
Wie passt man VSCode in einer Linux-Umgebung an? Der folgende Artikel wird Ihnen das VScode-Debugging-Tutorial vorstellen und die Einstellungsmethoden von task.json und launch.json vorstellen. Ich hoffe, dass es für alle hilfreich ist!

Laufumgebung:
VSCode 1.68.1
wsl: Ubuntu-Subsystem

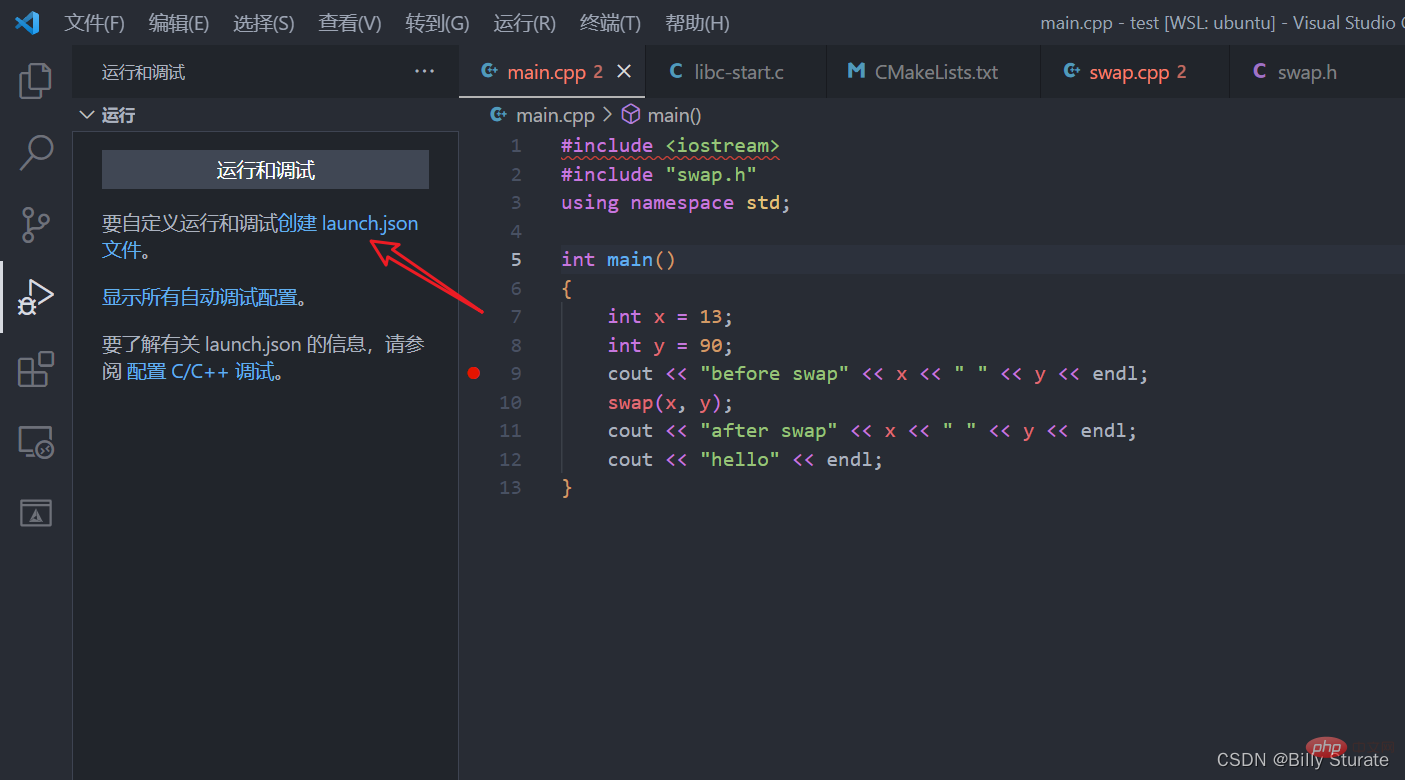
Beginnen wir ohne weiteres direkt mit der Auswahl der vierten Option in der linken Taskleiste. [Empfohlenes Lernen: vscode-Tutorial, Programmierunterricht]Ausführen und debuggen, klicken Sie, um launch.json zu erstellen

