
vue-Befehl beginnt mit „v-“. In Vue sind Direktiven spezielle Funktionen mit dem Präfix „v-“, die auf HTML-Elemente einwirken. Der Zweck von Direktiven besteht darin, ihre zugehörigen Effekte reaktionsschnell auf das DOM anzuwenden, wenn sich der Wert eines Ausdrucks ändert. Wenn eine Direktive an ein Element gebunden ist, fügt die Direktive dem gebundenen Zielelement ein besonderes Verhalten hinzu, sodass die Direktive als spezielles HTML-Attribut betrachtet werden kann.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Vue.js-Anweisungen sind spezielle Funktionen mit dem Präfix v-. Es wird erwartet, dass der Wert eines Direktivenattributs ein einzelner JavaScript-Ausdruck ist (v-for ist die Ausnahme).
Vue.js funktioniert mit HTML-Elementen. Wenn die Direktive an ein Element gebunden ist, fügt die Direktive dem gebundenen Zielelement einige spezielle Verhaltensweisen hinzu Attribute. Die Funktion der
-Direktive ist: Wenn sich der Wert des Ausdrucks ändert, werden die damit verbundenen Effekte reaktionsschnell auf das DOM angewendet.
Jede Anweisung hat ihren eigenen Zweck. Wenn sich ihr gebundener Ausdruck ändert, wirkt sie sich reaktionsschnell auf die DOM-Änderungen aus. Die konkreten Änderungen hängen vom Zweck der jeweiligen Anweisung ab. Die v-bind-Direktive bindet beispielsweise Attributwerte. Wenn sich der Bindungsausdruck ändert, ändert sich auch der Wert des Attributs im DOM entsprechend. [Verwandte Empfehlungen: vuejs Video-Tutorial, Web-Frontend-Entwicklung] Die Syntax des v-bind指令是绑定属性值,当绑定的表达式发生改变,dom上属性的值也会发生对应的改变。【相关推荐:vuejs视频教程、web前端开发】
指令的语法是:v-指令:参数="表达式"(参数并不是绝对需要的)
参数
:后面跟着的就是参数,但并不一定所有的指令都会有参数,只有特定的指令会需要参数,这是由于指令的性质决定的。这里的参数和函数的参数是类似的,就好比我这个指令需要对应的参数才能使功能生效。
拿v-bind:type="type"来说,v-bind指令用于绑定属性值,那么需要绑定什么属性呢,光靠这个指令无法确定,所以需要参数来进一步确定。也就是v-bind:type,冒号后面跟着的type就是传入指令中的参数。告诉指令,我要绑定属性type和表达式的关联。
上面我们也说了,并不是所有的指令都需要参数。比如v-html指令,这个指令是绑定元素内部的html,功能点已经非常明确,不需要额外的参数去确定,只需要指令和表达式即可完成指令的功能。
表达式
""引号内的值就是表达式,表达式一般可以是一个可执行的js表达式。它与指令本身是有绑定关联的,类似传入指令的值。并且当表达式内的响应式数据发生变化,也会引发dom的变化。
指令一般都是vue内嵌实现的,我们只需要用就可以了。vue中是可以自定义指令的,但这不是我们本节的重点。接下来主要说说一些常用指令的用法和注意点。
描述:绑定dom属性,绑定表达式与dom属性
语法:v-bind:属性="表达式" or :属性="表达式"
示例: 绑定输入框的类型为数值类型且禁用
<input :type="type" :disabled="disabled" />
data: {
type: 'number',
disabled: true
}描述:绑定事件,监听dom上的事件,并绑定回调函数
语法:v-on:事件名="回调函数" or @事件名="回调函数"。事件绑定指令的表达式一般是回调函数,且该函数接受一个参数$event。当绑定的事件被触发就会执行绑定的函数
示例:当点击按钮的时候弹出对话框
<button @click="alert">有种你点我</button>
methods: {
alert($event) {
alert('有种你打我呀!')
