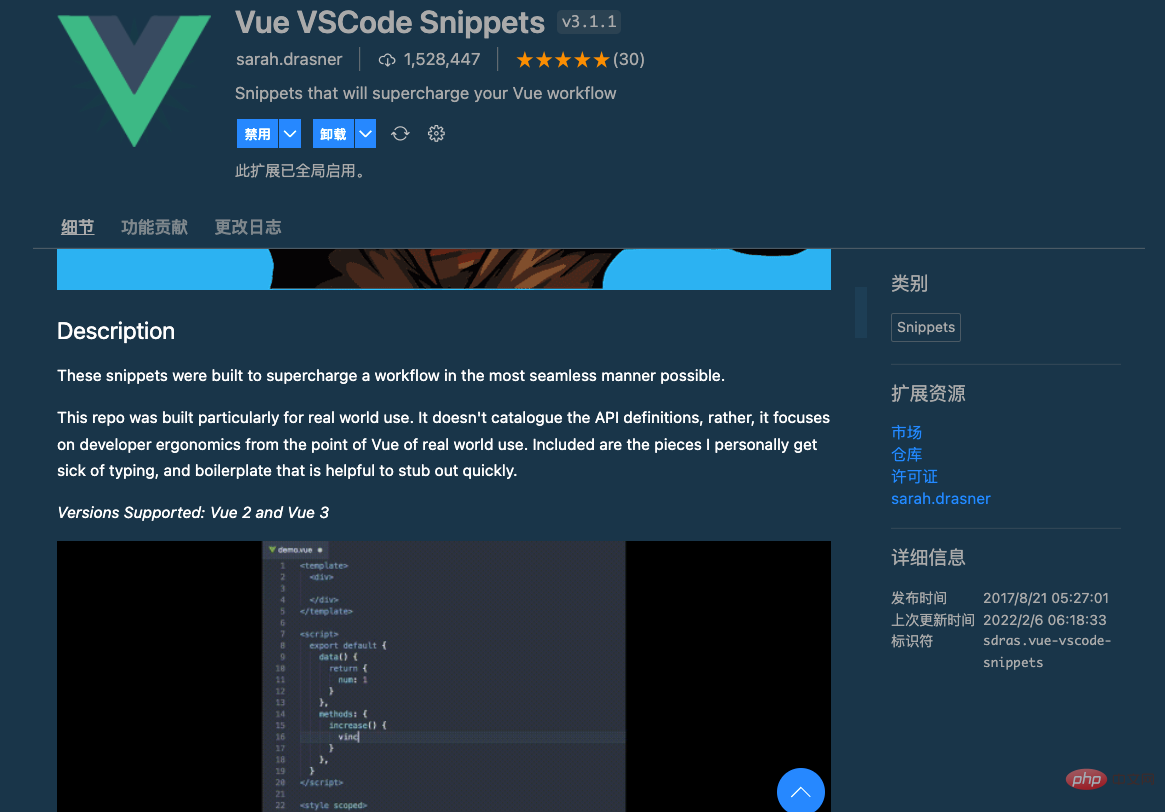
2. Vue VSCode Snippets
下载数 152 万+
Vue VSCode Snippets 插件旨在为开发者提供最简单快速的生成 Vue 代码片段的方法,通过各种快捷键就可以在 .vue文件中快速生成各种代码片段。简直是 Vue3 开发必备神器。
该插件支持:Teilen von vscode-Plugins: 6 wichtige Plug-ins für die Vue3-Entwicklung、Vue2 和 Vue3。

使用方式如下:
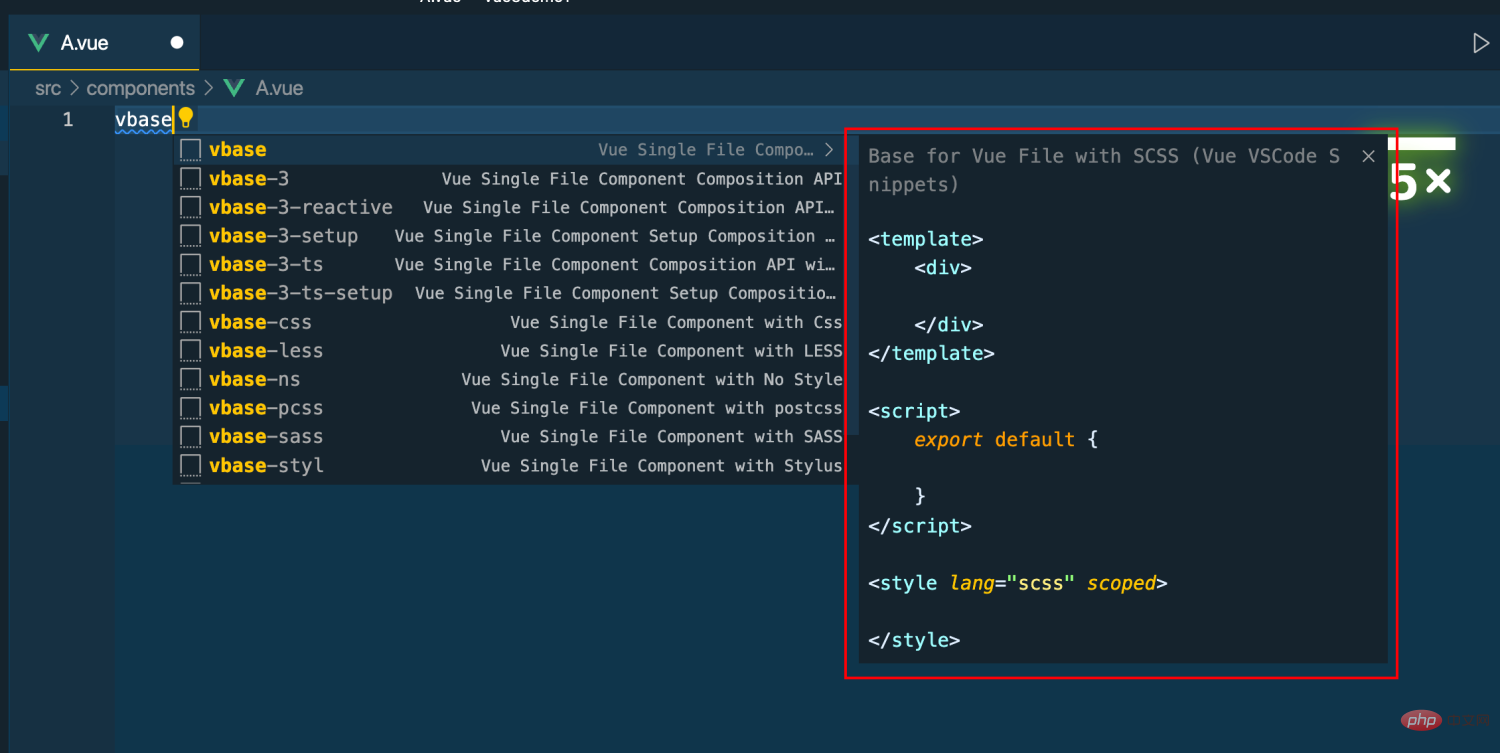
- 新建一个
.vue文件,输入vbase会提示生成的模版内容:

- 输入
vfor快速生成v-for指令模版:

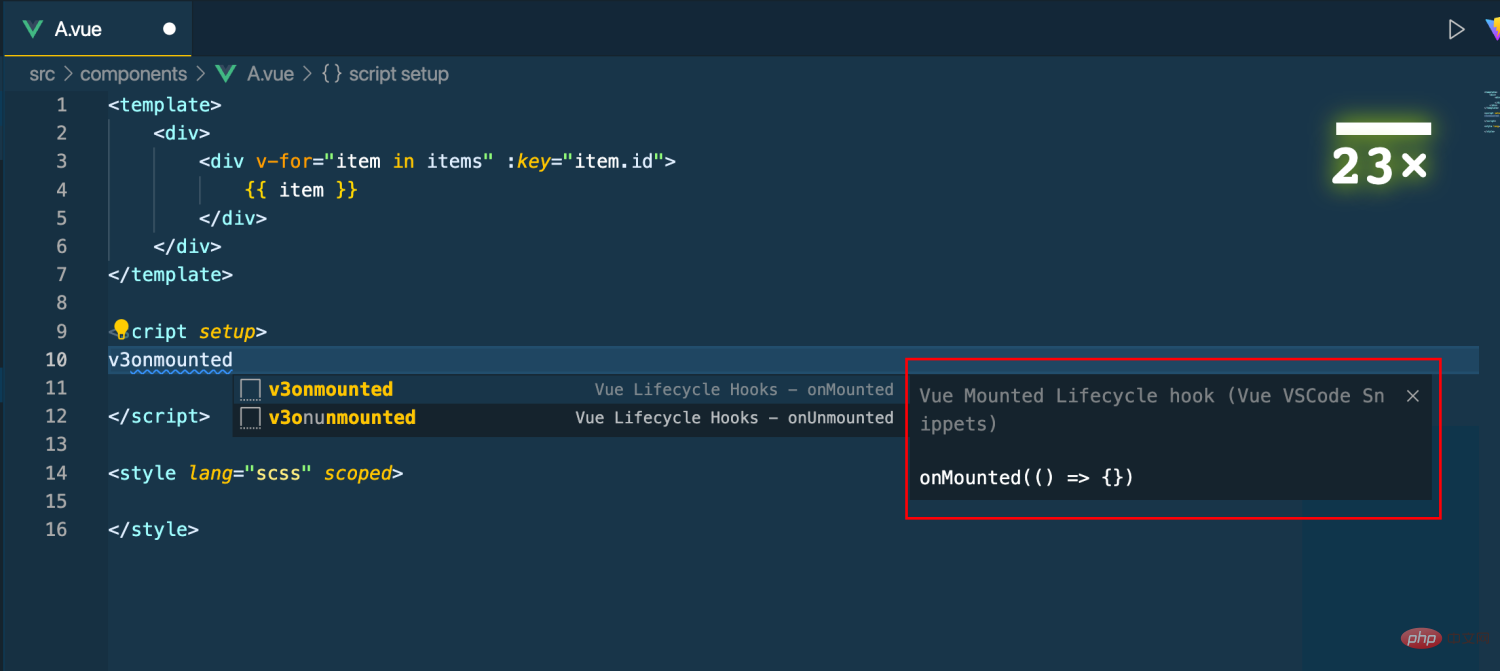
- 输入
v3onmounted快速生成onMounted-Dienst Bietet zuverlässige Sprachunterstützung;
 Wenn Sie
Wenn Sie postcss/stylus/sass verwenden, müssen Sie es installieren zusätzliche Erweiterungen zur Syntaxhervorhebung. Postcss verwendet Sprache-postcss
-Erweiterung, sass verwendet die Sass-Erweiterung;
Teilen von vscode-Plugins: 6 wichtige Plug-ins für die Vue3-Entwicklung enthält nicht ESLint und Prettier und die offizielle ESLint und Prettier-Erweiterung unterstützt Vue, daher müssen Sie es installieren es selbst.
2. Vue VSCode Snippets1,52 Millionen Downloads+