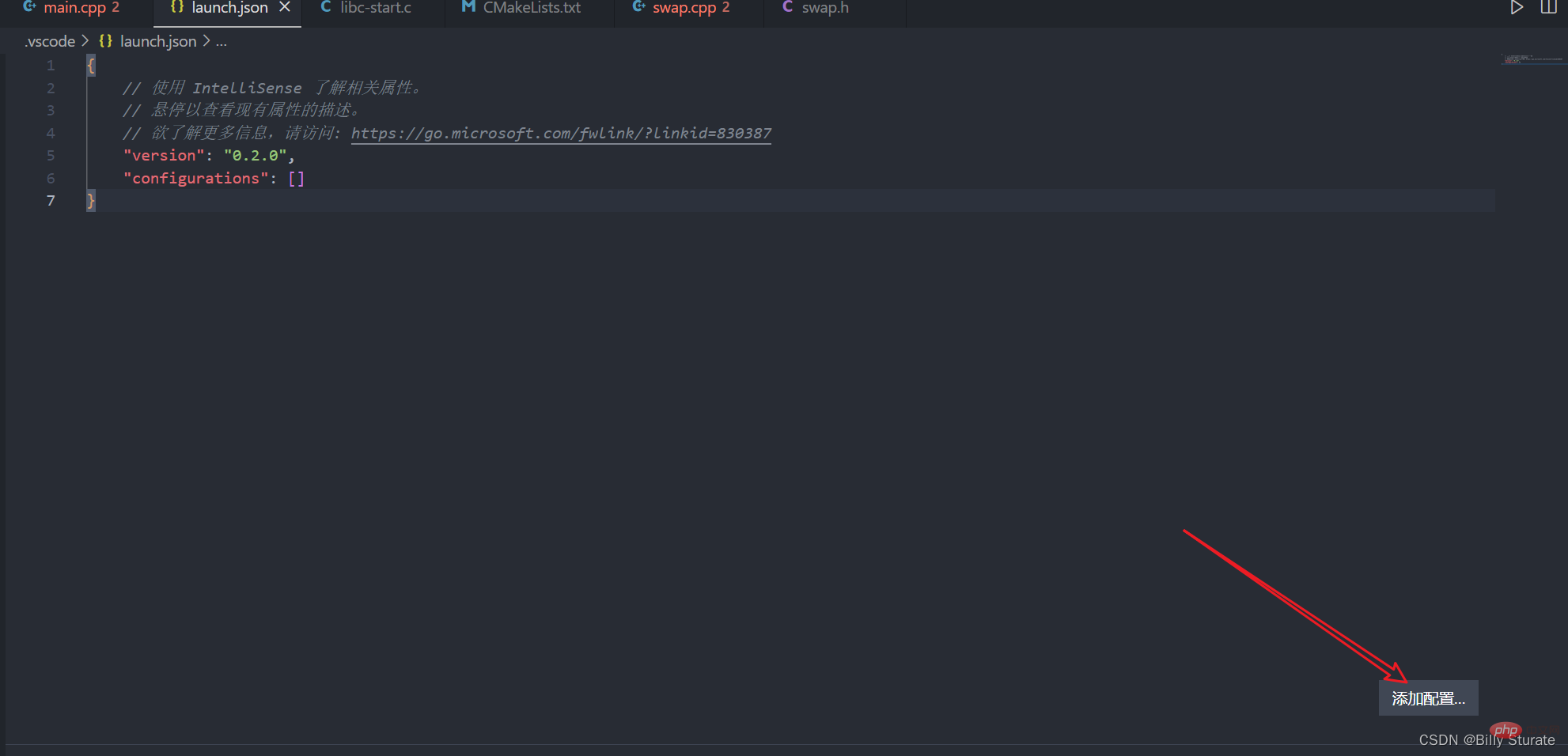
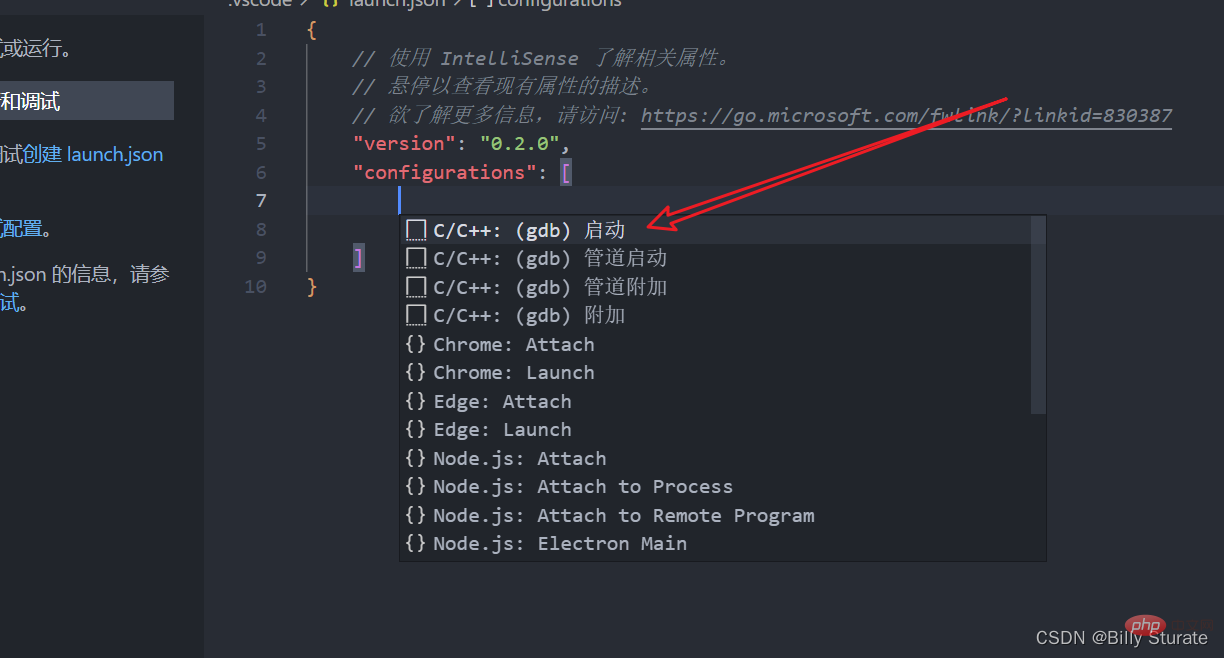
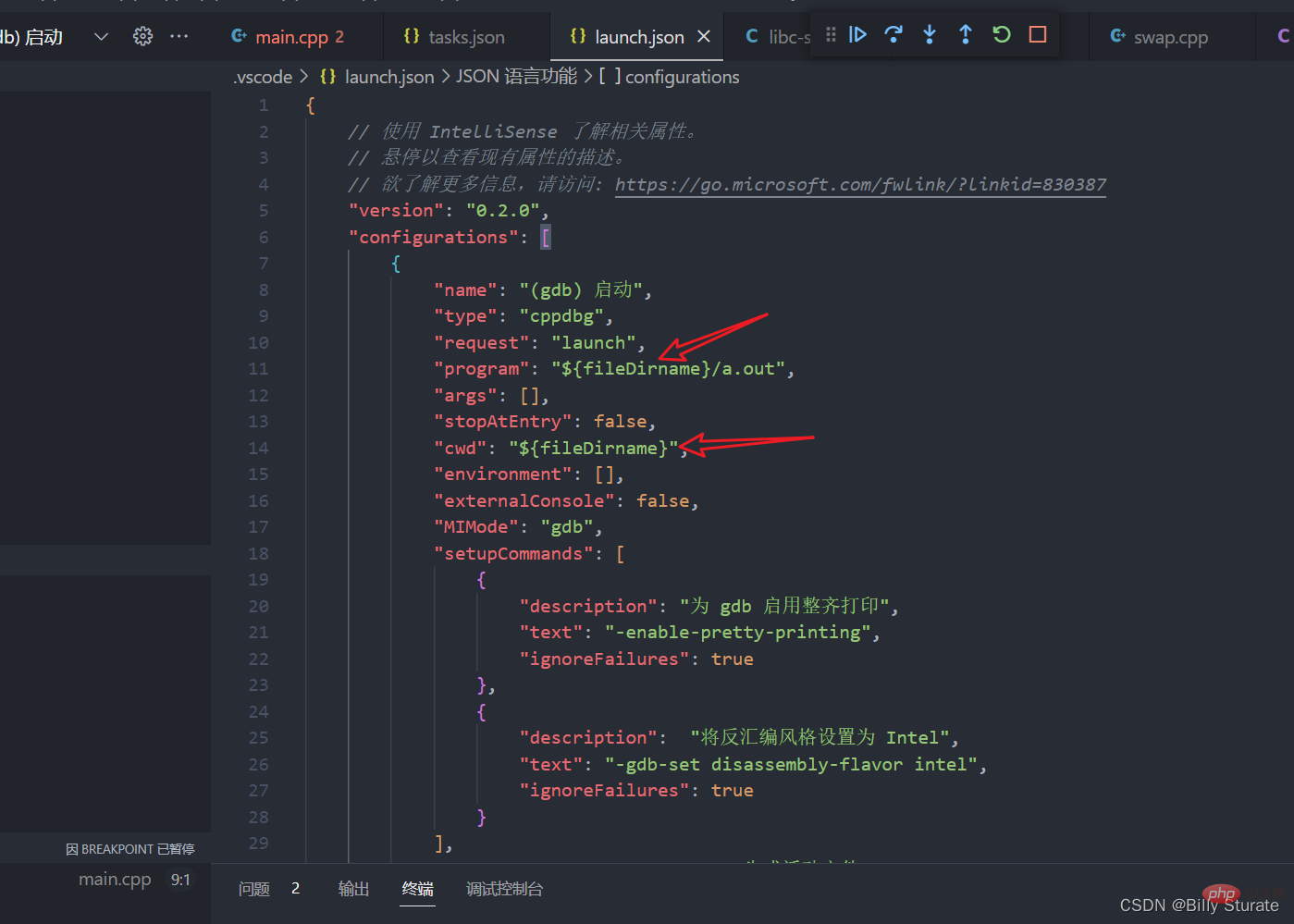
Die erstellte Schnittstelle ist wie im Bild oben dargestellt. Klicken Sie unten rechts auf „Konfiguration hinzufügen“. Wählen Sie wie im Bild oben gezeigt das erste
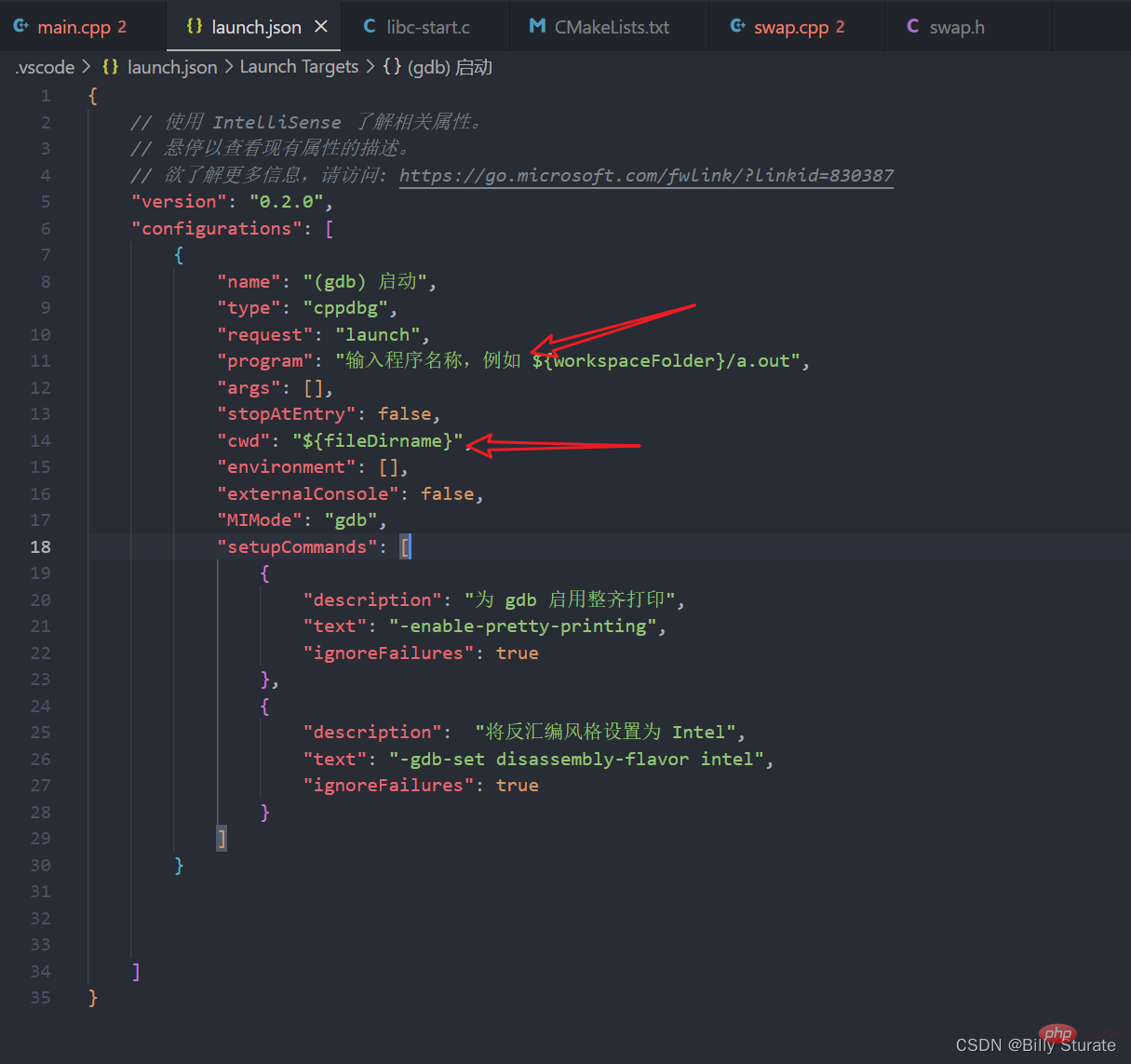
c/c++(gdb) zum Starten aus. Der im Bild oben gezeigte Code wird generiert Ich habe den Pfeil an diesen beiden Stellen gezeichnet. Das cwd ist das Arbeitsverzeichnis, in