
Was ist Änderungserkennung in
Angular? Der folgende Artikel führt Sie durch die Änderungserkennung und stellt die Umstände vor, unter denen eine Änderungserkennung erfolgt. Ich hoffe, er ist hilfreich für Sie!

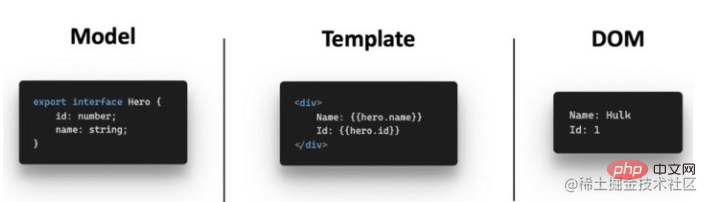
Einfach ausgedrückt wird die Änderungserkennung von Angular verwendet, um zu erkennen, ob sich die zwischen der Ansicht und dem Modell gebundenen Werte geändert haben. Wenn festgestellt wird, dass sich der Wert im Modell geändert hat, wird er mit der Ansicht synchronisiert Im Gegenteil, wenn festgestellt wird, dass sich der Wert im Modell geändert hat. Wenn sich der Wert in der Ansicht ändert, wird die entsprechende Bindungsfunktion zurückgerufen. [Empfohlene verwandte Tutorials: „angular Tutorial“]
Das heißt, der Mechanismus, um die Änderungen im Modell mit der Ansicht konsistent zu halten. Dieser Mechanismus wird als Änderungserkennung bezeichnet.

In Angular müssen sich Entwickler nicht auf bestimmte DOM-Updates konzentrieren, sondern können sich nur auf das Geschäft konzentrieren, da Angular diesen Teil der Arbeit für uns erledigt.
Wenn Sie Angular nicht verwenden und mit nativem JS entwickeln, müssen wir das DOM zuerst manuell aktualisieren.
<html>
<div id="dataDiv"></div>
<button id="btn">updateData</button>
<canvas id="canvas"></canvas>
<script>
let value = 'initialValue';
// initial rendering
detectChange();
function renderHTML() {
document.getElementById('dataDiv').innerText = value;
}
function detectChange() {
const currentValue = document.getElementById('dataDiv').innerText;
if (currentValue !== value) {
renderHTML();
}
}
// Example 1: update data inside button click event handler
document.getElementById('btn').addEventListener('click', () => {
// update value
value = 'button update value';
// call detectChange manually
detectChange();
});
// Example 2: HTTP Request
const xhr = new XMLHttpRequest();
xhr.addEventListener('load', function() {
// get response from server
value = this.responseText;
// call detectChange manually
detectChange();
});
xhr.open('GET', serverUrl);
xhr.send();
// Example 3: setTimeout
setTimeout(() => {
// update value inside setTimeout callback
value = 'timeout update value';
// call detectChange manually
detectChange();
}, 100);
// Example 4: Promise.then
Promise.resolve('promise resolved a value').then(v => {
// update value inside Promise thenCallback
value = v;
// call detectChange manually
detectChange();
}, 100);
// Example 5: some other asynchronous APIs
document.getElementById('canvas').toBlob(blob => {
// update value when blob data is created from the canvas
value = `value updated by canvas, size is ${blob.size}`;
// call detectChange manually
detectChange();
});
</script>
</html>Im obigen Beispiel müssen wir, nachdem wir die Daten aktualisiert haben, detectChange() aufrufen, um zu überprüfen, ob sich die Daten geändert haben. Wenn sich die Daten geändert haben, wird der HTML-Code so gerendert, dass er die aktualisierten Daten widerspiegelt. Natürlich In Angular müssen sich Entwickler nicht um diese Schritte kümmern, sie müssen nur Ihre Daten aktualisieren und das DOM wird automatisch aktualisiert. Das ist Änderungserkennung.
Der Schlüssel zur Änderungserkennung besteht darin, zu erkennen, ob sich die Grenzwerte bei der kleinsten Granularität geändert haben ändern?
Schauen wir uns mehrere Szenarien an, die auf der täglichen Entwicklung basieren.
Szenario 1
Komponenteninitialisierung:
Beim Starten der Angular-Anwendung lädt Angular die Bootstrap-Komponente und löst ApplicationRef.tick() aus, um die Änderungserkennung aufzurufen und das Rendering anzuzeigen.
Szenario 2
DOM- und BOM-Ereignisse:
DOM-Ereignisse oder BOM-EreignisseListener können Daten in Angular-Komponenten aktualisieren und auch eine Änderungserkennung auslösen, wie im folgenden Beispiel gezeigt.