Vue VSCode Snippets Plug-in wurde entwickelt, um Entwicklern das einfachste und einfachste zu bieten schnellste Generation Vue Mit der Code-Snippet-Methode können Sie über verschiedene Tastenkombinationen schnell verschiedene Code-Snippets in der Datei .vue generieren. Es ist einfach ein unverzichtbares Artefakt für die Vue3-Entwicklung.
Dieses Plugin unterstützt: Teilen von vscode-Plugins: 6 wichtige Plug-ins für die Vue3-Entwicklung, Vue2 und Vue3. 
.vue-Datei, geben Sie vbase ein und Sie werden mit dem generierten Vorlageninhalt aufgefordert: 🎜🎜🎜 🎜
🎜- 🎜Geben Sie
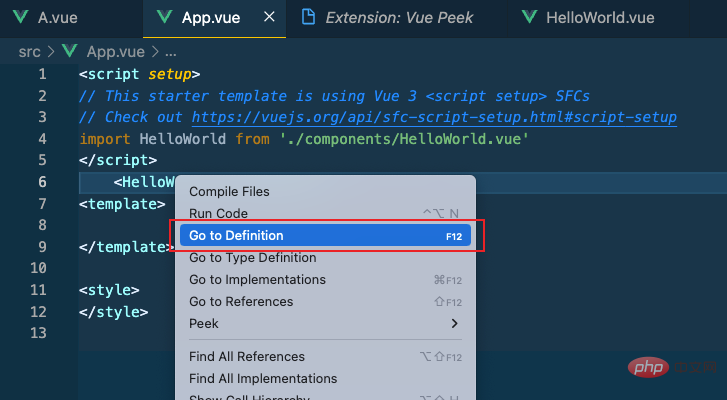
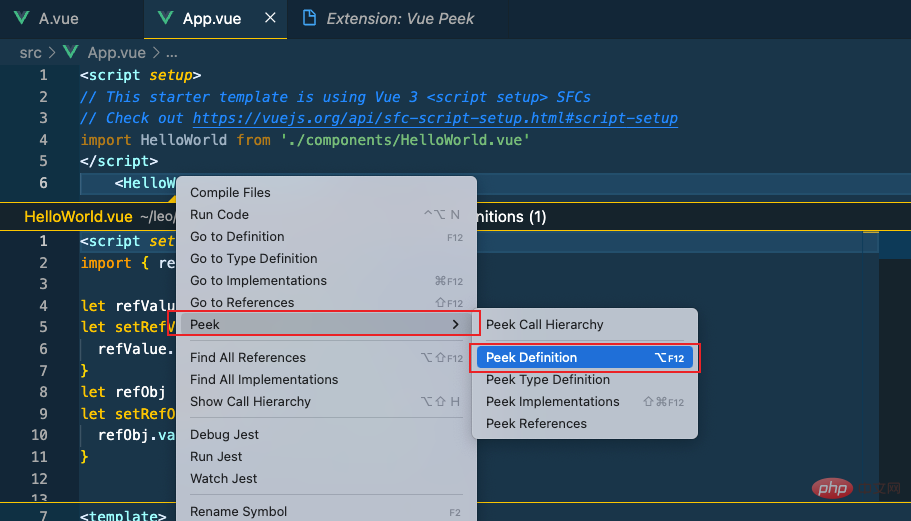
- Klicken Sie mit der rechten Maustaste auf die Komponentenbezeichnung und springen Sie zur Komponentendefinitionsdatei:
- Klicken Sie mit der rechten Maustaste auf die Komponentenbezeichnung und ein Popup-Fenster zeigt die Komponentendefinitionsdatei an : 5. Vue Theme . 6. Vite
vfor ein, um schnell zu generieren v-forBefehlsvorlage: 🎜🎜🎜 🎜
🎜- 🎜Geben Sie