dem sich unsere aktuelle Datei befindet. Ändern Sie die beiden Stellen, an denen die Pfeile gezeichnet werden, so, dass sie gleich sind. Wie im Bild oben gezeigt, ist das Folgende a .out ist das, was wir später benötigen. Der Name der debuggten ausführbaren Datei kann der vom System generierte sein, oder Sie können ihn in Ihren eigenen ändern. Als nächstes beginnen wir mit der Konfiguration von task.json
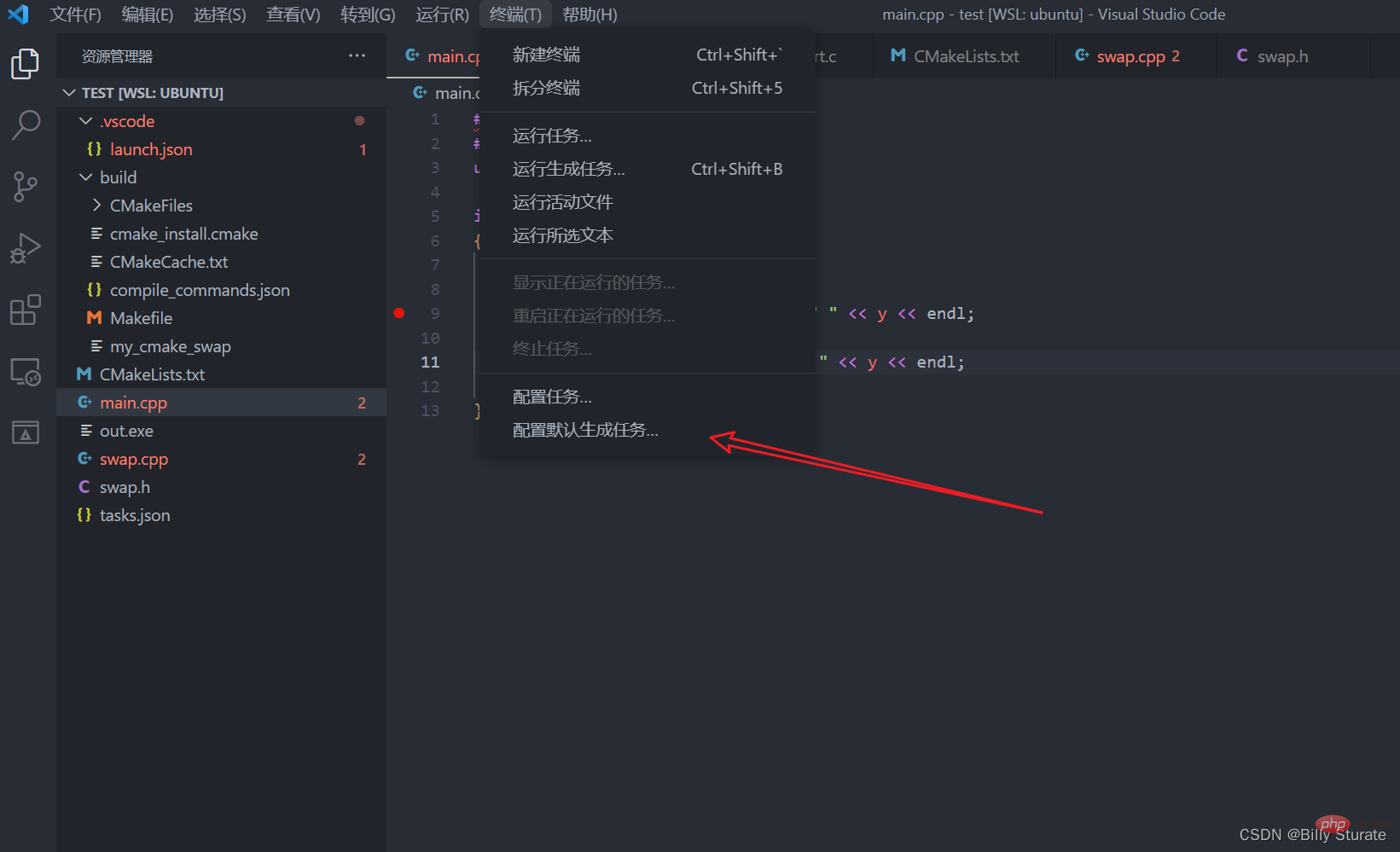
Zuerst gehen wir zurück zu main.cpp und klicken Sie dann auf das Terminal in der oberen Menüleiste.
