 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Es gibt verschiedene Möglichkeiten, benutzerdefinierte Vue-Komponenten zu registrieren.
Es gibt verschiedene Möglichkeiten, benutzerdefinierte Vue-Komponenten zu registrieren.
Es gibt verschiedene Möglichkeiten, benutzerdefinierte Vue-Komponenten zu registrieren.
Es gibt drei Möglichkeiten, benutzerdefinierte Komponenten in vue zu registrieren: 1. Teilregistrierung, registrieren Sie die benutzerdefinierte Komponente in den Komponenten der App. 2. Globale Registrierung, benutzerdefinierte Komponenten in „main.js“ registrieren (mounten). 3. Erstellen Sie im Verzeichnis „src/plugin“ einen Ordner mit demselben Namen wie die Komponente, platzieren Sie dann die benutzerdefinierte Komponentendatei in diesem Verzeichnis und erstellen Sie dann eine weitere „index.js“-Datei in diesem Verzeichnis, indem Sie diese hinzufügen Geben Sie in der Datei den Registrierungscode ein, um die benutzerdefinierte Komponente als Plug-in zu registrieren.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Projekt erstellen
Führen Sie den folgenden Beispielbefehl über cmd aus, um unser Vue-Projekt zu initialisieren
vue create helloworld cd helloworld code . npm run serve
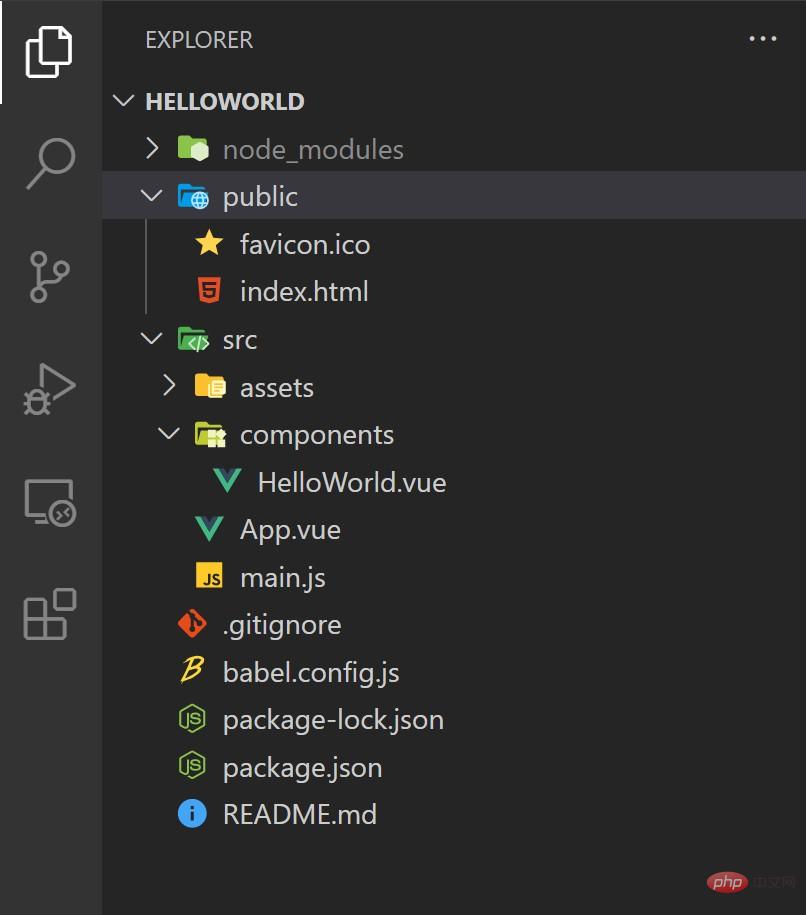
Nachdem der Befehl ausgeführt wurde, sieht die Projektstruktur wie folgt aus:

Als nächstes erstellen wir src /components Erstellen Sie eine benutzerdefinierte Komponente splash.vue im Verzeichnis. Der Beispielcode lautet wie folgt: src/components 目录下创建一个自定义的组件 splash.vue,示例代码如下所示:
<template>
<div>
<p>{{ title }}</p>
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
name: "splash",
props:['title'],
data: function () {
return {
message: "组件启动中...",
};
},
};
</script>注册成局部组件
我们知道,通过 Vue-CLI 创建的项目,vue 会自动为我们创建一个 App.vue 的根组件,用于承载整个应用程序,如果我们在 App 的 components 注册我们的自定义组件,那么它也算一个局部组件,只能应用在 App 这样的一个组件内。注册方式如下所示:
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" />
<!-- 3.应用自定义组件 -->
<splash title="hello world"></splash>
</div>
</template>
<script>
// 1.导入组件
import Splash from "./components/Splash.vue";
export default {
name: "App",
