 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was soll ich tun, wenn beim Schreiben von Vue in vscode keine Syntaxhervorhebung erfolgt?
Was soll ich tun, wenn beim Schreiben von Vue in vscode keine Syntaxhervorhebung erfolgt?
Was soll ich tun, wenn beim Schreiben von Vue in vscode keine Syntaxhervorhebung erfolgt?
Lösung: 1. Öffnen Sie vscode und klicken Sie auf Erweiterungen. 2. Suchen und installieren Sie das Vetur-Plugin im geöffneten Fenster. 3. Klicken Sie im oberen Menü auf „Datei“ – „Einstellungen“ – „Einstellungen“ – „Benutzer“. „-„Texteditor“, suchen und bearbeiten Sie die Datei „setting.json“; 4. Suchen Sie „files.associations“ in der Konfigurationsdatei, fügen Sie den entsprechenden Code hinzu und speichern Sie die Datei; 5. Starten Sie vscode neu.

Die Betriebsumgebung dieses Tutorials: Windows7-System, vue3&&Visual Studio Code Version 1.74.0, DELL G3-Computer.
vscode legt die Vue-Syntaxhervorhebung fest
1. Installieren Sie das Vetur-Plug-in
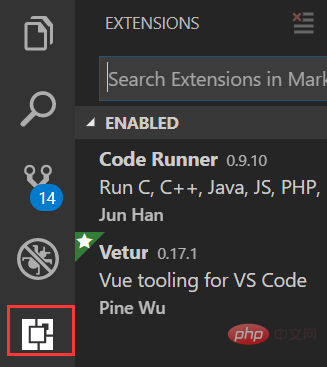
1.1 im Editor, öffnen Sie den vs-Code-Editor und klicken Sie dann links auf die Erweiterungsfunktion, wie gezeigt unten

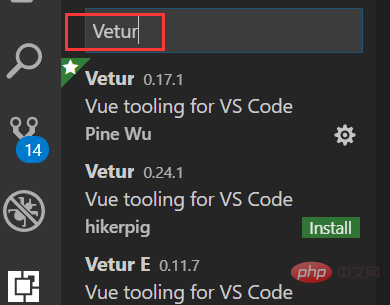
1.2. Geben Sie Vetur in das erweiterte Funktionsfenster ein und wählen Sie Installieren aus dem gesuchten Plug-in, wie unten gezeigt

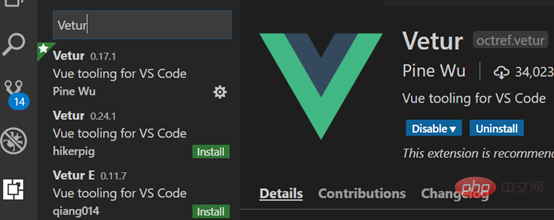
1.3. Nach erfolgreicher Installation, wie unten gezeigt:

2. Konfigurieren Sie relevante Informationen im Editor
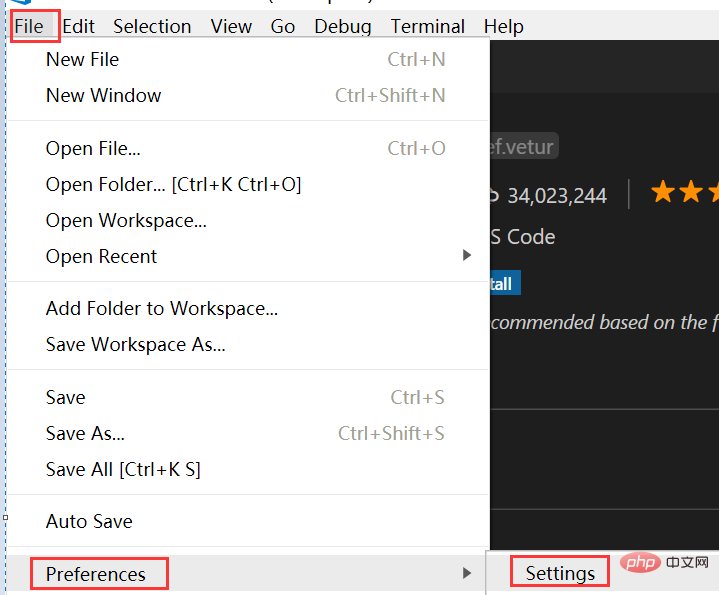
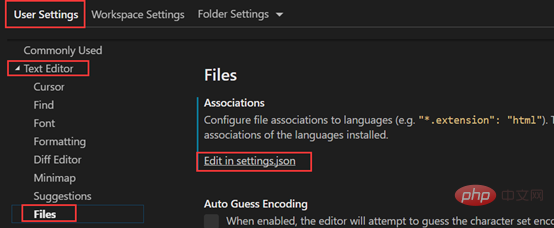
2.1. Öffnen Sie den VScode-Editor, oberes Menü: [Datei]->Einstellungen->Einstellungen
Englische Version: Datei -> Einstellungen -> Einstellungen
2.2, 
-> Texteditor, Dropdown zum Suchen und Bearbeiten in setting.json Englische Version:
