 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine kurze Analyse des Abonnierens asynchroner Ereignisse bei der Winkeländerungserkennung
Eine kurze Analyse des Abonnierens asynchroner Ereignisse bei der Winkeländerungserkennung
Eine kurze Analyse des Abonnierens asynchroner Ereignisse bei der Winkeländerungserkennung

Im vorherigen Artikel haben wir vorgestellt, was genau eine Änderungserkennung ist, haben ein natives JS-Beispiel verwendet, um die Änderungserkennung besser zu verstehen, und die Szenarien vorgestellt, in denen die Änderungserkennung ausgelöst wird. Der vorherige Artikel hat fünf gängige Arbeitsszenarien zusammengefasst, aber wir müssen zuerst darüber nachdenken. Unterstützt die Änderungserkennung von Angular alle asynchronen Ereignisse? Kann es aufgeführt werden, wenn es unterstützt wird? Wenn einige nicht unterstützt werden, welche werden dann nicht unterstützt? Diese Probleme werden in den folgenden Artikeln ausführlich erläutert. [Verwandte Tutorial-Empfehlungen: „Angular-Tutorial“]
So abonnieren Sie asynchrone Ereignisse
Solange ein asynchroner Vorgang stattfindet, führt Angular eine Änderungserkennung durch. Wie abonniert (nimmt) Angular asynchrone Ereignisse wahr? Mit anderen Worten: Woher weiß Angular, wann ein asynchrones Ereignis ausgeführt wird? Lassen Sie uns zunächst etwas über zone.js lernen.
zone.js
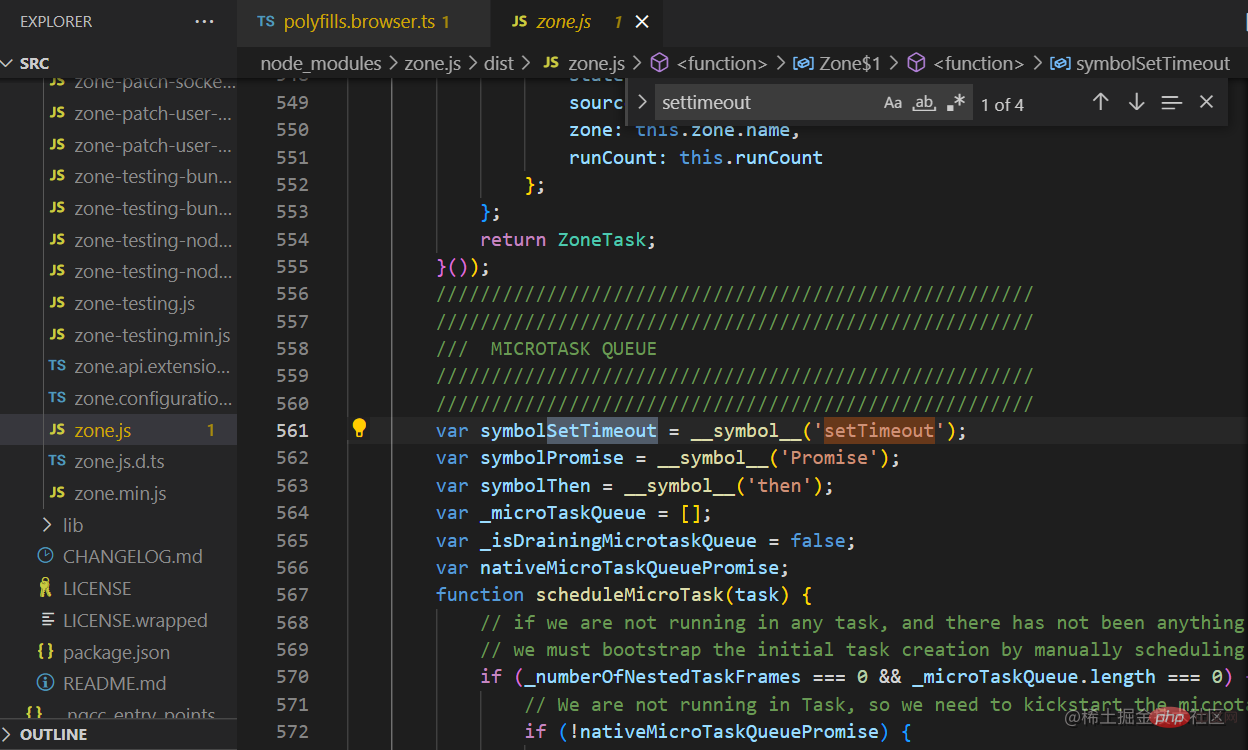
zone.js bietet einen Mechanismus namens Zone zum Kapseln und Abfangen asynchroner Aufgaben im Browser. Außerdem bietet es „asynchrone Lebenszyklus-Hooks“ und einen einheitlichen asynchronen Fehlerbehandlungsmechanismus. zone.js ist gepatcht, um gängige Methoden und Elemente in Browsern abzufangen, wie z. B.