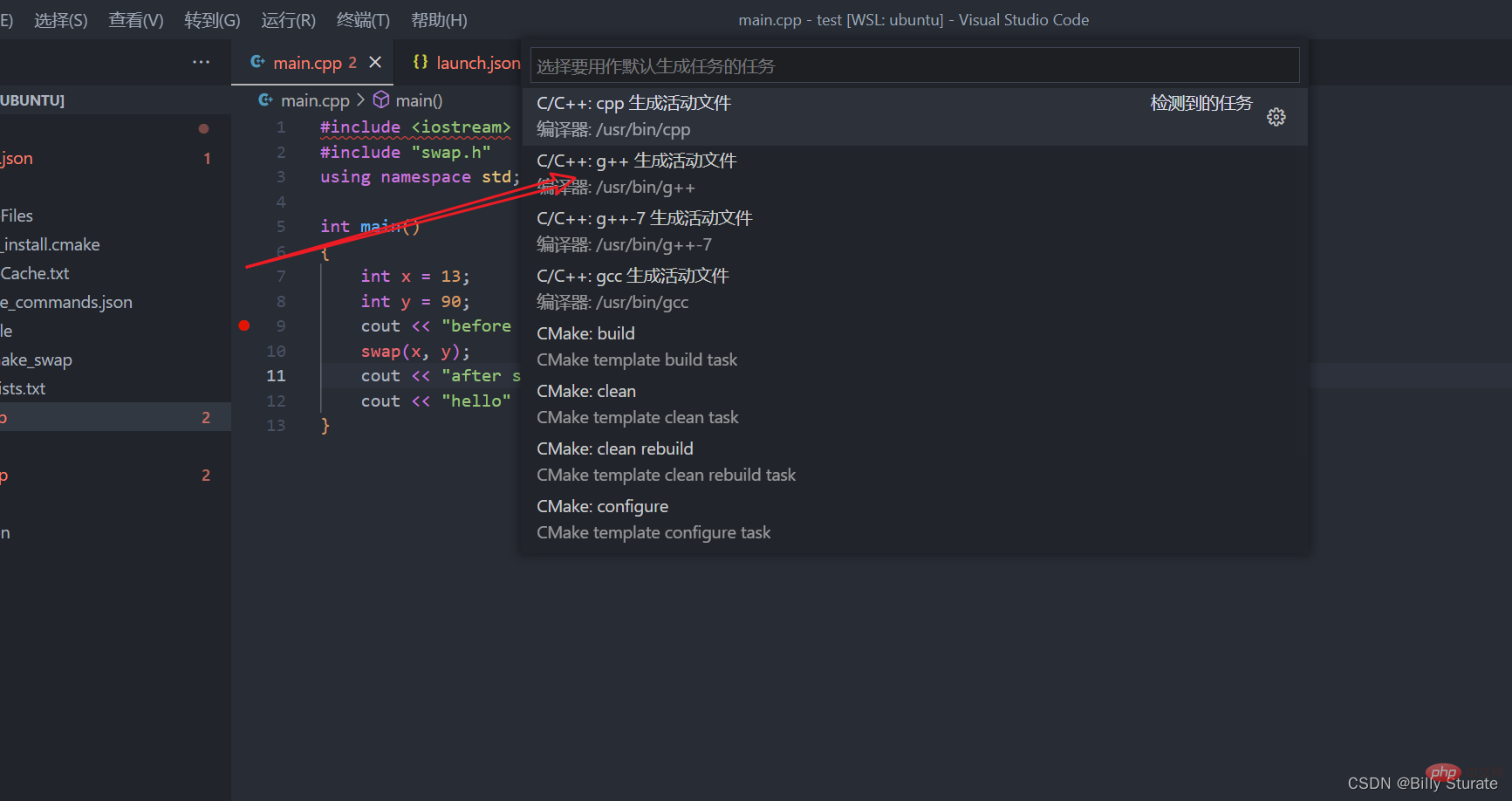
Konfigurieren Sie die Standardgenerierungsaufgabe. Wählen Sie dann wie oben gezeigt den zweiten aus. c/c++:g++ zum Generieren Aktive Dateien
Generieren Sie wie oben gezeigt Aufgaben .json, dann öffnen wir launch.json zum Vergleich. Wir fügen nach launch.json zunächst eine Codezeile „preLaunchTask“ hinzu Die Bezeichnung der Aufgabe, die vor dem Start ausgeführt wird, muss mit der in der Datei „tasks.json“ identisch sein .json, da das