
Implementierungsschritte: 1. Verwenden Sie die Funktion click(), um das Klickereignis an das Schaltflächenelement zu binden und die Ereignisverarbeitungsfunktion festzulegen. Die Syntax lautet „$(“button“).click(function() {//Nachdem Klicken Sie auf das Ereignis, führen Sie den Code aus});"; 2. Verwenden Sie in der Ereignisverarbeitungsfunktion die Funktion hide (), um das angegebene Element auszublenden. Die Syntax lautet „$(selector).hide(speed,callback)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
In jquery können Sie die Methoden click() und hide() verwenden, um Elemente auszublenden, indem Sie darauf klicken.
Implementierungsschritte:
Schritt 1: Verwenden Sie die Funktion click (), um das Klickereignis an das Schaltflächenelement zu binden und die Ereignisverarbeitungsfunktion festzulegen.
$("button").click(function() {
//点击事件发生后,执行的代码
});In der Ereignisverarbeitungsfunktion ist der geschriebene Code nach dem Klick implementierter Effektcode
Schritt 2: Verwenden Sie in der Event-Handler-Funktion die Funktion hide(), um das angegebene Element auszublenden
$(selector).hide(speed,callback)
Beispielcode:
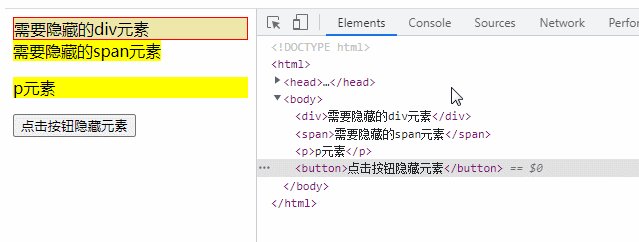
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
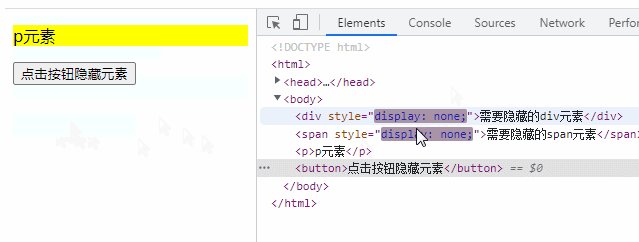
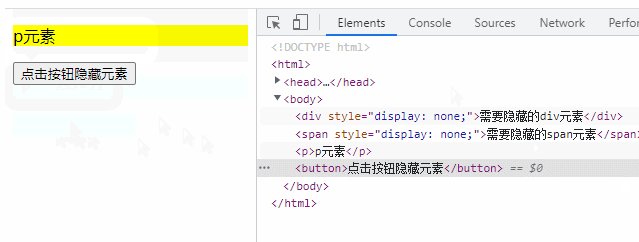
$("div").hide();
$("span").hide();
});
});
</script>
<style>
div{
border: 1px solid red;
background-color: palegoldenrod;
}
p,span{
background-color: yellow;
}
</style>
</head>
<body>
<div>需要隐藏的div元素</div>
<span>需要隐藏的span元素</span>
<p>p元素</p>
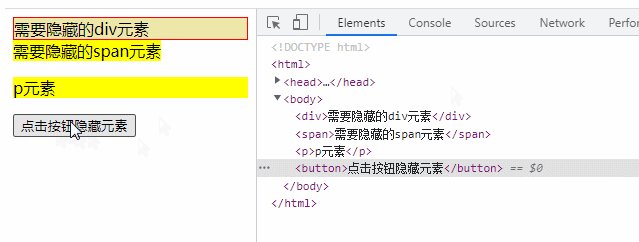
<button>点击按钮隐藏元素</button>
</body>
</html>
Anleitung:
click() Die Methode wird verwendet, um das Klickereignis zu binden und die Ereignishandlerfunktion festzulegen
Wenn auf das Element geklickt wird, tritt das Klickereignis auf. Die
click()-Methode löst ein Klickereignis aus oder gibt eine Funktion an, die ausgeführt werden soll, wenn ein Klickereignis auftritt.
Syntax:
//触发被选元素的 click 事件: $(selector).click() //添加函数到 click 事件: $(selector).click(function)
hide()-Methode wird verwendet, um das angegebene Element auszublenden
Optional. Gibt an, wie schnell der Effekt ausgeblendet wird.
| "langsam" | "schnell" |
|---|---|
easing
|
|
Rückruf
|
|
| , Web-Frontend-Video】 |
Das obige ist der detaillierte Inhalt vonSo verbergen Sie Elemente beim Klicken in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!