
jquery kann das src-Attribut des Bildes abrufen. Abrufmethode: 1. Verwenden Sie attr(), um das src-Attribut des img-Bildelements abzurufen. Die Syntax lautet „$(img).attr(„src“)“ 2. Verwenden Sie prop(), um das erste passende img-Bild abzurufen Element src-Attribut, Syntax „$(img).prop(“src“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
In jquery können Sie zwei Methoden verwenden, um die Attribute von Elementen abzurufen:
attr()
prop()
Methode 1. Verwenden Sie attr(), um das src-Attribut abzurufen des Bildes Die
attr()-Methode kann den Attributwert des ausgewählten Elements zurückgeben
Syntax:
元素对象.attr("属性名")Besorgen Sie sich einfach das angegebene img-Elementobjekt und verwenden Sie den attr("src")</ code> Methode Rufen Sie das src-Attribut des Bildes ab<code>attr("src")方法即可获取该图片的src属性
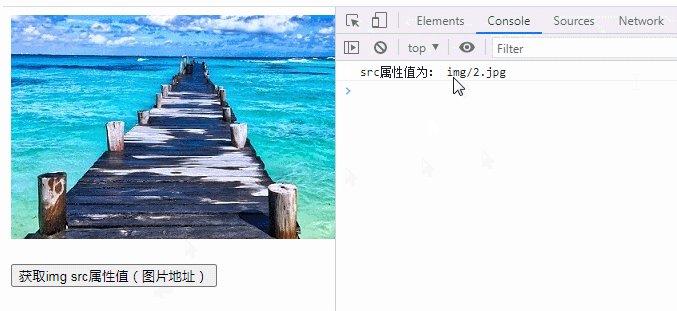
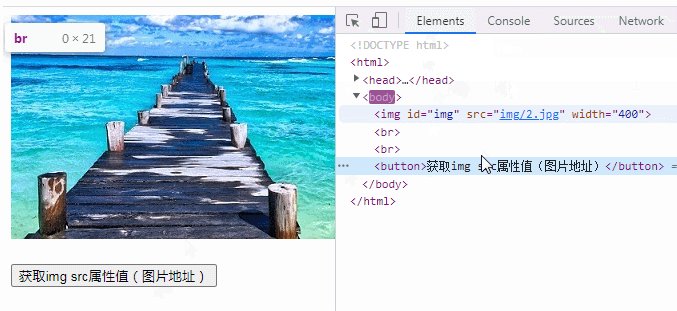
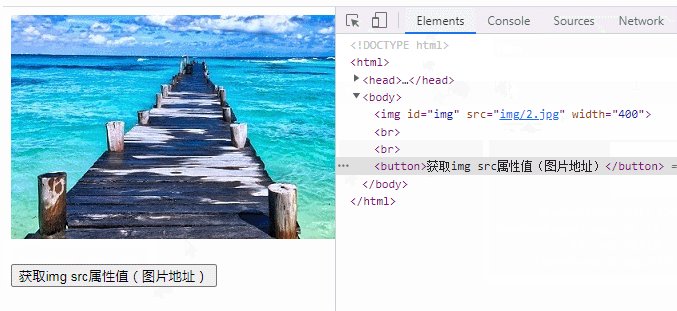
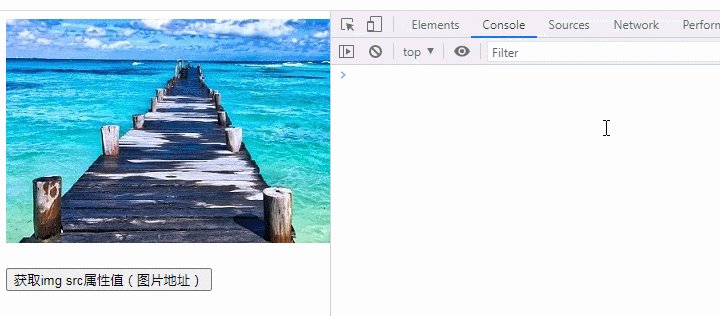
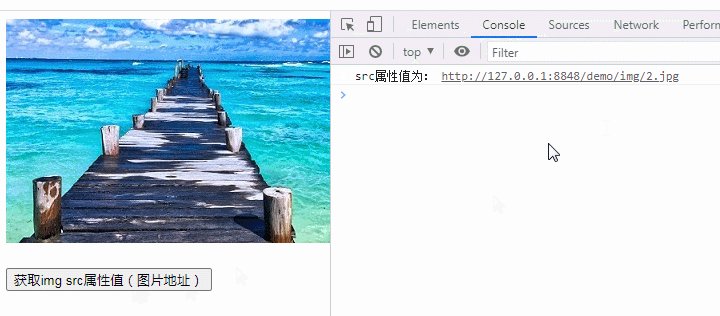
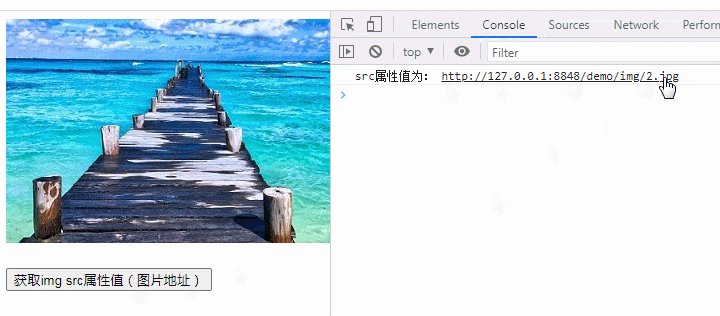
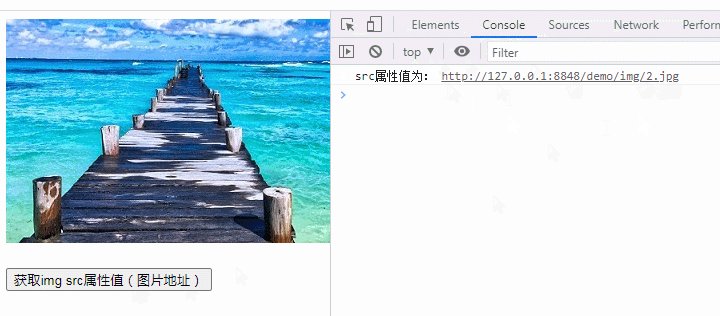
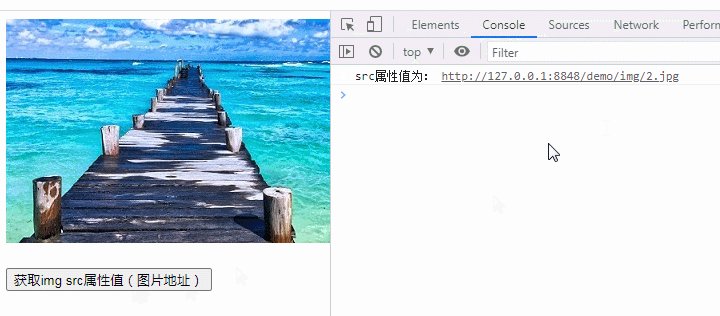
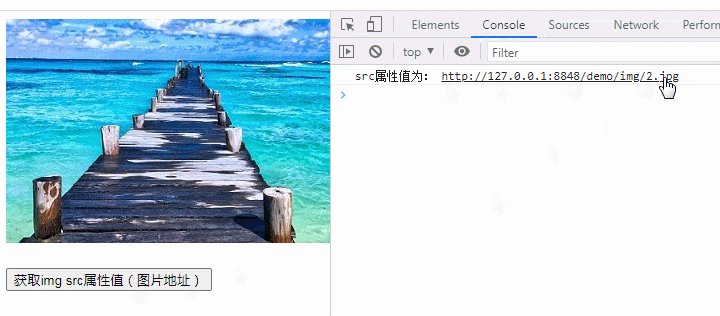
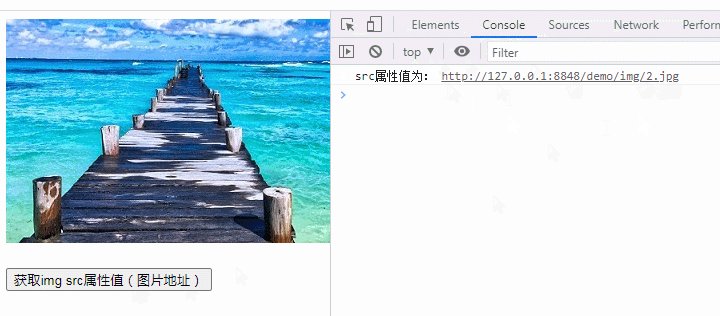
示例:获取img src属性值,即图片地址
