 Web-Frontend
Web-Frontend
 View.js
View.js
 Vue3-Lernen: Lassen Sie uns über die Verwendung boolescher Operationen in Komponenten sprechen
Vue3-Lernen: Lassen Sie uns über die Verwendung boolescher Operationen in Komponenten sprechen
Vue3-Lernen: Lassen Sie uns über die Verwendung boolescher Operationen in Komponenten sprechen

(Lernvideo-Sharing: vuejs Einführungs-Tutorial, Grundlegendes Programmiervideo)
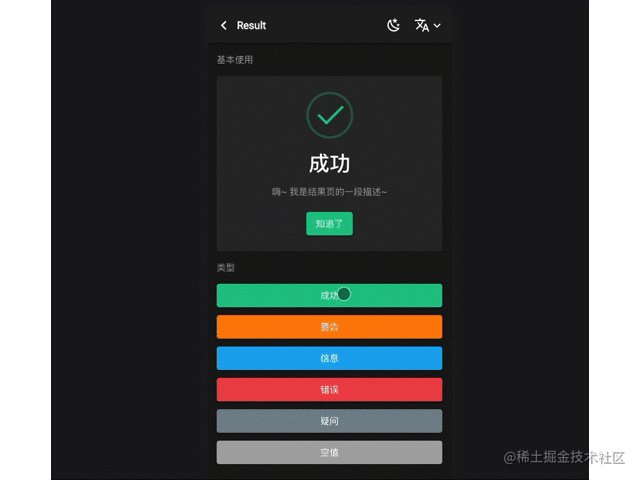
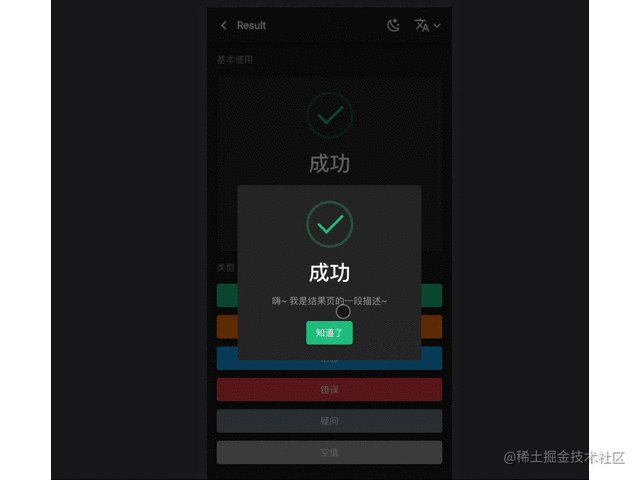
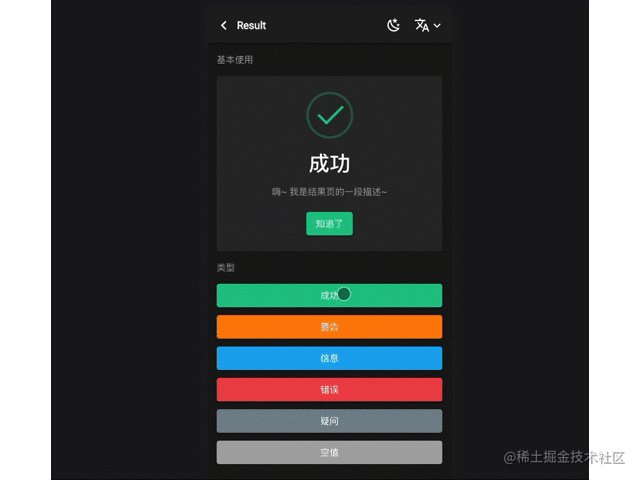
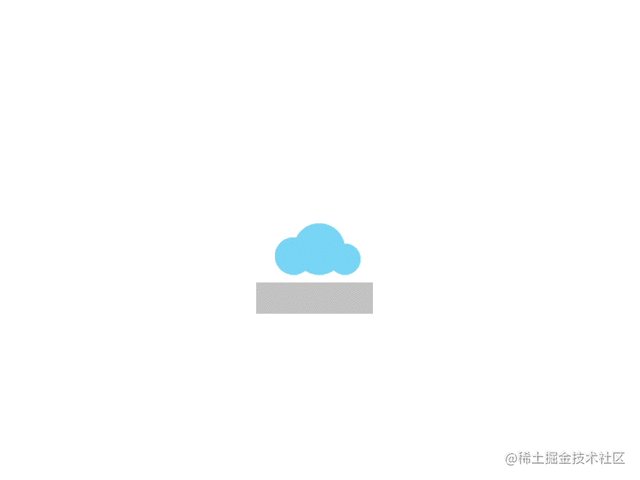
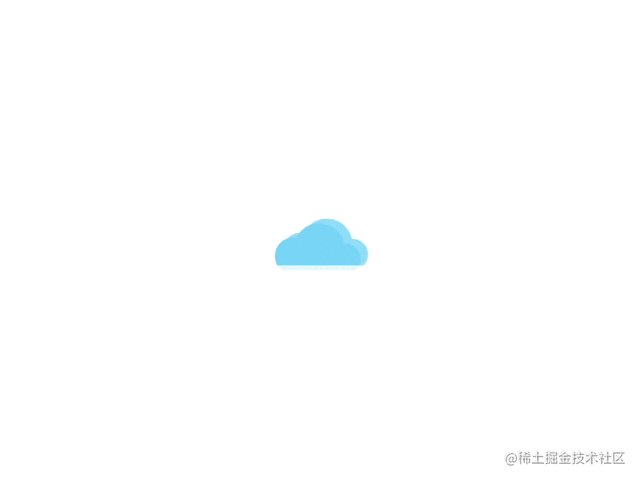
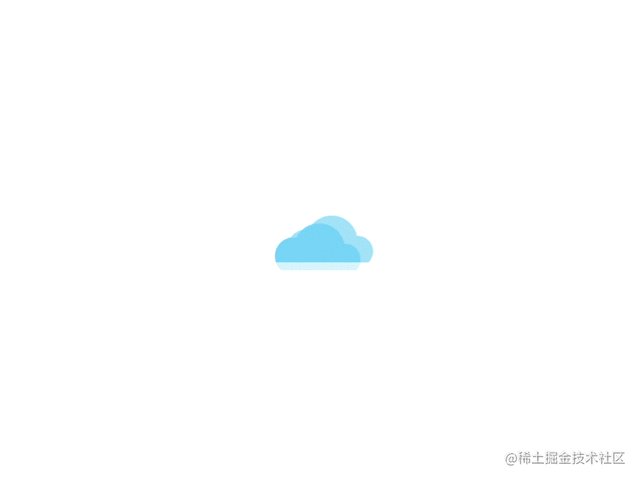
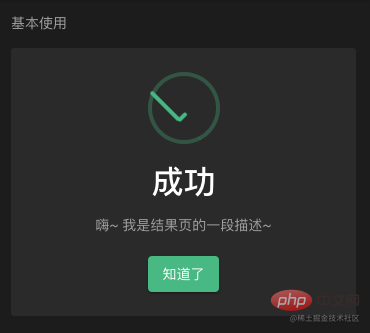
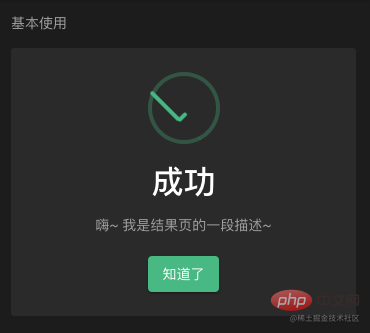
Hallo Studenten, der Autor ist hier, um wieder Inhalte auszugeben. Der Hauptinhalt dieses Artikels sind boolesche Operationen. Vielleicht ist die erste Reaktion vieler Freunde das true und das false in unserem Javascript. Ja, das stimmt, es sind beides boolesche Werte Operationen sind viel mehr als das. Der Autor wird den Studierenden die Anwendung boolescher Operationen in der Computergrafik und Front-End-Entwicklung vorstellen. Warum möchten Sie plötzlich boolesche Operationen teilen? Dies liegt daran, dass die vom Autor verwaltete Varlet-Komponentenbibliothek kürzlich eine Komponenten-PR erhalten hat (es handelt sich um eine Result-Ergebniskomponente, die zum Anzeigen einiger Ergebnisinformationen verwendet wird) und Seine Komponentenanimation kann Dies ist eine relativ gute Anwendung boolescher Operationen. Schauen wir uns zunächst die Komponenteneffekte an. Javascript 中的 true 和 false,是的没错,它们都是布尔值,但是布尔运算却远不止如此。作者将为同学们介绍布尔运算在计算机图形学以及前端开发中的应用。为什么突然想分享布尔运算呢?这源自于作者维护的 Varlet 组件库 最近收到了一个组件 PR (是一个 Result 结果组件,用于展示一些结果信息),它的组件动画可以算是布尔运算比较不错的应用了,我们先看组件效果。

