 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine kurze Analyse der Verwendung von FormArray und Modalboxen in Angular
Eine kurze Analyse der Verwendung von FormArray und Modalboxen in Angular
Eine kurze Analyse der Verwendung von FormArray und Modalboxen in Angular
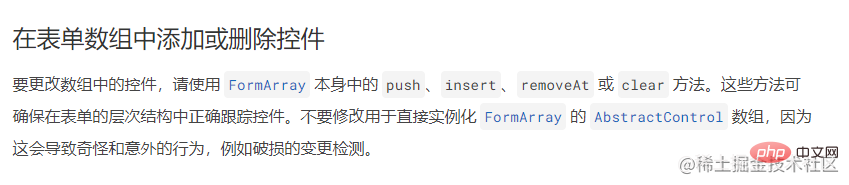
Wie verwende ich FormArray und Modal Box zusammen? Im folgenden Artikel erfahren Sie, wie Sie das FormArray und die Modalbox von Angular gemeinsam verwenden. Ich hoffe, dass er Ihnen weiterhilft!

Geschäftsszenario
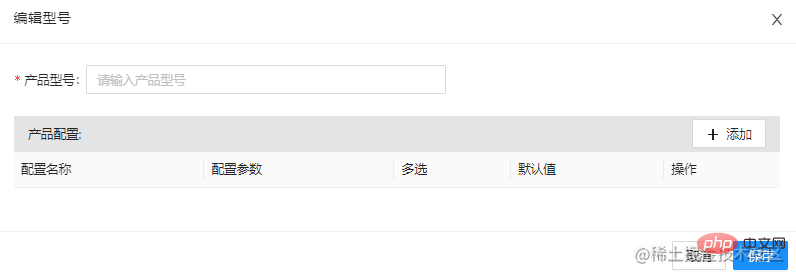
Verwenden Sie FormArray, um dynamische Formulare zu erstellen. Jedes Mal, wenn ein Formular erstellt wird, wird der Seite eine neue Eingabe hinzugefügt, um den Titel des Formulars anzuzeigen. Klicken Sie auf „Bearbeiten“ und klicken Sie auf den auszufüllenden Inhalt des Formulars. [Empfohlene verwandte Tutorials: „Angular Tutorial“]
// 封装获取modelList
get modelList() {
return this.formGroup.get('modelList') as FormArray
}
constructor(private fb: FormBuilder) {}
ngOnInit() {
// 一开始初始化arr为空数组
this.formGroup = this.fb.group({
// 内部嵌套FormControl、FormArray、FormGroup
modelList: this.fb.array([])
})
}
// 模态框构造内部的表单
function newModel() {
return this.fb.group({
modelName: [''],
// 可以继续嵌套下去,根据业务需求
})
}
// 省略模态框部分代码
// 传递到模态框的FormArray
selectedType: FormArrayFormularliste

Formulardetails [Modalbox]

<form [FormGroup]="formGroup">
<div FormArrayName="modelList">
<ng-container *nfFor="let item of modelList.controls;let i = index" [FormGroupName]="i">
<nz-input-group
[nzSuffix]="suffixIconSearch"
>
<input type="text" nz-input formControlName="modelName"/>
</nz-input-group>
<ng-template #suffixIconSearch>
<span
nz-icon
nzType="edit"
class="hover"
(click)="showModal(i)"
></span>
</ng-template>
</ng-container>
</div>
</form>
<nz-modal
[(nzVisible)]="isVisible"
nzTitle="Model"
[nzFooter]="modalFooter"
(nzOnCancel)="handleCancel()"
(nzOnOk)="handleOk()"
>
<ng-container *nzModalContent>
<form nz-form [formGroup]="selectedType">
<nz-form-item>
<nz-form-label nzRequired>Model Test</nz-form-label>
<nz-form-control>
<input
type="text"
nz-input
placeholder="请输入ModelName"
formControlName="modelName"
/>
</nz-form-control>
</nz-form-item>
<nz-form-item>
<nz-form-control>
<product-config></product-config>
</nz-form-control>
</nz-form-item>
</form>
</ng-container>
<ng-template #modalFooter>
<button *ngIf="!isNewModel" nzDanger nz-button nzType="default" (click)="handleDelete()">删除</button>
<button *ngIf="isNewModel" nz-button nzType="default" (click)="handleCancel()">取消</button>
<button nz-button nzType="primary" (click)="handleOk()">保存</button>
</ng-template>
