
vue aktualisiert den Dom nicht in Echtzeit. Datenaktualisierungen in Vue erfolgen asynchron, was bedeutet, dass die geänderten DOM-Elemente nicht sofort nach der Änderung der Daten abgerufen werden können. Vue wird beim Aktualisieren des DOM asynchron ausgeführt. Solange Vue Datenänderungen erkennt, öffnet es eine Warteschlange und puffert alle Datenänderungen, die in derselben Ereignisschleife auftreten In der Warteschlange ist diese Deduplizierung während der Pufferung sehr wichtig, um unnötige Berechnungen und DOM-Operationen zu vermeiden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Datenaktualisierungen in Vue erfolgen asynchron, was bedeutet, dass wir die geänderten DOM-Elemente nicht sofort nach der Änderung der Daten erhalten können.
Vue wird beim Aktualisieren von DOM asynchron ausgeführt. DOM时是异步执行的,只要侦听到数据变化,Vue将开启一个队列,并缓冲在同一事件循环中发生的所有数据变更,如果同一个watcher被多次触发,只会被推入到队列中一次,这种在缓冲时去除重复数据对于避免不必要的计算和DOM操作是非常重要的,然后,在下一个的事件循环tick中,Vue刷新队列并执行实际(已去重的)工作,Vue在内部对异步队列尝试使用原生的Promise.then、MutationObserver和setImmediate,如果执行环境不支持,则会采用setTimeout(fn, 0) Solange es Datenänderungen erkennt, öffnet Vue eine Warteschlange und puffert die Daten, die in derselben Ereignisschleife auftreten . Alle Datenänderungen werden, wenn derselbe watcher mehrmals ausgelöst wird, nur einmal in die Warteschlange verschoben. Dieses Entfernen doppelter Daten während der Pufferung ist hilfreich, um unnötige Berechnungen und DOM-Vorgang ist sehr wichtig, dann aktualisiert <code>Vue in der nächsten Ereignisschleife tick die Warteschlange und führt die eigentliche (deduplizierte) Arbeit aus, Vue code> versucht intern, natives <code>Promise.then, MutationObserver und setImmediate für asynchrone Warteschlangen zu verwenden. Wenn die Ausführungsumgebung dies nicht unterstützt, dann setTimeout(fn, 0) verwendet.
Das Prinzip der asynchronen Aktualisierung von DOM durch Vue
1 Wann kann ich das echte DOM-Element erhalten?
In Vues nextTick-Rückruf.
2. Warum muss Vue die nextTick-Methode verwenden, um das neueste DOM zu erhalten?
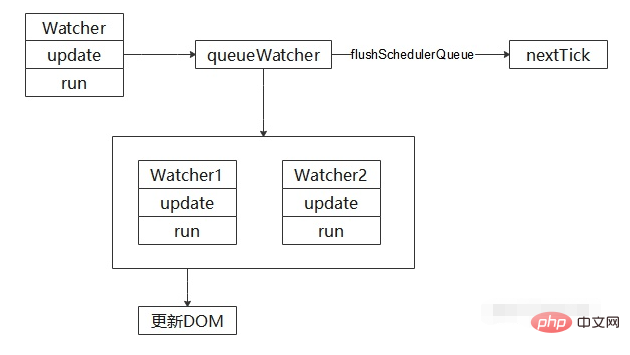
Wenn Vue Watcher aufruft, um die Ansicht zu aktualisieren, wird sie nicht direkt aktualisiert. Stattdessen wird der Watcher, der aktualisiert werden muss, zur queueWatcher-Warteschlange hinzugefügt und dann die spezifische Aktualisierungsmethode „flushSchedulerQueue“ zum Aufrufen übergeben.
// src > core > observer > watcher.js + scheduler.js// 当一个 Data 更新时,会依次执行以下代码
// 1. 触发 Data.set
// 2. 调用 dep.notify
// 3. Dep 会遍历所有相关的 Watcher 执行 update 方法
class Watcher {
// 4. 执行更新操作
update() {
queueWatcher(this);
}
}
const queue = [];
function queueWatcher(watcher: Watcher) {
// 5. 将当前 Watcher 添加到异步队列
queue.push(watcher);
// 6. 执行异步队列,并传入回调
nextTick(flushSchedulerQueue);
}
// 更新视图的具体方法
function flushSchedulerQueue() {
let watcher, id;
// 排序,先渲染父节点,再渲染子节点
// 这样可以避免不必要的子节点渲染,如:父节点中 v-if 为 false 的子节点,就不用渲染了
queue.sort((a, b) => a.id - b.id);
// 遍历所有 Watcher 进行批量更新。
for (index = 0; index 
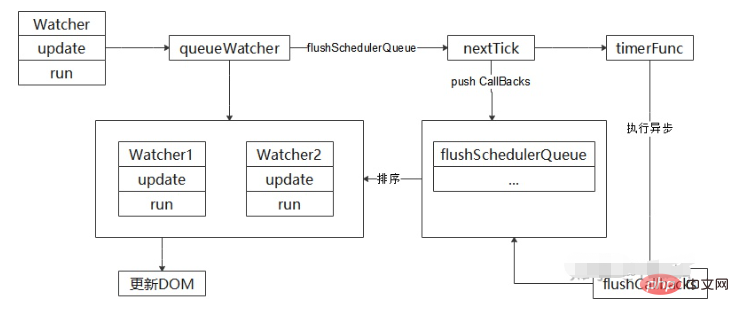
2.2 nextTick – Fügen Sie die eingehende FlushSchedulerQueue zum Callbacks-Array hinzu und führen Sie dann die timerFunc-Methode aus.