数学中的布尔运算
作者的数学水平还停留在九年义务教育水平,作者没有自信能够讲清楚,就不误人子弟了,对这方面感兴趣可以去查下维基百科。
程序员眼里的布尔运算
布尔运算是一种数学运算,它可以用来对逻辑值(true 或 false)进行操作,布尔运算包括与(AND)、或(OR)、非(NOT)、异或(XOR)和否定(NAND)。这些运算符可以用于构建逻辑表达式,并通过计算得出一个逻辑值。例如,如果你想要确定两个条件(A 和 B)是否都为真,你可以使用与(AND)运算符,这样就可以得出表达式“A AND B”的逻辑值。
图形学中的布尔运算
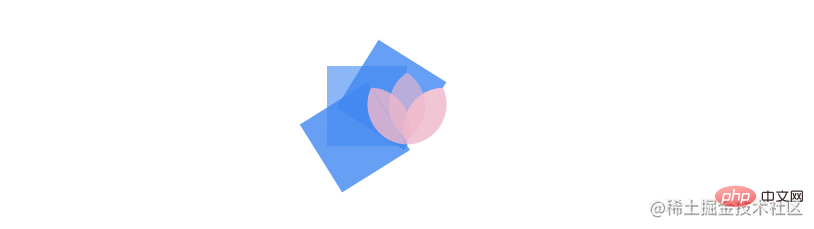
在图形学中,布尔运算可用来对几何形状进行操作,并得出一个新的几何形状。例如,可以使用布尔运算来执行几何图形的交集运算,即找出两个图形重叠部分的形状。也可以使用布尔运算来执行并集运算,即将两个图形合并为一个图形。布尔运算还可以用来执行差集运算,即从一个图形中减去另一个图形。这些操作有助于创建复杂的图形,并为计算机图形学提供了基础。在前端开发中,我们也可以利用这种思想去构造许多图形和动画效果。在 PPT 以及一类图形设计软件中也有着广泛的运用。

(PS: 图片来自于互联网,如有版权问题联系我,必删,仅用作图解之用)
前端开发时常用的套路
上面介绍了很多思想,接下来作者将介绍如何将这些思想应用到我们的工作中。
通过多个图形组合成新的图形
我们将多个 DIV

 Boolesche Operationen in der Mathematik
Boolesche Operationen in der Mathematik
Das Mathematikniveau des Autors liegt immer noch auf dem Niveau der neunjährigen Schulpflicht. Der Autor ist sich nicht sicher, ob er es klar erklären kann, also wird andere nicht in die Irre führen. Wenn Sie sich für diesen Aspekt interessieren, können Sie bei Wikipedia nachsehen. 
Boolesche Operationen in den Augen von Programmierern
Boolesche Operationen sind mathematische Operationen, mit denen logische Werte ausgewertet werden können (true code > oder <code>false), umfassen boolesche Operationen AND, OR, NOT, XOR und NAND. Mit diesen Operatoren können logische Ausdrücke erstellt und zu einem logischen Wert ausgewertet werden. Wenn Sie beispielsweise feststellen möchten, ob zwei Bedingungen (A und B) beide wahr sind, können Sie den UND-Operator verwenden, der den logischen Wert des Ausdrucks „A UND B“ auswertet. Boolesche Operationen in Grafiken
In Grafiken können boolesche Operationen verwendet werden, um geometrische Formen zu bearbeiten und eine neue geometrische Form abzuleiten. Sie können beispielsweise boolesche Operationen verwenden, um die Schnittoperation für geometrische Formen durchzuführen, d. h. um die Form des überlappenden Teils zweier Formen zu ermitteln. Sie können boolesche Operationen auch verwenden, um eine Vereinigungsoperation durchzuführen, bei der zwei Formen zu einer Form kombiniert werden. Boolesche Operationen können auch zur Durchführung von Differenzoperationen verwendet werden, die eine Form von einer anderen subtrahieren. Diese Vorgänge helfen bei der Erstellung komplexer Grafiken und bilden die Grundlage für Computergrafiken. In der Frontend-Entwicklung können wir diese Idee auch nutzen, um viele Grafik- und Animationseffekte zu konstruieren. Es wird auch häufig in PPT und einer Art Grafikdesign-Software verwendet.