</nz-modal>Weil diese Art von Modalbox etwas Besonderes ist und geteilt ist Die Beziehung Zwischen der FormGroup des Formulars müssen Sie Parameter an das Modalfeld übergeben, um einen Teil des Werts anzuzeigen. Wenn Sie einfach Parameter übergeben, verwenden Sie this.modelList.at(index) Nachdem Sie die Zuweisung geändert und im Modalfeld auf Speichern geklickt haben, werden Sie feststellen, dass der geänderte Wert im Formular nicht aktualisiert wird und eine Änderung des Eingabewerts im Formular Auswirkungen auf den Inhalt des Modalfelds hat. this.modelList.at(index)获取实体到模态框上进行赋值修改,在模态框点击保存后会发现修改的值没有在表单更新,而表单上对input值修改发现可以影响到模态框的内容。
但是模态框新增的表单却可以响应到页面中去。
原错误代码思路
点击编辑后,将点击的FormArray的元素传递给一个临时变量
Aber das im Modalfeld hinzugefügte Formular kann auf der Seite beantwortet werden.this.selectedType = <FormGroup>this.modelList.at(index);- Ursprüngliche Fehlercode-Idee
Übergeben Sie nach dem Klicken auf Bearbeiten das angeklickte FormArray-Element an eine temporäre Variable
this.selectedType = <FormGroup>this .modelList .at(index); und übergeben Sie den Wert an das modale Boxformular. - Klicken Sie im modalen Feld auf „Speichern“ und ersetzen Sie den Wert des ursprünglichen FormArrays
this.modelList.removeAt(this.modelIndex) this.modelList.insert(this.modelIndex, this.selectedType)
Nach dem Login kopieren
Klicken Sie auf „Hinzufügen“, um ein neues FormGroup-Objekt zu erstellen
Speichern und fügen Sie Push zum FormArray der Originalseite hinzu
newModelType(): FormGroup {
return this.fb.group({
modelName: ['', Validators.required],
configList: this.fb.array([]),
});
}
// ...省略
// 模态框显示
show() {
this.isVisible = true
this.selectedType = this.newModelType();
}
// 保存
save() {
this.isVisible = false
// 原页面FormArray
this.modelList.push(this.selectedType);
}
Als ich es zum ersten Mal las, hatte ich das Gefühl, dass ich diesem Prinzip entsprach, da ich mich beim Bearbeiten dafür entschieden habe, das ursprüngliche FormArray zu manipulieren, um Elemente zu löschen und einzufügen Als ich der Modalbox Werte zuwies, nahm ich die Elementinstanz von FormArray und wies sie der temporären Variablen der Modalbox zu, änderte dann den Wert der Instanz und löschte die Einfügung im Wesentlichen wieder betrieb dieselbe Instanz, sodass Angular die Änderung nicht erkannte [obwohl sich der Wert änderte]
Was ist also der richtige Ansatz? ?
Seien Sie nicht faul, wenn Sie Werte zuweisen. Sie müssen immer noch ein neues Objekt erstellen und dann den zugewiesenen Wert des ursprünglichen Objekts erhalten. [Entspricht Deep Copy] this.selectedType = this.newModelType();
const old = this.modelList.at(index);
this.selectedType.setValue({
'modelName': old.get('modelName').value
})Nach dem Login kopierenSie können zu diesem Zeitpunkt normal aktualisieren.
