 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 So konfigurieren Sie die automatische Vervollständigung von C/C++-Code in VSCode [ausführliche grafische Erklärung]
So konfigurieren Sie die automatische Vervollständigung von C/C++-Code in VSCode [ausführliche grafische Erklärung]
So konfigurieren Sie die automatische Vervollständigung von C/C++-Code in VSCode [ausführliche grafische Erklärung]
VSCodeWie konfiguriere ich die automatische Vervollständigung von C/C++-Code? Der folgende Artikel stellt Ihnen die Methode zum automatischen Vervollständigen von C/C++-Code in VSCode vor. Ich hoffe, er wird Ihnen hilfreich sein!
![So konfigurieren Sie die automatische Vervollständigung von C/C++-Code in VSCode [ausführliche grafische Erklärung]](https://img.php.cn/upload/article/000/000/024/639718505cb00371.jpg)
【Empfohlenes Lernen: vscode-Tutorial, Programmierunterricht】
Über die automatische C/C++-Codevervollständigung von VSCode
Schritt 1: Sie müssen herunterladen C in VsCode / C++-Plug-in
wie gezeigt:

Nach dem Herunterladen des Plug-ins ist es am besten, VS neu zu starten.
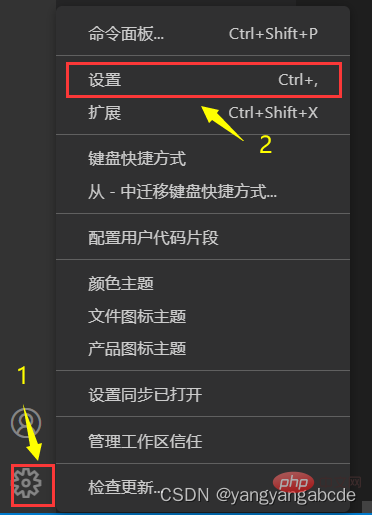
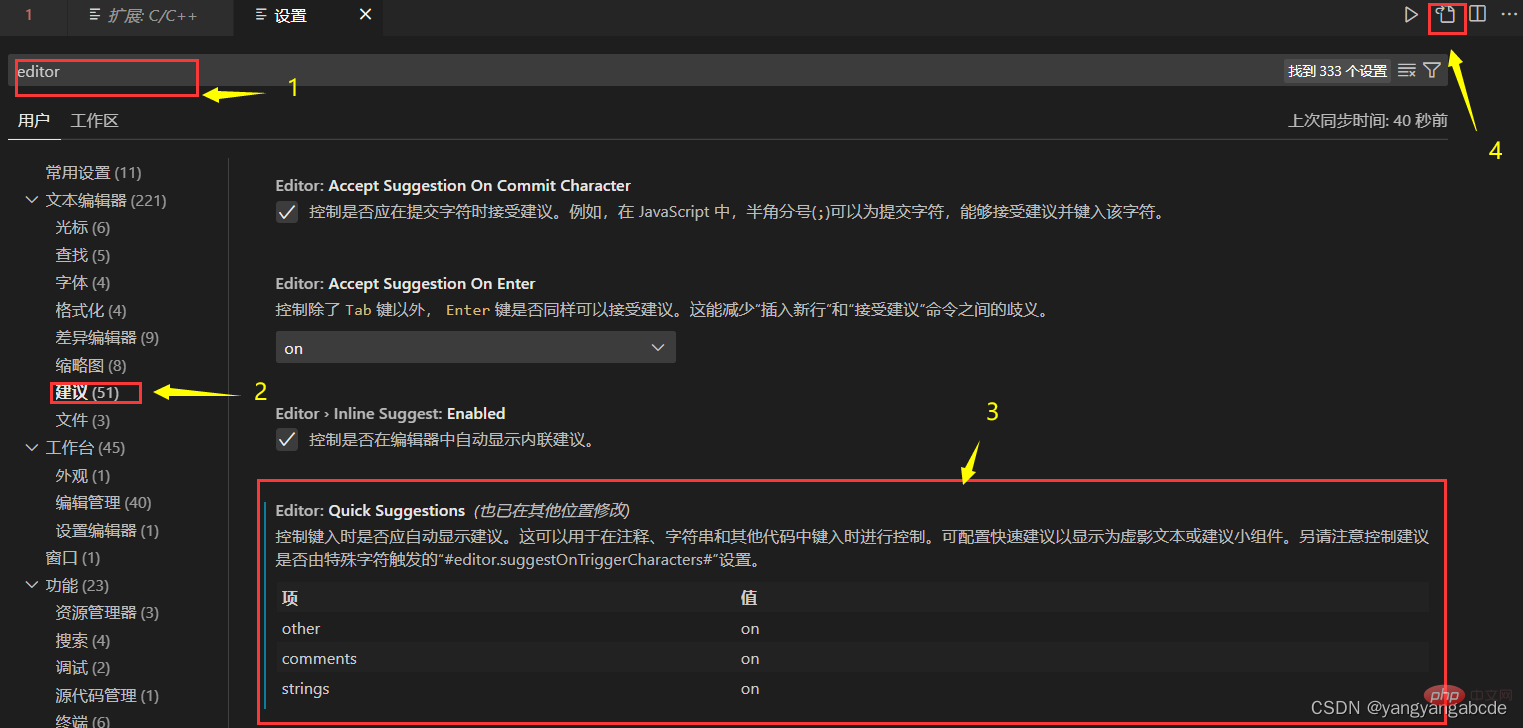
Schritt 2: Einstellungen finden