components: {
// 2.注册局部组件
Splash,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>执行 npm run serve,会出现如下所示的效果:
注册成全局组件
如果想将我们的组件注册成全局组件,共其它所有组件都能使用的话,我们就需要将我们的组件注册成全局组件。同样的,我们需要在 'main.js' 中注册我们的全局组件,示例代码如下所示:
import Vue from 'vue'
import App from './App.vue'
// 1. 导入自定义组件
import Splash from './components/Splash.vue'
Vue.config.productionTip = false
// 2. 将自定义组件注册成全局组件
Vue.component(Splash.name, Splash)
new Vue({
render: h => h(App),
}).$mount('#app')修改 HelloWorld.vue,使用上面已经注册的全局组件,示例代码如下所示:
<template>
<div class="hello">
<h1 id="nbsp-msg-nbsp">{{ msg }}</h1>
<!-- 应用自定义组件 -->
<splash></splash>
</div>
</template>
<script>
export default {
name: "HelloWorld",
props: {
msg: String,
},
};
</script>
<style scoped>
.hello {
border: 1px dashed #00f;
}
</style>修改 App.vue,使用上面已经注册的全局组件,示例代码如下所示:
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" />
<splash></splash>
<hello-world msg="我是子组件"></hello-world>
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "App",
components: {
HelloWorld,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
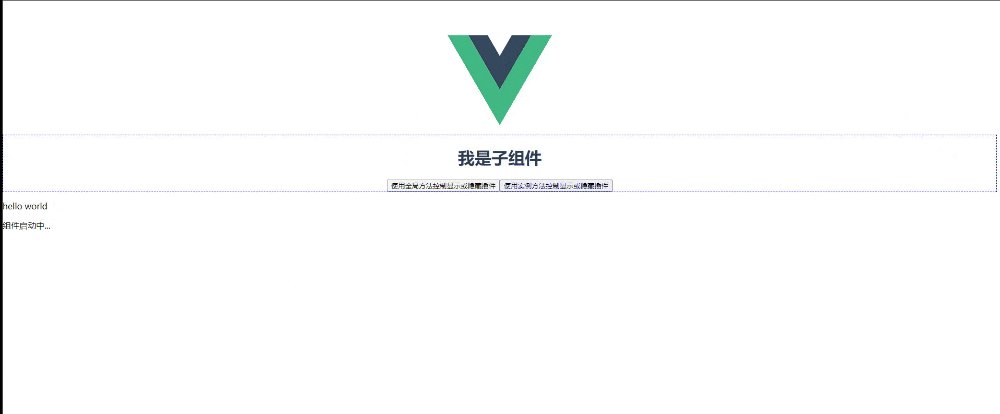
</style>执行 npm run serve,会出现如下所示的效果:

注册成插件
由于插件更具灵活性,所以我们可以自定义组件注册成全局组件。按照 Vue 的约定,我们需要将我们的项目结构做一下调整。
在 src/plugin 目录下建一个和组件名称一致的文件夹,然后将我们上面定义的 splash.vue 文件放到这个目录下面,然后在这个目录下面再建一个 index.js 的文件,通过在这个文件里面写注册代码,将我们的自定义组件注册成插件。示例代码如下所示:
import Splash from './Splash'
export default {
install: function (Vue, options) {
// 1.获取构造函数
const contructor = Vue.extend(Splash)
// 2. 实例化组件对象
const instance = new contructor()
// 3. 创建页面元素
const oDiv = document.createElement('div')
document.body.appendChild(oDiv)
// 4. 将组件挂载到页面元素上
instance.$mount(oDiv)
if (options !== null && options.title !== undefined) {
instance.title = options.title
}
// 添加全局方法
Vue.ToggleSplash = function () {
instance.isShow = !instance.isShow;
}
// 添加实例方法
Vue.prototype.$ToggleSplash = function () {
instance.isShow = !instance.isShow;
}
}
}修改 main.js ,示例代码如下所示:
import Vue from 'vue'
import App from './App.vue'
// 1. 导入自定义组件
import Splash from './plugin/splash/index'
Vue.config.productionTip = false
// 2. 将自定义组件注册成组件