Tatsächlich war es im Wesentlichen eine Rückkehr zur Dokumentation. Es gibt auch viele Fallstricke bei der Fehlerbehebung, und in China gibt es im Grunde keine Winkelartikel, sodass wir uns auf externe Foren verlassen müssen, um Probleme zu finden. 🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmierlehre🎜! ! 🎜 this.selectedType = this.newModelType();
const old = this.modelList.at(index);
this.selectedType.setValue({
'modelName': old.get('modelName').value
})Das obige ist der detaillierte Inhalt vonEine kurze Analyse der Verwendung von FormArray und Modalboxen in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Angular Learning spricht über eigenständige Komponenten (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Angular Learning spricht über eigenständige Komponenten (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Dieser Artikel wird Sie dabei unterstützen, Angular weiter zu lernen und die eigenständige Komponente (Standalone Component) in Angular kurz zu verstehen. Ich hoffe, er wird Ihnen hilfreich sein!
 Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Angular-Statusmanagers NgRx und stellt Ihnen die Verwendung von NgRx vor. Ich hoffe, er wird Ihnen hilfreich sein!
 Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Dieser Artikel führt Sie durch die unabhängigen Komponenten in Angular, wie Sie eine unabhängige Komponente in Angular erstellen und wie Sie vorhandene Module in die unabhängige Komponente importieren. Ich hoffe, er wird Ihnen hilfreich sein!
 Was soll ich tun, wenn das Projekt zu groß ist? Wie teilt man Angular-Projekte sinnvoll auf?
Jul 26, 2022 pm 07:18 PM
Was soll ich tun, wenn das Projekt zu groß ist? Wie teilt man Angular-Projekte sinnvoll auf?
Jul 26, 2022 pm 07:18 PM
Das Angular-Projekt ist zu groß. Wie kann man es sinnvoll aufteilen? Der folgende Artikel zeigt Ihnen, wie Sie Angular-Projekte sinnvoll aufteilen. Ich hoffe, er ist hilfreich für Sie!
 Lassen Sie uns darüber sprechen, wie Sie das Angular-DateTime-Picker-Format anpassen
Sep 08, 2022 pm 08:29 PM
Lassen Sie uns darüber sprechen, wie Sie das Angular-DateTime-Picker-Format anpassen
Sep 08, 2022 pm 08:29 PM
Wie kann ich das Angular-DateTime-Picker-Format anpassen? Im folgenden Artikel geht es um die Anpassung des Formats. Ich hoffe, er ist für alle hilfreich!
 Eine Schritt-für-Schritt-Anleitung zum Verständnis der Abhängigkeitsinjektion in Angular
Dec 02, 2022 pm 09:14 PM
Eine Schritt-für-Schritt-Anleitung zum Verständnis der Abhängigkeitsinjektion in Angular
Dec 02, 2022 pm 09:14 PM
Dieser Artikel führt Sie durch die Abhängigkeitsinjektion, stellt die durch die Abhängigkeitsinjektion gelösten Probleme und ihre native Schreibmethode vor und spricht über das Abhängigkeitsinjektions-Framework von Angular. Ich hoffe, es wird Ihnen hilfreich sein!
 Vertiefte Kenntnisse von NgModule (Modul) in Angular
Sep 05, 2022 pm 07:07 PM
Vertiefte Kenntnisse von NgModule (Modul) in Angular
Sep 05, 2022 pm 07:07 PM
Das NgModule-Modul ist ein wichtiger Punkt in Angular, da der Grundbaustein von Angular NgModule ist. Dieser Artikel führt Sie durch das NgModule-Modul in Angular. Ich hoffe, er wird Ihnen hilfreich sein!
 Angulars :host-, :host-context- und ::ng-deep-Selektoren
May 31, 2022 am 11:08 AM
Angulars :host-, :host-context- und ::ng-deep-Selektoren
May 31, 2022 am 11:08 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis mehrerer spezieller Selektoren in Angular: host, :host-context, ::ng-deep. Ich hoffe, er wird Ihnen hilfreich sein!