System zuerst den Inhalt von task.json basierend auf dieser Codezeile ausführt, bevor es launch.json ausführt. Es kann einfach verstanden werden, dass der Code in task.json uns beim Kompilieren und Generieren einer ausführbaren Datei mit g++ hilft /gcc, während der Code in launch.json es dem System ermöglicht, unsere ausführbare Datei zu debuggen. 
Als nächstes sehen Sie sich die Datei in task.json an, wie in der Abbildung unten gezeigt. Die Befehlskonfiguration gibt den Compiler an, normalerweise den gcc- oder g++-Compiler, und die folgenden Argumente sind die Kompilierungsoptionen nach dem Compiler dass dieses -g bedeutet, eine ausführbare Datei mit Debugging-Informationen zu kompilieren. Wenn dieses -g fehlt, kann die generierte ausführbare Datei nicht debuggt werden. Die folgenden Dateien sind main.cpp und swap.cpp Der Parameter -0 gibt den Namen der generierten ausführbaren Datei an. Der Name ist a.out
. Bitte beachten Sie Zum Pfeilteil im Artikel sollten die beiden Namen identisch sein. Der Name ist die ausführbare Datei mit dem Namen a.out Von Ihnen selbst geändert
Tasks.json ist also tatsächlich gleichbedeutend damit, uns bei der Vervollständigung zu helfen Gehen Sie zu main.cpp, um Ihren eigenen Haltepunkt festzulegen, und drücken Sie dann die F5-Taste zum Debuggen. Weitere Informationen zu VSCode finden Sie unter:  vscode Basic Tutorial
vscode Basic Tutorial
Das obige ist der detaillierte Inhalt vonWie kann ich Code in VScode ausführen und debuggen? Teilen von Tutorials. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