Chinesische Version: 
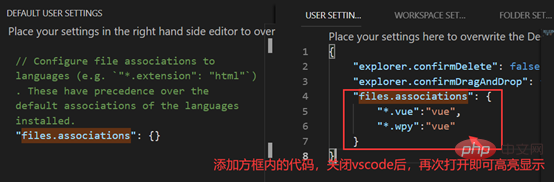
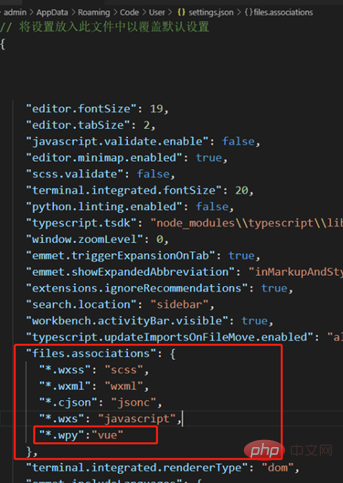
2.3. Suchen Sie „files.associations“ in der Konfiguration, fügen Sie den entsprechenden Code hinzu und speichern Sie 
Chinesische Version: 
2.4. Schließen Sie den vs-Code und öffnen Sie ihn erneut. Der Code wird wie unten gezeigt hervorgehoben. Ende der Entwicklung 】
】
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn beim Schreiben von Vue in vscode keine Syntaxhervorhebung erfolgt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So führen Sie HTML mit vscode aus. So führen Sie HTML mit vscode aus
May 09, 2024 pm 12:25 PM
So führen Sie HTML mit vscode aus. So führen Sie HTML mit vscode aus
May 09, 2024 pm 12:25 PM
1. Verwenden Sie zunächst die vscode-Software, um ein HTML-Programm zu schreiben. 2. Klicken Sie dann auf die Suchschaltfläche und geben Sie openinbrowser ein. 3. Nachdem die Installation abgeschlossen ist, müssen Sie die Software neu starten, dann mit der rechten Maustaste auf das HTML-Dokument klicken und im Dropdown-Menü openindefaultbrowser auswählen. 4. Abschließend wird die Software mit dem Standardbrowser geöffnet.
 So verwenden Sie Echarts in Vue
May 09, 2024 pm 04:24 PM
So verwenden Sie Echarts in Vue
May 09, 2024 pm 04:24 PM
Durch die Verwendung von ECharts in Vue können Sie Ihrer Anwendung ganz einfach Datenvisualisierungsfunktionen hinzufügen. Zu den spezifischen Schritten gehören: Installieren von ECharts- und Vue ECharts-Paketen, Einführung von ECharts, Erstellen von Diagrammkomponenten, Konfigurieren von Optionen, Verwenden von Diagrammkomponenten, Anpassen von Diagrammen an Vue-Daten, Hinzufügen interaktiver Funktionen und Verwenden erweiterter Verwendungsmöglichkeiten.
 So schließen Sie den Projektordner in vscode_So schließen Sie den Projektordner in vscode
May 09, 2024 pm 02:13 PM
So schließen Sie den Projektordner in vscode_So schließen Sie den Projektordner in vscode
May 09, 2024 pm 02:13 PM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche mit der Maus, um ein Element auszuwählen, das gelöscht werden muss. 2. Suchen Sie im Dateimenü in der oberen linken Ecke nach der Option „Ordner schließen“. Dokument aus und klicken Sie mit der rechten Maustaste, um es zu löschen.
 Die Rolle des Exportstandards in Vue
May 09, 2024 pm 06:48 PM
Die Rolle des Exportstandards in Vue
May 09, 2024 pm 06:48 PM
Frage: Welche Rolle spielt der Exportstandard in Vue? Detaillierte Beschreibung: Exportstandard definiert den Standardexport der Komponente. Beim Importieren werden Komponenten automatisch importiert. Vereinfachen Sie den Importvorgang, verbessern Sie die Übersichtlichkeit und vermeiden Sie Konflikte. Wird häufig zum Exportieren einzelner Komponenten verwendet, wobei sowohl benannte als auch Standardexporte verwendet werden und globale Komponenten registriert werden.
 So verwenden Sie die Kartenfunktion in Vue
May 09, 2024 pm 06:54 PM
So verwenden Sie die Kartenfunktion in Vue
May 09, 2024 pm 06:54 PM
Die Kartenfunktion von Vue.js ist eine integrierte Funktion höherer Ordnung, die ein neues Array erstellt, wobei jedes Element das transformierte Ergebnis jedes Elements im ursprünglichen Array ist. Die Syntax lautet map(callbackFn), wobei callbackFn jedes Element im Array als erstes Argument empfängt, optional den Index als zweites Argument, und einen Wert zurückgibt. Die Kartenfunktion ändert das ursprüngliche Array nicht.
 So legen Sie den Wert für die vertikale Scroll-Empfindlichkeit in Vscode fest. So legen Sie den Wert für die vertikale Scroll-Empfindlichkeit fest.
May 09, 2024 pm 02:40 PM
So legen Sie den Wert für die vertikale Scroll-Empfindlichkeit in Vscode fest. So legen Sie den Wert für die vertikale Scroll-Empfindlichkeit fest.
May 09, 2024 pm 02:40 PM
1. Klicken Sie nach dem Öffnen der Vscode-Oberfläche zunächst auf die Option „Einstellungen“ im Git-Menü. 2. Klicken Sie dann auf die Schaltfläche „Erweitert“ in der Spalte „Texteditor“. 3. Scrollen Sie abschließend mit der Maus nach unten und suchen Sie nach der vertikalen Bildlaufempfindlichkeit Option im Abschnitt „Bildlaufempfindlichkeit“ ändern Sie einfach die Parameter
 So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
Visual Studio Code, auch bekannt als VS Code, ist ein kostenloser Quellcode-Editor – oder eine integrierte Entwicklungsumgebung (IDE) –, die für alle gängigen Betriebssysteme verfügbar ist. Mit einer großen Sammlung von Erweiterungen für viele Programmiersprachen kann VS Code c
 So legen Sie Suchbedingungen im vscode-Tutorial zum Festlegen von vscode-Suchbedingungen fest
May 09, 2024 pm 01:28 PM
So legen Sie Suchbedingungen im vscode-Tutorial zum Festlegen von vscode-Suchbedingungen fest
May 09, 2024 pm 01:28 PM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche auf das Suchsymbol auf der linken Seite. 2. Geben Sie den zu durchsuchenden Schlüsselwortinhalt ein. 3. Drücken Sie die Eingabetaste, um alle passenden Elemente anzuzeigen 5. Klicken Sie mit der rechten Maustaste und wählen Sie die Schaltfläche „FindinFolder“. 6. Sie können den Suchbereich auf dieses Verzeichnis beschränken. Nachdem Sie zur Abfrage erneut die Eingabetaste gedrückt haben, können Sie sehen, dass die durchsuchten Elemente stark reduziert wurden.