setTimeoutund HTMLElement.prototype.onclick. Wenn Angular gestartet wird, wird es zone.js verwenden, um mehrere Browser-APIs zu patchen, um asynchrone Ereignisse zu erfassen und nach der Erfassung der Ereignisse die Änderungserkennung aufzurufen.
package.jsonDas folgende Beispiel: {
"dependencies": {
...
"zone.js": "~0.10.2"
}
}
 Bei der Datenreaktionsfähigkeit in Vue2 wissen wir alle, dass es
Bei der Datenreaktionsfähigkeit in Vue2 wissen wir alle, dass es
verwendet, um Datenänderungen abzufangen, aber es gibt viele Probleme Es kann nur die Eigenschaftsänderungen des Objekts überwachen, aber dort Sie können nichts gegen Änderungen am Array tun. Es gibt 7 Methoden im Array-Prototyp, die zu Änderungen am Array führen können. Wie werden diese Methoden implementiert? Am Beispiel der Push-Methode müssen Sie die ursprüngliche Push-Methode überschreiben und eine neue Push-Methode implementieren. Die neue Push-Methode sollte die Funktionen der ursprünglichen Push-Methode beibehalten und auch Abhängigkeiten zur Aktualisierung benachrichtigen. Die Implementierung in zone.js ist die gleiche wie diese Idee. Schauen wir uns einen vereinfachten Code an, um den Patching-Prozess von
setTimeout zu simulieren: function setTimeoutPatch() {
// 存储原始的setTimeout
var originSetTimeout = window['setTimeout'];
// 对浏览器原生方法的包裹封装
window.setTimeout = function () {
return global['zone']['setTimeout'].apply(global.zone, arguments);
};
// 创建包裹方法,提供给上面重写后的setTimeout使用
Zone.prototype['setTimeout'] = function (fn, delay) {
// 先调用原始方法
originSetTimeout.apply(window, arguments);
// 执行完原始方法后就可以做其他拦截后需要进行的操作了
...
};
}
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
ProgrammierunterrichtDas obige ist der detaillierte Inhalt vonEine kurze Analyse des Abonnierens asynchroner Ereignisse bei der Winkeländerungserkennung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Dieser Artikel setzt das Erlernen von Angular fort, führt Sie zum Verständnis der Metadaten und Dekoratoren in Angular und erläutert kurz deren Verwendung. Ich hoffe, dass er für alle hilfreich ist!
 Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Angular-Statusmanagers NgRx und stellt Ihnen die Verwendung von NgRx vor. Ich hoffe, er wird Ihnen hilfreich sein!
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
In diesem Artikel erfahren Sie, wie Sie mit Angular in Kombination mit ng-zorro schnell ein Backend-System entwickeln. Ich hoffe, dass er für alle hilfreich ist.
 Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Wie verwende ich den Monaco-Editor in Angular? Der folgende Artikel dokumentiert die Verwendung des Monaco-Editors in Angular, der kürzlich in einem Unternehmen verwendet wurde. Ich hoffe, dass er für alle hilfreich sein wird!
 Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Dieser Artikel führt Sie durch die unabhängigen Komponenten in Angular, wie Sie eine unabhängige Komponente in Angular erstellen und wie Sie vorhandene Module in die unabhängige Komponente importieren. Ich hoffe, er wird Ihnen hilfreich sein!



