Ist Vue für mehrseitige Anwendungen geeignet?
vue eignet sich für mehrseitige Anwendungen. Vue verlässt sich während der technischen Entwicklung auf Webpack, und Webpack integriert alle Ressourcen, um eine HTML-Datei und eine Reihe von JS-Dateien zu bilden. Wenn Sie Vue zum Implementieren mehrseitiger Anwendungen verwenden möchten, müssen Sie dessen Abhängigkeiten neu konfigurieren Durch Ändern der Webpack-Konfiguration bietet das Gerüst die Möglichkeit, mehrseitige Anwendungen zu erstellen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Wir wissen, dass Vue schnell Web-Single-Page-Anwendungen entwickeln kann, und der Beamte stellt uns sein eigenes Anwendungsgerüst vue-cli zur Verfügung. Wir müssen nur das Gerüst herunterladen und die Abhängigkeiten installieren, um den Prototyp der Vue-Anwendung zu starten.
Dies profitiert von der Abhängigkeitsverfolgung des Webpacks, den Ladeprogrammen für verschiedene Ressourcensuffixe und den leistungsstarken Funktionen der zugehörigen Webpack-Plug-Ins.
Manchmal haben wir jedoch Entwicklungsanforderungen für mehrere Seiten. In diesem Fall können wir mehrere Anwendungen für mehrere Seiten erstellen, z. B. das Generieren mehrerer Anwendungsverzeichnisse über vue-cli. Dies führt jedoch zu mehr sich wiederholendem Build-Code und Boilerplate-Code zerstört auch die Einheit der Anwendung und erschwert deren Wartung. Wir können die Webpack-Konfiguration basierend auf vue-cli ändern, um dem Gerüst die Erstellung mehrseitiger Anwendungen zu ermöglichen.
vue verlässt sich während der technischen Entwicklung auf Webpack, und Webpack integriert alle Ressourcen, um eine HTML-Datei und eine Reihe von JS-Dateien zu bilden. Wenn Vue als mehrseitige Anwendung implementiert wird, müssen seine Abhängigkeiten neu konfiguriert, also geändert werden Die Konfigurationsdatei von Webpack.
Im Folgenden wird hauptsächlich die mehrseitige Anwendungsentwicklung (MPA) von Vue beschrieben. Die spezifischen Implementierungsschritte. 1.1 Konfigurationsdateien, die geändert werden müssen
1. Geben Sie das Verzeichnis buildwebpack.base.conf.js ein, suchen Sie den Eintrag in der Domäne module.exports und konfigurieren und fügen Sie dort mehrere Einträge hinzu:
Achten Sie auf die Änderung und Entsprechung des grünen Felds. entry: {
app: './src/main.js',
one: './src/pages/one.js',
two: './src/pages/two.js'
} new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
chunks: ['app']
}),
new HtmlWebpackPlugin({
filename: 'one.html',
template: 'one.html',
inject: true,
chunks: ['one']
}),
new HtmlWebpackPlugin({
filename: 'two.html',
template: 'two.html',
inject: true,
chunks: ['two']
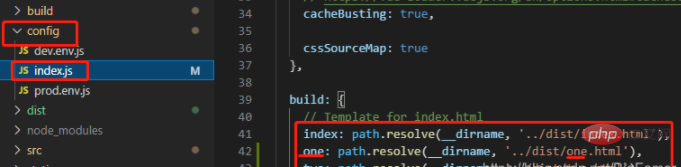
}),3. Konfigurieren Sie dann den Run Build, der die Kompilierungsumgebung darstellt. Öffnen Sie zuerst die Datei configindex.js und fügen Sie diese

index: path.resolve(__dirname, '../dist/index.html'), one: path.resolve(__dirname, '../dist/one.html'), two: path.resolve(__dirname, '../dist/two.html'),

