 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine kurze Analyse des DOM-Aktualisierungsmechanismus bei der Erkennung von Winkeländerungen
Eine kurze Analyse des DOM-Aktualisierungsmechanismus bei der Erkennung von Winkeländerungen
Eine kurze Analyse des DOM-Aktualisierungsmechanismus bei der Erkennung von Winkeländerungen

Die Änderungserkennung ist ein sehr wichtiger Teil von Angular, der darin besteht, die Synchronisierung zwischen dem Modell und der Ansicht aufrechtzuerhalten. Im täglichen Entwicklungsprozess müssen wir uns nicht mit der Änderungserkennung auskennen, da Angular uns dabei hilft, diesen Teil der Arbeit abzuschließen, sodass sich Entwickler mehr auf die Geschäftsimplementierung konzentrieren und die Entwicklungseffizienz und Entwicklungserfahrung verbessern können. Wenn Sie das Framework jedoch ausführlich nutzen oder leistungsstarken Code schreiben möchten, anstatt nur Funktionen zu implementieren, müssen Sie die Änderungserkennung verstehen. Dies kann uns helfen, das Framework besser zu verstehen, Fehler zu debuggen, die Leistung zu verbessern usw. [Verwandte Tutorial-Empfehlung: „Angular Tutorial“]
Der DOM-Aktualisierungsmechanismus von Angular
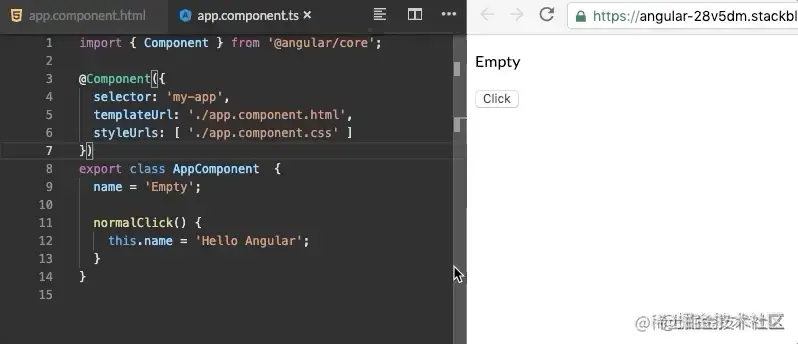
Schauen wir uns zunächst ein kleines Beispiel an.

Wenn wir auf die Schaltfläche klicken, wird das Namensattribut geändert und das DOM wird automatisch mit dem neuen Namenswert aktualisiert.
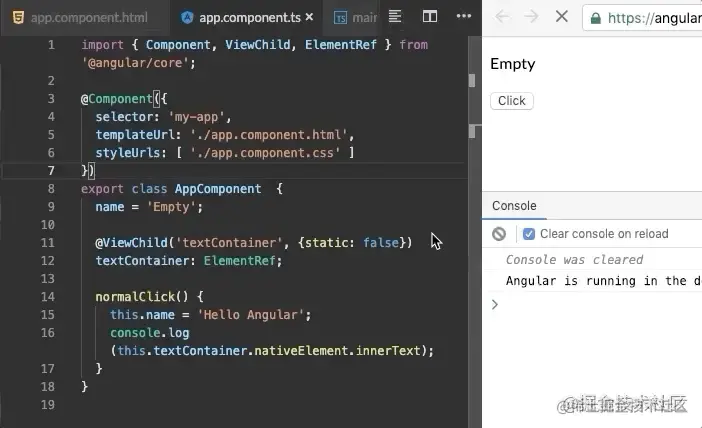
Jetzt gibt es eine Frage: Wenn ich den Wert von name ändere und dann den innerText im DOM ausgebe, welchen Wert hat er?
import { Component, ViewChild, ElementRef } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
name = 'Empty';
@ViewChild('textContainer') textContainer: ElementRef;
normalClick(): void {
this.name = 'Hello Angular';
console.log(this.textContainer.nativeElement.innerText);
}
}Hast du richtig geantwortet?
Was genau passiert also in diesen beiden Codeteilen?
Wenn wir zum Schreiben dieses Codes natives JS verwenden, ändert sich die Ansicht nach dem Klicken auf die Schaltfläche definitiv nicht, aber die Ansicht ändert sich in Angular. Warum wird die Ansicht dann automatisch aktualisiert? Dies ist untrennbar mit einer Bibliothek namens zone.js verbunden. Vereinfacht gesagt führt sie eine Verarbeitung von Ereignissen durch, bei denen sich Werte ändern. Dies wird zunächst im Detail erläutert.