Vue.use(Splash, { title: 'hello world' })
new Vue({
render: h => h(App),
}).$mount('#app')接下来,我们就可以在 任何组件中通过调用 Vue 对象的全局方法或实例方法来控制我们的自定义组件,比如,我们可以在 hello-world 这样使用:
<template>
<div class="hello">
<h1 id="nbsp-msg-nbsp">{{ msg }}</h1>
<button @click="toggle1">使用全局方法控制显示或隐藏插件</button>
<button @click="toggle2">使用实例方法控制显示或隐藏插件</button>
</div>
</template>
<script>
import Vue from "vue";
export default {
name: "HelloWorld",
props: {
msg: String,
},
methods: {
toggle1: function () {
// 通过全局方法来访问自定义组件
Vue.ToggleSplash();
},
toggle2: function () {
// 通过实例方法来访问自定义组件
this.$ToggleSplash();
},
},
};
</script>
<style scoped>
.hello {
border: 1px dashed #00f;
}
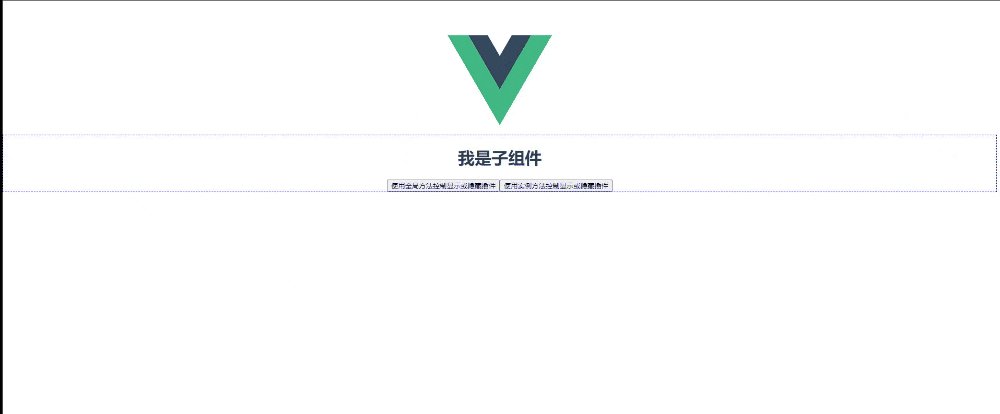
</style>执行 npm run serverrreee
Als lokale Komponente registrieren Komponente

Vue-CLI erstellt wurden, automatisch eine Stammkomponente von App.vue erstellt, damit wir die gesamte Anwendung hosten können Sind in App components unsere benutzerdefinierten Komponenten registriert, dann gilt sie auch als lokale Komponente und kann nur in einer Komponente wie App angewendet werden. Die Registrierungsmethode lautet wie folgt: rrreeeFühren Sie npm run servo aus, und der folgende Effekt wird angezeigt:
Als globale Komponente registrieren🎜🎜🎜Wenn Sie Wir möchten unsere Komponente als globale Komponente registrieren. Wenn alle anderen Komponenten sie verwenden können, müssen wir unsere Komponente als globale Komponente registrieren. Ebenso müssen wir unsere globale Komponente in „main.js“ registrieren. Der Beispielcode lautet wie folgt: 🎜rrreee🎜Ändern Sie HelloWorld.vue und verwenden Sie die oben registrierte globale Komponente. Der Beispielcode lautet wie folgt folgt Wie gezeigt: 🎜rrreee🎜Ändern Sie App.vue und verwenden Sie die oben registrierte globale Komponente. Der Beispielcode lautet wie folgt: 🎜rrreee🎜Execute npm run Serve, und die Es erscheint folgender Effekt: 🎜🎜 🎜