Geben Sie im Eingabefeld ein: Editor-->"Vorschläge" unter "Texteditor"-->Editor>Schnellvorschläge. Stellen Sie die Werte der drei Elemente entsprechend Ihren Anforderungen ein und klicken Sie dann oben rechts auf „Einstellungen öffnen (json)“, um zu dieser Schnittstelle zu springen.

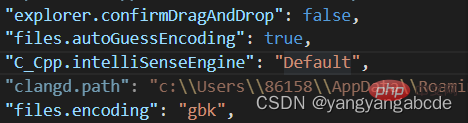
Überprüfen Sie zunächst, ob „C_Cpp.intelliSenseEngine“ Standard ist. Wenn es deaktiviert ist, müssen Sie es unbedingt ändern. Andernfalls wird in der unteren linken Ecke ein Fehlerfeld mit der Meldung angezeigt: „C_Cpp.intelliSenseEngine“ ist deaktiviert. Es gibt keine Möglichkeit zur Eingabeaufforderung

Der Code lautet wie folgt folgt:
"C_Cpp.intelliSenseEngine": "Default"
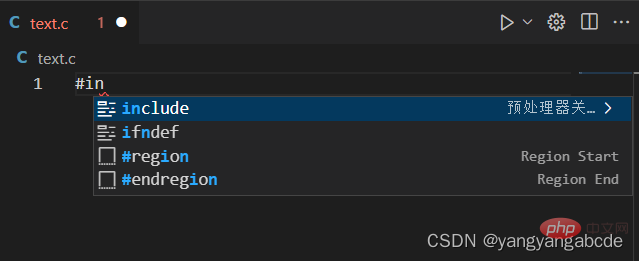
Dritter Schritt: Fügen Sie etwas Code hinzu, um die Autovervollständigungsfunktion aufzurufen. Sie können ihn mit einem Teil des Codes kombinieren, den Ihr System bereits hat:
"C_Cpp.autocomplete": "Default",
"[cpp]": {
"editor.quickSuggestions": {
"comments": "on",
"strings": "on",
"other": "on"
}
},
"[c]": {
"editor.quickSuggestions": {
"comments": "on",
"strings": "on",
"other": "on"
}
},
"editor.quickSuggestions": {
"comments": "on",
"strings": "on"
},
"C_Cpp.codeAnalysis.exclude": {
},
"settingsSync.ignoredExtensions": [Schritt 4: Starten Sie VS neu und erstellen Sie ein test.c. Testen Sie, ob die Funktion zur automatischen Vervollständigung funktioniert. Das Rendering läuft wie folgt ab:

Es läuft erfolgreich!
Sie können es selbst ausprobieren. Die Computernutzungsgewohnheiten sind bei jedem unterschiedlich, daher sind einige Einstellungen der Computersoftware unterschiedlich. Tatsächlich können Sie den Systemanweisungen folgen und je nach Problem gezielte Durchbrüche erzielen. Je mehr Probleme Ihnen begegnen, desto größer werden Ihre Gewinne sein und Sie werden entsprechende Lösungen im Kopf haben. Ich habe immer geglaubt, dass es bei Computern unmöglich ist, eine Lösung zu finden, ohne sich die Haare anzuzünden.
Wünsche dir alles Gute!
Weitere Informationen zu VSCode finden Sie unter: vscode Basic Tutorial!
Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie die automatische Vervollständigung von C/C++-Code in VSCode [ausführliche grafische Erklärung]. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.
 So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
VS-Code zum chinesischen Modus wechseln: Öffnen Sie die Einstellungsschnittstelle (Windows/Linux: Strg, MacOS: CMD,) Suchen
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.
 Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE) wurde von Microsoft entwickelt, das mit dem Elektronen -Framework erstellt wurde und hauptsächlich in JavaScript geschrieben wurde. Es unterstützt eine breite Palette von Programmiersprachen, einschließlich JavaScript, Python, C, Java, HTML, CSS usw., und kann durch Erweiterungen Unterstützung für andere Sprachen unterstützen.