const callbacks = [];
let timerFunc;
function nextTick(cb?: Function, ctx?: Object) {
let _resolve;
// 1.将传入的 flushSchedulerQueue 方法添加到回调数组
callbacks.push(() => {
cb.call(ctx);
});
// 2.执行异步任务
// 此方法会根据浏览器兼容性,选用不同的异步策略
timerFunc();
}2.3 timerFunc-Methode – ist eine asynchrone Methode, die basierend auf der Browserkompatibilität erstellt wurde. Nach der Ausführung dieser Methode wird die Methode „flushSchedulerQueue“ für bestimmte DOM-Updates aufgerufen.
let timerFunc;
// 判断是否兼容 Promise
if (typeof Promise !== "undefined") {
timerFunc = () => {
Promise.resolve().then(flushCallbacks);
};
// 判断是否兼容 MutationObserver
// https://developer.mozilla.org/zh-CN/docs/Web/API/MutationObserver
} else if (typeof MutationObserver !== "undefined") {
let counter = 1;
const observer = new MutationObserver(flushCallbacks);
const textNode = document.createTextNode(String(counter));
observer.observe(textNode, {
characterData: true,
});
timerFunc = () => {
counter = (counter + 1) % 2;
textNode.data = String(counter);
};
// 判断是否兼容 setImmediate
// 该方法存在一些 IE 浏览器中
} else if (typeof setImmediate !== "undefined") {
// 这是一个宏任务,但相比 setTimeout 要更好
timerFunc = () => {
setImmediate(flushCallbacks);
};
} else {
// 如果以上方法都不知道,使用 setTimeout 0
timerFunc = () => {
setTimeout(flushCallbacks, 0);
};
}
// 异步执行完后,执行所有的回调方法,也就是执行 flushSchedulerQueue
function flushCallbacks() {
for (let i = 0; i 
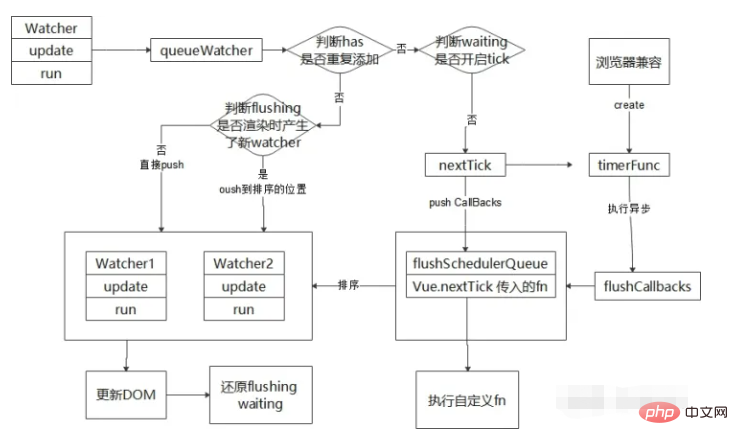
2.4 Verbessern Sie das logische Urteilsvermögen
2.4.1 Beurteilen Sie das Hat-Flag, um zu vermeiden, dass derselbe Beobachter in einer Warteschlange hinzugefügt wird.
2.4.2 Beurteilen Sie das Warte-Flag so, dass alle Beobachter in einem Tick verarbeitet werden können Update;
2.4.3 Bestimmen Sie das Flushing-Flag und verarbeiten Sie den neuen Watcher, der möglicherweise generiert wird, wenn der Watcher gerendert wird.
Wenn die V-IF-Bedingung ausgelöst wird, wird der neue Watcher gerendert.

Tipp: nextTick ist nur eine asynchrone Aufgabe, die einfach durch Promise, setTimeout und andere Methoden simuliert wird.
3. Warum kann this.$nextTick das aktualisierte DOM erhalten?
Der Aufruf von this.$nextTick ruft tatsächlich die nextTick-Methode in der Abbildung auf und führt die Rückruffunktion in der asynchronen Warteschlange aus. Nach dem First-In-First-Out-Prinzip wird die durch Ändern der Daten ausgelöste Aktualisierungswarteschlange zuerst ausgeführt. Nach Abschluss der Ausführung wird als nächstes ein neues DOM generiert ausgeführt, kann das aktualisierte DOM-Element abgerufen werden.
// 我们使用 this.$nextTick 其实就是调用 nextTick 方法
Vue.prototype.$nextTick = function (fn: Function) {
return nextTick(fn, this);
};Zusammenfassung: Das Prinzip der asynchronen Vue-Aktualisierung
Wenn Sie die Daten in Vue ändern, werden alle mit diesen Daten verbundenen Beobachter zur Aktualisierung veranlasst.
Zuerst werden alle Beobachter zur Warteschlange hinzugefügt.
Dann rufen Sie die nextTick-Methode auf, um die asynchrone Aufgabe auszuführen.
Sortieren Sie im Rückruf der asynchronen Aufgabe die Beobachter in der Warteschlange und führen Sie dann das entsprechende DOM-Update durch.
(Teilen von Lernvideos: Vuejs-Einführungs-Tutorial, Grundlegendes Programmiervideo)
Das obige ist der detaillierte Inhalt vonAktualisiert Vue Dom in Echtzeit?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue