
3 Methoden: 1. Verwenden Sie css(), um zu erkennen, ob der Wert des Anzeigeattributs des Elements „none“ ist. Wenn ja, verbergen Sie ihn. Die Syntax lautet „element object.css('display')=='none'“; 2. Verwenden Sie die Methode is() und den Selektor „:hidden“. Wenn der Rückgabewert wahr ist, ist das Element ausgeblendet. Die Syntax lautet „element object.is(“:hidden“). 3. Verwenden Sie die Methode is(). Methode und der „:visible“-Selektor, Syntax „!(element object.is(“:visible“))“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
Mehrere Methoden für jquery, um zu erkennen, ob ein Element ausgeblendet ist
Methode 1: Verwenden Sie css(), um zu erkennen, ob der Wert des Anzeigeattributs „none“ ist.
css() kann einen oder mehrere Stile zurückgeben der ausgewählten Elementeigenschaft.
Sie müssen nur css() verwenden, um den Wert des Anzeigeattributs abzurufen und festzustellen, ob der Wert „none“ ist, um zu erkennen, ob das Element ausgeblendet ist.
Wenn es nicht „none“ ist, ist das Element nicht ausgeblendet
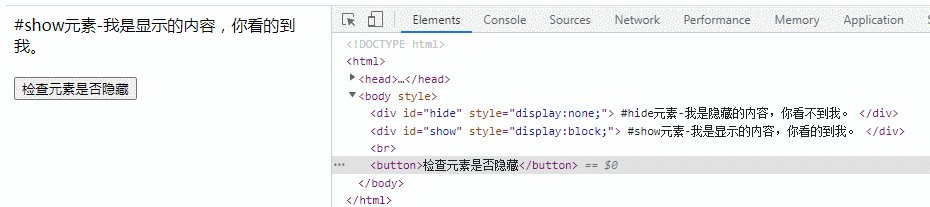
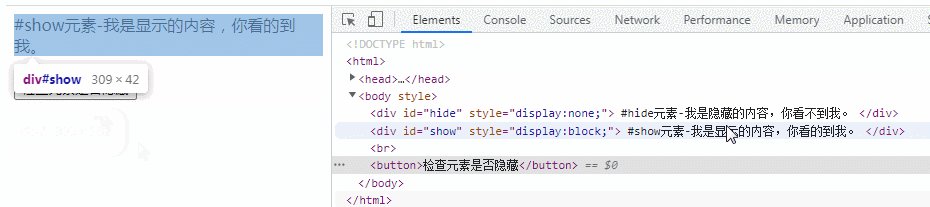
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
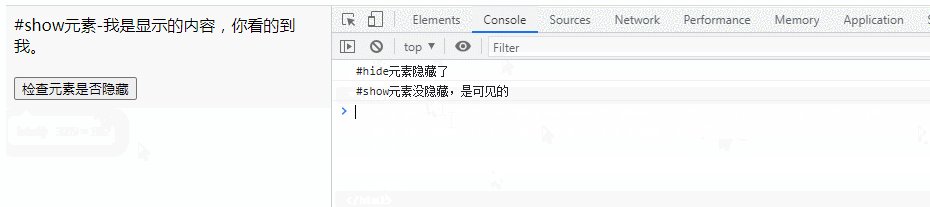
if ($("#hide").css('display')=='none') {
console.log("#hide元素隐藏了");
} else {
console.log("#hide元素没隐藏,是可见的");
}
if ($("#show").css('display')=='none') {
console.log("#show元素隐藏了");
} else {
console.log("#show元素没隐藏,是可见的");
}
});
});
</script>
</head>
<body>
<div id="hide" style="display:none;">
#hide元素-我是隐藏的内容,你看不到我。
</div>
<div id="show" style="display:block;">
#show元素-我是显示的内容,你看的到我。
</div><br>
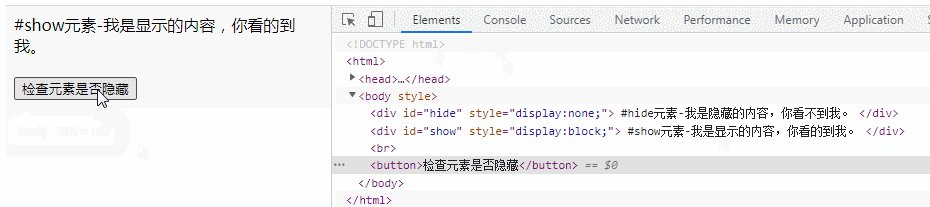
<button>检查元素是否隐藏</button>
</body>
</html>Methode 2: Verwenden Sie die is()-Methode und die „:hidden“-Selektorerkennung. 
is()-Methode wird verwendet, um festzustellen, ob Das ausgewählte Element entspricht dem Selektor. :Der versteckte Selektor wählt ausgeblendete Elemente aus. Elemente in den folgenden Situationen sind versteckte Elemente:
Auf Anzeige setzen: keine
Formularelemente mit Typ = „versteckt“
Versteckte übergeordnete Elemente (dadurch werden auch untergeordnete Elemente ausgeblendet)
Erkennung Syntax:
元素对象.is(":hidden")Wenn der Rückgabewert wahr ist, wird das Element ausgeblendet; wenn der Rückgabewert falsch ist, wird es nicht ausgeblendet.
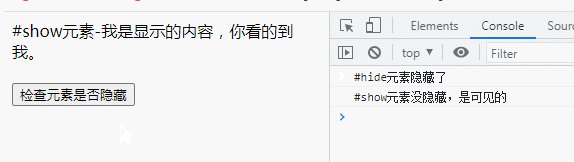
Beispiel
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
if ($("#hide").is(":hidden")) {
console.log("#hide元素隐藏了");
} else {
console.log("#hide元素没隐藏,是可见的");
}
if ($("#show").is(":hidden")) {
console.log("#show元素隐藏了");
} else {
console.log("#show元素没隐藏,是可见的");
}
});
});
</script>
</head>
<body>
<div id="hide" style="display:none;">
#hide元素-我是隐藏的内容,你看不到我。
</div>
<div id="show" style="display:block;">
#show元素-我是显示的内容,你看的到我。
</div><br>
<button>检查元素是否隐藏</button>
</body>
</html>Methode 3: Verwenden Sie die is()-Methode und die „:visible“-Selektorerkennung. 
is()-Methode wird verwendet, um zu sehen, ob das ausgewählte Element mit dem Selektor übereinstimmt. : Der sichtbare Selektor wählt jedes Element aus, das derzeit sichtbar ist. Andere Elemente als die folgenden sind sichtbare Elemente:
ist auf display:none eingestellt
Formularelemente mit Typ="hidden"
width und height sind auf 0 gesetzt
Verstecktes übergeordnetes Element ( Dadurch werden auch untergeordnete Elemente ausgeblendet.
Beispiel:
!(元素对象.is(":visible"))Web-Frontend-Video
]Das obige ist der detaillierte Inhalt vonSo erkennen Sie, ob ein Element in jquery ausgeblendet ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!