 ( PS: Die Bilder stammen aus dem Internet. Bitte kontaktieren Sie mich und sie werden nur zur Veranschaulichung verwendet.
( PS: Die Bilder stammen aus dem Internet. Bitte kontaktieren Sie mich und sie werden nur zur Veranschaulichung verwendet.
Häufig verwendete Routinen in der Front-End-Entwicklung
Mehrere Grafiken werden zu neuen Grafiken kombiniert

DIV (im Folgenden gemeinsam als Grafiken bezeichnet), um eine brandneue Grafik zu erhalten. Durch absolute Positionierung können wir mehrere Grafiken stapeln.

Erzielen des Clipping-Effekts durch Überlauf: versteckt
Wir können den Clipping-Effekt erzielen, indem wir den Container auf Überlauf: versteckt setzen und dann die Elemente im Container durch Versatz aus dem Container schieben. Ich mag es. Um eine Blattform herzustellen, kann ich zwei Kugeln verwenden und sie aus dem Behälter drücken, sodass wir zwei Blatthälften haben. overflow: hidden,然后将容器内的元素通过偏移推出容器外,来达到剪除效果,比如我想做一个叶子的形状,我可以使用两个球,并将他们推出容器,这样我们就得到了两个一半的叶子。


然后我们对得到的形状进行组合,组合成一个完整的叶子。

然后依旧是复制,旋转,加透明度。
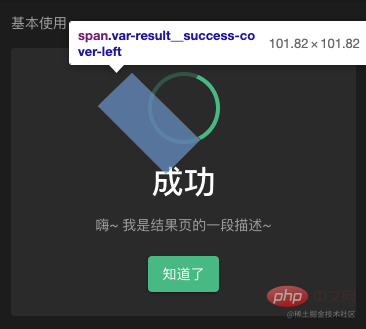
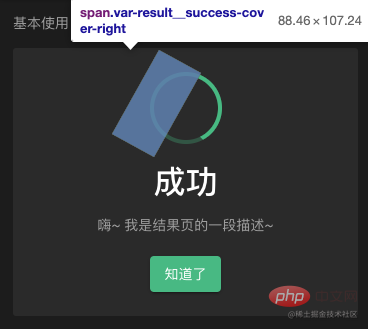
 我们将每片叶子的左半部分的元素背景染上颜色可以更直观的看清楚目前得到的图案的结构
我们将每片叶子的左半部分的元素背景染上颜色可以更直观的看清楚目前得到的图案的结构

依旧附上推演动画。

通过让元素动起来,实现动态的剪除效果
这里就要聊一下关于文章开头提到的 Result

 Dann bekommen wir The Formen werden zu einem vollständigen Blatt kombiniert.
Dann bekommen wir The Formen werden zu einem vollständigen Blatt kombiniert.

Dann Kopieren, drehen und fügen Sie weiterhin Transparenz hinzu. 
 Wir werden hinzufügen Jeder Elementhintergrund der linken Blatthälfte wird mit Farbe eingefärbt, um die Struktur des bisher erhaltenen Musters intuitiver zu erkennen
Wir werden hinzufügen Jeder Elementhintergrund der linken Blatthälfte wird mit Farbe eingefärbt, um die Struktur des bisher erhaltenen Musters intuitiver zu erkennen