Wenn ich nicht möchte, dass diese Bibliothek diese Verarbeitung durchführt, bietet uns Angular auch eine Möglichkeit, zone.js zu deaktivieren.
Sie können zone.js in main.ts deaktivieren.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule, {
ngZone: 'noop'
})
.catch(err => console.error(err));
Wenn wir zone.js deaktivieren, wird die Ansicht nicht aktualisiert. Gehen Sie zum Quellcode, um den relevanten Code für die Ansichtsaktualisierung zu finden.
*/
class ApplicationRef {
/** @internal */
constructor(_zone, _injector, _exceptionHandler, _initStatus) {
this._zone = _zone;
this._injector = _injector;
this._exceptionHandler = _exceptionHandler;
this._initStatus = _initStatus;
/** @internal */
this._bootstrapListeners = [];
this._views = [];
this._runningTick = false;
this._stable = true;
this._destroyed = false;
this._destroyListeners = [];
/**
* Get a list of component types registered to this application.
* This list is populated even before the component is created.
*/
this.componentTypes = [];
/**
* Get a list of components registered to this application.
*/
this.components = [];
this._onMicrotaskEmptySubscription = this._zone.onMicrotaskEmpty.subscribe({
next: () => {
this._zone.run(() => {
this.tick();
});
}
});
...
}
/**
* Invoke this method to explicitly process change detection and its side-effects.
*
* In development mode, `tick()` also performs a second change detection cycle to ensure that no
* further changes are detected. If additional changes are picked up during this second cycle,
* bindings in the app have side-effects that cannot be resolved in a single change detection
* pass.
* In this case, Angular throws an error, since an Angular application can only have one change
* detection pass during which all change detection must complete.
*/
tick() {
NG_DEV_MODE && this.warnIfDestroyed();
if (this._runningTick) {
const errorMessage = (typeof ngDevMode === 'undefined' || ngDevMode) ?
'ApplicationRef.tick is called recursively' :
'';
throw new RuntimeError(101 /* RuntimeErrorCode.RECURSIVE_APPLICATION_REF_TICK */, errorMessage);
}
try {
this._runningTick = true;
for (let view of this._views) {
view.detectChanges();
}
if (typeof ngDevMode === 'undefined' || ngDevMode) {
for (let view of this._views) {
view.checkNoChanges();
}
}
}
catch (e) {
// Attention: Don't rethrow as it could cancel subscriptions to Observables!
this._zone.runOutsideAngular(() => this._exceptionHandler.handleError(e));
}
finally {
this._runningTick = false;
}
}
}Umfassende Interpretation: Diese ApplicationRef ist eine Instanz der gesamten Angular-Anwendung. Im Konstruktor ist zone (Zonenbibliothek) onMicrotaskEmpty (dem Namen nach ist es ein Subjekt, das Mikroaufgaben löscht). einmal abonniert. Im Abonnement wird tick() aufgerufen, was wird also im Tick gemacht?
Denken:Ich habe letztes Mal gesagt, dass es am besten ist, den Konstruktor nicht zu abonnieren. Warum ist es hier so unregelmäßig? Natürlich nicht. Letztes Mal haben wir darüber gesprochen, welche Angular-Komponenten in
constructorund welche in ngOnInit platziert werden sollten. Aber hier ist ApplicationRef ein Dienst, daher kann der Initialisierungscode nur in constructor platziert werden. Wenn in der Tick-Funktion festgestellt wird, dass die Tick-Funktion ausgeführt wird, wird eine Ausnahme ausgelöst, da es sich um eine Instanz der gesamten Anwendung handelt und nicht rekursiv aufgerufen werden kann. Dann werden alle Ansichten durchlaufen und dann führt jede Ansicht
detectChanges() aus, was bedeutet, dass die Änderungserkennung ausgeführt wird. Was eine Änderungserkennung ist, wird später ausführlich erläutert. Wenn es sich dann um devMode handelt, durchlaufen Sie alle Ansichten erneut und jede Ansicht führt checkNoChanges() aus, um zu überprüfen, ob Änderungen vorliegen. Wenn es Änderungen gibt, wird ein Fehler ausgegeben (Ich werde später ausführlich auf dieses Problem eingehen , überspringe es vorerst) . Okay, jetzt weiß ich, wie ich es aktualisieren kann, nämlich die
tick-Methode von ApplicationRef aufzurufen. Lassen Sie es uns kurz klären. Das Update von DOM basiert auf dem Auslösen von zone.js und hilft Entwicklern, diesen Vorgang manuell auszulösen. Okay, jetzt können Sie zone.js aktivieren. Was ist also Änderungserkennung? Seien Sie weiterhin gespannt auf den nächsten Artikel. Programmierlehre Das obige ist der detaillierte Inhalt vonEine kurze Analyse des DOM-Aktualisierungsmechanismus bei der Erkennung von Winkeländerungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!import { Component, ViewChild, ElementRef, ApplicationRef } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
name = 'Empty';
@ViewChild('textContainer') textContainer: ElementRef = {} as any;
constructor(private app: ApplicationRef){}
normalClick(): void {
this.name = 'Hello Angular';
console.log(this.textContainer.nativeElement.innerText);
this.app.tick();
}
}

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Der nicht blockierende und ereignisgesteuerte Knotendienst hat den Vorteil eines geringen Speicherverbrauchs und eignet sich sehr gut für die Verarbeitung massiver Netzwerkanforderungen. Unter der Voraussetzung massiver Anfragen müssen Probleme im Zusammenhang mit der „Speicherkontrolle“ berücksichtigt werden. 1. Der Garbage-Collection-Mechanismus und die Speicherbeschränkungen von V8 Js wird von der Garbage-Collection-Maschine gesteuert
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Das Dateimodul ist eine Kapselung der zugrunde liegenden Dateioperationen, wie z. B. Lesen/Schreiben/Öffnen/Schließen/Löschen von Dateien, Hinzufügen usw. Das größte Merkmal des Dateimoduls besteht darin, dass alle Methoden zwei Versionen von **synchronem** und **bereitstellen. asynchron**, mit Methoden mit dem Suffix sync sind alle Synchronisationsmethoden, und diejenigen ohne sind alle heterogene Methoden.
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Wie lassen sich domänenübergreifende Probleme lösen? Eine kurze Analyse gängiger Lösungen
Apr 25, 2023 pm 07:57 PM
Wie lassen sich domänenübergreifende Probleme lösen? Eine kurze Analyse gängiger Lösungen
Apr 25, 2023 pm 07:57 PM
Domänenübergreifend ist ein Szenario, das in der Entwicklung häufig vorkommt und auch ein häufig in Interviews diskutiertes Thema ist. Die Beherrschung gängiger domänenübergreifender Lösungen und der dahinter stehenden Prinzipien kann nicht nur unsere Entwicklungseffizienz verbessern, sondern auch in Vorstellungsgesprächen bessere Leistungen erbringen.
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Zu Beginn lief JS nur auf der Browserseite. Es war einfach, Unicode-codierte Zeichenfolgen zu verarbeiten, aber es war schwierig, binäre und nicht Unicode-codierte Zeichenfolgen zu verarbeiten. Und Binär ist das Datenformat der niedrigsten Ebene des Computer-, Video-/Audio-/Programm-/Netzwerkpakets
 Wie verwende ich die Go-Sprache für die Front-End-Entwicklung?
Jun 10, 2023 pm 05:00 PM
Wie verwende ich die Go-Sprache für die Front-End-Entwicklung?
Jun 10, 2023 pm 05:00 PM
Mit der Entwicklung der Internet-Technologie hat die Front-End-Entwicklung immer mehr an Bedeutung gewonnen. Insbesondere die Popularität mobiler Geräte erfordert eine Front-End-Entwicklungstechnologie, die effizient, stabil, sicher und einfach zu warten ist. Als sich schnell entwickelnde Programmiersprache wird die Go-Sprache von immer mehr Entwicklern verwendet. Ist es also möglich, die Go-Sprache für die Front-End-Entwicklung zu verwenden? Als Nächstes wird in diesem Artikel ausführlich erläutert, wie die Go-Sprache für die Front-End-Entwicklung verwendet wird. Werfen wir zunächst einen Blick darauf, warum die Go-Sprache für die Front-End-Entwicklung verwendet wird. Viele Leute denken, dass die Go-Sprache eine ist