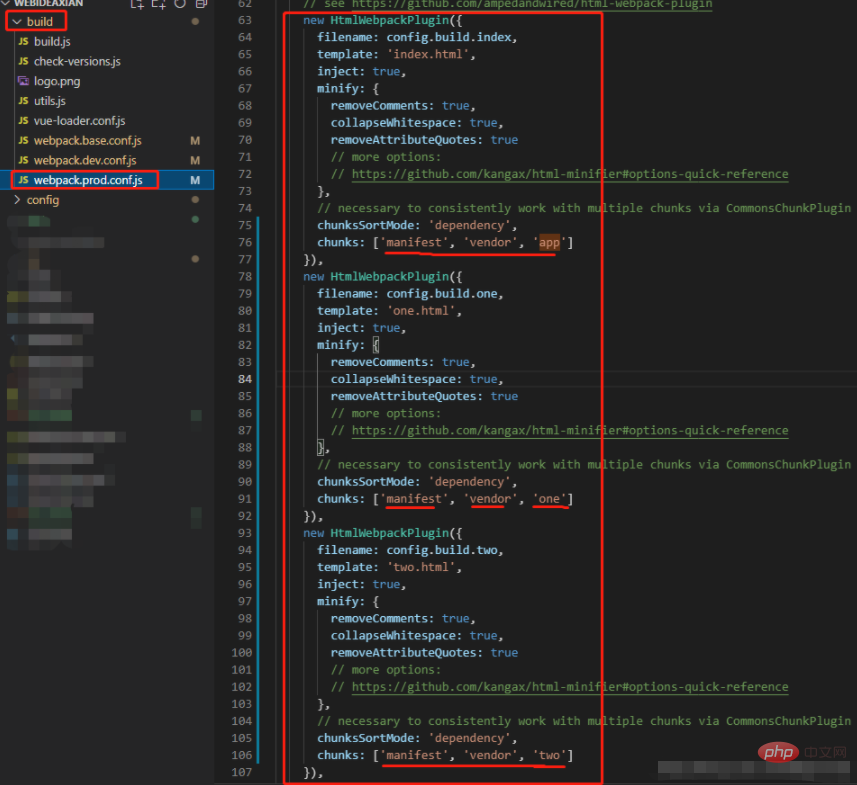
new HtmlWebpackPlugin({
filename: config.build.index,
template: 'index.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'app']
}),
new HtmlWebpackPlugin({
filename: config.build.one,
template: 'one.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'one']
}),
new HtmlWebpackPlugin({
filename: config.build.two,
template: 'two.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'two']
}),Hinweis: Der Dateiname bezieht sich auf den Build in configindex.js und jede Seite, die Sie benötigen Konfigurieren Sie einen Chunk, andernfalls werden die Ressourcen aller Seiten geladen.

1.2. Beispiel hier), two.js ähnelt diesem Code, ersetzen Sie einfach „one“ durch „two“.
import Vue from 'vue'
import one from './one.vue'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#one',
render: h => h(one)
})2. One.vue-Dateicode: (Ich gebe hier ein Beispiel), two.vue ähnelt diesem Code, ersetzen Sie einfach „one“ durch „two“.
<template>
<div>
<p>{{msg}}</p>
</div>
</template>
<script>
export default {
name: 'one',
data() {
return {
msg: 'I am one'
}
}
}
</script>nbsp;html> <meta> <meta> <title>one-page</title> <div></div>
 Achtung! Ich habe vorher vergessen, die ID zu ändern, und die Seite war leer und ohne Inhalt. Als ich die Konsole öffnete, sah ich, dass das Div-Tag keinen Inhalt enthielt und dass die ID erst danach in Ordnung war die Änderung. 【Verwandte Empfehlungen:
Achtung! Ich habe vorher vergessen, die ID zu ändern, und die Seite war leer und ohne Inhalt. Als ich die Konsole öffnete, sah ich, dass das Div-Tag keinen Inhalt enthielt und dass die ID erst danach in Ordnung war die Änderung. 【Verwandte Empfehlungen: vuejs-Video-Tutorial, Web-Front-End-Entwicklung】
Das obige ist der detaillierte Inhalt vonIst Vue für mehrseitige Anwendungen geeignet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.
 Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Zu den Methoden zum Implementieren des Sprung eines Tags in VUE gehören: Verwenden des A -Tags in der HTML -Vorlage, um das HREF -Attribut anzugeben. Verwenden Sie die Router-Link-Komponente des Vue-Routings. Verwenden Sie dies. $ Router.push () Methode in JavaScript. Parameter können durch den Abfrageparameter weitergeleitet werden, und Routen sind in den Routeroptionen für dynamische Sprünge konfiguriert.