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var img=$("img").attr("src");
console.log("src属性值为: "+img)
});
});
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" id="img" style="max-width:90%"/ alt="Kann jquery das src-Attribut eines Bildes abrufen?" ><br><br>
<button>获取img src属性值(图片地址)</button>
</body>
</html>
2、使用prop()获取图片的src属性
prop() 方法可返回被选元素的属性值,会返回第一个匹配元素的属性值。
语法:
元素对象.prop("属性名")只需要获取指定img元素对象,并使用prop("src")
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var img=$("img").prop("src");;
console.log("src属性值为: "+img)
});
});
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" id="img" style="max-width:90%"/ alt="Kann jquery das src-Attribut eines Bildes abrufen?" ><br><br>
<button>获取img src属性值(图片地址)</button>
</body>
</html>

prop() Die Methode kann den Attributwert des ausgewählten Elements zurückgeben. Gibt den Attributwert des ersten übereinstimmenden Elements zurück. Syntax:
🎜rrreee🎜🎜🎜Besorgen Sie sich einfach das angegebene img-Elementobjekt und verwenden Sie die Methodeprop("src"), um das src-Attribut des Bildes abzurufen🎜🎜🎜🎜Beispiel: Holen Sie sich img Der Wert des src-Attributs ist die BildadresseDas obige ist der detaillierte Inhalt vonKann jquery das src-Attribut eines Bildes abrufen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!