 Die Abzugsanimation ist noch angehängt.
Die Abzugsanimation ist noch angehängt.
 Erzielen Sie einen dynamischen Clipping-Effekt, indem Sie Elemente verschieben
Erzielen Sie einen dynamischen Clipping-Effekt, indem Sie Elemente verschieben
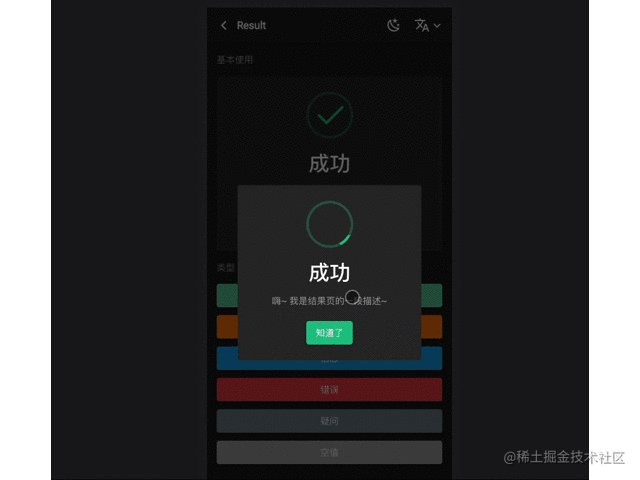
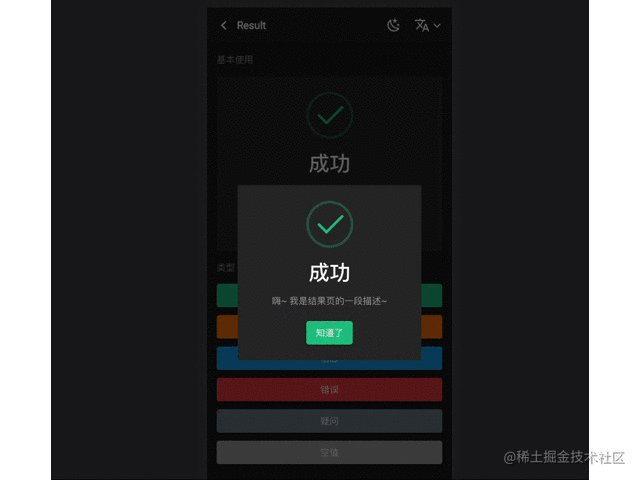
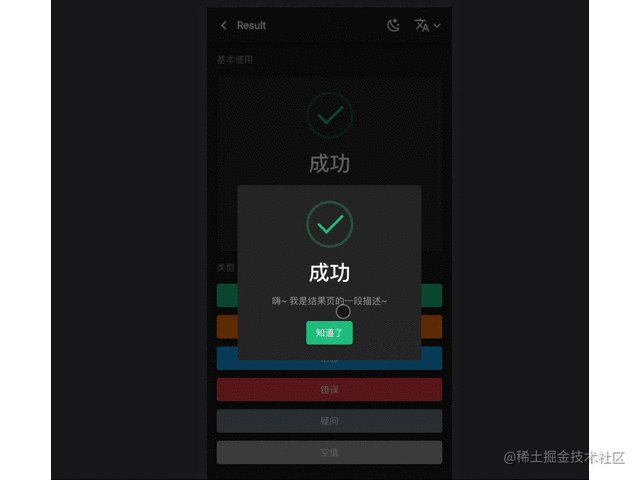
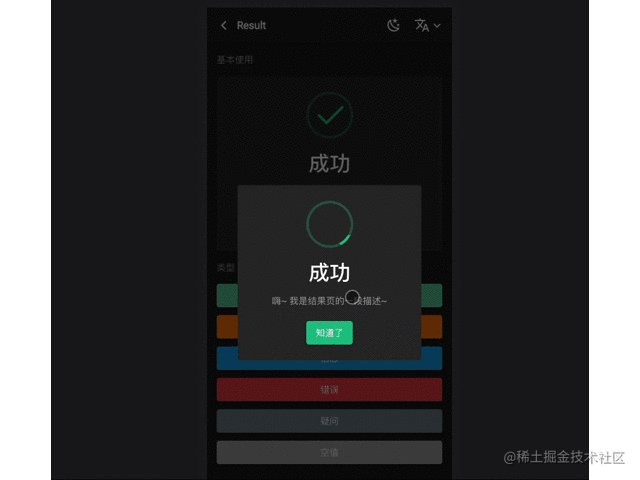
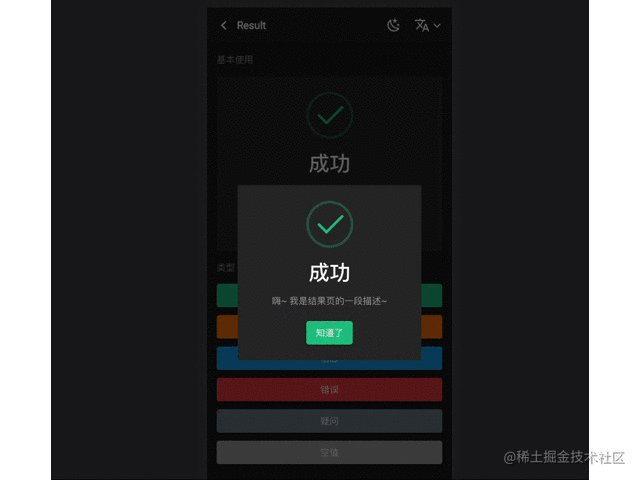
Result-Komponente sprechen Das Umsetzungsprinzip beruht im Wesentlichen auf der oben erwähnten Verwendung von Grafiken zur Okklusion und Beschneidung. 🎜🎜Das ist der erste Block, es ist ein ehrliches Kind, bleib zu Hause. Sein Level ist etwas ganz Besonderes. Es kann die dunkelgrünen Teile blockieren, aber nicht die hellgrünen Teile. Dies liegt daran, dass die absolute Positionierung untergeordneter Elemente immer das übergeordnete Element überschreiben kann, worauf hier nicht eingegangen wird. Interessierte Freunde können sich den Quellcode ansehen. 🎜🎜🎜🎜🎜Beachten Sie, dass diese zweite Schallwand mit einer Rahmenanimation ausgestattet ist. Nachdem sie sich aufgrund ihrer Bewegung mit der ersten Schallwand wild bewegt. Die Farbe des Außenrings sieht aus, als würde er langsam ausgefüllt. 🎜🎜🎜🎜🎜Dann ist da noch die Animation des Häkchens. Sie ändert nur die Größe der beiden Stäbchen. 🎜🎜🎜🎜🎜 (Teilen von Lernvideos: 🎜Vuejs-Einführungs-Tutorial🎜, 🎜Grundlegendes Programmiervideo🎜)🎜Das obige ist der detaillierte Inhalt vonVue3-Lernen: Lassen Sie uns über die Verwendung boolescher Operationen in Komponenten sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