v3onmount ein, um schnell die onMounted-Lebenszyklusfunktion zu generieren: 🎜🎜🎜🎜🎜🎜Andere werden nicht mehr demonstriert. Die Funktion ist zu leistungsstark und es gibt viele häufig verwendete Tastenkombinationen. Insbesondere können Sie die 🎜Dokumentation🎜 anzeigen. 🎜🎜🎜🎜🎜3. Auto-Close-Tag🎜🎜🎜🎜Anzahl der Downloads: 7,69 Millionen+🎜🎜🎜🎜Das Auto-Close-Tag🎜-Plugin ist eine sehr nützliche VS-Code-Erweiterung, die einen großen Einfluss auf die Produktivität hat. Wie der Name schon sagt, wird das schließende Tag hinzugefügt, wenn wir die schließende Klammer in das schließende Tag eingeben. Es unterstützt HTML, Handlers, XML, PHP, Vue, JavaScript, Typescript, JSX und mehr. 🎜🎜🎜🎜🎜🎜🎜🎜4. Vue Peek🎜🎜🎜🎜Anzahl der Downloads: 490.000+🎜🎜Vue Peek Das Plug-in wird verwendet, um das Vue-Codebearbeitungserlebnis zu erweitern und ermöglicht uns einen schnellen Sprung zu Dateien, die durch Komponenten und Module definiert sind.

Verwendung wie folgt:

 Über 89.000 Downloads . Vorschau und Debug von Anwendungen. Unterstützt das Starten, Erstellen und Neustarten von Projekten mit einem Klick.
Über 89.000 Downloads . Vorschau und Debug von Anwendungen. Unterstützt das Starten, Erstellen und Neustarten von Projekten mit einem Klick.
Zusammenfassung
Die 6 heute freigegebenen Plug-Ins können nach Bedarf installiert und verwendet werden. Wir empfehlen diese beiden Plug-ins wärmstens: Teilen von vscode-Plugins: 6 wichtige Plug-ins für die Vue3-Entwicklung
undVue VSCode Snippets.
Weitere Informationen zu VSCode finden Sie unter:vscode Basic Tutorial !
!
Das obige ist der detaillierte Inhalt vonTeilen von vscode-Plugins: 6 wichtige Plug-ins für die Vue3-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
In Vue.js können Komponenten oder Ressourcen bei Bedarf dynamisch geladen werden, wodurch die Ladezeit der Anfangsseite dynamisch geladen und die Leistung verbessert wird. Die spezifische Implementierungsmethode umfasst die Verwendung & lt; Keep-Alive & GT; und & lt; Komponente ist & gt; Komponenten. Es ist zu beachten, dass fauler Laden FOUC -Probleme (Splace Screen) verursachen kann und nur für Komponenten verwendet werden sollte, die eine faule Belastung erfordern, um unnötige Leistungsaufwand zu vermeiden.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.