}
}事件绑定的函数一般是在methods中定义的函数,但这边并不是绝对的。对于实例上存在的函数,都可以作为事件绑定的回调函数。
描述:dom元素显示判断,当表达式为真的时候,显示dom元素,否则销毁dom
语法:v-if="表达式"
-Befehls lautet: v-Befehl :parameter="expression"(Parameter ist nicht unbedingt erforderlich)
: Was folgt, sind Parameter, aber nicht alle Anweisungen erfordern Parameter. Dies liegt an der Art der Anweisungen. Die Parameter hier ähneln den Parametern der Funktion, genau wie meine Anweisung entsprechende Parameter benötigt, um die Funktion wirksam zu machen. 🎜🎜Nehmen Sie v-bind:type="type", um Attributwerte zu binden. Dies kann nicht durch diese Anweisung bestimmt werden allein, daher ist es notwendig, die Parameter weiter zu bestimmen. Das heißt, v-bind:type, der Typ, dem der Doppelpunkt folgt, ist der in der Anweisung übergebene Parameter. Teilen Sie der Direktive mit, dass ich die Beziehung zwischen dem Attributtyp und dem Ausdruck binden möchte. 🎜🎜Wie oben erwähnt, erfordern nicht alle Anweisungen Parameter. Beispielsweise ist die Anweisung v-html an den HTML-Code innerhalb des Elements gebunden. Es sind keine zusätzlichen Parameter erforderlich, um ihn zu bestimmen der Anweisung. 🎜🎜🎜expression🎜🎜🎜""Der Wert in den Anführungszeichen ist der Ausdruck, und der Ausdruck kann im Allgemeinen ein sein ausführbarer js-Ausdruck. Es ist an die Anweisung selbst gebunden, ähnlich dem an die Anweisung übergebenen Wert. Und wenn sich die Antwortdaten im Ausdruck ändern, führt dies auch zu Änderungen im Dom. 🎜🎜Häufig verwendete Anweisungen🎜🎜🎜🎜 Anweisungen werden im Allgemeinen inline mit Vue implementiert, wir müssen sie nur verwenden. Es ist möglich, Anweisungen in Vue anzupassen, dies ist jedoch nicht der Schwerpunkt dieses Abschnitts. Als nächstes sprechen wir hauptsächlich über die Verwendung und Vorsichtsmaßnahmen einiger allgemeiner Anweisungen. 🎜🎜🎜v-bind🎜
🎜Beschreibung: Dom-Attribute, Bindungsausdrücke und Dom-Attribute binden🎜🎜Syntax: v-bind: attribute ="Ausdruck " oder :Attribute="Expression"🎜🎜Beispiel:
Der Typ des gebundenen Eingabefelds ist numerisch und deaktiviert🎜<p v-if="show">{{title}}</p>
data: {
show: true
title: 'v-if的用法'
}Nach dem Login kopierenNach dem Login kopieren🎜v-on🎜
🎜Beschreibung: Ereignisse binden, Ereignisse auf dem Dom abhören und Rückruf binden Funktion 🎜🎜 Syntax: v-on: event name="callback function" oder @event name="callback function". Der Ausdruck einer Ereignisbindungsanweisung ist im Allgemeinen eine Rückruffunktion, und die Funktion akzeptiert einen Parameter $event. Wenn das gebundene Ereignis ausgelöst wird, wird die gebundene Funktion ausgeführt. 🎜🎜Beispiel: Wenn auf die Schaltfläche geklickt wird, wird ein Dialogfeld angezeigt >. Aber das ist nicht absolut. Jede auf der Instanz vorhandene Funktion kann als Rückruffunktion für die Ereignisbindung verwendet werden. 🎜🎜v-if🎜
🎜Beschreibung: DOM-Elementanzeigebeurteilung, wenn der Ausdruck wahr ist, wird das DOM-Element angezeigt, andernfalls wird das DOM zerstört🎜🎜Syntax: < code>v-if="expression"