Viele Benutzer stoßen beim Spielen einiger Spiele unter Win10 immer auf Probleme, wie z. B. ein Einfrieren des Bildschirms und unscharfe Bildschirme. Zu diesem Zeitpunkt können wir das Problem lösen, indem wir die Directplay-Funktion aktivieren, und die Bedienungsmethode der Funktion ist ebenfalls sehr einfach. So installieren Sie DirectPlay, die alte Komponente von Win10 1. Geben Sie „Systemsteuerung“ in das Suchfeld ein und öffnen Sie es. 2. Wählen Sie große Symbole als Anzeigemethode. 3. Suchen Sie nach „Programme und Funktionen“. 4. Klicken Sie links, um oder zu aktivieren Win-Funktionen ausschalten 5. Wählen Sie hier die alte Version aus. Aktivieren Sie einfach das Kontrollkästchen
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 So öffnen Sie die Einstellungen der alten Version von Win10-Komponenten
Dec 22, 2023 am 08:45 AM
So öffnen Sie die Einstellungen der alten Version von Win10-Komponenten
Dec 22, 2023 am 08:45 AM
Die alten Win10-Komponenten müssen vom Benutzer selbst aktiviert werden, da viele Komponenten standardmäßig geschlossen sind. Der Vorgang ist sehr einfach Versionskomponenten? Öffnen 1. Klicken Sie auf Start und dann auf „Win-System“. 2. Klicken Sie, um die Systemsteuerung aufzurufen. 3. Klicken Sie dann auf das Programm unten. 4. Klicken Sie auf „Win-Funktionen aktivieren oder deaktivieren“. 5. Hier können Sie auswählen, was Sie möchten öffnen
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet



 Boolesche Operationen in der Mathematik
Boolesche Operationen in der Mathematik