@Component({
selector: "counter",
template: `
Count:{{ count }}
<br />
<button (click)="add()">Add</button>
`,
})
export class CounterComponent {
count = 0;
constructor() {}
add() {
this.count = this.count + 1;
}
}Wir haben das Zählattribut im Zähler durch einen Interpolationsausdruck in der Ansicht gebunden. Wenn auf die Schaltfläche geklickt wird, wird der Wert des Zählattributs geändert, wodurch sich der gebundene Wert ändert.
Szenario 3
HTTP-Datenanforderung:
@Component({
selector: "todos",
template: ` <li *ngFor="let item of todos">{{ item.titme }}</li> `,
})
export class TodosComponent implements OnInit {
public todos: TodoItem[] = [];
constructor(private http: HttpClient) {}
ngOnInit() {
this.http.get<TodoItem[]>("/api/todos").subscribe((todos: TodoItem[]) => {
this.todos = todos;
});
}
}Wir senden eine Ajax-Anfrage an den Server in der Todos-Komponente. Wenn die Anfrage das Ergebnis zurückgibt, wird der Wert der in der Ansicht gebundenen Todos sein geändert.
Szenario 4
Andere Makroaufgaben und Mikroaufgaben:
wie setTimeout() oder setInterval(). Sie können Daten auch in der Callback-Funktion der setTimeout()-Makrotask aktualisieren.
@Component({
selector: 'app-root',
template: '<div>{{data}}</div>';
})
export class AppComponent implements OnInit {
data = 'initial value';
ngOnInit() {
setTimeout(() => {
// user does not need to trigger change detection manually
this.data = 'value updated';
});
}
}In der tatsächlichen Entwicklung kann ein Timer in einer bestimmten Funktion aufgerufen werden, um einen gebundenen Wert zu ändern.
Ein weiteres Beispiel ist Promise.then() . Andere asynchrone APIs (z. B. fetch) geben Promise-Objekte zurück, sodass die Callback-Funktion then() auch Daten aktualisieren kann.
@Component({
selector: 'app-root',
template: '<div>{{data}}</div>';
})
export class AppComponent implements OnInit {
data = 'initial value';
ngOnInit() {
Promise.resolve(1).then(v => {
// user does not need to trigger change detection manually
this.data = v;
});
}
}Szene 5
Andere asynchrone Vorgänge:
Zusätzlich zu addEventListener(), setTimeout() und Promise.then() gibt es weitere Vorgänge, die Daten asynchron aktualisieren können. Zum Beispiel WebSocket.onmessage() und Canvas.toBlob() .
Es ist nicht schwer festzustellen, dass die oben genannten Situationen eines gemeinsam haben: Die Ereignisse, die dazu führen, dass sich der Bindungswert ändert, sind alle asynchrone Ereignisse. Solange ein asynchroner Vorgang stattfindet, geht Angular davon aus, dass sich der Status möglicherweise geändert hat, und führt dann eine Änderungserkennung durch.
Denken: Welche anderen asynchronen Ereignisse gibt es?
Diese decken die häufigsten Szenarien ab, in denen eine Anwendung Daten ändern kann. Immer wenn Angular feststellt, dass sich Daten möglicherweise geändert haben, führt es eine Änderungserkennung durch. Das Ergebnis der Änderungserkennung ist, dass das DOM basierend auf diesen neuen Daten aktualisiert wird. Angular erkennt Änderungen auf unterschiedliche Weise. Für die Komponenteninitialisierung ruft Angular die explizite Änderungserkennung auf. Für asynchrone Vorgänge verwendet Angular Zone, um Änderungen zu erkennen, bei denen Daten möglicherweise geändert wurden, und führt automatisch eine Änderungserkennung durch.
Wie kann man diese asynchronen Ereignisse abonnieren? Seien Sie gespannt auf den nächsten Artikel.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierunterricht! !
Das obige ist der detaillierte Inhalt vonWas ist Änderungserkennung in Angular? Unter welchen Umständen wird die Änderungserkennung ausgelöst?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in den Öffnungsort von Windows 10
Einführung in den Öffnungsort von Windows 10
 Was sind die DDoS-Angriffstools?
Was sind die DDoS-Angriffstools?
 Was soll ich tun, wenn iS nicht starten kann?
Was soll ich tun, wenn iS nicht starten kann?
 Was sind die gängigen Testtechniken?
Was sind die gängigen Testtechniken?
 MySQL-Ausnahmelösung
MySQL-Ausnahmelösung
 Was ist der Unterschied zwischen Blockieren und Löschen bei WeChat?
Was ist der Unterschied zwischen Blockieren und Löschen bei WeChat?
 So lernen Sie die Python-Programmierung von Grund auf
So lernen Sie die Python-Programmierung von Grund auf
 Auf welcher Plattform kann ich Ripple-Coins kaufen?
Auf welcher Plattform kann ich Ripple-Coins kaufen?