
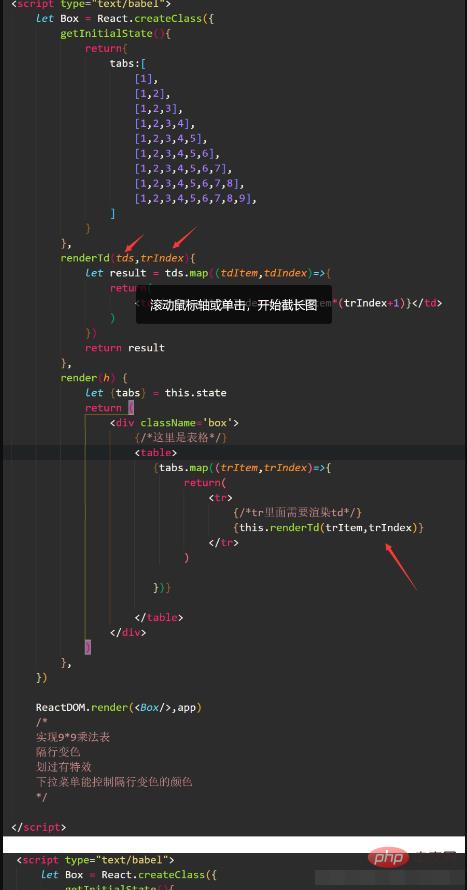
So implementieren Sie die Multiplikationstabelle in React: 1. Schleife tr und definieren Sie dann eine Methode außerhalb, um td zu schleifen. 2. Übergeben Sie jedes Element von tr in Form von Parametern. 3. Schleifen Sie td nach außen. ;4. Die Indizes beginnen bei 0 und addieren nacheinander 1, um jede Zeile zu multiplizieren.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, React18-Version, Dell G3-Computer.
Wie implementiert man die Multiplikationstabelle in React?
React implementiert die Multiplikationstabelle
Wir müssen auch multiplizieren, also müssen wir multiplizieren Jede Zeile. Der Index beginnt bei 0, also müssen wir 1 hinzufügen

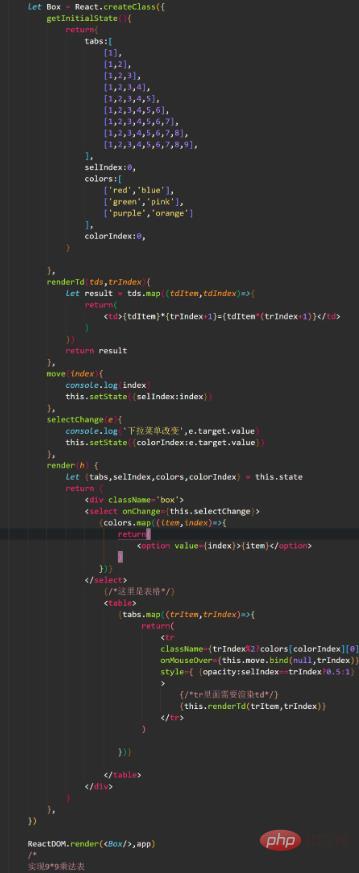
 Die Hauptidee der Implementierung ist beispielsweise eine zweidimensionale Datenzuordnung, die mehrere Schleifen durchführt und setState in React verwendet, um die Daten zu ändern.
Die Hauptidee der Implementierung ist beispielsweise eine zweidimensionale Datenzuordnung, die mehrere Schleifen durchführt und setState in React verwendet, um die Daten zu ändern.
Empfohlenes Lernen: „
Video-Tutorial reagierenDas obige ist der detaillierte Inhalt vonSo implementieren Sie die Multiplikationstabelle in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