🎜🎜Als Plug-in registrieren🎜🎜🎜Da Plug-ins flexibler sind, können wir Komponenten anpassen und als globale Komponenten registrieren. Gemäß der Konvention von Vue müssen wir unsere Projektstruktur anpassen. 🎜🎜Erstellen Sie einen Ordner mit demselben Namen wie die Komponente im Verzeichnis src/plugin, legen Sie dann die oben definierte Datei „splash.vue“ in diesem Verzeichnis ab und erstellen Sie dann einen weiteren index.js-Datei, indem Sie den Registrierungscode in diese Datei schreiben, registrieren Sie unsere benutzerdefinierte Komponente als Plug-in. Der Beispielcode lautet wie folgt: 🎜rrreee🎜 Ändern Sie main.js und der Beispielcode lautet wie folgt: 🎜rrreee🎜Als nächstes können wir die globale Methode oder Instanzmethode des Vue-Objekts in einer beliebigen Komponente aufrufen Um beispielsweise unsere benutzerdefinierten Komponenten zu steuern, können wir es in hello-world wie folgt verwenden: 🎜rrreee🎜Führen Sie npm run servo aus, und der folgende Effekt wird angezeigt: 🎜 🎜🎜🎜🎜【Verwandte Empfehlungen: 🎜vuejs-Video-Tutorial🎜, 🎜Web-Front-End-Entwicklung🎜】🎜
src/plugin, legen Sie dann die oben definierte Datei „splash.vue“ in diesem Verzeichnis ab und erstellen Sie dann einen weiteren index.js-Datei, indem Sie den Registrierungscode in diese Datei schreiben, registrieren Sie unsere benutzerdefinierte Komponente als Plug-in. Der Beispielcode lautet wie folgt: 🎜rrreee🎜 Ändern Sie main.js und der Beispielcode lautet wie folgt: 🎜rrreee🎜Als nächstes können wir die globale Methode oder Instanzmethode des Vue-Objekts in einer beliebigen Komponente aufrufen Um beispielsweise unsere benutzerdefinierten Komponenten zu steuern, können wir es in hello-world wie folgt verwenden: 🎜rrreee🎜Führen Sie npm run servo aus, und der folgende Effekt wird angezeigt: 🎜 🎜🎜🎜🎜【Verwandte Empfehlungen: 🎜vuejs-Video-Tutorial🎜, 🎜Web-Front-End-Entwicklung🎜】🎜Das obige ist der detaillierte Inhalt vonEs gibt verschiedene Möglichkeiten, benutzerdefinierte Vue-Komponenten zu registrieren.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1380
1380
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Es gibt zwei Möglichkeiten, Divelemente in Vue zu springen: Verwenden Sie Vue Router und fügen Sie Router-Link-Komponente hinzu. Fügen Sie den @click Event -Listener hinzu und nennen Sie dies. $ Router.push () Methode zum Springen.