. Solange der Ausdruck nicht unbedingt wahr sein muss, solange er als wahr beurteilt werden kann, wird das Dom-Element angezeigt🎜🎜Beispiel:🎜<p v-if="show">{{title}}</p>
data: {
show: true
title: 'v-if的用法'
}除此之外,v-if还可以和v-else-if、v-else搭配使用,其逻辑和js中的if、else if、else是类似的,都是由上至下的执行指令,当指令的表达式为真的时候则该指令生效,显示该dom操作,然后不再执行后续的判断
示例:
<p v-if="student === 'll'">lili</p>
<p v-else-if="student === 'mm'">mingming</p>
<p v-else-if="student === 'hh'">hanhan</p>
<p v-else>无</p>
data: {
student: 'mm'
}当判断到第二个条件成立后,即显示dom元素,并不再继续向下执行,v-else不需要表达式判断,若以上情况都不满足该指令执行。
这里需要注意的是,这里的显示更像是初始化,当每次判断为真后都会初始化该元素,而判断为假则会销毁该元素。所以使用v-if类的指令对dom的操作开销较大,会在一定程度上影响性能。
描述:dom元素显示判断,当表达式为真的时候,显示dom元素,否则隐藏dom。 看到这里,是不是发现和v-if很相似呢?从功能上看是的,但从实现原理来说这两个则完全不同,这个我们后面在讨论。
语法:v-show="show"
示例:
<p v-show="show">{{title}}</p>
data: {
show: true
title: 'v-if的用法'
}当表达式为真的时候则显示元素,否则则隐藏元素。
v-show和v-if最根本的区别在于显示和隐藏元素的方式。
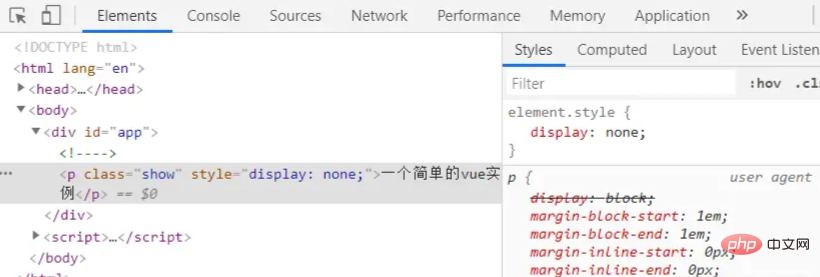
v-show是采用样式的方式控制元素的显示和隐藏,也就是我们常用的display: none,此时虽然元素是隐藏状态,但在html代码中还是存在的。v-if则是通过直接控制元素代码的方式在控制显示和隐藏。也就是说当元素隐藏的时候,该元素本身在html是不存在的。所以v-if的显示和隐藏,我更喜欢用初始化和销毁来描述。示例:我们直接来看一下他们在html中的表现形式,因为在显示的情况下,他们几乎看不出区别,所以这里我们隐藏来看看他们之间的差异。
<p v-if="show" class="if">{{title}}</p>
<p v-show="show" class="show">{{title}}</p>
data: {
show: false
title: 'v-if的用法'
}为了更直观,我为两个元素打上标识

可以看到v-if的html代码是通过注释符替代现隐藏元素,而v-show则是通过css样式display: none来隐藏元素。
这两种控制元素显隐方式各有优劣,适用于不同的场景。这里暂时不详细说,大家有兴趣也可以去了解一下,后面我也会针对这点去展开说说。
描述:数据双向绑定,这个指令多用于需要绑定值和修改值的操作,比如输入框
语法:v-model="value"
示例:绑定input的值为value,并当改变input的值的时候改变value的值
<div id="app">
<p>{{value}}</p>
<input type="text" v-model="value">
</div>
<script>
let config = {
el: '#app',
data: {
value: '我是初始值'
}
}
let vm = new Vue(config)
</script>
value的值会与输入框的值绑定,且当编辑输入框的内容的时候也会修改value的值,这就是双向绑定。
双向绑定其实是一种语法糖,它主要有两个操作来实现:<input type="text" :value="value" @input="value=$event.target.value">
它基本的原理就是,先绑定元素的value值,然后监听input事件,当触发input事件后,改变value(data中)的值,从而实现双向绑定。但需要注意,这里只是说简单的实现,真实情况可能比这个复杂,不同的类型所使用的监听事件类似是不同的,但他们中心原理都是类似的,理解基础实现原理即可。
描述:用于循环列表。v-for指令最基本的功能就是用于渲染一些样式相对重复的dom,最常使用的就是列表
语法:v-for="item in list" :key="item.id"。v-for指令的表达式与普通表达不同,它基本是确定的,list是需要循环的数组,item则是list遍历的子元素。且不同其他指令,v-for还要搭配key来使用,这主要是为了做唯一标识的作用。item和list都是可以自定义的。比如你也可以写成v-for="data in datas" :key="data.id"。
我们除了可以接收遍历的子元素的值,还可以接收遍历的序号:v-for="(item, i) in list" :key="i"。
要点:将v-for指令绑定到需要循环渲染的元素中,有点类似js的 for in 的用法。并指定好key值。key一般是数据中的唯一值,如果实在没有唯一值,也可以用序号索引
示例:渲染名称列表,
<div id="app">
<ul>
<li v-for="item in list" :key="item.id">
{{item.name}}
</li>
</ul>
</div>
<script>
let config = {
el: '#app',
data: {
list: [{
id: 1,
name: 'lili'
}, {
id: 2,
name: 'mingming'
}]
}
}
let vm = new Vue(config)
</script>
以上就是几个比较常用的指令,用熟悉这几个指令的使用方法和特性,基本可以完成基本的开发工作。
Das obige ist der detaillierte Inhalt vonWomit beginnt die Vue-Direktive?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erhalten Sie die Länge eines Arrays in js
So erhalten Sie die Länge eines Arrays in js
 js aktuelle Seite aktualisieren
js aktuelle Seite aktualisieren
 js Rundung
js Rundung
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0